作为一名拿了十朵小红花的当代优秀大学生,我们平时可能会帮社团设计海报或者制作上课时的演示文稿;
作为一名设计爱好者,也经常希望能够找到一些优质的素材来完善自己的设计或者渴望找个更大的平台来展现自己。
那么这个时候,千图网就可以帮助到你啦。
千图网是国内提供最多免费设计素材网站之一(目前有9,600,200种免费设计素材任意下载),许多设计师都会在这里寻找合适的素材以缩短设计时间,挖掘设计灵感;非设计师则可以在这个网站上套用现成的海报,模板来满足自己平时学习和工作的需求。
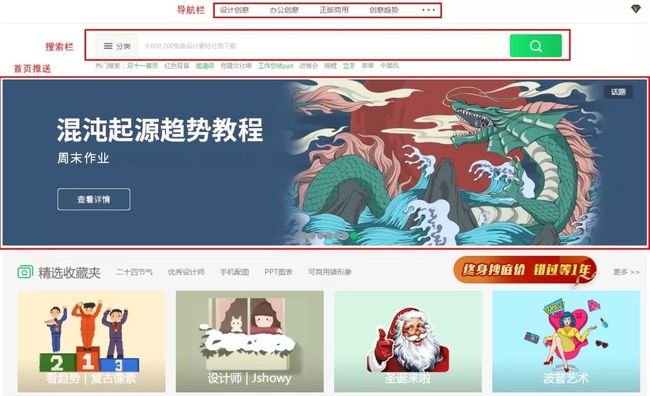
现在就让我们一起来看看千图网的界面吧。
导航栏
因为导航栏在首页的最上方,所以按照我们的习惯,一般上千图网的时候,都可能会不经意间忽略它的存在。可是实际上,导航栏的功能真的无比强大。
搜索栏
在千图网的搜索栏内,我们可以直接手动输入想要的素材,然后选择所需要的格式(如PSD,AI,PNG等)来缩小检索范围,提高效率。
首页推送
在平时,我们可以经常留意一下,点一点千图网的精选推送。因为我们不仅会看到一些优秀的设计作品和精选的素材,还可以看到千图网的招聘广告和设计比赛。
首页下方
除了千图网的“两栏”和首页推送外,其实当我们手滑,不小心滚动鼠标轮到首页下方的时候,就可以看到千图网已经汇总好的一些板块了。这些板块可以帮助我们找到自己想要的素材哦。
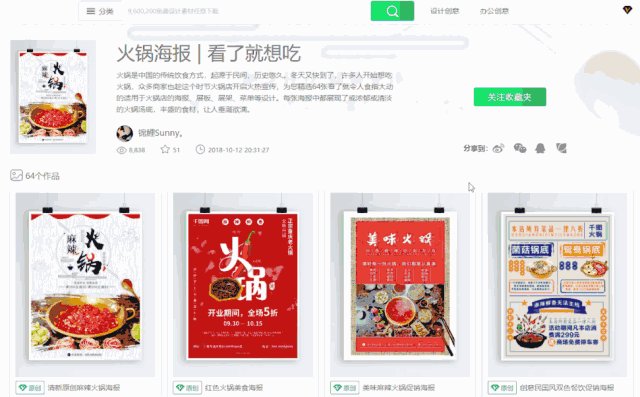
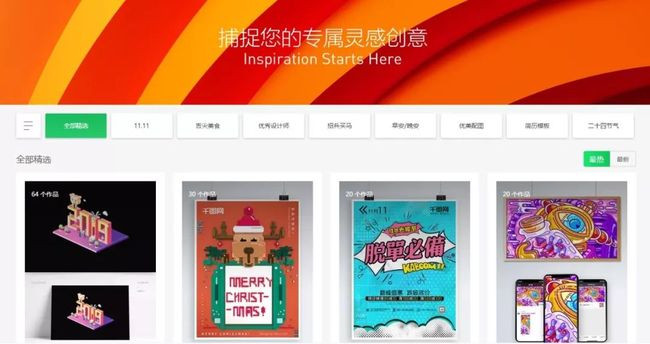
如在「精选收藏夹」当中,我们可以欣赏到一些被千图网精选的设计作品,找到符合近期流行趋势的设计风格。正如千图网所说的:捕捉您的专属灵感创意。
精选收藏夹
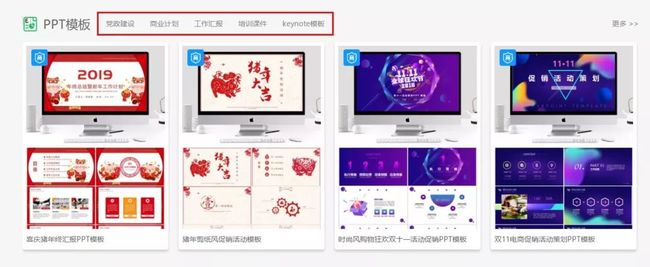
在「PPT模板」当中,我们还可以通过旁边的分类快速找到我们需要的某种类型的模板,节省我们的筛选时间。
许多人都只是单纯的将千图网当做一个找素材的网站,殊不知,千图网的「设计工具」同样也是让人震撼(简直是广大设计爱好者的福音!!)
那么,传说中的「设计工具」在哪里呢?这时,就需要带大家解锁一下强大的「导航栏」区域的功能了。
首先在「导航栏」的最右边,我们可以看到有一个省略号的标识。然后一点开,就可以找到「设计工具」了。
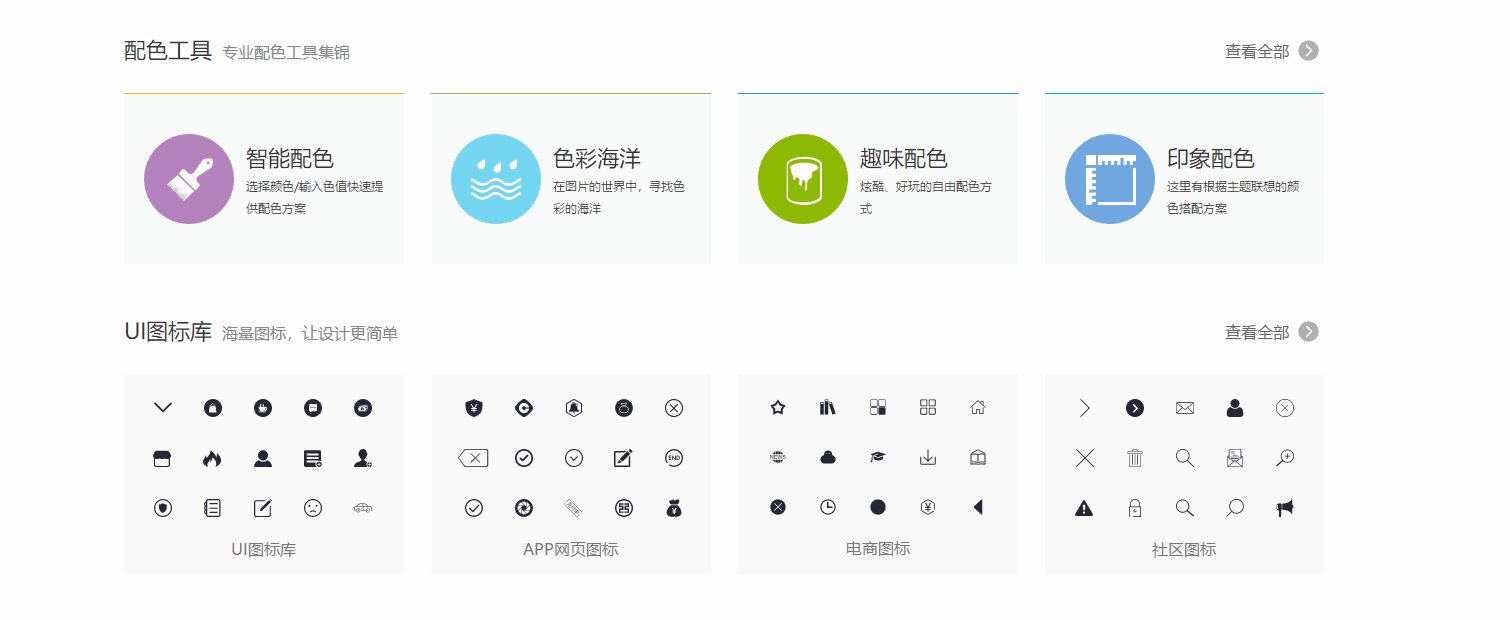
对于「设计工具」,笔者在这里向大家介绍配色工具和UI图标库。
①UI图标库
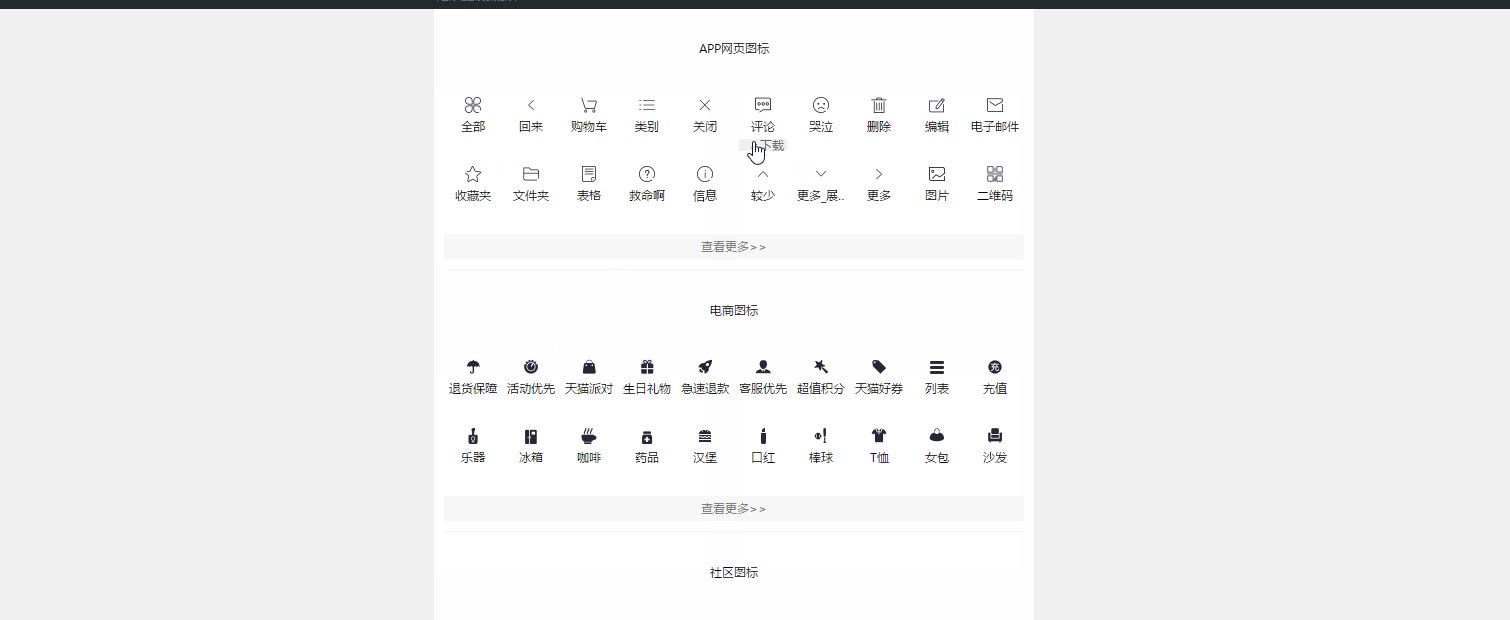
我们平时在进行网页UI设计或者制作PPT模板的时候,都可能会用到icon图标来直观地表达出我们想要展示的东西。这时候,千图网的UI图标库就可以帮助到你啦。
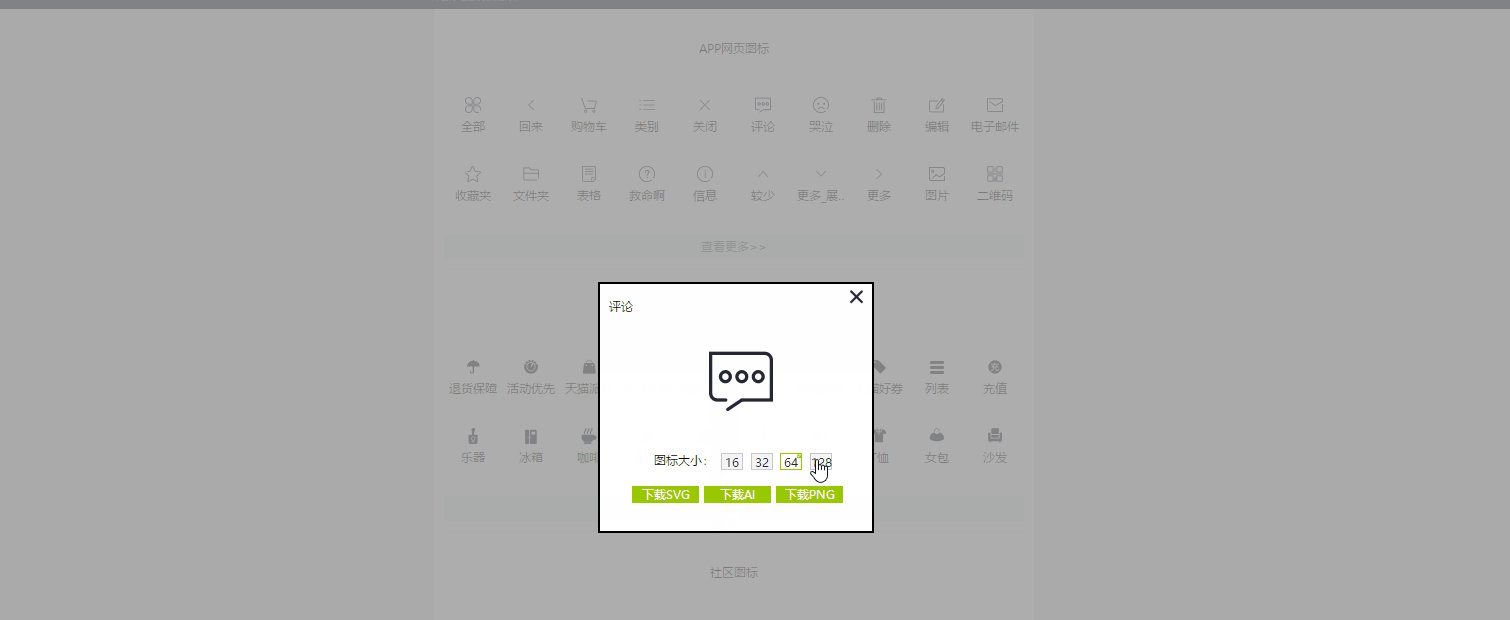
在千图网的UI图标库中,首先我们通过分类(APP网页图标/电商图标/社区图标)来快速找到自己想要的图标,最后选择不同的格式(SVG,AI,PNG)以及不同的大小来下载就可以了。
②配色工具
对于不是设计专业的小白来说,配色一直都是头等难题。
但是千图网的配色工具,就可以帮助你解决这个问题。目前千图网的配色工具有以下7种功能,还有一些灰色图标的是表示此功能正在开发完善当中。
在这里,笔者向大家介绍其中的3种功能。
智能配色
智能配色这一功能可谓是拯救了设计小白。我们不仅可以在上方选择自己心仪的主色调来进行配色,还可以通过点击下方配色方案中的色块(可增加或减小颜色的亮度)来配色。
最后,如果我们相中了某个颜色的话,只需要点击色块下方的数值,就可以将自己心仪的颜色复制下来了。
不过,对于这个功能,非会员只能免费试用30天。所以如果心动的话,可以试一下增值服务。
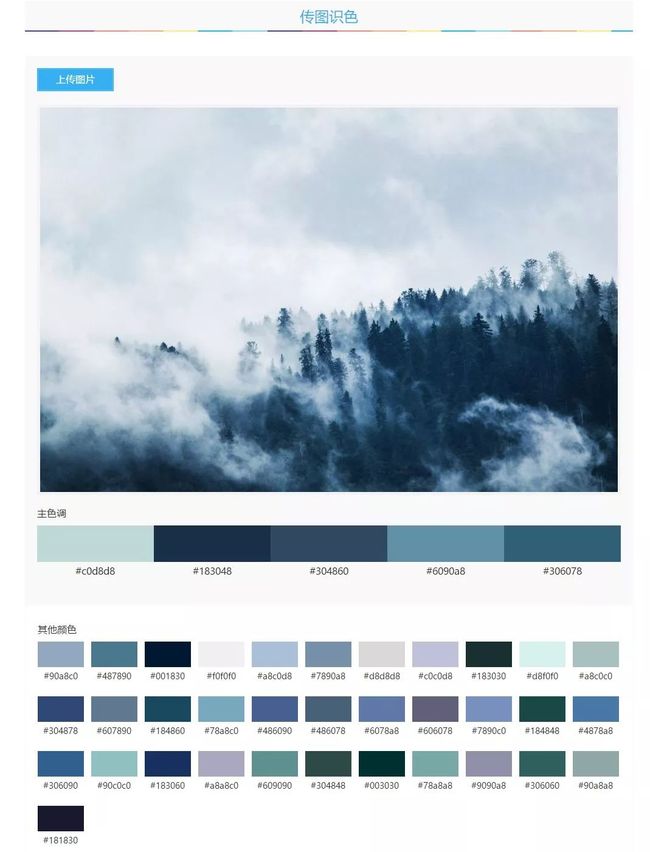
传图识色
当我们上传了一张图片的时候,传图识色这个功能会帮我们自动识别出图片中的颜色。
然后这就意味着,我们可以使用这个功能,做出一些与所用图片颜色,相搭配的PPT模板了!!(作为一个PPT爱好者,此时我流下了感动的泪水)
@大梦POWER
魔秀配色
魔秀配色这个功能,简直就是为广大魔鬼配色界同胞(不知道什么是互补色对比色,不知道如何使用辅助色的大白)量身订做的。
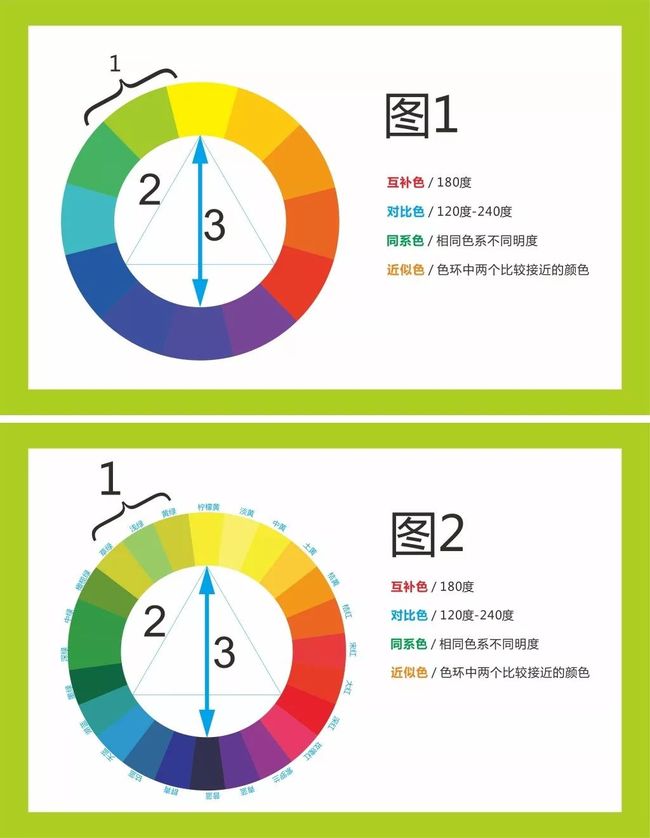
在这之前,先让我们来看下方这张图,简单科普一下关于色彩的小知识吧。(大神请绕道走)
图片来自千图网
当我们大概了解到什么是互补色、对比色和近似色的时候,就可以一起来围观魔秀配色这一强大的功能啦。
在魔秀配色当中,首先我们可以观察到最上方有:单色/单色互补/三角色/四方色/相似色/相似互补 6种配色方案。
一般来说,单色和相似色方案是用来找近似的颜色,做出颜色风格统一的作品。
其余的几种方案是用来找互补色和对比色,做出具有视觉冲击力的作品。
在这里,我们以三角色方案为例,来讲述如何使用这个工具。
首先我们可以滑动白色小点来调整角度(一般让它们之间各相差120度以获取对比色),之后就可以滑动黑色小点来确立基础色了。
除此之外,我们还可以通过调节下方的亮度和饱和度来找到我们自己想要的颜色。最后,点击旁边的色块就可以直接复制颜色的数值了。
怎么样,是不是想给这个功能鼓鼓掌?
在上文我们刚刚解锁完了隐藏在「导航栏」中的「设计工具」,学到了如何优雅的使用这些工具来提升我们的工作效率。
接下来就让我们继续解锁「导航栏」的其他功能,来看看如何找到设计灵感,学习设计吧。
①「设计创意」
在「导航栏」处,当我们将光标移到「设计创意」时候,就可以看见下面展示了几种设计所运用到的场景,如平面广告,电商淘宝,网页UI等。
点开其中的某一个我们都可以发现,千图网不只是向我们展示了一些好的设计作品,它还将某种设计进行拆分和汇总。
以网页UI为例,首先它不仅将网页UI设计细分了几大板块如网页banner,sketch界面UI等,还将UI设计中可能需要用到的icon用图标库的形式向我们展现出来。
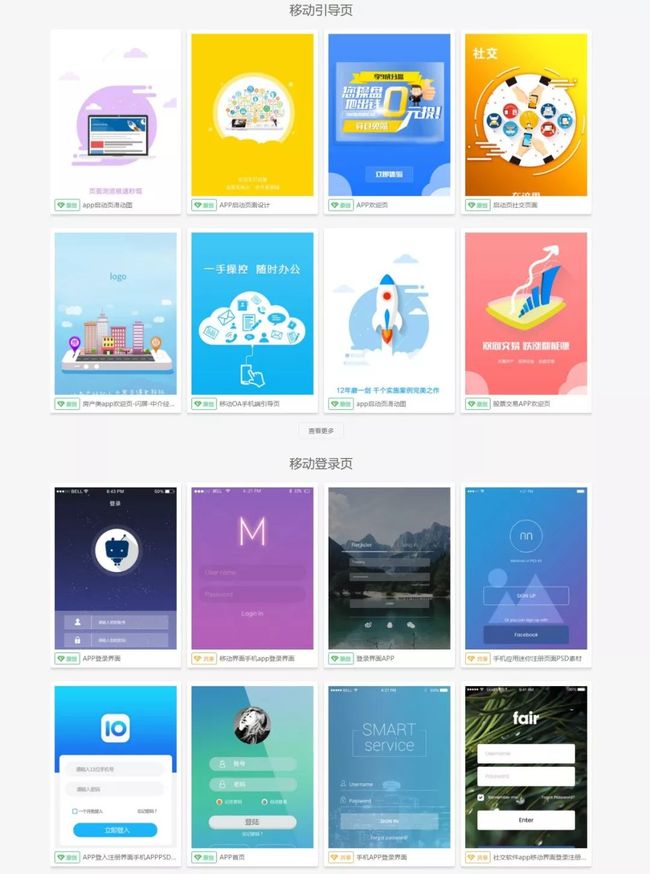
除此之外,它还有移动引导页和移动登录页的样式供我们选择。这就意味着我们可以找到自己喜欢的样式,并将它们整合。
②「创意趋势」
点开「创意趋势」我们会发现,在这里,不仅有往期优秀创意设计作品的合集供我们审美,还有一些相应优秀作品的教程,可以让我们参考学习。
看到这里,我掐指一算,可能大家都已经忘记前面的内容了,那么现在就让我们来总结回顾一下吧。
①千图网首页:导航栏、搜索栏和精选推送,下方还有汇总板块。
②设计工具:UI图标库和配色工具(智能配色、传图识色和魔秀配色)。
③灵感收集:「导航栏」中的「设计创意」和「创意趋势」。
其实一开始被安利千图网的时候,我以为它只是个单纯搜素材的网站。可是,当我深入了解千图网后,才发现,原来它有这么多好用的功能和技巧。
最后,希望我的这篇分享能帮助到你们。