UWP开发:教你给App加上动态磁贴
UWP应用的一大特色就是动态磁贴,所以,你的应用如果还没有设置动态磁贴,那么,和我一起来为应用加上动态磁贴吧!
UWP动态磁贴可以通过消息推送实现,可以通过后台任务实现。我所用的方式,是通过注册后台任务的方式来实现。
方法:
使用后台任务更新动态磁贴:
其中,用到的API主要有如下两个。
IBackgroundTask
BackgroundTaskBuilder
第一步:创建后台任务项目:
要为应用启用动态磁贴,请向你的解决方案中添加一个新的 Windows 运行时组件项目。这是一个独立程序集,当用户安装你的应用时,OS 需要在后台加载并运行该程序集。
在解决方案资源管理器中,右键单击该解决方案,指向“添加”,然后单击或点击“新建项目”。
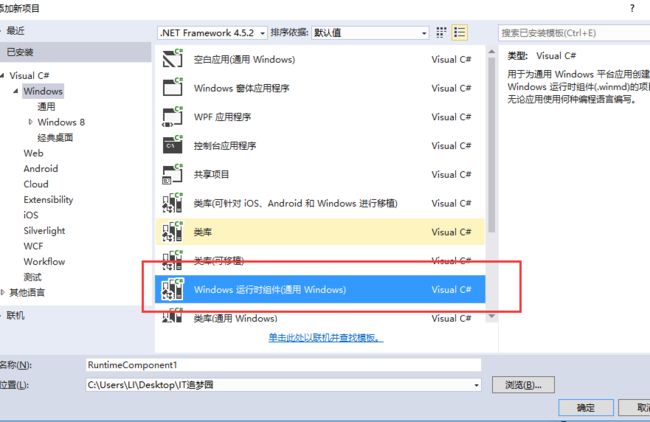
在“添加新项目”对话框的“Visual C#”>“Windows 应用商店”部分中,选择“Windows 运行时组件”模板。
命名 BackgroundTasks 项目,然后单击或点击“确定”。Microsoft Visual Studio 即会将这个新项目添加到该解决方案。
在主项目中,向 BackgroundTasks 项目添加一个引用。
如下图:
第二步:实现后台任务
实现IBackgroundTask接口,以创建用于更新应用的动态磁贴的类。后台工作将采用 Run 方法。
在解决方案资源管理器中,将自动生成的文件 Class1.cs 重命名为 BlogFeedBackgroundTask.cs。
在 BlogFeedBackgroundTask.cs 中,将自动生成的代码替换为BlogFeedBackgroundTask类的存根代码。
在 Run 方法的实现过程中,添加GetBlogFeed和UpdateTile方法的代码。
这里以请求在线XML文档为例,就以我们的RSS订阅为例,下面的方法,将会实现,把IT追梦园的新文章显示到动态磁贴上!想想不用打开App都知道我更新了些什么,是不是很酷?(好吧,虽然我还是想让你打开app看看的……)
这个运行时组件里面的代码如下:
C#
using System;using System.Collections.Generic;using System.Diagnostics;using System.Linq;using System.Text;using System.Threading.Tasks;using Windows.ApplicationModel.Background;using Windows.Data.Xml.Dom;using Windows.UI.Notifications;using Windows.Web.Syndication;namespace BackgroundTasks{ public sealed class BlogFeedBackgroundTask : IBackgroundTask {//首先,我们处理一下获取IT追梦园的RSS订阅,返回XML文档的方法。前两个是设置一下网络请求头的信息。(可以忽略)static string customHeaderName = "User-Agent"; static string customHeaderValue = "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)";//这里是IT追梦园的RSS地址:static string feedUrl = @"http://www.zmy123.cn/?feed=rss2";//这里定义一个textElementName,用来在后面显示该节点请求到的数据static string textElementName = "text";//注意:这里是后台任务的开始,等我们写完代码,在这里打断点调试,看后台任务是否可以进行到这里!public async void Run( IBackgroundTaskInstance taskInstance ) { BackgroundTaskDeferral deferral = taskInstance.GetDeferral(); var feed = await GetBlogFeed(); UpdateTile( feed ); deferral.Complete(); } private static async Task GetBlogFeed() { SyndicationFeed feed = null; try {//这里都是请求最XML地址的方法,并获取到XML文档。SyndicationClient client = new SyndicationClient(); client.BypassCacheOnRetrieve = true; client.SetRequestHeader( customHeaderName, customHeaderValue );//这里我们获取到了XML文档 feedfeed = await client.RetrieveFeedAsync( new Uri( feedUrl ) ); } catch( Exception ex ) { Debug.WriteLine( ex.ToString() ); } return feed; }//更新磁贴的方法private static void UpdateTile( SyndicationFeed feed ) {//通过这个方法,我们就可以为动态磁贴的添加做基础。var updater = TileUpdateManager.CreateTileUpdaterForApplication();//这里设置的是所以磁贴都可以为动态updater.EnableNotificationQueue( true ); updater.Clear(); int itemCount = 0;//然后这里是重点:记得分3步走:foreach( var item in feed.Items ) {//1:创建xml对象,这里看你想显示几种动态磁贴,如果想显示正方形和长方形的,那就分别设置一个动态磁贴类型即可。//下面这两个分别是矩形的动态磁贴,和方形的动态磁贴,具体样式,自己可以去微软官网查一查。我这里用到的是换行的文字形式。XmlDocument tileXml = TileUpdateManager.GetTemplateContent( TileTemplateType.TileWideText03 ); XmlDocument tilexml2 = TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquareText04); var title = item.Title; string titleText = title.Text == null ? String.Empty : title.Text;//2.接着给这个xml对象赋值tileXml.GetElementsByTagName( textElementName )[0].InnerText = titleText;//3.然后用Update方法来更新这个磁贴updater.Update( new TileNotification( tileXml ) );//4.最后这里需要注意的是微软规定动态磁贴的队列数目小于5个,所以这里做出判断。if( itemCount++ > 5 ) break; } } }}
第三步:设置包清单
打开它并添加一个新的后台任务声明。 将该任务的入口点设置为类名称,包括其命名空间。
在解决方案资源管理器中,打开 Package.appxmanifest。
单击或点击“声明”选项卡。
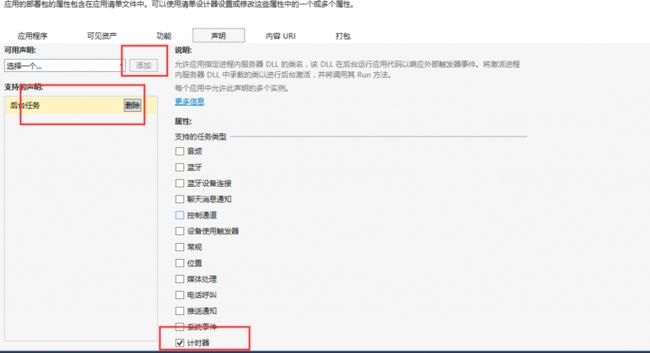
在“可用声明”下,选择“BackgroundTasks”,然后单击“添加”。Visual Studio 即会将“BackgroundTasks”添加到“支持的声明”下。
在“支持的任务类型”下,确保已选中“计时器”。
在“应用设置”下,将入口点设置为“BackgroundTasks.BlogFeedBackgroundTask”。
单击或点击“应用程序 UI”选项卡。
将“锁屏通知”设置为“锁屏提醒和磁贴文本”。
在“锁屏提醒徽标”字段中,设置一个 24x24 像素图标的路径。
这里也要注意一下,设置磁贴不要设置错了,设置完,记得删除原来的,要不然会报错。
如下图:
第四步:注册后台任务
这里用到BackgroundTaskBuilder以注册任务。
到这里,我们就回到应用主页中:
在应用的主页中,添加RegisterBackgroundTask方法并在OnNavigatedTo事件处理程序中进行调用。
C#
using System;using System.Collections.Generic;using System.IO;using System.Linq;using System.Threading.Tasks;using Windows.ApplicationModel.Background;using Windows.Data.Xml.Dom;using Windows.Foundation;using Windows.Foundation.Collections;using Windows.UI.Xaml;using Windows.UI.Xaml.Controls;using Windows.UI.Xaml.Controls.Primitives;using Windows.UI.Xaml.Data;using Windows.UI.Xaml.Input;using Windows.UI.Xaml.Media;using Windows.UI.Xaml.Navigation;using Windows.Web.Syndication;// The Blank Page item template is documented at http://go.microsoft.com/fwlink/p/?LinkID=234238namespace ContosoApp{ /// /// An empty page that can be used on its own or navigated to within a Frame. /// public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); }protected override void OnNavigatedTo( NavigationEventArgs e ) {//在这里注册我们那个运行时组件里的后台任务。this.RegisterBackgroundTask(); } private async void RegisterBackgroundTask() {//这里就是磁贴更新周期的一些逻辑处理var backgroundAccessStatus = await BackgroundExecutionManager.RequestAccessAsync(); if( backgroundAccessStatus == BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity || backgroundAccessStatus == BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity ) { foreach( var task in BackgroundTaskRegistration.AllTasks ) { if( task.Value.Name == taskName ) { task.Value.Unregister( true ); } } BackgroundTaskBuilder taskBuilder = new BackgroundTaskBuilder(); taskBuilder.Name = taskName; taskBuilder.TaskEntryPoint = taskEntryPoint; taskBuilder.SetTrigger( new TimeTrigger( 15, false ) ); var registration = taskBuilder.Register(); } } private const string taskName = "BlogFeedBackgroundTask"; private const string taskEntryPoint = "BackgroundTasks.BlogFeedBackgroundTask";}}
第五步:调试后台任务
要调试后台任务,在该任务的 Run 方法中设置一个断点。 在“调试位置”工具栏中,选择你的后台任务。这将导致系统立即调用 Run 方法。
在该任务的 Run 方法中设置一个断点。
按 F5 或点击“调试”>“启动调试”以部署和运行该应用。
应用启动后,切换回 Visual Studio。
确保显示“调试位置”工具栏。该工具栏位于“查看”>“工具栏”菜单。
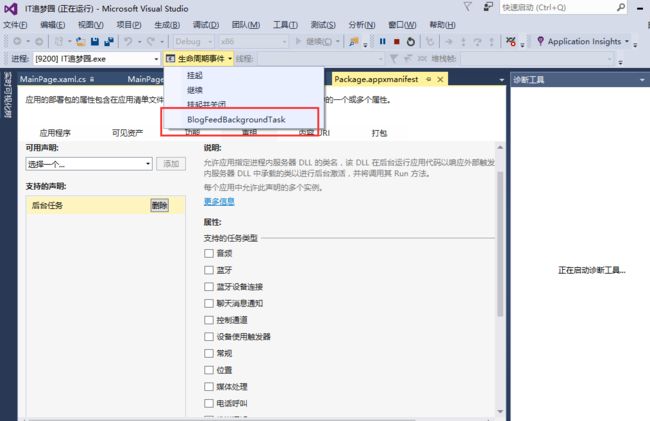
在“调试位置”工具栏上,单击“暂停”下拉菜单,然后选择“BlogFeedBackgroundTask”。
Visual Studio 会在断点位置暂停执行。
按 F5 点击“调试”>“继续”以继续运行该应用。
按 Shift+F5 或点击“调试”>“停止调试”以停止调试。
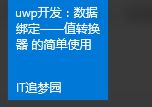
返回到“开始”屏幕上的该应用的磁贴。几秒钟后,你的应用的磁贴上将会显示磁贴通知了!
如下图:
注意:这里不能直接部署,要通过挂起BlogFeedBackgroundTask才能触发后台任务,所以如果你看不到动态磁贴,就注意一下上边最后一步里面的操作。我之前就是在这里疑惑了好久。这样,我们IT追梦园的APP上就能显示动态磁贴了,而且上面显示的都是我最近更新的内容, 是不是很酷?(好怕啊,这样你们会不会不打开我的APP了。。。)
好了,如果你也喜欢UWP开发,或者有什么问题,可以加入193148992,共同学习交流^_^。