1、build:
打包时字体文件找不到https://segmentfault.com/q/1010000008430227。
index.js文件:
uilts.js文件:
2、设置全局公共样式
(1)在common文件夹下面建立公共样式文件common.css
(2)在mian.js文件中引入公共样式文件:import './common/common.css';
3、vue中使用vue-ztree组件:
报错 [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
解决办法:在webpack.base.conf.js文件中加入代码:'vue$': 'vue/dist/vue.esm.js',然后重新cnpm install
4、页面元素加载出来事件:
mounted() {
//页面元素加载出来了
this.loadChangeLogo();
// document.addEventListener('click', this.autoHide, false)
},
5、echarts大小自适应:that.loadLineChart.resize(); 因为引入了jq.
6、请求回调里面的:this.loginSuccess({...res,redirectUrl}) 其中..是数组集合的意思,可以展开,就是将返回的对象字段和redirectUrl组合(concat 是数据的扩展)
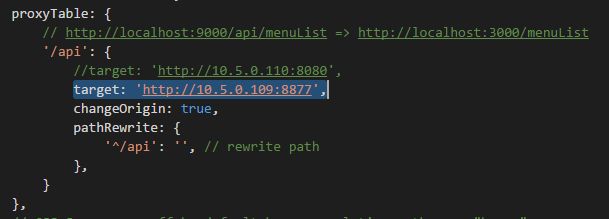
7、vue跨域:
config文件夹下index.js设置代理:
发送请求时加/api/ axios.post('/api/eems/unit/getPage', { params })
重启服务即可
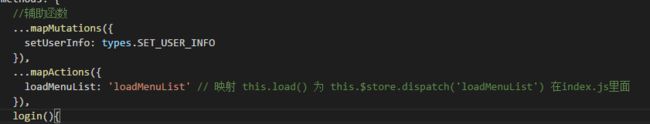
8、辅助函数都是相当于方法
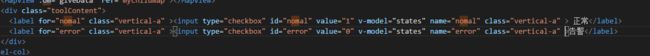
9、vue中获取checkbox复选框选中的值,
states初始值为【0,1】几位选中了两项
监听input值的改变用watch,不需要写点击事件
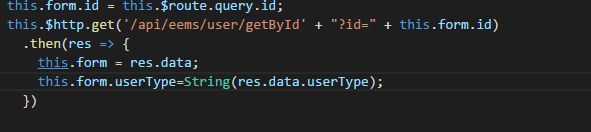
10、vue el-radio动态生成:
label必须要为value获取id,model里面才能得到正确的Value。
11、el-radio和el-select跳转时某人选中:要注意初始值和后台返回值的类型一样才能选中
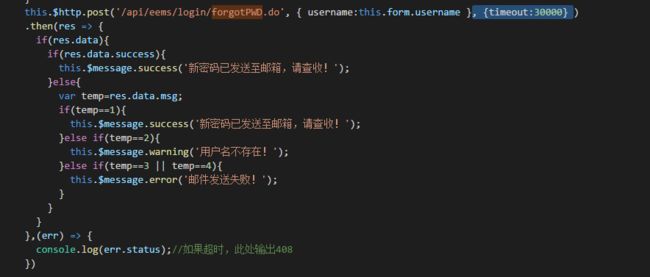
12、vue-resource请求会被cancel:
原因是请求超时,默认this.$http.post请求没有设置超时时间,所以当请求时间很长时会被取消,
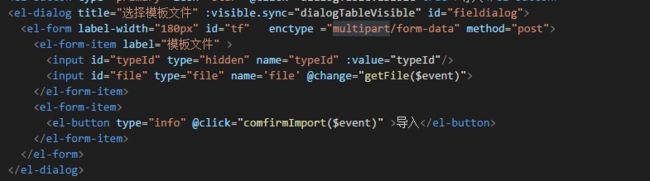
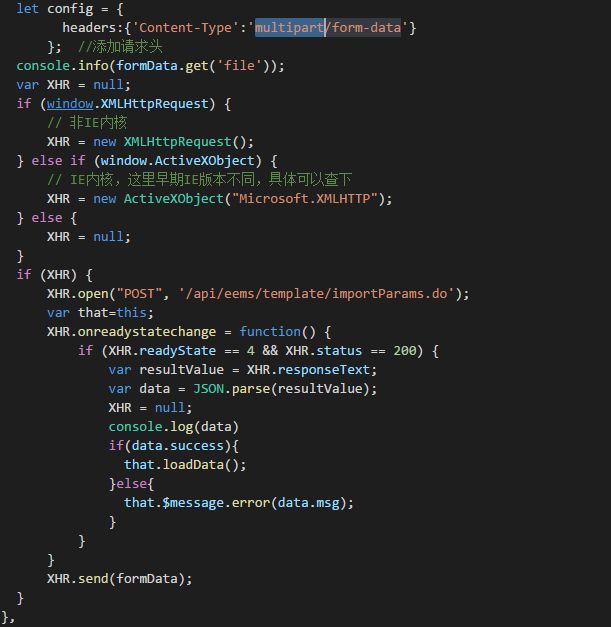
13、vue中文件上传(导入):
直接用封装好的http提交给后会报错:multipart格式报错 ...no boundary
解决办法:采用原生js XHR 提交FormData给后台。
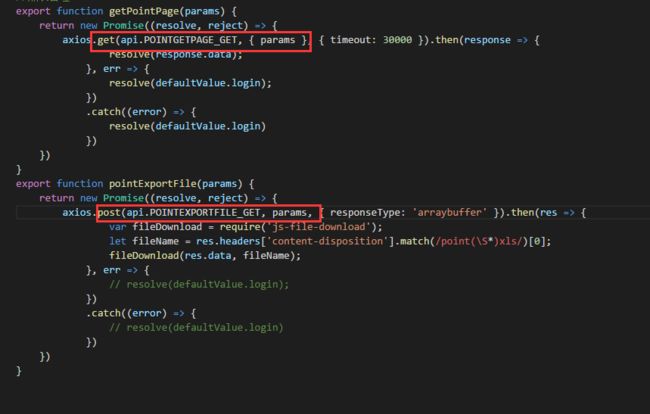
14、vue中文件导出excel:
方法一 :
var fileDownload = require('js-file-download');
let fileName = res.headers['content-disposition'].match(/fushun(\S*)xls/)[0]; fushun要换成后台命的名字
fileDownload(res.data,fileName); //如果用方法一 ,这里需要安装 npm install js-file-download --save ,然后引用 var fileDownload = require('js-file-download'),使用详情见github;
方法二: //let blob = new Blob([res.data], {type: "application/vnd.ms-excel"});
//let objectUrl = URL.createObjectURL(blob);
// window.location.href = objectUrl;
注意:导入导出请求都必须用post请求,不然会乱码。
15、axios.post的时候后台接受不到参数,get能接收到:
传参方式不一样
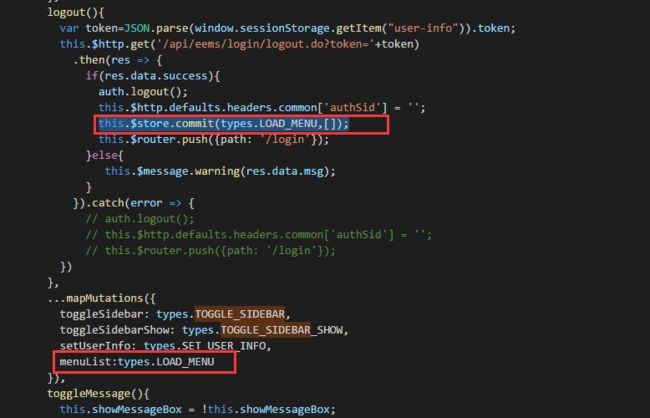
16、更改vuex中store的状态,点击退出登录时清空侧边栏,因为store默认有缓存:
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
提交方法: this.$store.commit(types.LOAD_MENU,[]); 直接赋值不起作用。
17、this.$message弹框内显示html换行,高版本支持,低版本不支持解决方法:用alert弹框,加了序号,也没有换行。
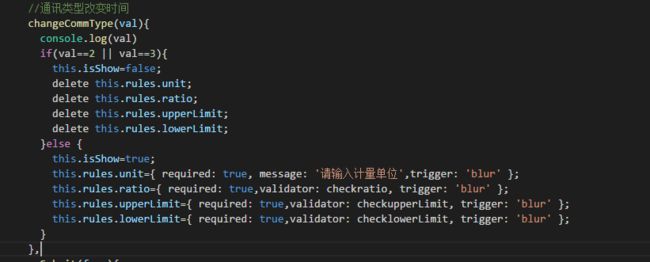
18、动态改变rules的验证规则:
19、项目上线部署到服务器:
1、在服务器上建文件夹放打包生成的dist里面的文件,
2、config/index.js 里面的api代理路径改成localhost。同时api.js文件里面去掉/api ,路径名字改成第一步里面服务器端命名的文件名。
img报错404:前提是img都放在static文件中
1、css里面的img路径加../../static/img/
2、vue文件里面的img路径改成:'static/img/marker1.png' 不需要../