目录
- 前言
- markdown简介
- 用法列表
- 标题
- 字符效果和横线
- 引用
- 锚点与链接
- 代码高亮
- 图片
- 有序列表&无序列表
- 表格
- 特殊符号与颜色处理
- markdown进阶技巧
参考文章
前言
因为著名的2/8原则,这里只列出最常见的一些用法,特殊的用法、不常用的用法、炫酷的效果、语法糖等可以通过搜索引擎得到想要的答案,毕竟动手的知识掌握得更加深刻。
markdown简介
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面,Markdown文件的后缀名便是“.md”
用法列表
- 标题
- 字符效果和横线
- 引用
- 锚点与链接
- 代码高亮
- 图片
- 有序列表&无序列表
- 表格
- 特殊符号处理
标题
标题的语法很简单:#号加上空格后面接标题名称
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题字符效果和横线
只用记住最简单的*号个数就行了,使用下划线_能达到同样的效果
*斜体* 或者 _斜体_
**加粗** 或者 __加粗__
***斜体加粗*** 或者 ___斜体加粗___
~~删除~~一条横线: ----------实际效果:
换行:
实际效果:会换行空出一行
引用
>引用内容会自动缩进
>引用的嵌套
>>嵌套引用锚点与链接
链接:
链接:
[普通链接](https://www.mdeditor.com/)
[普通链接带标题](https://www.mdeditor.com/ "普通链接带标题")
直接链接:实际效果:
锚点:
用html的语法
在指定位置定义了一个:
我们跳转过去:[跳转指定位置](#divtop)
这种用法不一定有用代码高亮
单行代码:`npm install marked`实际效果:
单行代码:npm install marked
多行代码:用```三个反引号前后包裹代码,
如果要语法高亮就在```后面加小写语言名,eg:html,css,javascript,python,cs(csharp)等等
```
fun (x: Int, y: Int): Int {
return x + y;
}```
实际效果:
fun (x: Int, y: Int): Int {
return x + y;
}图片
图片的语法和链接类似,只是在前面加上了!感叹号

实际效果:
有序列表&无序列表
无序列表:* - + 效果一致
* 列表项1
* 列表项2
- 列表项1
- 列表项2
+ 列表项1
+ 列表项2
实际效果:
- 列表项1
- 列表项2
嵌套的无序列表:
+ 列表一
+ 列表二
+ 列表二-1
+ 列表二-2
+ 列表二-3
+ 列表三
* 列表一
* 列表二
* 列表三实际效果:
- 列表一
- 列表二
- 列表二-1
- 列表二-2
- 列表二-3
- 列表三
- 列表一
- 列表二
- 列表三
有序列表:会从你输入的最小数字开始自动增加排序
1. 列表项1
2. 列表项2实际效果:
- 列表项1
- 列表项2
表格
表格语法比较复杂,建议直接复制粘贴拿来用就行
|xxx|xxx|
|---|---|
|xxx|xxx|实际效果:
| xxx | xxx |
|---|---|
| xxx | xxx |
特殊符号与颜色处理
Markdown使用反斜杠\插入语法中用到的特殊符号,不转义将导致内容显示不全,甚至排版混乱,要有以下几种特殊符号需要处理:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号使用方法:如果要显示反斜线,输入两个\\即可
字体加颜色:
红色:红色
其他颜色类似实际效果:
红色
ps:其他的效果,例如check List,html特殊字符,科学公式,流程图,时序图等不作为基础语法,需要的时候再去查就OK了~
markdown进阶技巧
如果你只是想试试markdown语法的实际效果,用在线编辑markdown的网站就可以实时查看效果:markdown在线编辑
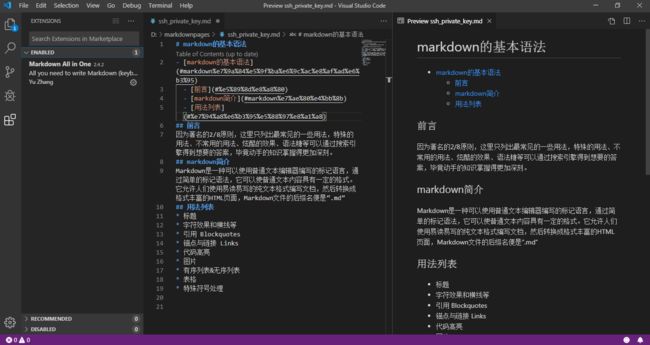
如果想用markdown作为写作的便捷语法(尤其是作家、程序员等),强烈推荐使用宇宙第一IDE Vitual Studio Code作为写markdwon文档的工具,毕竟IDE能够提高生产力,配合下载vscode的插件markdown-all-in-one
能够所见即所得(如果vscode插件不能实时搜索到,请参考这篇文章离线安装插件:vscode离线安装插件方法)
vscode写markdown有一些代码提示,快捷键等,不展开详细讲,感兴趣可以自己去搜索;
markdown插件有一个生成和更新目录的功能:
按F1,然后输入 ctoc,能生成目录;
按F1,输入 utoc 就会更新目录,更新过一次后,你以后Ctrl+S就会自动更新目录
参考文章
- https://www.cnblogs.com/dotnetcrazy/p/9180295.html
- https://www.jianshu.com/p/191d1e21f7ed
- https://www.jianshu.com/p/335db5716248