前提:热更新方案 选择:code-push
安装App Center CLI:
sudo npm install -g appcenter-cli
登陆app cetner:
$ appcenter login
我是用的github登陆:
用户名:
lypcliuli
3b3c63c5b396a247c5e8ba0742727872408bf062e7
运行以上命令并在命令行确认后,网页会弹出一个要求登陆的页面,登陆后,会得到一串Access code,复制粘贴回命令行,成功的话会返回登陆账号
添加App信息,这里要分别添加安卓与iOS,我的app名字是ZhangFeiApp,以此为例:
// -d 后面接的是app显示的名字,为了区分不同平台后面也写上平台命
// -o 表示运行系统(operation) 安卓/iOS
// -p 表示平台(Platform)这里是 react-native
$ appcenter apps create -d ZhangFeiApp-android -o Android -p React-Native
$ appcenter apps create -d ZhangFeiApp-ios -o iOS -p React-Native
LYPC:~ LYPC$ appcenter apps create -d ZhangFeiApp-android -o Android -p React-Native
App Secret: e5c504be-532a6-427d-a2e6-4f2e2853ad1e
Description:
Display Name: ZhangFeiApp-android
Name: ZhangFeiApp-android
OS: Android
Platform: React-Native
Release Type:
Owner ID: cc0b5aa7-eb8f2-4d8e-926a-dea678c9299f
Owner Display Name: 下里巴人
Owner Email: [email protected]
Owner Name: lypcliuli-163.com
Azure Subscription ID:
LYPC:~ LYPC$
LYPC:~ LYPC$ appcenter apps create -d ZhangFeiApp-ios -o iOS -p React-Native
App Secret: 7ec3848c-0324b-4add-929f5-35f0ca5e9f5e
Description:
Display Name: ZhangFeiApp-ios
Name: ZhangFeiApp-ios
OS: iOS
Platform: React-Native
Release Type:
Owner ID: cc0b5aa7-eb228f-4d8e-926a-dea678c9299f
Owner Display Name: 下里巴人_liuli
Owner Email: [email protected]
Owner Name: lypcliuli
Azure Subscription ID:
LYPC:~ LYPC$
运行一下appcenter apps list检测是否添加成功:
LYPC:~ LYPC$ appcenter apps list
lypcliuli/ZhangFeiApp-android
lypcliuli/ZhangFeiApp-ios
LYPC:~ LYPC$
到此~成功添加
将已添加的app部署热更新服务,一般会部署两个用于灰度更新,和正式更新,这里分别叫做Staging与Production。分别给安卓和iOS部署,所以一共要运行四行命令
// -a 是指应用(application),这里要写上“用户名和程序名”
// 部署IOS
$ appcenter codepush deployment add -a lypcliuli/ZhangFeiApp-ios Staging
$ appcenter codepush deployment add -a lypcliuli/ZhangFeiApp-ios Production
// 部署安卓
$ appcenter codepush deployment add -a lypcliuli/ZhangFeiApp-android Staging
$ appcenter codepush deployment add -a lypcliuli/ZhangFeiApp-android Production
执行截图:
LYPC:~ LYPC$ appcenter codepush deployment add -a lypcliuli/ZhangFeiApp-ios Staging
Deployment Staging has been created for lypcliuli/ZhangFeiApp-ios with key rPAobllL5JO1lumtQVK7rUxbpfS0K3NrknEwRqgB
LYPC:~ LYPC$
LYPC:~ LYPC$ appcenter codepush deployment add -a lypcliuli/ZhangFeiApp-ios Production
Deployment Production has been created for lypcliuli/ZhangFeiApp-ios with key LYTC3GoEpcdf_RoGglOLJLkZq7MM-QSkMLPRcgB
LYPC:~ LYPC$
LYPC:~ LYPC$ appcenter codepush deployment add -a lypcliuli-163.com/ZhangFeiApp-android Staging
Deployment Staging has been created for lypcliuli-163.com/ZhangFeiApp-android with key mQkr7LW0ufgsSljOyTiyfiAoJ132BJXPDA9eH
LYPC:~ LYPC$
LYPC:~ LYPC$ appcenter codepush deployment add -a lypcliuli/ZhangFeiApp-android Production
Deployment Production has been created for lypcliuli/ZhangFeiApp-android with key Smm_Q7dQdsFfypkZfHhd3FfM4i03HkmdD0qxB
LYPC:~ LYPC$
获取部署码,运行以上命令之后,命令行会返部署码,但是有可能没记下就关掉了命令行
appcenter codepush deployment list -a
看iOS的:
appcenter codepush deployment list -a lypcliuli/ZhangFeiApp-ios -k
LYPC:~ LYPC$ appcenter codepush deployment list -a lypcliuli/ZhangFeiApp-ios -k
┌────────────┬───────────────────────────────────────┐
│ Name │ Key │
├────────────┼───────────────────────────────────────┤
│ Staging │ rPAobL5JO1umtQVK7rkUxbpfS0K3NrknEwRqgB │
├────────────┼───────────────────────────────────────┤
│ Production │ LYTC3GEpcdf_RGkglOLJLkZq7MM-QSkMLPRcgB │
└────────────┴───────────────────────────────────────┘
LYPC:~ LYPC$
看Android的:
appcenter codepush deployment list -a lypcliuli/ZhangFeiApp-android -k
LYPC:~ LYPC$ appcenter codepush deployment list -a lypcliuli/ZhangFeiApp-android -k
┌────────────┬───────────────────────────────────────┐
│ Name │ Key │
├────────────┼───────────────────────────────────────┤
│ Staging │ mQkr7LW0ufgsSljOyTiyfiAooJ132BJXPDA9eH │
├────────────┼───────────────────────────────────────┤
│ Production │ Smm_Q7dQdsFfypkZfHhd3FfM4i03HokmdD0qxB │
└────────────┴───────────────────────────────────────┘
LYPC:~ LYPC$
客户端安装与配置:创建好你的RN项目然后进行以下操作
安装依赖包:
yarn add react-native-code-push
react-native link react-native-code-push
运行react-native link react-native-code-push的时候,命令行会提示输入部署码What is your CodePush deployment key for Android (hit to ignore),这个提示只是第一次输入有效。
会询问你? What is your CodePush deployment key for Android (hit to ignore)
输入你的不熟码:填写部署码,我这里都是输入Staging的部署码。如果是正式环境,建议写Production的部署码:
LYPC:ZhangFeiApp LYPC$ react-native link react-native-code-push
info Linking "react-native-code-push" iOS dependency
info iOS module "react-native-code-push" has been successfully linked
info Linking "react-native-code-push" Android dependency
info Android module "react-native-code-push" has been successfully linked
Running android postlink script
? What is your CodePush deployment key for Android (hit to ignore) mQkr7
LW0ufgsSljOyTiyfiAoJ132BJXPDA9eH
Running ios postlink script
? What is your CodePush deployment key for iOS (hit to ignore) rPAobL5JO
1umtQVK7rUxbpfS0K3NrknEwRqgB
LYPC:ZhangFeiApp LYPC$
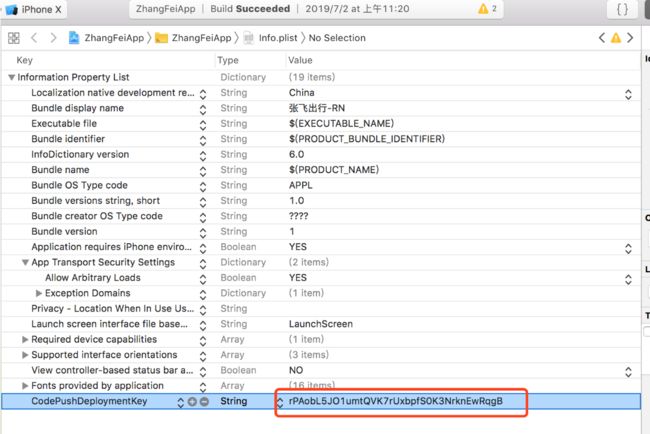
iOS平台:
使用Xcode打开iOS项目,找到Info.plist文件 修改CodePushDeploymentKey 的值为的部署码 此处我修改成了的是iOS的Staging环境的rPAobL5JO1umtQVK7rUxbpfS0K3NrknEwRqgB:
Android平台:
没改 后序完善
api调用(安静模式)
安静模式是我最喜欢一种,配置简单,在用户没察觉的情况下就更新了app。在用户打开app的时候,自动下载更新包,下次再启动的时候自动安装更新包
api调用(自定义模式)
在更新之前可以获取更新包的大小,更新的具体信息,监听下载进度等等。
推送更新版版:
推送命令,在项目根目录运行
appcenter codepush release-react -a lypcliuli-163.com/ZhangFeiApp-ios
// 在默认情况下,更新会推送到Staging的部署
appcenter codepush release-react -a lypcliuli-163.com/ZhangFeiApp-android
// 指定版本更新 -d 加部署名
appcenter codepush release-react -a lypcliuli-163.com/ZhangFeiApp-android -d Production
// 设置更新日志,供前端读取
appcenter codepush release-react -a lypcliuli-163.com/ZhangFeiApp-android --description '1800的更新'
强制更新,在项目根目录运行:
appcenter codepush release-react -a lypcliuli-163.com/ZhangFeiApp-ios -m true
然后在app里面检测更新 就能检测到新版了
下一篇文章分享一个原生和RN混合开发+热更新的demo