目录
- 1. 概述
- 2. 原理
- 2.1. 光源类型
- 2.2. 反射类型
- 2.2.1. 环境反射(enviroment/ambient reflection)
- 2.2.2. 漫反射(diffuse reflection)
- 2.2.3. 综合
- 3. 实例
- 3.1. 具体代码
- 3.2. 改动详解
- 3.2.1. 设置日照
- 3.2.2. 着色器光照设置
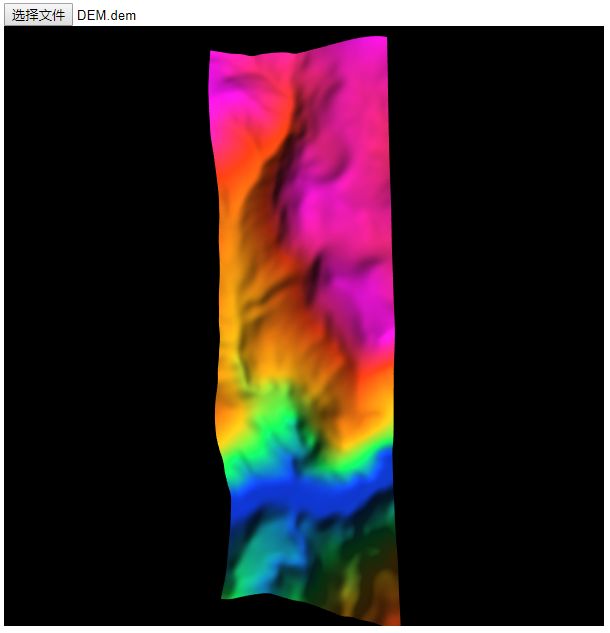
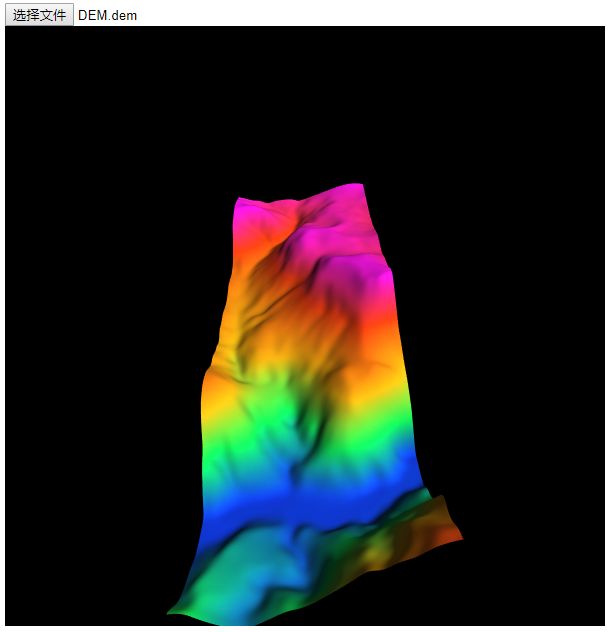
- 4. 结果
- 5. 参考
1. 概述
在上一篇教程《WebGL简易教程(九):综合实例:地形的绘制》中,实现了对一个地形场景的渲染。在这篇教程中,就给这个地形场景加上光照,让其更加真实,立体感更强。
2. 原理
2.1. 光源类型
在现实中,即使是一个纯白色的物体,你也能很容易识别物体的轮廓。事实上,这是因为光照的产生的阴暗差异给了其立体感。类似于现实,WebGL有三种基本类型的光:
- 点光源光:一个点向周围发出的光,如灯泡、火焰等。定义一个点光源光需要光源的位置、光线方向以及颜色。根据照射点的位置不同,光线的方向也不同。
- 平行光:平行光可以看成是无限远处的光源发出的光,如太阳光。因为离光源的位置特别远,所以到达被照物体时可以认为光线是平行的。只需要用一个方向和颜色来定义即可。
- 环境光:环境光也就是间接光,指的是那些光源发出后,经过其他物体各种发射,然后照到物体表面上的光线。比如说夜间打开冰箱的门,这个厨房产生的亮光。因为经过多次反射后,强度差距已经非常小,没有必要精确计算光线强度。所以一般认为环境光是均匀照射到物体表面的,只需要一个颜色来定义。
2.2. 反射类型
由于物体最终显示的颜色也就是光线反射造成的颜色,由两部分因素决定:入射光和物体表面的类型。入射光信息包括入射光的方向和颜色,而物体表面的信息包含基底色和反射特性。根据物体反射光线的方式有环境反射(enviroment/ambient reflection)和漫反射(diffuse reflection)两种类型的光:
2.2.1. 环境反射(enviroment/ambient reflection)
环境反射是针对环境光而言的,在环境反射中,环境光照射物体是各方面均匀、强度相等的,反射的方向可以认为就是入射光的反方向。也就是最终物体的颜色只跟入射光颜色和基底色有关。那么可以这样定义环境反射光颜色:
\[ <环境反射光颜色>=<入射光颜色>×<表面基底色>\tag{1} \]
注意在式子中,这个乘法操作指的是颜色矢量上逐分量相乘。
2.2.2. 漫反射(diffuse reflection)
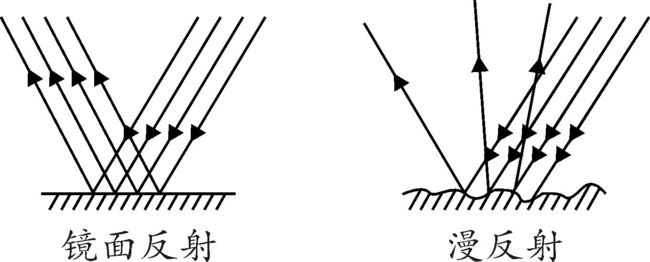
漫反射是针对平行光和点光源光而言的。相信在初中物理的时候就已经接触过镜面反射和漫反射。如果物体表面像镜子一样平滑,那么光线就会以特定的角度反射过去,从视觉效果来说就是刺眼的反光效果;如果物体表面是凹凸不平的,反射光就会以不固定的角度发射出去。在现实中大多数的物体表面都是粗糙的,所以才能看清各种各样的物体。如图所示:

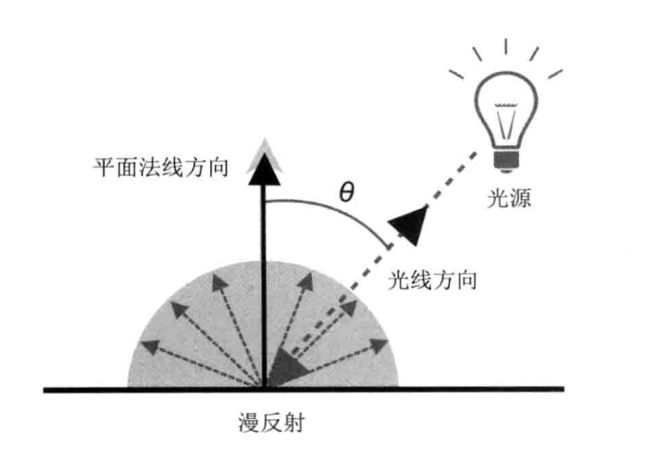
漫反射中,反射光的颜色除了取决于入射光的颜色、表面的基底色,还有入射光与物体表面的法向量形成的入射角。令入射角为θ,漫反射光的颜色可以根据下式计算:
\[ <漫反射光颜色>=<入射光颜色>×<表面基底色>×cosθ\tag{2} \]
入射角θ可以通过矢量的点积来计算:
\[ <光线方向>·<法线方向> = |光线方向|*|法线方向|*cosθ \]
如果光线方向和法线方向都是归一化的,那么向量的模(长度)就为1,则有:
\[ <漫反射光颜色>=<入射光颜色>×<表面基底色>×(<光线方向>·<法线方向>) \]
注意,这里的“光线方向”,实际上指的是入射方向的反方向,即从入射点指向光源方向,如图所示:

2.2.3. 综合
当漫反射和环境反射同时存在时,将两者加起来,就会得到物体最终被观察到的颜色:
\[ <表面的反射光颜色> = <漫反射光颜色>+<环境反射光颜色>\tag{3} \]
3. 实例
3.1. 具体代码
改进上一篇教程的JS代码如下:
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + //位置
'attribute vec4 a_Color;\n' + //颜色
'attribute vec4 a_Normal;\n' + //法向量
'uniform mat4 u_MvpMatrix;\n' +
'varying vec4 v_Color;\n' +
'varying vec4 v_Normal;\n' +
'void main() {\n' +
' gl_Position = u_MvpMatrix * a_Position;\n' + //设置顶点的坐标
' v_Color = a_Color;\n' +
' v_Normal = a_Normal;\n' +
'}\n';
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;\n' +
'uniform vec3 u_DiffuseLight;\n' + // 漫反射光颜色
'uniform vec3 u_LightDirection;\n' + // 漫反射光的方向
'uniform vec3 u_AmbientLight;\n' + // 环境光颜色
'varying vec4 v_Color;\n' +
'varying vec4 v_Normal;\n' +
'void main() {\n' +
//对法向量归一化
' vec3 normal = normalize(v_Normal.xyz);\n' +
//计算光线向量与法向量的点积
' float nDotL = max(dot(u_LightDirection, normal), 0.0);\n' +
//计算漫发射光的颜色
' vec3 diffuse = u_DiffuseLight * v_Color.rgb * nDotL;\n' +
//计算环境光的颜色
' vec3 ambient = u_AmbientLight * v_Color.rgb;\n' +
' gl_FragColor = vec4(diffuse+ambient, v_Color.a);\n' +
'}\n';
//定义一个矩形体:混合构造函数原型模式
function Cuboid(minX, maxX, minY, maxY, minZ, maxZ) {
this.minX = minX;
this.maxX = maxX;
this.minY = minY;
this.maxY = maxY;
this.minZ = minZ;
this.maxZ = maxZ;
}
Cuboid.prototype = {
constructor: Cuboid,
CenterX: function () {
return (this.minX + this.maxX) / 2.0;
},
CenterY: function () {
return (this.minY + this.maxY) / 2.0;
},
CenterZ: function () {
return (this.minZ + this.maxZ) / 2.0;
},
LengthX: function () {
return (this.maxX - this.minX);
},
LengthY: function () {
return (this.maxY - this.minY);
}
}
//定义DEM
function Terrain() {}
Terrain.prototype = {
constructor: Terrain,
setWH: function (col, row) {
this.col = col;
this.row = row;
}
}
var currentAngle = [0.0, 0.0]; // 绕X轴Y轴的旋转角度 ([x-axis, y-axis])
var curScale = 1.0; //当前的缩放比例
function main() {
var demFile = document.getElementById('demFile');
if (!demFile) {
console.log("Failed to get demFile element!");
return;
}
demFile.addEventListener("change", function (event) {
//判断浏览器是否支持FileReader接口
if (typeof FileReader == 'undefined') {
console.log("你的浏览器不支持FileReader接口!");
return;
}
var input = event.target;
var reader = new FileReader();
reader.onload = function () {
if (reader.result) {
//读取
var terrain = new Terrain();
if (!readDEMFile(reader.result, terrain)) {
console.log("文件格式有误,不能读取该文件!");
}
//绘制
onDraw(gl, canvas, terrain);
}
}
reader.readAsText(input.files[0]);
});
// 获取 3.2. 改动详解
3.2.1. 设置日照
主要改动是在绘制函数onDraw()中添加了一个设置光照的函数setLight():
//绘制函数
function onDraw(gl, canvas, terrain) {
//...
//注册鼠标事件
initEventHandlers(canvas);
//设置灯光
setLight(gl);
//绘制函数
var tick = function () {
//...
};
//开始绘制
tick();
}具体展开这个函数,可以看到这段代码主要是给着色器传入了环境光颜色u_AmbientLight、漫反射光颜色u_DiffuseLight、漫反射光方向u_LightDirection这三个参数。环境光颜色是由其他物体反射照成的,所以环境光强度较弱,设置为(0.2,0.2,0.2)。这里用漫反射光颜色来模拟太阳光,可以设为最强(1.0,1.0,1.0):
//设置灯光
function setLight(gl) {
var u_AmbientLight = gl.getUniformLocation(gl.program, 'u_AmbientLight');
var u_DiffuseLight = gl.getUniformLocation(gl.program, 'u_DiffuseLight');
var u_LightDirection = gl.getUniformLocation(gl.program, 'u_LightDirection');
if (!u_DiffuseLight || !u_LightDirection || !u_AmbientLight) {
console.log('Failed to get the storage location');
return;
}
//设置漫反射光
gl.uniform3f(u_DiffuseLight, 1.0, 1.0, 1.0);
//...
gl.uniform3fv(u_LightDirection, lightDirection.elements);
//设置环境光
gl.uniform3f(u_AmbientLight, 0.2, 0.2, 0.2);
}前面提到过,太阳光是一种平行光,所以只需要设置方向就行了。这个方向的计算与两个地理学参数太阳高度角solarAltitude和太阳方位角solarAzimuth有关。可以暂时不用去关注其具体的推算细节(可参看我的另外一篇博文通过OSG实现对模型的日照模拟第二节和第四节),只需要知道这里的漫反射方向不是随意指定,是根据实际情况参数计算出来的。
function setLight(gl) {
{
//...
// 设置光线方向(世界坐标系下的)
var solarAltitude = 45.0;
var solarAzimuth = 315.0;
var fAltitude = solarAltitude * Math.PI / 180; //光源高度角
var fAzimuth = solarAzimuth * Math.PI / 180; //光源方位角
var arrayvectorX = Math.cos(fAltitude) * Math.cos(fAzimuth);
var arrayvectorY = Math.cos(fAltitude) * Math.sin(fAzimuth);
var arrayvectorZ = Math.sin(fAltitude);
var lightDirection = new Vector3([arrayvectorX, arrayvectorY, arrayvectorZ]);
lightDirection.normalize(); // Normalize
//...
}3.2.2. 着色器光照设置
这里顶点着色器中并没有用到传入的光照参数,而是把顶点缓冲区对象的颜色值和法向量值保存为varying变量,用来传入片元缓冲区:
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + //位置
'attribute vec4 a_Color;\n' + //颜色
'attribute vec4 a_Normal;\n' + //法向量
'uniform mat4 u_MvpMatrix;\n' +
'varying vec4 v_Color;\n' +
'varying vec4 v_Normal;\n' +
'void main() {\n' +
' gl_Position = u_MvpMatrix * a_Position;\n' + //设置顶点的坐标
' v_Color = a_Color;\n' +
' v_Normal = a_Normal;\n' +
'}\n';在片元缓冲区中,传入到片元缓冲区的颜色值和法向量值都经过了内插,变成了每个片元的基底色和法向量值。将该法向量归一化,与传入的漫反射方向做点积,得到漫反射入射角。漫反射入射角与传入的漫反射光强度以及片元基底色,根据公式(2)计算漫反射光颜色。片元基底色与传入的环境光颜色,根据公式(1)计算环境反射光颜色。根据公式(3)将两者相加,得到最终显示的片元颜色。
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;\n' +
'uniform vec3 u_DiffuseLight;\n' + // 漫反射光颜色
'uniform vec3 u_LightDirection;\n' + // 漫反射光的方向
'uniform vec3 u_AmbientLight;\n' + // 环境光颜色
'varying vec4 v_Color;\n' +
'varying vec4 v_Normal;\n' +
'void main() {\n' +
//对法向量归一化
' vec3 normal = normalize(v_Normal.xyz);\n' +
//计算光线向量与法向量的点积
' float nDotL = max(dot(u_LightDirection, normal), 0.0);\n' +
//计算漫发射光的颜色
' vec3 diffuse = u_DiffuseLight * v_Color.rgb * nDotL;\n' +
//计算环境光的颜色
' vec3 ambient = u_AmbientLight * v_Color.rgb;\n' +
' gl_FragColor = vec4(diffuse+ambient, v_Color.a);\n' +
'}\n';4. 结果
相比上一篇教程的渲染效果,可以明显发现立体感增强,能够清楚看到地形的起伏情况。
5. 参考
本来部分代码和插图来自《WebGL编程指南》,源代码链接:地址 。会在此共享目录中持续更新后续的内容。