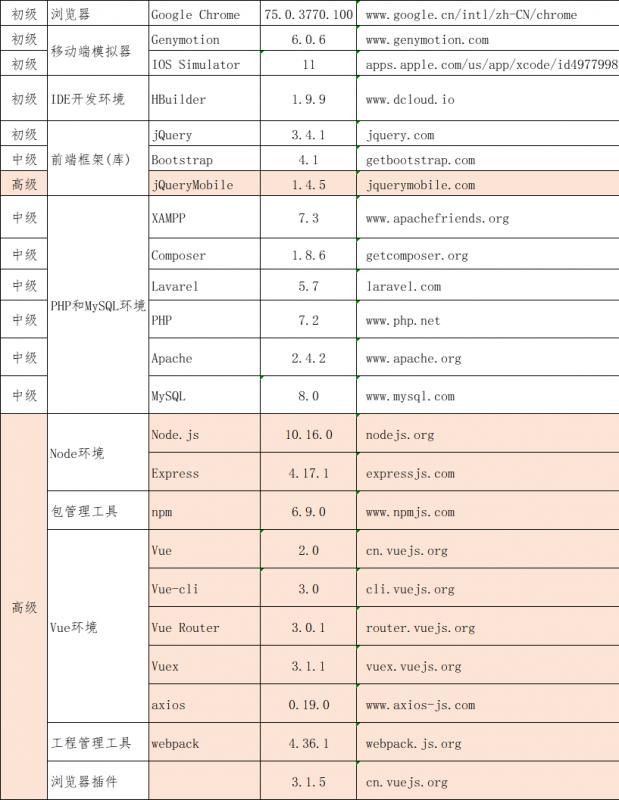
初级 浏览器 Google Chrome 75.0.3770.100
www.google.cn/intl/zh-CN/chrome
初级 移动端模拟器 Genymotion 6.0.6
www.genymotion.com
初级 IOS Simulator 11
apps.apple.com/us/app/xcode/id497799835?mt=12
初级 IDE开发环境 HBuilder 1.9.9
www.dcloud.io
初级 前端框架(库) jQuery 3.4.1
jquery.com
中级 Bootstrap 4.1
getbootstrap.com
高级 jQueryMobile 1.4.5
jquerymobile.com
中级 PHP和MySQL环境 XAMPP 7.3
www.apachefriends.org
中级 Composer 1.8.6
getcomposer.org
中级 Lavarel 5.7
laravel.com
中级 PHP 7.2
www.php.net
中级 Apache 2.4.2
www.apache.org
中级 MySQL 8.0
www.mysql.com
高级 Node环境 Node.js 10.16.0
nodejs.org
Express 4.17.1
expressjs.com
包管理工具 npm 6.9.0
www.npmjs.com
Vue环境 Vue 2.0
cn.vuejs.org
Vue-cli 3.0
cli.vuejs.org
Vue Router 3.0.1
router.vuejs.org
Vuex 3.1.1
vuex.vuejs.org
axios 0.19.0
www.axios-js.com
工程管理工具 webpack 4.36.1
webpack.js.org
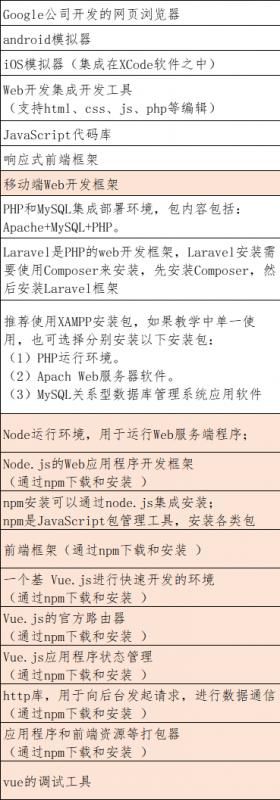
浏览器插件 3.1.5 cn.vuejs.orgGoogle公司开发的网页浏览器
android模拟器
iOS模拟器(集成在XCode软件之中)
"Web开发集成开发工具
(支持html、css、js、php等编辑)"
JavaScript代码库
响应式前端框架
移动端Web开发框架
PHP和MySQL集成部署环境,包内容包括:Apache+MySQL+PHP。
Laravel是PHP的web开发框架,Laravel安装需要使用Composer来安装,先安装Composer,然后安装Laravel框架
"推荐使用XAMPP安装包,如果教学中单一使用,也可选择分别安装以下安装包:
(1)PHP运行环境。
(2)Apach Web服务器软件。
(3)MySQL关系型数据库管理系统应用软件"
Node运行环境,用于运行Web服务端程序;
"Node.js的Web应用程序开发框架
(通过npm下载和安装 )"
"npm安装可以通过node.js集成安装;
npm是JavaScript包管理工具,安装各类包"
前端框架(通过npm下载和安装 )
"一个基 Vue.js进行快速开发的环境
(通过npm下载和安装 )"
"Vue.js的官方路由器
(通过npm下载和安装 )"
"Vue.js应用程序状态管理
(通过npm下载和安装 )"
"http库,用于向后台发起请求,进行数据通信
(通过npm下载和安装 )"
"应用程序和前端资源等打包器
(通过npm下载和安装 )"
vue的调试工具
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客