- iOS 使用Image I/O 实现超大图片降采样
刘小哈哈哈
ios
一个图片解码成未压缩的位图的时候,占用的内存和图片的文件大小没有关系,和图片的尺寸大小有关系,尺寸越大,所需要的像素点越多,所以超大图片,我们需要进行优化处理这里直接上降采样代码给UIImage添加一个分类,在分类中添加一个方法,该size就是UIImageView的大小-(UIImage*)resizeCG:(CGSize)size{CGFloatmaxPixelSize=MAX(size.wi
- UICollectionView使用
搬砖行家
首先我们自定义一个UICollectionViewCell,和自定义UITableViewCell差不多,只是这里定义的是一个网格。-(id)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){//设置CollectionViewCell中的图像框self.imageView=[[UIImageViewalloc
- iOS面试题:SDWebImage原理
IOS应用
SDWebImage一个为UIImageView提供一个分类来支持远程服务器图片加载的库。功能简介:1、一个添加了web图片加载和缓存管理的UIImageView分类2、一个异步图片下载器3、一个异步的内存加磁盘综合存储图片并且自动处理过期图片4、支持动态gif图5、支持webP格式的图片6、后台图片解压处理7、确保同样的图片url不会下载多次8、确保伪造的图片url不会重复尝试下载9、确保主线程
- object-c一些基础内容--简单整理版
小白不想秃头
c语言ios开发语言objective
#import@interfaceViewController()@property(strong,nonatomic)UIImageView*imageView;@property(strong,nonatomic)UIButton*cameraButton;@end@implementationViewController-(void)viewDidLoad{[superviewDidLoad
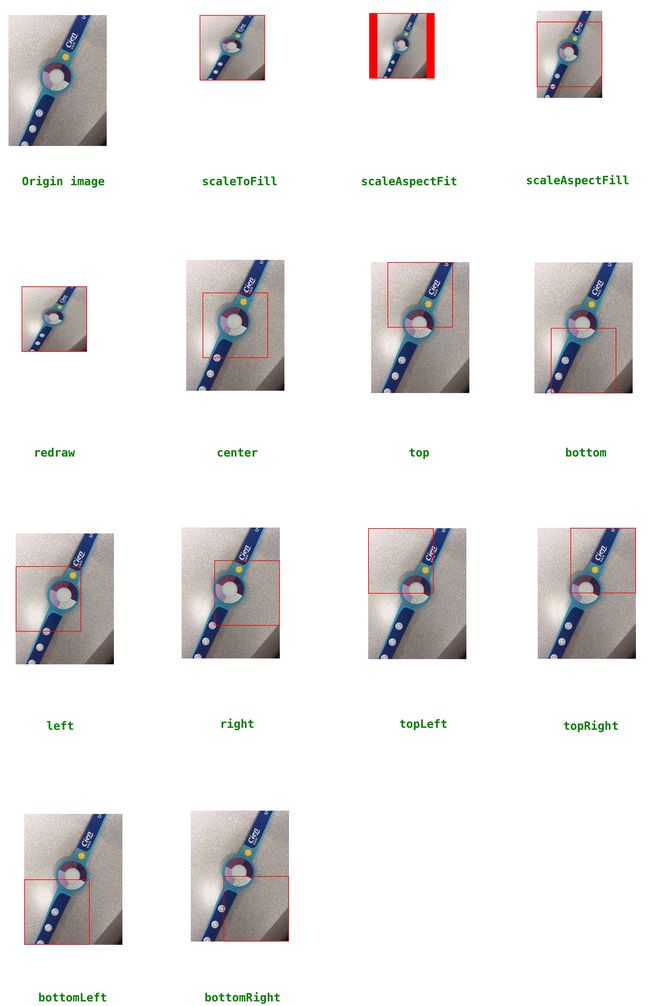
- iOS开发技巧-UIImageView 的contentMode属性说明和使用
Pandakingli
contentMode这个属性是用来设置图片的显示方式,如居中、居右,是否缩放等。苹果api里面的说明typedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedaspect.remaind
- iOS UIButton 点击无响应的解决办法
CoderLGL
按钮不响应的原因按钮添加到了一个没有开启用户交互的父View上,例如UIImageView,这时候开启父试图的交互view.userInteractionEnabled=YES设为YES就可以解决问题按钮自身被遮挡,点击的时候根本就没有点击到button,而是他上面一层View,自然就不会响应,使用xcode看图层的方法,可以清晰看出.按钮的frame超出了父视图的frame,这个是最容易出现的,
- iOS-圆角的另外两种实现方式
良人不归_墨染锦年
-(void)ImageV1{UIImageView*imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(200,200,200,200)];imageView.image=[UIImageimageNamed:@"1"];UIBezierPath*maskPath=[UIBezierPathbezierPathWithRoundedRect
- swift BUtton调整左右subView的间距
LiYaoPeng
extensionUIButton{funcsetSubViewPosition(imageanImage:UIImage?=nil,title:String?=nil,titlePosition:UIViewContentMode,additionalSpacing:CGFloat,state:UIControlState){self.imageView?.contentMode=.center
- 我的代码我的坑(十七) —— 关于UniversalLink校验不通过的问题(一)
刀客传奇
版本记录版本号时间V1.02022.03.24星期四前言做了好几个APP,碰到了大大小小的很多坑,以前碰到坑,解决了就结束了,这里想把自己碰到的坑记录下来,一来给自己备查二来希望可以帮助到大家。感兴趣的可以关注下,也欢迎大家补充留言,感兴趣的看上面几篇文章。1.我的代码我的坑(一)——自签名证书导致请求取消的问题(一)2.我的代码我的坑(二)——UIImageView动画点击后动画和图片消失的问题
- UITableView 之 只更新高度或者只更新内容
LuckySunSet
引子:开发时,有在cell中添加图片,需要动态计算高度的需求。此时,使用tableView.reloadSections([section],with:.none),发现添加的图片被置空了(其实图片还在子视图的缓存列表中,但是刷新列表时不知道执行了什么操作,子视图中UIImageView被置空了)思考:由于整个刷新过程中,只有列表的高度变化了,列表的内容不需要变化进一步思考:能不能只刷新列表的高度
- Swift 给视图添加边框,给图像视图添加圆角效果,给图像视图添加阴影效果
xinlindezhuangyuan
Swift
//MARK:给视图添加边框,给图像视图添加圆角效果,给图像视图添加阴影效果privatefuncaddLayer(){letimg=UIImage(named:"image")letimgView=UIImageView(frame:CGRect(x:24,y:88,width:300,height:300))imgView.image=imgimgView.layer.borderWidth=
- 图片圆角加阴影 + 按钮的渐变颜色
金帅儿
图片圆角加阴影刚开始做项目时,给圆角加阴影,如:`UIImageView*image=[[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"leftbackiamge"]];image.frame=CGRectMake(100,self.view.frame.size.height-300,100,100);image.layer.masksT
- Swift - 引入SDWebImage
Timidvb
在需要用到大量网络图片时,引入SDWebImage库比自己写缓存管理和请求图片要快。但是在引入的过程上与其他库有不同的地方,网上的说法是在bridging文件中加入#import"SDWebImage+header.h"实际上是OC的做法实际上需要在bridging文件中加入#import"UIImageView+WebCache.h"并在需要的类中importSDWebImage然后就可以在UI
- ios 自定义UICollectionViewCell
woo_5857
#import@interfacePublishCell:UICollectionViewCell@property(strong,nonatomic)UIImageView*topImage;@property(strong,nonatomic)UILabel*btmlabel;#import"PublishCell.h"@implementationPublishCell-(id)initWi
- android ui头像圆角化,UIImageView常用操作以及圆角头像的设置
一只有思想的猴子
androidui头像圆角化
UIImageView,顾名思义,是用来放置图片的。使用InterfaceBuilder设计界面时,当然可以直接将控件拖进去并设置相关属性,这就不说了,这里讲的是用代码。1、创建一个UIImageView:创建一个UIImageView对象有五种方法:UIImageView*imageView1=[[UIImageViewalloc]init];UIImageView*imageView2=[[U
- iOS base64 转 data |图片Base64转NSData | UIImageView | UIImage
00圈圈
ios
Api接口返回base64图片字符串,需要显示在UIImageView上。假设string类型的base64ImageStr为api返回的base64字符串将base64字符串进行处理//去除掉首尾的空白字符和换行字符NSString*img64=[imgstringByTrimmingCharactersInSet:[NSCharacterSetwhitespaceAndNewlineChara
- iOS UIViewContentMode 不同效果图文对比
RollingPin
iosModeScaleToFillScaleAspectFitScaleAspectFillModeRedrawViewContentMode
一.iOS提供了的ContentMode有如下几种其中默认mode是UIViewContentModeScaleToFilltypedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedasp
- iOS算法小记
寒秋壹叶
说明这是一些iOS面试的小小算法题,在此做个笔记,以供参考和以后的翻阅。用C语言实现字符串的翻转和计算一个View上的UIImageView的个数,这两个算法题目,只给出代码,工程文件未做上传,请谅解。Demo是一个macOS的命令行工程,为了避免运行模拟器的麻烦。某些代码,并未按照《禅与Objective-C编程艺术》中写的那样规范,请轻喷。Demo地址用C语言写一个函数,实现翻转字符串,并考虑
- iOS UIImageView
CaptainRoy
jpg格式转化png-(UIImage*)transformPNGWithJPG:(NSString*)imageName{UIImage*image=[UIImageimageNamed:imageName];NSData*data=UIImagePNGRepresentation(image);UIImage*pngImage=[UIImageimageWithData:data];retur
- 面试题:iOS性能优化——图片加载和处理
常在士心
原文地址:http://www.cocoachina.com/articles/25174正文图片的显示分为三步:加载、解码、渲染。通常,我们操作的只有加载,解码和渲染是由UIKit进行。[图片上传失败...(image-c58720-1620971417989)]什么是解码?以UIImageView为例。当其显示在屏幕上时,需要UIImage作为数据源。UIImage持有的数据是未解码的压缩数据
- OC动画的几种实现方式
MacPen
一.序列帧动画序列帧动画和我们小时候看的小人书是一样的,由连续的很多张的画面组成,每一张都与前一张稍有不同,快速翻动的时候就是一个动画了。序列帧动画就是通过UIImageView,快速一帧一帧的播放图片实现的动画效果。NSMutableArray*imageArray=[NSMutableArrayarray];for(inti=1;i<50;i++){NSString*source=[[NSBu
- iOS长宽不一致图片,设置圆角并裁切多余部分
MrZWCui
iosmacosobjective-cxcode图片
问题:直接设置圆角的话,如果所选图片长宽不一致,会导致展示的图片畸形,不是我们所想要的圆角_avatar.layer.cornerRadius=40;_avatarIcon.layer.masksToBounds=YES;解决方案:如果想要圆角完整显示,在代码中加入_avatarIcon.contentMode=UIViewContentModeScaleAspectFill;UIViewCont
- iOS CAKeyframeAnimation关键帧动画
雪影无痕
-(void)viewDidLoad{[superviewDidLoad];_imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(90,90,30,30)];_imageView.image=[UIImageimageNamed:@"011.png"];[self.viewaddSubview:_imageView];}//长按图片抖动效果的
- 在iOS中高效的加载图片
文博同学
在iOS开发中,图片(UIImage)是我们在开发中,占用手机内存比较大的对象,如果在运行过程中,内存占用过大,对电池寿命会造成影响,如果超过了内存占用的最大值,会造成App的crash。这篇文章从图片的加载原理和SDWebImage的源码实现的角度来介绍图片加载。图片的渲染流程在iOS中使用UIImage和UIImageView来记载图片,他俩遵守经典的MVC架构,UIImage相当于Model
- 2020年的第三场面试——电话面试
玉思盈蝶
1、说说runtime?2、SDWebImage实现原理是什么?它是如何解决tableView的复用时出现图片错乱问题的呢?3、描述下SDWebImage里面给UIImageView加载图片的逻辑?4、讲讲iOS事件响应链的原理?5、说说多线程?6、为什么刷新UI要在主线程操作?7、数据库操作FMDB有遇到什么问题吗?8、用定时器有遇到什么问题吗?9、说说用的架构?10、UIScrollView大
- iOS面试题:如何高性能的给 UIImageView 加个圆角?
IOS应用
不好的解决方案:使用下面的方式会强制CoreAnimation提前渲染屏幕的离屏绘制,而离屏绘制就会给性能带来负面影响,会有卡顿的现象出现。self.view.layer.cornerRadius=5.0f;self.view.layer.masksToBounds=YES;正确的解决方案:使用绘图技术-(UIImage*)circleImage{//NO代表透明UIGraphicsBeginIm
- OC-UIButton设置图标并旋转缩放图标
果汁果肉
btn.imageView.transform=CGAffineTransformMakeRotation(M_PI*0.5);btn.imageView.contentMode=UIViewContentModeScaleAspectFit;[btnsetImageEdgeInsets:UIEdgeInsetsMake(0,100,0,0)];[btnsetTitleEdgeInsets:UIE
- iOS 按固定比例显示图片,两句代码搞定
Mr_WangZz
需求是:以图片的原比例充满UIImageView视图imageView.contentMode=UIViewContentModeScaleAspectFill;imageView.clipsToBounds=YES;
- iOS 动画二十五:Frame Animations with UIImageView
_浅墨_
FrameAnimations设置penguin.animationImages=walkFramespenguin.animationDuration=animationDuration/3penguin.animationRepeatCount=3animationImages:存储帧动画的所有帧图像。walkFrames在代码中作为包含UIImage对象的数组在前面已声明,所以这里我们只需要
- iOS CABasicAnimation基本动画
雪影无痕
-(void)viewDidLoad{[superviewDidLoad];_imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(150,150,150,150)];_imageView.image=[UIImageimageNamed:@"0.JPG"];[self.viewaddSubview:_imageView];}-(void)to
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc