记录关于Bootstrap Table的一些实用配置。
html
引入相关文件
页面内容
使用js方式加载table
官方文档上提供了详尽的配置参数,以下记录几个比较常用的
url
后端数据交互url,要求返回json数据,且包含rows(查询内容)和total(数据总数)
queryParams
数据加载参数,必须要有offset和limit参数,支持通过json格式自定义查询参数
例,自定义name和age作为查询参数:
queryParams: function (params) {
return {
offset: params.offset,
limit: params.limit,
name: $('#queryNameText').val(),
age: $('#queryAgeText').val()
}
}
striped
当值为true显示行间隔条纹效果
pagination
当值为true显示分页条
sidePagination
可选值为'server'、'client',分别表示服务端分页和客户端分页
pageSize
每页数量,默认值10
pageList
值为一个数组,提供每页可选数量的选择
rowStyle
对行样式的设置,对应函数的两个参数为row, index
例:
rowStyle: function (row, index) {
var strClass = '';
if (row.age < 18) {
strClass = 'text-danger';
}
return {classes: strClass}
}
columns
表格列配置项,常用的有
| 列配置项 | 描述 |
|---|---|
| field | json数据的列 |
| title | 列标题 |
| titleTooltip | 列标题提示 |
| class | 该列样式(class) |
| align | 对齐方式(left、right、center) |
例:
columns: [{
field: 'id',
title: '编号',
titleTooltip: '编号提示',
class: 'text-danger',
align: 'center',
}]
还有一个非常有用的列配置项:formatter,可以在表格中写html,使表格内容不限于文本内容,对应函数的三个参数为value, row, index
例:
columns: [{
formatter: function (value, row, index) {
return [
'' +
'修改' +
'',
'' +
'删除' +
''
].join('');
},
title: '操作'
}]
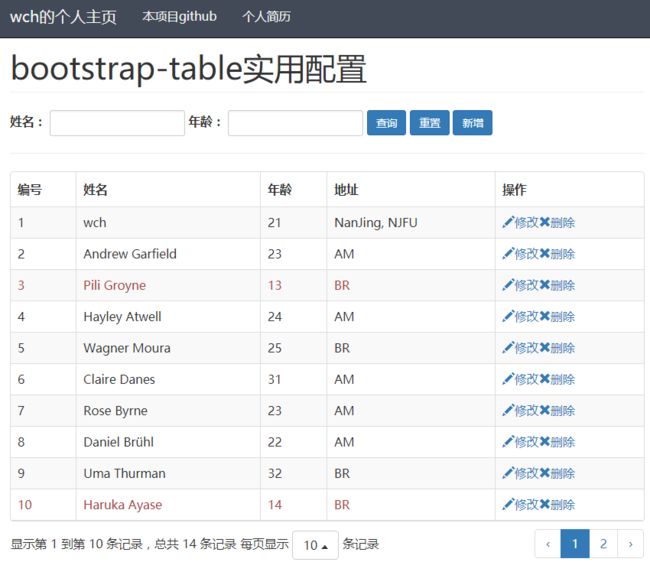
效果如图:
本例中使用的配置
var $testTable = $('#testTable');
$testTable.bootstrapTable({
url: '/getPers',
queryParams: function (params) {
return {
offset: params.offset,
limit: params.limit,
name: $('#queryNameText').val(),
age: $('#queryAgeText').val()
}
},
columns: [{
field: 'id',
title: '编号'
}, {
field: 'name',
title: '姓名'
}, {
field: 'age',
title: '年龄'
}, {
field: 'address',
title: '地址'
}, {
formatter: function (value, row, index) {
return [
'' +
'修改' +
'',
'' +
'删除' +
''
].join('');
},
title: '操作'
}],
striped: true,
pagination: true,
sidePagination: 'server',
pageSize: 10,
pageList: [5, 10, 25, 50, 100],
rowStyle: function (row, index) {
var ageClass = '';
if (row.age < 18) {
ageClass = 'text-danger';
}
return {classes: ageClass}
},
});
与分页插件pagehelper结合使用
服务端分页要求返回的json数据必须包含rows(查询内容)和total(数据总数)两项内容,点击页码按钮会向后端传递offset和limit参数,使用PageHelper.offsetPage(offset, limit);方法可以简单快速地进行分页。
分页内容工具类
/**
* 用于返回分页结果
*/
public class PaginationResult {
private long total;
private List rows;
public PaginationResult(long total, List rows) {
this.total = total;
this.rows = rows;
}
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
@Override
public String toString() {
return "PaginationResult{" +
"total=" + total +
", rows=" + rows +
'}';
}
}
返回数据
仅在web层接收offset和limit参数就可以完美分页,使得对项目的侵入性非常小
@RequestMapping("/getPers")
public @ResponseBody
PaginationResult getPers(int offset, int limit, String name, String age) {
Page效果样例
http://106.14.200.121/bstabletest/
注意事项
对表格数据进行增删查改后想立即看到效果通常会使用
$('#table').bootstrapTable('refresh');
进行刷新操作,以下列举了测试中出现的两种问题(都是由服务端分页的offset参数引起的问题),并提出解决方案(建议每次增删查改后都采用这两种方案)。
条件查询
服务端分页时bootstrap table根据分页条所在的位置传递offset参数,若从第二页开始查询,而所查询数据的总数量少于每页显示数量,就会出现显示查询数量为0的结果。
删除操作
在第一页后的页面,若只有一行数据,点击删除,刷新后分页条消失,显示没有数据。
解决方案
1.每次查询操作后先销毁bootstrap table,再用js启动
function initTable() {
$('#table').bootstrapTable('destroy');
$('#table').bootstrapTable({
url : ...
...
});
}
2.在每次提交操作后返回首页
$('#table').bootstrapTable('selectPage', 1);
完整项目下载
一个结合Spring Boot进行单页面增删查改的小例子:Bootstrap-Table-test
有Spring基础的可以快速入门:Soring Boot学习笔记