安装及界面绘制
首先安装pyqt5及pyqt5tools,使用豆瓣源
pip install pyqt5 -i https://pypi.doubanio.com/simple/
pip install pyqt5-tools -i https://pypi.doubanio.com/simple/
在安装完成后,通过Qt Designer创建自己想要的界面,创建完成后在ui文件所在路径通过cmd执行
pyuic5 -o mainpage.py mainpage.ui
将mainpage转换为py文件
py文件内容为:
class Ui_mainpage(object): def setupUi(self, mainpage): ...
再创建一个新的py文件,如main.py去调用该界面文件
新py文件内容如下:
class main(QmainWindow, Ui_mainpage): def __init__(self, parent=None): super().__init__() ...
pyqt的一些常用代码
设置界面电脑屏幕居中
def center_setting(self): '''居中显示''' screen = QDesktopWidget().screenGeometry() size = self.geometry() w = (screen.width() - size.width()) / 2 h = (screen.height() - size.height()) / 2 self.move(w, h)
设置界面图标,该方法在将脚本生成为exe后,仍然需要在exe所在文件夹下放置图标,否则图标会失效
def icon_setting(self): self.setWindowIcon(QIcon('xxx.ico'))
设置界面大小为固定值,且不可改动,如伸缩、最大
def windowsize_setting(self): '''不可调整大小''' self.setFixedSize(1190, 615)
设置背景颜色或图片,生成为exe后,图片仍需像icon图标一样处理
def background_setting(self): '''背景颜色或图片''' bg = QtGui.QPalette() # 背景颜色 bg.setColor(self.backgroundRole(), QColor(248, 248, 255)) # 背景图片 # bg.setBrush(self.backgroundRole(), QtGui.QBrush(QtGui.QPixmap(''))) self.setPalette(bg) self.setAutoFillBackground(True)
pyqtSlot()修饰器可以将按钮操作直接定义为一个方法,如下,名为buttonname的按钮在被点击后,会执行...中的代码
@pyqtSlot() def on_buttonname_clicked(self): ...
下拉框添加数据及点击对应下拉框选项的信号发射
# 如果获得的数据是列表 if isinstance(namelist, list): self.drop_down_box.addItems(namelist) # 如果获得的数据非列表 if isinstance(name, str): self.drop_down_box.addItem(name) # 选中某个下拉框选项时,发射该信号去执行new_func方法 self.drop_down_box.connect(self.new_func) def new_func(self, i): # i为被选中的值 ...
QMessageBox提示框,个人比较喜欢这个提示框,主要是代码量少,下图为其表现
def operation_fail(self, txt): '''操作失败提示''' notice = QMessageBox.about(self, '提示', txt)
绘制线形图
使用的库为pyqtgraph
pyqtgraph如果想去了解,可直接用以下代码唤起其演示界面,其常用代码均可在该界面上找到
import pyqtgraph.explames as pg_e pg_e.run()
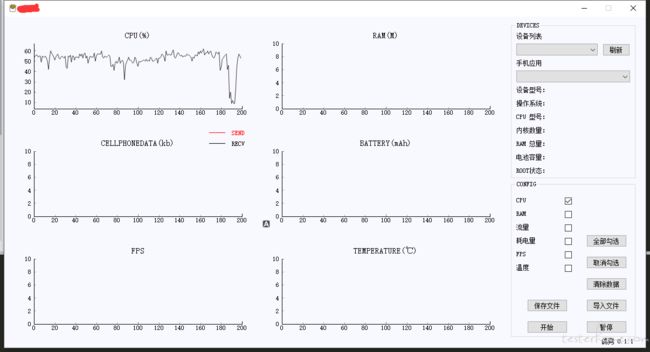
因为没有设计'展示鼠标所在点的坐标'的功能,所以绘制线形图使用GraphicsLayoutWidget,其实现原理,简单来说就是给一个列表,然后直接把列表数据刷在界面上,各种数据点直接用线连起来
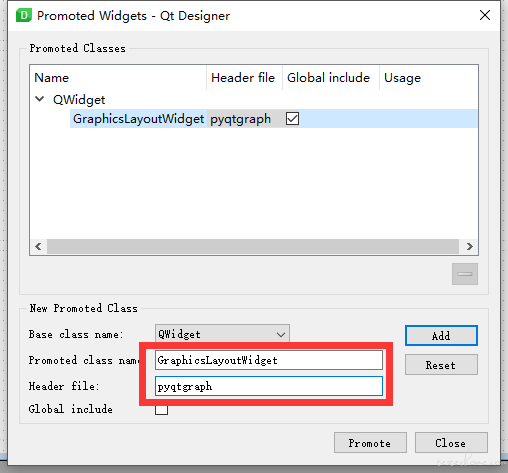
首先需要在Qt Designer中生成对应控件,Qt Designer无法直接创建GraphicsLayoutWidget,首先需要创建一个Widget,再将其提升为GraphicsLayoutWidget,具体如下:
GraphicsLayoutWidget控件的一些基本设置
import pyqtgraph as pg def glw_setting(self): '''GraphicsLayoutWidget控件的背景、线条设置,需要在setupUi前执行''' # 控件的背景颜色 pg.setConfigOption('background', (248, 248, 255)) # 线条的颜色 pg.setConfigOption('foreground', 'k') # 启用抗锯齿( 让曲线更加光滑) pg.setConfigOptions(antialias=True) def _glw_setting(self): '''GraphicsLayoutWidget控件的部分设置,需要在setupUi后设置''' # 设置标题 cpu = self.glwname.addPlot(title="xxx") # 设置x轴刻度范围为0到10 cpu.setXRange(0, 10, padding=0) # 设置y轴刻度 cpu.setYRange(0, 10, padding=0) 绘制代码如下 def glwname_show_on_layout(self): mylist = list(range(1,100)) # 绘制前先清空下,以免有旧数据 self.glwname.clear() _glw = self.glwname.addPlot(title='xxx') # 绘制线形图 _glw.plot(y=mylist, pen=pg.mkPen((0, 0, 0), width=0.8))
通过线程让界面数据显示变为可控
使用QThread
class mythread(QThread): mysignal = pyqtSignal(int) def __init__(self): self.status = True def run(self): '''函数名必须命名为run''' while self.status: ... result = get_your_result() # 发送信号 self.mysignal.emit(result)
然后在main.py的main类中添加对应的处理
在你觉得合适的地方构建两者的关联,以下代码在main.py的main类中编写
self.myTh = mythread() self.myTh.mysignal.connect(self.my_func) def my_func(self): # 收到对应信号后即会开始执行下方函数 self.glwname_show_on_layout()
想要让线程开始,可以通过按钮去start线程
@pyqtSlot() def on_startbutton_clicked(self): self.myTh.start()
想要结束线程,也可以通过按钮去关闭
@pyqtSlot() def on_stopbutton_clicked(self): self.myTh.status = False self.myTh.quit()
小结
总得来说,pyQt用来创建桌面程序整体来说还算合格,但对于测试人员来说,实际上过于鸡肋,因此建议只是了解,无需深究
以上仅为个人愚见,如有冒犯,还请见谅
附:如何用python进行exe打包
首先安装pyinstaller
在脚本所在目录cmd执行
pyinstaller -F -i 图标 -w 主文件 -p 关联文件1 -p 关联文件2 -p 关联文件3 #此指令生成的exe无cmd pyinstaller -F -i 图标 -c 主文件 -p 关联文件1 -p 关联文件2 -p 关联文件3 #此指令生成的exe带cmd
如果遇到生成单个无cmd的exe,运行exe后无法调用到计算机cmd情况,请生成自带cmd的exe,不过这样会大幅度增加程序打开的时间,暂时未找到更好的解决方案