DOM操作分类
1、DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()
2:HTML-DOM:用于处理HTML文档,如document.forms
3:CSS-DOM:用于操作CSS,如element.style.color=”green”
jQuery中的DOM操作
样式操作
1、设置和获取样式值
语法:
$(selector).css(name,value)
或者
$(selector).css({name:value,name:value,name:value...})
CSS属性值的方法
语法:
$(selector).css(name)
2、追加样式和移除样式
追加样式:
语法:
$(selector).addClass(class);
或
$(selector).addClass(class1 class2 … classN);
移除样式:
语法:
$(selector).removeClass(“class”) ;
或
$(selector).removeClass(“class1 class2 … classN “) ;
3、切换样式
toggleClass()
语法:
$(selector).toggleClass(class)
4、判断是否含指定的样式
hasClass( )方法
语法:
$(selector). hasClass(class);
内容操作con
1、HTML代码操作
html()方法
语法:
html({content})
2、标签内容操作
语法:
text({content})
html()方法和text()方法的区别
3、属性值操作
vall()方法
语法:
val({value})
节点与属性操作
节点操作
jQuery中节点操作
查找节点
创建节点
插入节点
删除节点
替换节点
复制节点
1、查找节点
2、创建节点元素
语法:
$(selector):通过选择器获取节点
$(element):把DOM节点转化成jQuery节点
$(html):使用HTML字符串创建jQuery节点
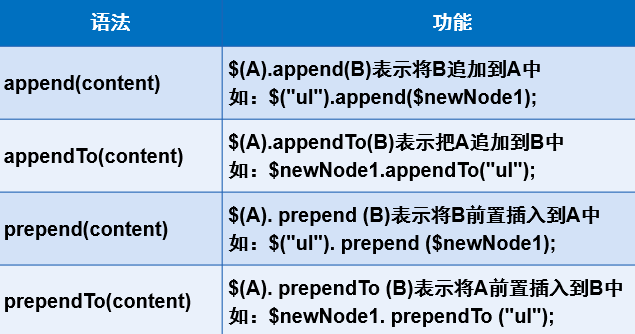
3、插入节点
插入节点方法
4、删除节点
$(selector).remove({expr})
empty()
语法:
$(selector).empty()
5、替换节点
6、复制节点
语法:
$(selector).clone([includeEvents])
属性操作
1、获取与设置元素属性
attr()用来获取与设置元素属性
语法:
$(selector).attr([name]) ; 【获取属性值】
或
$(selector).attr({[name1:value1]…[nameN:valueN]}) ; 【设置多个属性的值】
2、删除元素属性
removeAttr()用来删除元素的属性
语法:
$(selector).removeAttr(name) ;
节点遍历
1、遍历子元素
children( )方法可以用来获取元素的所有子元素
语法:
$(selector).children([expr]);
2、遍历同辈元素
语法 功能
next([expr]) 用于获取紧邻匹配元素之后的元素
$("li:eq(1)").next().addClass("orange");
prev([expr]) 用于获取紧邻匹配元素之前的元素
$("li:eq(1)").prev().addClass("orange");
slibings([expr]) 用于获取位于匹配元素前面和后面的所有同辈元素
$("li:eq(1)").siblings().addClass("orange");
3、遍历前辈元素
jQuery中可以遍历前辈元素
parent():获取元素的父级元素
parents():元素元素的祖先元素
4、其他遍历方法
a. each( ) :规定为每个匹配元素规定运行的函数
语法:$(selector).each(function(index,element)) ;
Index:选择器的位置
Element:当前的元素
CSS-DOM操作
语法 功能
css() 设置或返回匹配元素的样式属性
height([value]) 设置或返回匹配元素的高度
width([value]) 设置或返回匹配元素的宽度
offset([value]) 返回以像素为单位的top和left坐标。仅对可见元素有效
offsetParent( ) 返回最近的已定位祖先元素。定位元素指的是元素的CSS position值被设置为relative、absolute或fixed的元素
position( ) 返回第一个匹配元素相对于父元素的位置
scrollLeft([position]) 参数可选。设置或返回匹配元素相对滚动条左侧的偏移
scrollTop([position]) 参数可选。设置或返回匹配元素相对滚动条顶