框架的官网地址:https://v3.bootcss.com/
主要学习Bootstrap框架提供的样式、组件、插件的使用
首先下载到本地,在项目中导入使用:
下载的文件中包含:min.css的是压缩的版本,建议使用,容量小加载比较快,
可以把其他的删掉,或者在导入使用的时候注意路径别选错了。
有网路的情况下,也可以用在线导入使用,BootCDN
强调:
1.bootstrap动态效果是依赖于jQuery的 所以你应该先导入jQuery
2.使用前端框架 所有的样式 都仅仅只需要用户条件标签类属性即可操作
3.bootstrap会将一行均分成12份
row表示一行
col-xxx... 表示多份
4.使用栅格系统 你脑子里一定要做一个数学运算 12 +- X = X
5.一个row里面还可以无限的嵌套row
一般都是成对的固定的导入:
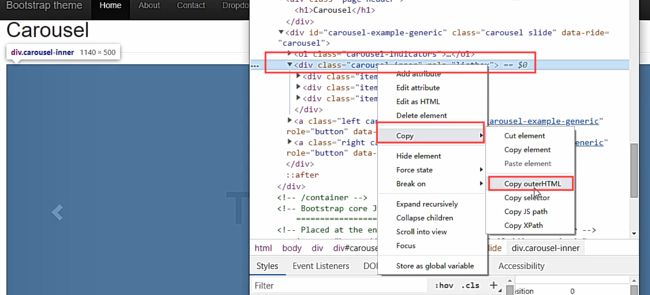
手动拷贝想要的样式的html部分代码
首先学习全局CSS样式
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
布局容器:
简单的理解就是,把拷贝过来的HTML框架代码复制过来,用class属性设置包裹起来,调节class实现调节样式的展示。
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> ... div>
简单的使用class来调节属性:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js">script>
<link rel="stylesheet" href="sweetalert/dist/sweetalert.css">
<script src="sweetalert/dist/sweetalert.min.js">script>
<style>
.c1 {
background-color: red;
height: 100px;
border: 3px solid green;
}
@media screen and (max-width: 600px) {
.c1 {
background-color: blue;
height: 100px;
border: 3px solid green;
}
}
span {
color: green;
}
style>
head>
<body>
<div class="container ">
<div class="row">
<span class="glyphicon glyphicon-comment">span>
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
1、“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2、类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
3、如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
bootstrap会将一行均分成12份
动态解析static文件路径
修改背景颜色
栅格参数
实例:流式布容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
起手使用框架时应该书写的:
<div class="container-fluid"> <div class="row"> ... div> div>
排版
标题:
HTML 中的所有标题标签, 到 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>h1. Bootstrap headingh1> <h2>h2. Bootstrap headingh2> <h3>h3. Bootstrap headingh3> <h4>h4. Bootstrap headingh4> <h5>h5. Bootstrap headingh5> <h6>h6. Bootstrap headingh6>
字体着重
通过增加font-weight值强调一段文本
<strong>rendered as bold textstrong>
表格(重点)
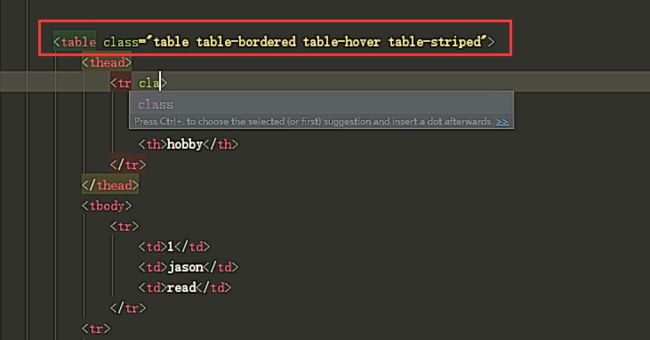
为任意 设置表格颜色 在书写table表格的时候可以先把几个参数一起写了,一个列表基本的样式都应该含有这些属性。 table-bordered:带边框的表格样式 table-hover:鼠标悬停 table-striped:有条纹的 单独的表单控件会被自动赋予一些全局样式。所有设置了 标签添加
.table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。
<table class="table">
...
table>
单行或单元格设置颜色:
<tr class="active">...tr>
<tr class="success">...tr>
<tr class="warning">...tr>
<tr class="danger">...tr>
<tr class="info">...tr>
<tr>
<td class="active">...td>
<td class="success">...td>
<td class="warning">...td>
<td class="danger">...td>
<td class="info">...td>
tr>
table-condensed 类可以让表格更加紧凑 表单(重点)
.form-control 类的 、