作者:李旺成###
时间:2016年4月15日###
接上篇 AndroidStudyDemo之Android5.x新控件介绍(一)
这一篇继续介绍 Android 5.x 中的新控件,还是那句话不要计较“新控件”的定义;如果是以前有的控件,只是在 Android 5.x 上有比较大的效果变化,那么这里也把它当作“新控件”。
四、Meterial Dialog
简介
Meterial Dialog,就是 MaterialDesign 风格的 Dialog。这还真算不上什么新控件,都是在 Android SDK 中很久以前就出现了的(Added in API level 1)。闲话不多少,你要是感兴趣就权当复习了,我就是在这里做个简单的总结。
先来看看官方的介绍:
1、DatePickerDialog
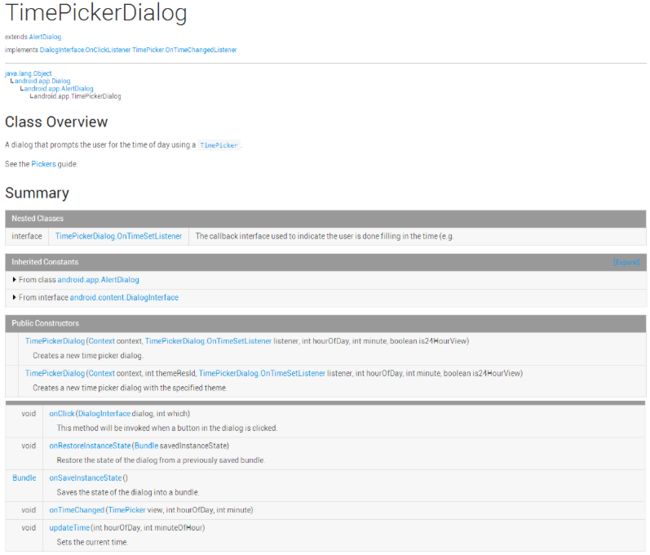
**2、TimePickerDialog **
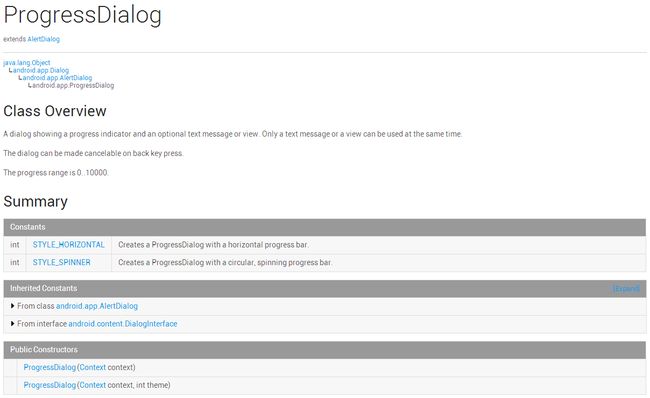
3、ProgressDialog
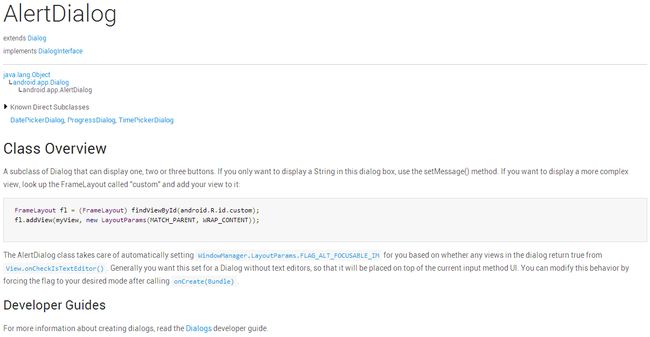
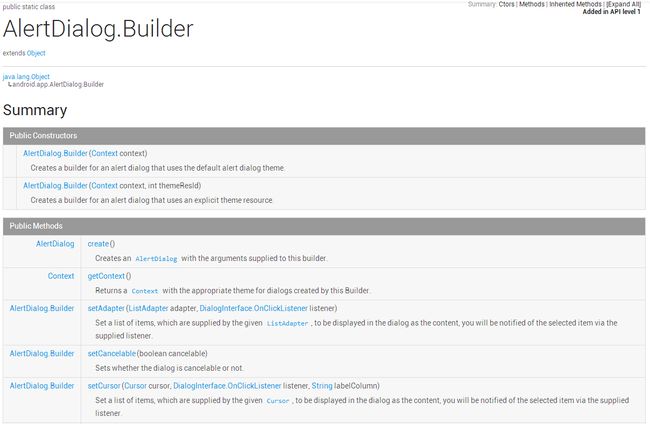
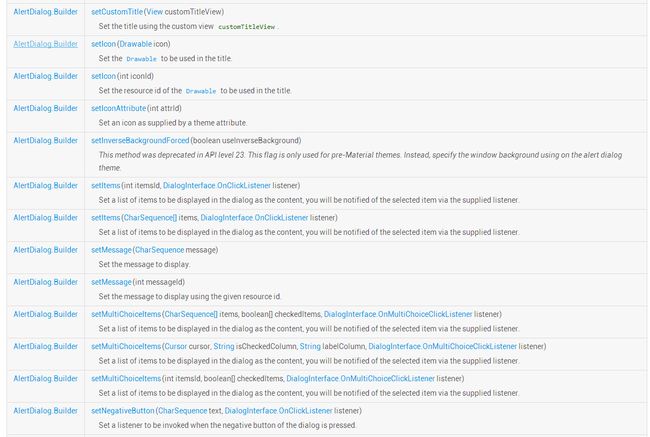
**4、AlertDialog **
今天只介绍上面提到的这几类 Dialog,就不讨论 android.app.Dialog 了。可以看到 AlertDialog 是前面那三个类的父类(直接或间接的),而且前面那三个类都提供了各自相关的方法,使用起来也相对简单,所以打算把 AlertDialog 放到最后介绍。
简单使用
要使用 Material Dialog,那首先你的主题必须是 Material 的,这个在上一篇中已经介绍过了。
这里讨论的是 Android 5.x 的新控件,所以采用的都是 Android 5.x 中提供的控件,当然你也可以使用兼容包中的对应控件。
1、 DatePickerDialog
看效果图(确实比 Android 5.x 之前的要好看很多,这里就不放对比图了,相信大家都用过):
代码:
private void showDatePickerDialog() {
DatePickerDialog datePickerDialog = new DatePickerDialog(this, this, 2016, 4, 15);
datePickerDialog.show();
}
// 回调监听实现
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
String msg = year + "-" + monthOfYear + "-" + dayOfMonth;
Toast.makeText(MaterialDialogActivity.this, msg, Toast.LENGTH_LONG).show();
}
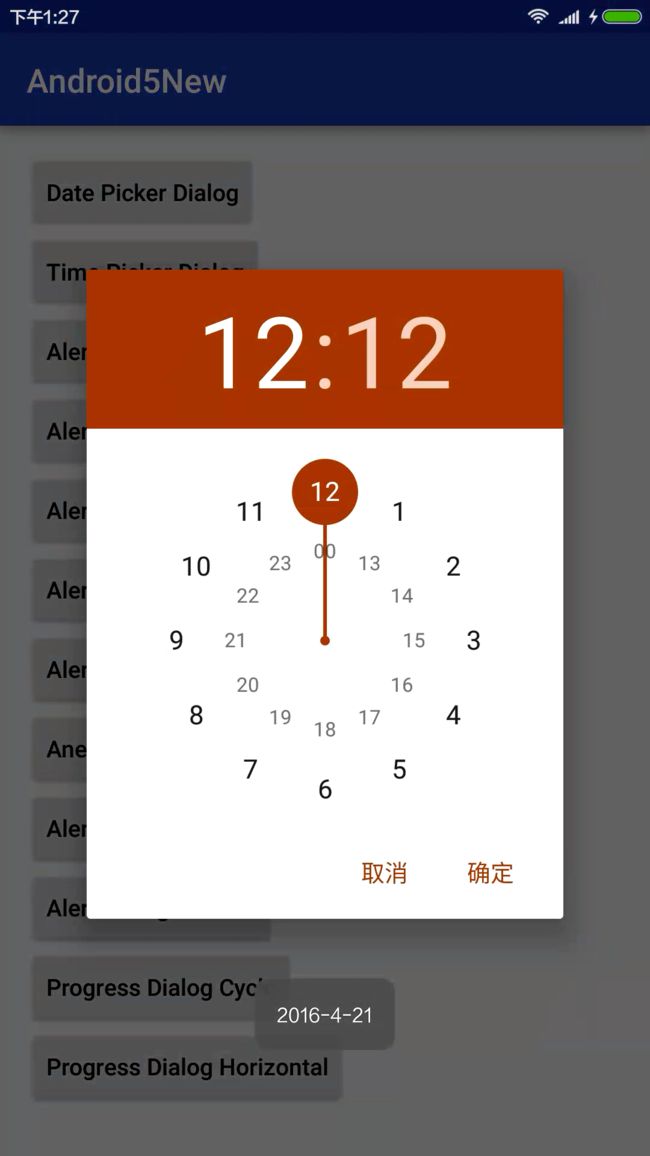
**2、TimePickerDialog **
看效果图:
private void showTimePickerDialog() {
TimePickerDialog timePickerDialog = new TimePickerDialog(this, R.style.DIYMaterialDialog, this, 12, 12, true);
timePickerDialog.show();
}
// 回调监听实现
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
String msg = hourOfDay + ":" + minute;
Toast.makeText(MaterialDialogActivity.this, msg, Toast.LENGTH_LONG).show();
}
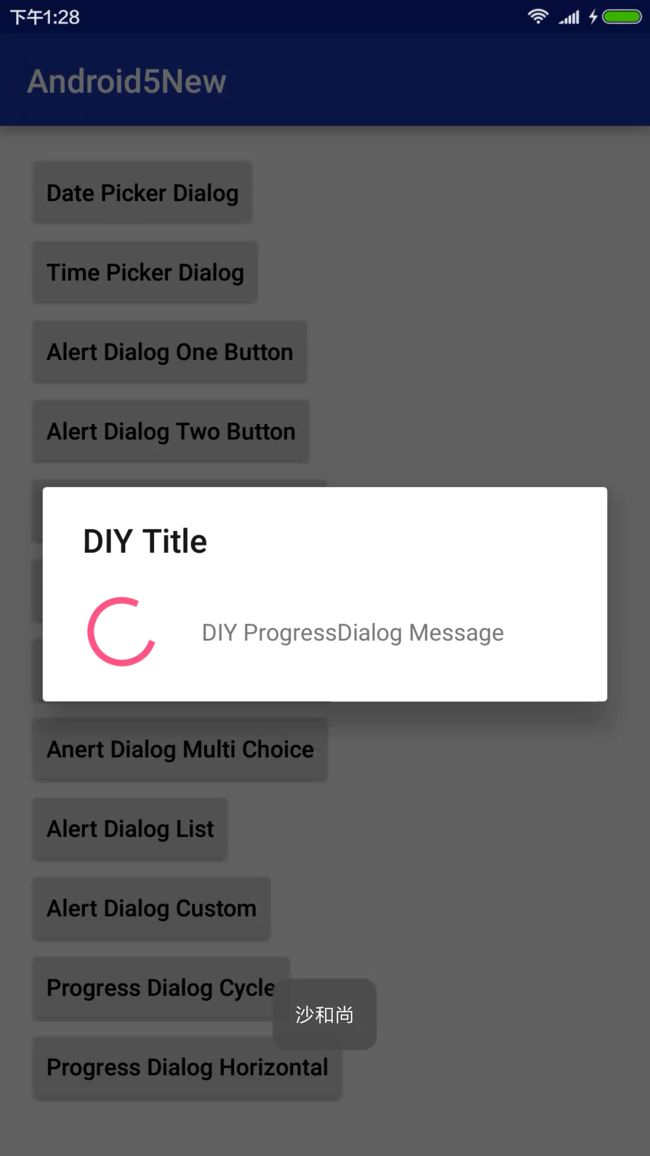
3、ProgressDialog
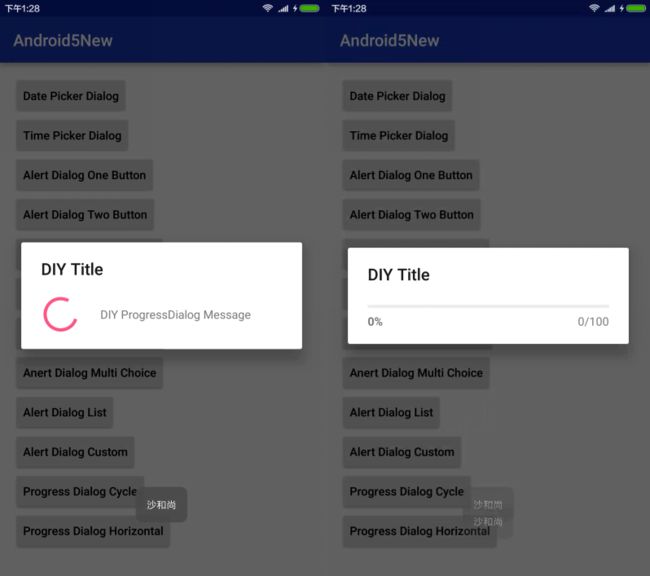
看效果图:
代码:
private void showProgressDialogCycle() {
ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle(MD_DIALOG_TITLE);
progressDialog.setMessage(MD_PROGRESSDIALOG_MESSAGE);
progressDialog.show();
}
private void showProgressDialogHorizontal() {
ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle(MD_DIALOG_TITLE);
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.show();
}
**4、AlertDialog **
使用示例
**A. 一个按钮的 AlertDialog **
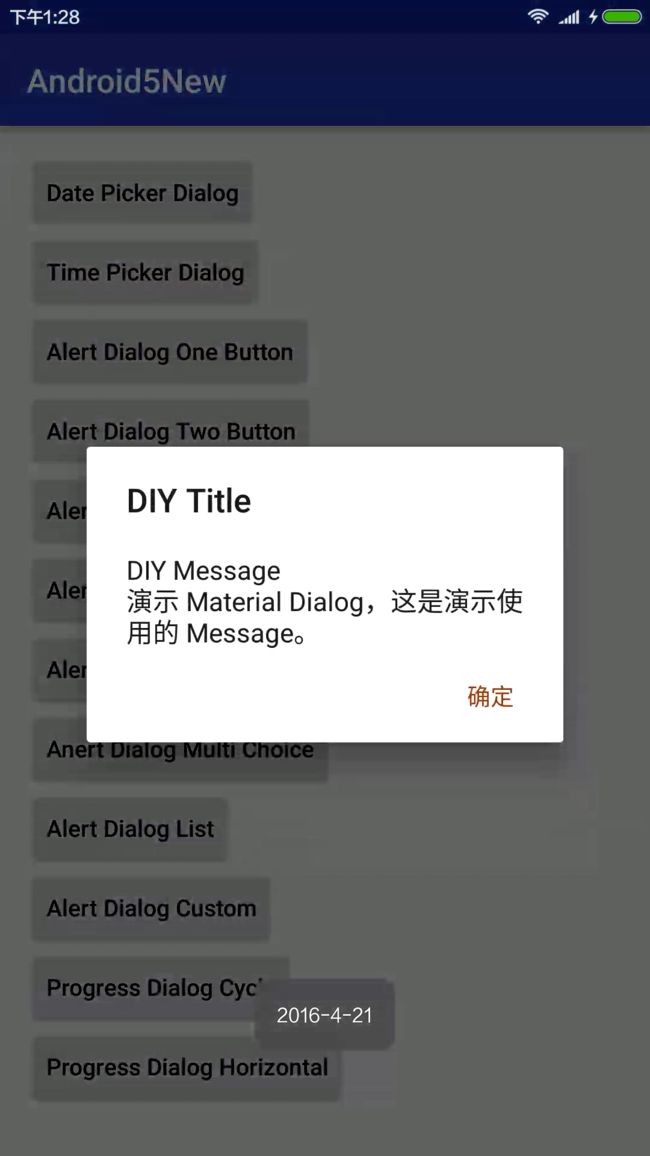
效果图:
代码:
private void showAlertDialogOneButton() {
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.DIYMaterialDialog);
builder.setTitle(MD_DIALOG_TITLE);
builder.setMessage(MD_DIALOG_MESSAGE);
builder.setPositiveButton(MD_DIALOG_POSITIVE_BUTTON_TEXT, null);
builder.create().show();
}
**B. 两个按钮的 AlertDialog **
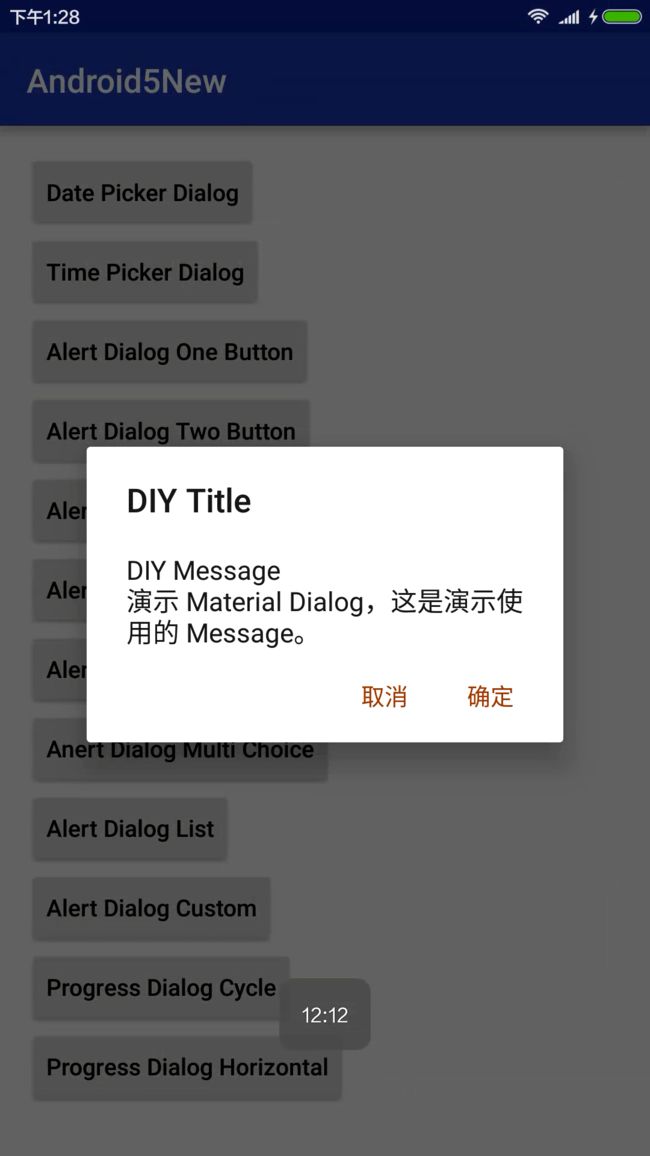
效果图:
代码:
private void showAlertDialogTwoButton() {
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.DIYMaterialDialog);
builder.setTitle(MD_DIALOG_TITLE);
builder.setMessage(MD_DIALOG_MESSAGE);
builder.setNegativeButton(MD_DIALOG_NEGATIVE_BUTTON_TEXT, null);
builder.setPositiveButton(MD_DIALOG_POSITIVE_BUTTON_TEXT, null);
builder.create().show();
}
** C. 三个按钮的 AlertDialog **
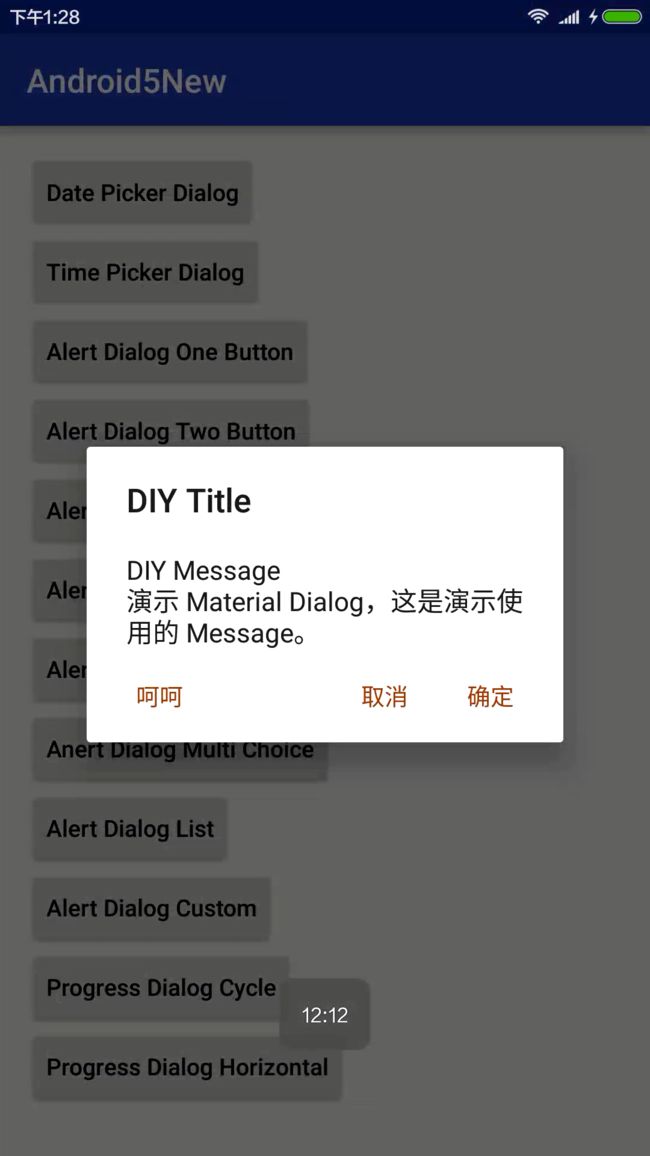
效果图:
代码:
private void showAlertDialogThreeButton() {
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.DIYMaterialDialog);
builder.setTitle(MD_DIALOG_TITLE);
builder.setMessage(MD_DIALOG_MESSAGE);
builder.setNegativeButton(MD_DIALOG_NEGATIVE_BUTTON_TEXT, null);
builder.setNeutralButton(MD_DIALOG_NEUTRAL_BUTTON_TEXT, null);
builder.setPositiveButton(MD_DIALOG_POSITIVE_BUTTON_TEXT, null);
builder.create().show();
}
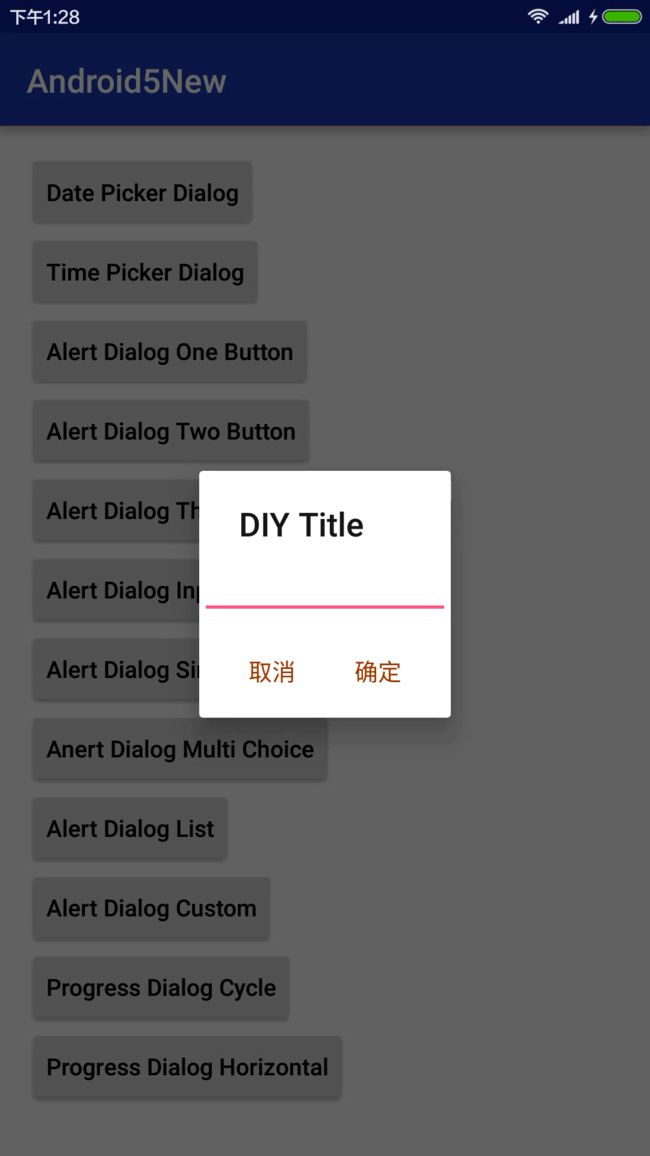
D. 带输入框的 AlertDialog
效果图:
代码:
private void showAlertDialogInput() {
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.DIYMaterialDialog);
builder.setTitle(MD_DIALOG_TITLE);
builder.setView(new EditText(this));
builder.setNegativeButton(MD_DIALOG_NEGATIVE_BUTTON_TEXT, null);
builder.setPositiveButton(MD_DIALOG_POSITIVE_BUTTON_TEXT, null);
builder.create().show();
}
E. 单选 AlertDialog
效果图:
代码:
private void showAlertDialogSingleChoice() {
final String[] itemArr = new String[]{"唐三藏", "孙悟空", "猪八戒", "沙和尚"};
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.DIYMaterialDialog);
builder.setTitle(MD_DIALOG_TITLE);
builder.setSingleChoiceItems(itemArr, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MaterialDialogActivity.this, itemArr[which], Toast.LENGTH_LONG).show();
dialog.dismiss();
}
});
builder.setNegativeButton(MD_DIALOG_NEGATIVE_BUTTON_TEXT, null);
builder.setPositiveButton(MD_DIALOG_POSITIVE_BUTTON_TEXT, null);
builder.create().show();
}
F. 多选 AlertDialog
效果图:
代码:
private void showAlertDialogMultiChoice() {
final String[] itemArr = new String[]{"唐三藏", "孙悟空", "猪八戒", "沙和尚"};
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.DIYMaterialDialog);
builder.setTitle(MD_DIALOG_TITLE);
builder.setMultiChoiceItems(itemArr, new boolean[]{true, false, false, false}, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
Toast.makeText(MaterialDialogActivity.this, itemArr[which], Toast.LENGTH_LONG).show();
dialog.dismiss();
}
});
builder.setNegativeButton(MD_DIALOG_NEGATIVE_BUTTON_TEXT, null);
builder.setPositiveButton(MD_DIALOG_POSITIVE_BUTTON_TEXT, null);
builder.create().show();
}
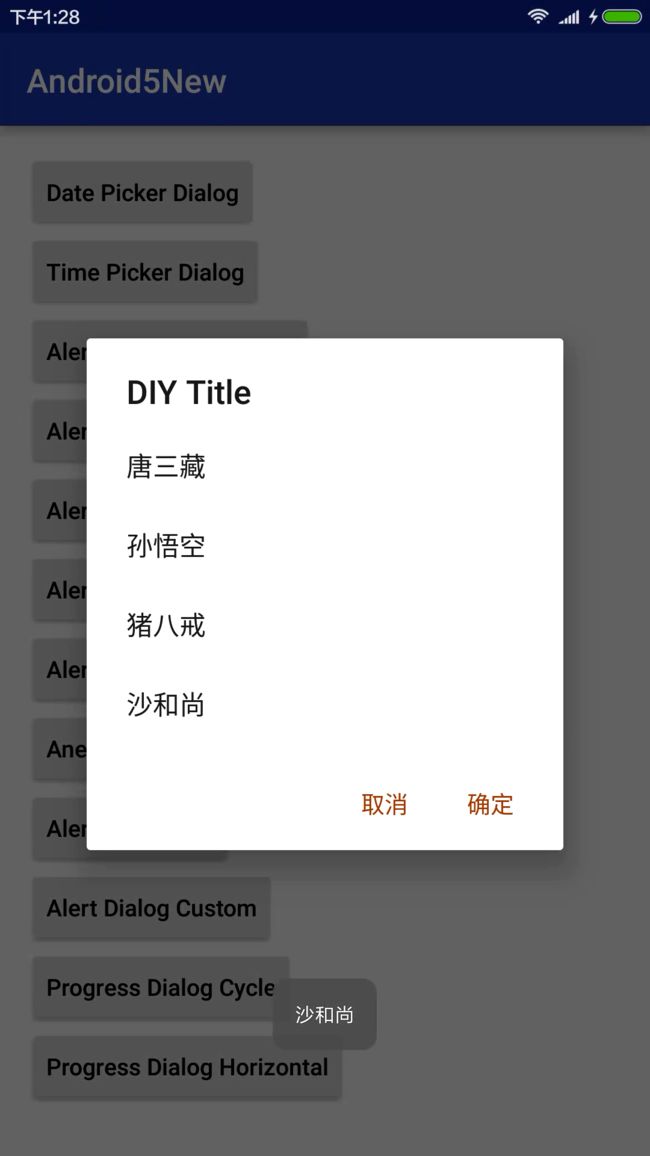
G. 列表 AlertDialog
效果图:
代码:
private void showAlertDialogList() {
final String[] itemArr = new String[]{"唐三藏", "孙悟空", "猪八戒", "沙和尚"};
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.DIYMaterialDialog);
builder.setTitle(MD_DIALOG_TITLE);
builder.setItems(itemArr, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MaterialDialogActivity.this, itemArr[which], Toast.LENGTH_LONG).show();
dialog.dismiss();
}
});
builder.setNegativeButton(MD_DIALOG_NEGATIVE_BUTTON_TEXT, null);
builder.setPositiveButton(MD_DIALOG_POSITIVE_BUTTON_TEXT, null);
builder.create().show();
}
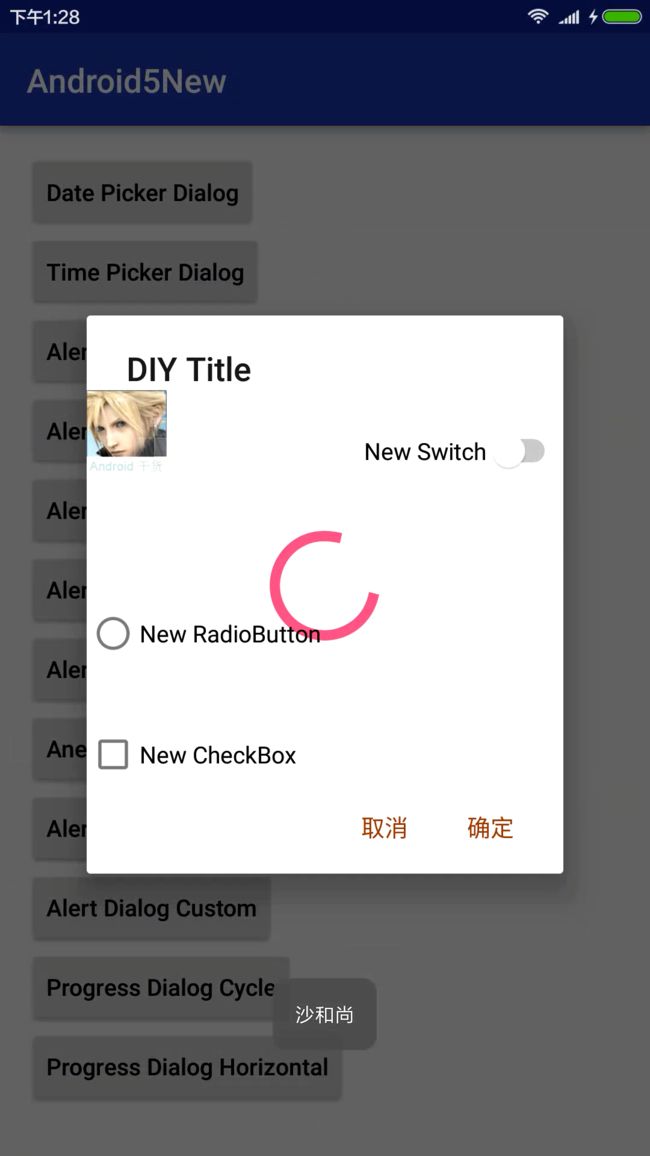
H. 自定义视图 AlertDialog
效果图:
代码:
private void showAlertDialogCuston() {
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.dialog_meterialdialog, (ViewGroup) findViewById(R.id.rl_meterialdialog));
AlertDialog.Builder builder = new AlertDialog.Builder(this, R.style.DIYMaterialDialog);
builder.setTitle(MD_DIALOG_TITLE);
builder.setView(view);
builder.setNegativeButton(MD_DIALOG_NEGATIVE_BUTTON_TEXT, null);
builder.setPositiveButton(MD_DIALOG_POSITIVE_BUTTON_TEXT, null);
builder.create().show();
}
用法很简单,与之前的没有什么区别,只是在 Android 5.x 以及以上的手机上,使用 Material 主题,那么就成了 Material Dialog。
AlertDialog 的使用很简单,但是不知道你是否也会觉得每次这样显示一个 AlertDialog,哪里有点不对劲,如果都是普通的 AlertDialog 那是不是可以稍微复用一下。
对于这个问题,我考虑过使用单例来解决,最好是能够让整个 App 全局都只有一个 AlertDialog 的实例。当我去尝试这个思路的时候,发现这并不是很好,首先有一点,那就是需要申请多余的权限;于是换了个思路 —— 不能保证在整个 App 中唯一,那好,就在当前的 Context 中唯一,这个可以了吧!
上面的问题不属于这篇文章的内容,稍后单独发一篇文章,谈谈我是怎么复用 AlertDialog 的。
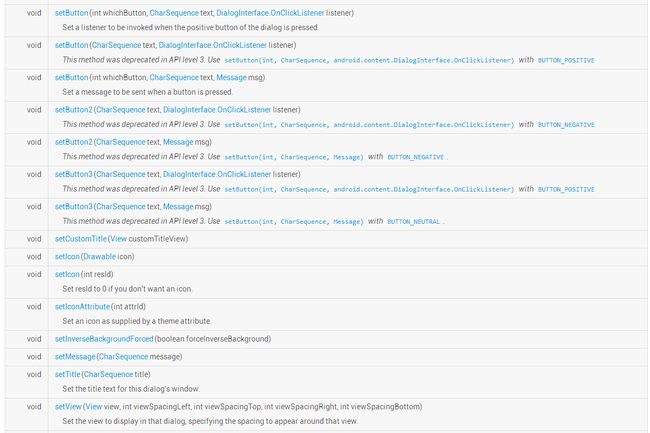
常用方法
AlertDialog 中有个 AlertDialog.Builder 的静态内部类,是不是有点印象。我前面的文章中提过“以后会经常看到Builder”。Builder 就不在这里展开讨论了,以后会专门介绍这种模式;下面来看看常用的属性设置方法。
A. setTitle()
设置标题
B. setIcon()
设置图标
C. setMessage()
设置内容
D. setNegativeButton()
设置否定按钮,第一个参数为按钮文本,第二个参数为按钮被点击的监听器类。
注意:第二个参数的监听器中如果没有什么特殊的处理,直接传 null 即可
E. setNeutralButton()
设置中性按钮,参数和 setNegativeButton 一样,注意该按钮的位置 —— 在 AlertDialog 的左下角
F. setPositiveButton()
设置肯定按钮
G. setView()
设置一个自定义的 View,位置在 message 下方
注意: setView(View view, int viewSpacingLeft, int viewSpacingTop, int viewSpacingRight, int viewSpacingBottom) 方法可以设置边距
一些兼容库
每次 Android 上有比较大的更新的时候,都会有不少热心的开发者为低版本开发兼容库,这里就不用举例了吧,相信大家都用过。
这里稍微介绍一下针对 Material Dialog 的兼容库:
- Android Support Library v22.1 中开始提供了 Material 风格的 Dialog 控件(官方提供的,很好,很强大)
- AlertDialogPro
- MaterialDialog
关于兼容库就不多说了,这里之所以提到这些,是希望以此自勉(也给大家提供个做开源项目的思路),早点去整个开源库/开源项目出来,造福广大程序员...
五、Palette
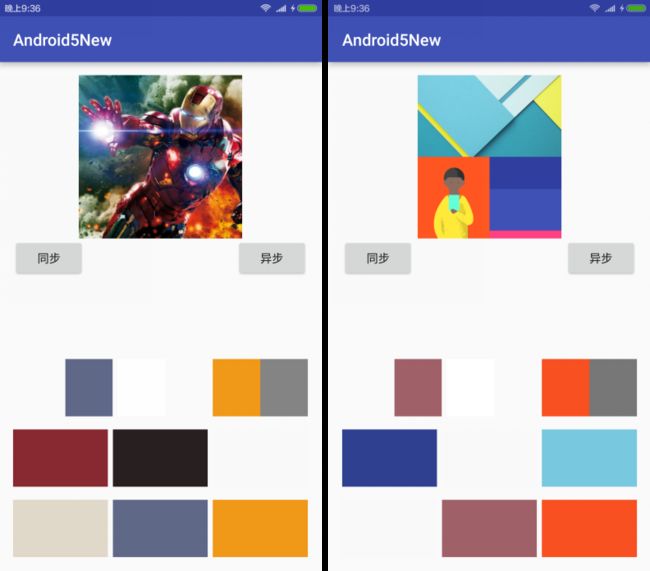
先来看看效果:
简介
Palette 调色板类,可以让你从图像中提取突出的颜色。Palette 是兼容包中提供的,但是它是和 Andoid 5.x 一起出现的,所以一般都认为它是 Android 5.x 的新控件。
Palette 从图像中提取突出的颜色,这样可以把色值赋给 ActionBar、Toolbar、或者其他,可以让界面整个色调统一。
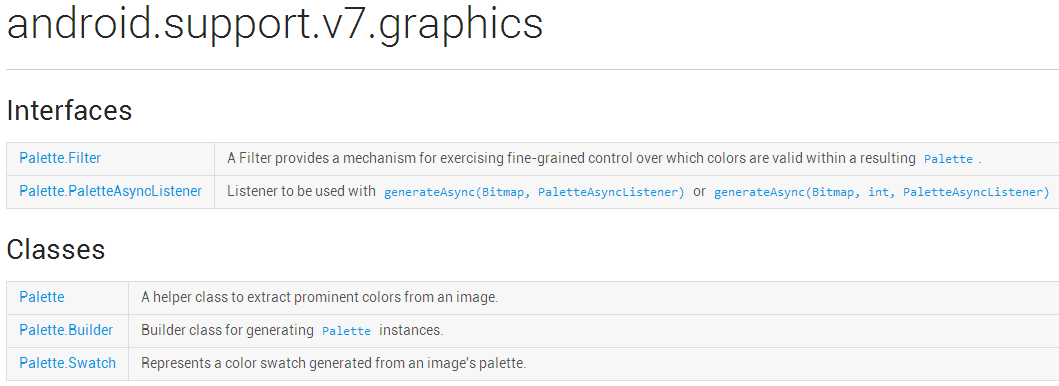
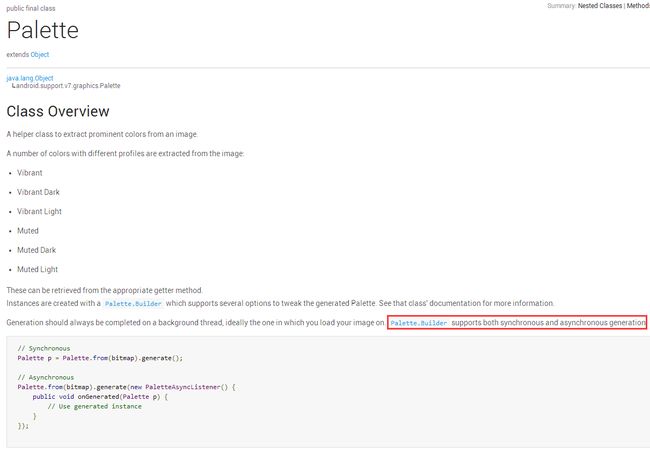
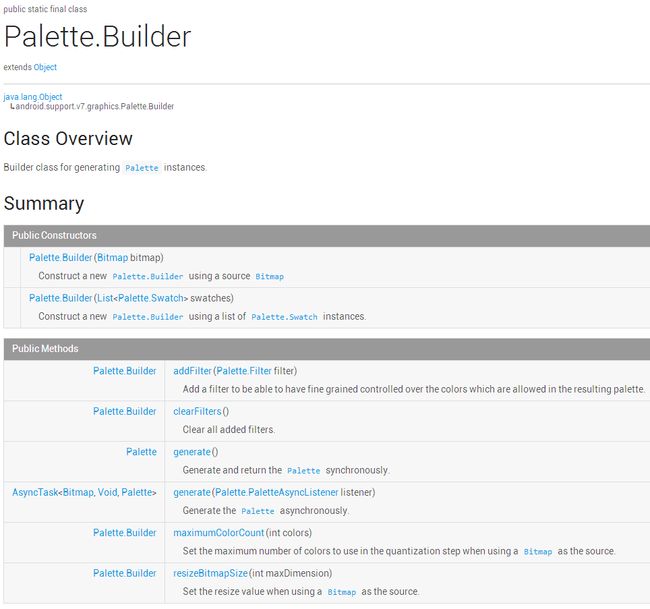
看看涉及到的几个关键类的官方文档:
Builder 静态内部类又一次出现了,下面会详细介绍其用法。
简单使用
Palette 是兼容包中提供的,所有这里首先要做的是添加 palette-v7 的依赖:
compile 'com.android.support:palette-v7:23.2.0'
创建 Palette 实例
已经 Deprecated 的方法
官方提供了四种根据 Bitmap 对象来创建 Palette 对象的方法,分别是两种同步方法和两种异步方法,但是这四种方法上都标记了 @Deprecated,现在推荐使用 Builder 来创建。
这里对 @Deprecated 的也简单介绍下吧:
两种同步方法:
// 最好在加载图片线程中使用
// 默认调色板大小(16).
Palette p = Palette.generate(bitmap);
//设置调色板大小(24)
Palette p = Palette.generate(bitmap, 24);
两种异步方法:
// 简单快速的实现方法,内部使用AsyncTask
// 但是可能不是最优的方法(因为有线程的切换)
// 默认调色板大小(16).
Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
// palette为生成的调色板
}
});
// 设置调色板大小(24)
Palette.generateAsync(bitmap, 24, new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
// palette为生成的调色板
}
});
** #使用 Builder 来创建 Palette: **
同步方法:
private void initPaletteBySync() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.bg_palette);
Palette palette = new Palette.Builder(bitmap).generate();
}
异步方法:
private void initPaletteByAsync() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.bg_palette);
new Palette.Builder(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
}
});
}
可以看到使用 Builder 来创建 Palette 与使用 Palette 的静态方法基本上是类似的,只是换了种方式,当然使用 Builder 会更灵活。
在 Demo 中都有演示,这里代码做了删减。
关于色板/样本(swatch)
色板分类
Palette 提供了六种色板:
- Palette.Swatch s1 = Palette.getVibrantSwatch(); //充满活力的色板
- Palette.Swatch s2 = Palette.getDarkVibrantSwatch(); //充满活力的暗色类型色板
- Palette.Swatch s3 = Palette.getLightVibrantSwatch(); //充满活力的亮色类型色板
- Palette.Swatch s4 = Palette.getMutedSwatch(); //黯淡的色板
- Palette.Swatch s5 = Palette.getDarkMutedSwatch(); //黯淡的暗色类型色板
- Palette.Swatch s6 = Palette.getLightMutedSwatch(); //黯淡的亮色类型色板
(参考自:使用Palette类提取图片的颜色信息)
使用色板获取颜色
有了色板就可以根据色板来获取具体颜色信息,在 Swatch 色板中提供了五种颜色信息,分别如下:
- getPopulation(): the number of pixels represented by this swatch
- getRgb(): the RGB value of this color.
- getHsl(): the HSL value of this color.
- getBodyTextColor(): the RGB value of a text color which can be displayed on top of this color.
- getTitleTextColor(): the RGB value of a text color which can be displayed on top of this color.
(参考自:使用Palette类提取图片的颜色信息)
关于 size
记住一句话:关于 Palette 的 size,该 size 越大,生成的调色板的时间越长,而越小,可以选择的色彩也越少。
如何设置 size ?
有一个原则,那就是根据 image 的用途来决定:
- 头像之类的,size 最好在24-32之间
- 风景大图之类的 size 差不多在8-16
- 默认是16,适用于大多数情况
使用获取的颜色
这个就很简单了,可以通过 Swatch 来获取颜色值,也可以通过 Palette 对象来获取颜色值,然后,直接使用这些颜色值即可。
代码:
private void setColorByPalette(Palette palette) {
if (palette == null) return;
//暗鲜艳色
int darkVibrantColor = palette.getDarkVibrantColor(android.R.color.holo_blue_dark);
//暗柔和的颜色
int darkMutedColor = palette.getDarkMutedColor(android.R.color.holo_orange_dark);
//亮鲜艳色(淡色)
int lightVibrantColor = palette.getLightVibrantColor(android.R.color.holo_blue_bright);
//亮柔和色(淡色)
int lightMutedColor = palette.getLightMutedColor(android.R.color.holo_orange_light);
//柔和色
int mutedColor = palette.getMutedColor(android.R.color.holo_red_dark);
//鲜艳色
int vibrantColor = palette.getVibrantColor(android.R.color.holo_red_light);
mTest1View.setBackgroundColor(darkVibrantColor);
mTest2View.setBackgroundColor(darkMutedColor);
mTest3View.setBackgroundColor(lightVibrantColor);
mTest4View.setBackgroundColor(lightMutedColor);
mTest5View.setBackgroundColor(mutedColor);
mTest6View.setBackgroundColor(vibrantColor);
Palette.Swatch swatch1 = palette.getMutedSwatch();
Palette.Swatch swatch2 = palette.getVibrantSwatch();
Palette.Swatch swatch3 = palette.getDarkMutedSwatch();
Palette.Swatch swatch4 = palette.getDarkVibrantSwatch();
Palette.Swatch swatch5 = palette.getLightMutedSwatch();
Palette.Swatch swatch6 = palette.getLightVibrantSwatch();
if (swatch1 != null) {
mTest7View.setBackgroundColor(swatch1.getPopulation());
mTest8View.setBackgroundColor(swatch1.getRgb());
mTest9View.setBackgroundColor(swatch1.getBodyTextColor());
}
if (swatch2 != null) {
mTest10View.setBackgroundColor(swatch2.getPopulation());
mTest11View.setBackgroundColor(swatch2.getRgb());
mTest12View.setBackgroundColor(swatch2.getTitleTextColor());
}
}
进阶
如果想了解更多,那不妨去“知其所以然”,可以去看看这篇文章 —— android L Palette 实现原理。
好了,Palette 不多说了,使用挺简单的。
六、CardView
简介
CardView 就是 Material Design 设计语言中关于 Card 卡片概念的实现。
- CardView 可以在一个卡片布局中一致性的显示内容
- CardView 是一个 Layout,可以布局其他 View
- CardView 在 FrameLayout 之上添加了圆角和阴影效果
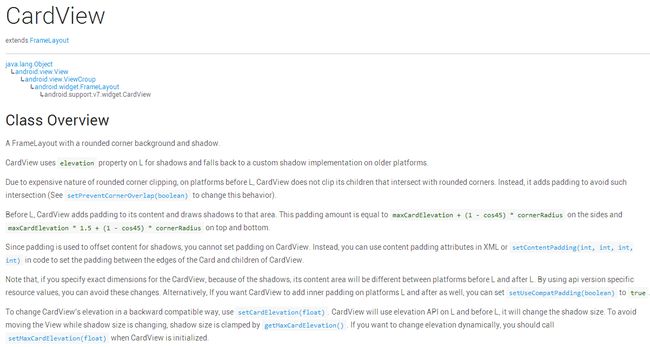
官方文档的介绍:
从文档中可以看到,CardView 继承自 Framelayout,这个应该很熟悉了吧!那好,其实它就是一布局,只是自带特效。从这看来, CardView 的使用应该很简单,了解下它所添加的属性大致就可以用了。
常用属性
- card_view:cardElevation
阴影的大小 - card_view:cardMaxElevation
阴影最大高度 - card_view:cardBackgroundColor
卡片的背景色 - card_view:cardCornerRadius
卡片的圆角大小 - card_view:contentPadding
卡片内容于边距的间隔
card_view:contentPaddingBottom
card_view:contentPaddingTop
card_view:contentPaddingLeft
card_view:contentPaddingRight
card_view:contentPaddingStart
card_view:contentPaddingEnd
card_view:cardUseCompatPadding
设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式 - card_view:cardPreventConrerOverlap
在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠
(参考自:CardView的使用)
对应的 Java 设置方法:
那些对应的 get() 方法就不在上图中展示了。
简单使用
使用场景
对于 CardView 的使用场景,Google 给了如下建议:
- CardView应该被使用在显示层次性的内容时
- 在显示列表或网格时更应该被选择,因为这些边缘可以使得用户更容易去区分这些内容
- 横向滚动列表也可以用(类似 Google Play 音乐中的带封面图片卡片 Item)
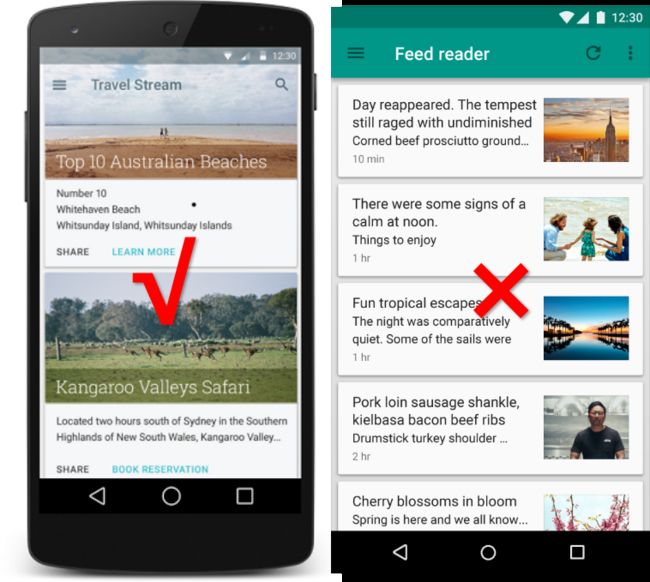
文字介绍还是有点难以理解,或者说没什么具体印象,看示意图:
说明:不知道你们有没有看出来为什么左边是正确的“ 打开方式“,反正我不是很理解,等好好研究过 MaterialDesign 之后应该就明白了,这是下一个专题了。
使用步骤
1、导入支持的依赖库
CardView 是兼容包中提供的,需要导入依赖库:
compile 'com.android.support:cardview-v7:23.2.0'
2、使用 CardView 作为 Layout
CardView 没有什么神秘的,就是一个 FrameLayout 的特效版(Framelayout 有的它都有,Framelayout 没有的它也有),直接用就好了:
3、设置 CardView 的属性
CardView 提供了一个 cardElevation 和 cardCornerRadius 属性,这就是它给 FrameLayout 加的特效。
Layout:
- cardElevation:用来设置 CardView 的Z轴阴影,Android 5 以上有效
- cardCornerRadius:用来设置 CardView 卡片的四角圆角矩形程度
Java 代码:
- setCardElevation()
- setRadius()
4、添加点击效果
默认情况,CardView 是不可点击的,并且没有任何的触摸反馈效果。触摸反馈动画在用户点击 CardView 时可以给用户以视觉上的反馈。为了实现这种行为,必须提供以下属性:
...
使用android:foreground=”?android:attr/selectableItemBackground”可以使CardView点击产生波纹的效果,有触摸点向外扩散。
(参考自:Android开发--CardView使用)
这个就没有在示例中演示了,有兴趣的自己去试试。
添加动画
有一些关于 CardView 的有意思的动画,可以参考一下这个开源项目:CardView。
动画就不在这里展开介绍了,以后专门会有一系列文章来介绍。
注意事项
关于 CardView 使用中要注意的细节,这篇文章介绍得挺好 —— 关于使用 CardView 开发过程中要注意的细节。我简单地罗列一下,也添加了两条,我认为要注意的地方:
- 如果改变CardView的背景,需要使用新的属性:card_view:cardBackgroundColor
- 需要给自己的内容加上padding的话,需要使用新的属性:card_view:contentPadding
- 注意不同 SDK 版本(低于 Lollipop 21)上的边距(Margin)效果
- 为 Card 添加点击效果
- 让点击效果更加贴近 Material Design
- 尽量不要用作固定高度的 List Item
- 低版本(低于 Lollipop)的 setElevation 不是万能的
1和2是我加的,当时刚看到 cardBackgroundColor 和 contentPadding 属性的时候就在想,为什么需要这个两个属性,Framelayout 中不是有 android:background="" 和 android:padding="",试了下,才知道,CardView 要用它自己的。
小结
前面的两篇文章都只是简单介绍了一下 Android 5.x 中的部分新控件,还有一个重量级的“选手”没有出场 —— 那就是 “RecyclerView”,这个就放到 “AndroidStudyDemo之Android5.x新控件介绍(三)”中重点介绍吧!关于 RecyclerView 打算好好整理一下,希望大家看了之后会有收获。
未完待续,下一篇 AndroidStudyDemo之Android5.x新控件介绍(三)。
附录
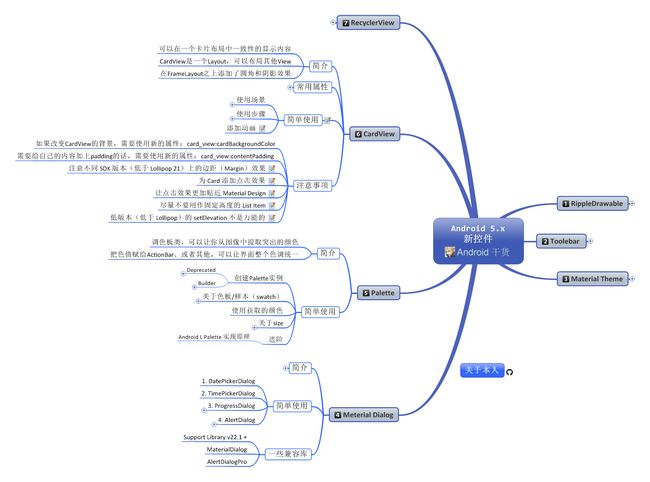
Android 5.x 思维导图
项目地址
GitHub
参考
[Android] Material 风格的 Dialog 的使用
API21 以下使用 material design 风格的alertdialog
Google Material 风格Android对话框:Material Dialog
Android详细的对话框AlertDialog.Builder使用方法
android 5.X之使用Palette
Palette颜色提取使用详解
Palette的使用
Chris Banes:《Palette v21》
Chris Banes:《Palette preview》
Palette Reference
CardView的使用
Android 5.0 CardView 应用
Android开发--CardView使用
Android应用开发:CardView的使用及兼容
关于使用 CardView 开发过程中要注意的细节