- 基于MATLAB的资源优化与工期固定-资源均衡分析方法研究【附代码】
拉勾科研工作室
matlab开发语言
算法与建模领域的探索者|专注数据分析与智能模型设计✨擅长算法、建模、数据分析matlab、python、仿真✅具体问题可以私信或查看文章底部二维码✅感恩科研路上每一位志同道合的伙伴!(1)资源均衡优化相关理论与问题分类在现代工程项目中,资源的合理分配和使用是确保项目按时完成、成本可控的关键因素。资源均衡优化作为项目管理中的核心环节,旨在通过调整资源的使用方案,使资源消耗在整个工期内尽可能平稳,避免
- C#串口通信的5大绝招:从菜鸟到大神的通关秘籍!
墨瑾轩
一起学学C#【十】c#网络开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣你的串口是“快递员”还是“快递刺客”?嘿,C#开发者!今天咱们要破解一个超硬核的谜题——“如何让串口通信像‘超级快递员’一样精准无误,让乱码像‘纸片人’一样秒躺”!有没有遇到过这样的“惊魂现场”:发送数据像“发往火星”一样石沉大海?接收数据像“天书”一样全是乱
- SocketDebuggerFree-v2_00 的使用教程
yunquantong
socket
下面是SocketDebuggerFree-v2_00的使用教程,帮助你从零开始使用它来测试与调试网络Socket连接。什么是SocketDebuggerFree-v2_00?SocketDebuggerFree-v2_00是一款免费的网络调试工具,可以模拟TCP/UDP服务器或客户端,帮助你测试网络应用程序,分析数据传输,定位网络问题。功能概览✅模拟TCP/UDPServer或Client✅实时
- 微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
- C# 与串口通信:解决常见问题的调试技巧与实用建议
威哥说编程
c#单片机stm32
串口通信作为一种经典的通信方式,在很多领域中仍然广泛应用,尤其是在嵌入式系统、工业自动化、测控系统等场景中。通过串口接口,可以实现设备间的短距离、低速数据传输。C#提供了强大的System.IO.Ports.SerialPort类来支持串口通信的开发,但在实际开发中,开发者常常遇到一些问题,比如数据丢失、串口冲突、波特率不匹配等。本文将深入探讨如何使用C#进行串口通信,结合调试技巧和实用建议,帮助
- 荣耀手机应用使用时间查看方法详解
游戏开发爱好者8
httpudphttpswebsocket网络安全网络协议tcp/ip
荣耀手机如何查看应用使用时间想要了解荣耀手机中各个应用的使用时间吗?接下来,我们将为您详细介绍如何查看这些信息。一、引言在当下智能手机广泛应用的时代,手机应用已然成为我们生活中不可或缺的助手。荣耀手机,作为华为旗下的出色品牌,凭借其出色的性能与丰富的功能,赢得了众多用户的青睐。为了更有效地管理手机使用时间,洞悉个人的应用使用习惯,掌握查看应用使用时间的技巧显得尤为关键。接下来,我们将一步步引导您了
- C++正则表达式语法
Coding小公仔
c/c++c++正则表达式开发语言
在C++中,正则表达式是处理文本模式匹配和字符串操作的强大工具。C++11及以后的标准库提供了头文件,支持正则表达式的使用。下面是C++正则表达式的核心语法规则和用法:一、基本正则表达式语法1.普通字符直接匹配自身,例如:a匹配字符a。2.元字符(需转义)具有特殊含义的字符,需用反斜杠\转义(在C++字符串中需用双反斜杠\\)。.:匹配除换行符外的任意字符。^:匹配字符串的开头。$:匹配字符串的结
- 数电·优先编码器 CD4532的使用方法
Hi_kenyon
单片机嵌入式硬件
如何使用CD4532编码器CD4532是一个8输入优先编码器的集成电路芯片。它有8个输入信号(D0至D7),3个输出信号(A0至A2),以及一个有效输出信号(EO),这个信号可以用来判断是否有输入信号为高电平。这个芯片的功能是将8个输入信号编码为一个3位的二进制数,其中D7具有最高的优先级。使用CD4532的步骤如下:连接电源:将Vdd(芯片的第16脚)连接到+5V电源,将Vss(芯片的第8脚)连
- ubuntu切换目录命令
Joel Jin
ubuntuubuntulinux
UbuntuLinux命令查看目录信息1.切换目录命令的使用cd~效果:cd..效果:cd.效果cd-效果1.切换目录命令的使用命令说明cd目录切换到指定目录cd~切换到当前用户的主目录cd…两个点切换到上一级目录cd.切换到当前目录cd-切换到上一次目录cd~效果:root@root1:~#cd/etc/acpiroot@root1:/etc/acpi#cd~root@root1:~#cd…效果
- mongodb替代品SequoiaDB的安装使用
码农下的天桥
mongodbsequoiadb数据库
前言1、为什么不直接使用mongodb啊?答:mongodb的使用协议是SSPL,一旦使用需要将你服务器程序都开源处理–或者给钱。非常不好,而SequoiaDB号称能够兼容mongodb协议,这次来安装试试。mongodb-SSPL,SequoiaDB是AGPL3,勉强比mongodb的协议可用。至少不修改则不用开源。准备工作首先去官网下载:www.sequoiadb.com我下载的版本是:也不知
- Spring Batch :高效处理海量数据的利器
一叶飘零_sweeeet
Springbootspringboot
SpringBatch是Spring框架中一个功能强大的批处理框架,旨在帮助开发人员轻松处理大量数据的批量操作,比如数据的导入、导出、转换以及定期的数据清理等任务。它提供了一套完善且灵活的机制,使得原本复杂繁琐的数据批处理工作变得条理清晰、易于管理和扩展。接下来,我们将全方位深入探究SpringBatch,从其核心概念、架构组成,到具体的使用示例以及在不同场景下的应用优势等,带你充分领略它的魅力所
- Unity脚本--01-脚本书写规则-脚本生命周期-脚本调试-常用API
秦果
开发语言
一、脚本书写规则脚本:.cs的文本文件类文件作用:附加到游戏物体中,定义游戏对象行为指令的代码与C#类的区别:脚本只有字段和方法,没有自动属性和构造函数publicintA{get{returna;}set{a=value;}}属性定义了在unity中不会显示publicLifecycle(){Debug.Log("构造函数")//b=Time.time;}不要在脚本中写构造函数,因为不能在子线程
- .NET C# async/定时任务的异步线程池调度方案最大线程数 = 处理器核心数 × 250
专注VB编程开发20年
.netc#开发语言
关于.NET中Threading.Timer的线程机制,结合线程池特性和异步协作原理分析如下:一、线程复用机制共享进程级线程池Threading.Timer的回调任务不会每次新建线程,而是提交到.NET进程全局线程池统一调度,该线程池与async/await任务共享同一资源池。线程池维护可复用工作线程队列,避免频繁创建/销毁开销任务优先由空闲线程执行,无空闲线程则进入全局队列等待线程池扩
- MySQL表达式之公用表表达式(CTE)的使用示例
@Corgi
后端开发mysql数据库CTE
示例一数据表中有每个企业每年每月并且每月的产值是累加的数据的数据记录需求:统计企业产值能力,找出所有家企业中产值最高的企业,其产值记为P。对于第i家企业,其产值为Pi则该企业的产值能力评分=Pi/P×100。SQL:--使用ROW_NUMBER()为每个企业每年每个月的产值排名,筛选出每个企业每年最大月份的产值。WITHMaxMonthlyOutputAS(SELECTcompany_id,dec
- VB.NET,C#字典对象来保存用户数据,支持大小写
专注VB编程开发20年
java开发语言
用这个保存的,登录时大小写不一样会不会无法识别根据你提供的SaveUsersToJson方法,我注意到你使用了JSON序列化来保存用户数据,但没有显式指定字典的比较器。这意味着在反序列化时,默认会使用区分大小写的比较器,导致大小写不同的用户名无法正确匹配。问题分析当你保存用户数据时:PrivateSubSaveUsersToJson(usersAsDictionary(OfString,UserI
- 【C++】String的使用
nanguochenchuan
C++c++开发语言
字符串基础概念std::stringvsC风格字符串std::string是C++标准库提供的字符串类,相比C风格的char*具有明显优势:自动内存管理丰富的成员函数安全的边界检查支持运算符重载#include//必须包含的头文件std::strings1;//空字符串std::strings2="Hello";//直接初始化charcstr[]="World";std::strings3(cst
- 51单片机教程(十一)- 单片机定时器
ITB业生
C单片机51单片机
11、单片机定时器项目目标通过定时器/计数器实现流水灯控制。知识要点定时器的结构。TMOD和TCON;定时/计数器工作方式;定时/计数器编程步骤;1、项目分析前面的流水灯的时间控制通过空循环语句来实现,定时不是很精确。本章通过用定时器来控制流水灯任务可以实现精确的时间控制。这就需要了解定时器的使用。定时器和计数器实质功能相同,本章利用LED灯二进制计数任务来掌握计数器的使用。2、技术准备1背景从软
- 首次拿到无线USB转换器TOS-WLink使用介绍
TOS-WLink的开发到今持续了大半年、先不知羞耻的夸夸自己的毅力;这里主要介绍一些无线助手的使用,可能也能体现一点点我的设计思想;感谢对我帮助极大这些开源库的大佬们;感谢CSDN一些我记不住名字的作者写的文章、对USB标准的理解、C#的一些实例;无线USB助手参考:Win蓝牙GitHub-miuser00/BLEComm:BLECommbasedonnewAPIofWindows10OS.Th
- 2025年6月 CANN Ascend C算子开发能力认证(中级)环境(ascend910b)与代码
红目香薰
华为CouldAPI人工智能系列c语言开发语言
前言证书开头,并且我要说明的是我一周多的时间,各种参考,各种学习,各种填坑,终于搞出来了。可以在证书上看到我是6月5日通过的,但是我开始的时候是在5月27日。真心的不容易,终于在6月5日当天搞定了AscendC::Div函数的使用,最终通过了考试。目录前言环境说明心得分享1、环境踩坑2、加载一个特殊的文件3、修改文件列表4、基础代码5、核心代码(密)6、给予权限总结环境说明我这里使用的是华为的Mo
- 小程序入门:跳过域名校验、跨域与 Ajax 问题解析
you4580
小程序
在小程序开发过程中,我们常常会遇到一些和网络请求相关的问题,比如合法域名校验、跨域以及Ajax的使用。今天这篇博客就来为大家详细讲解一下这些内容,帮助大家少走弯路,更高效地进行小程序开发。一、跳过request合法域名校验在小程序中发起网络数据请求,有两个硬性条件:接口必须基于https协议,同时要把接口对应的域名配置到合法域名列表里。可要是后端程序员只提供了http协议的接口,这时候该怎么办呢?
- C# 中 EventWaitHandle 实现多进程状态同步的深度解析
Leon@Lee
c#开发语言
在现代软件开发中,多进程应用场景日益普遍。无论是分布式系统、微服务架构,还是传统的客户端-服务器模型,进程间的状态同步都是一个关键挑战。C#提供了多种同步原语,其中EventWaitHandle是一个强大的工具,特别适合处理跨进程的同步需求。本文将深入探讨EventWaitHandle的工作原理、使用场景及最佳实践。一、EventWaitHandle基础原理EventWaitHandle是.NET
- C++ Lambda表达式详解:从入门到精通
Jay_515
c++Lambda
Lambda表达式是C11引入的最重要特性之一,它彻底改变了我们在C中编写函数对象的方式。本文将带你全面掌握Lambda表达式的使用技巧!1.什么是Lambda表达式?Lambda表达式是C++11引入的一种匿名函数对象,它允许我们在需要函数的地方内联定义函数,无需单独命名。Lambda的出现极大简化了代码,特别是在使用STL算法时。为什么需要Lambda?简化代码:避免为简单操作单独编写函数对象
- WPF 命名空间
limonero
windowwpf
1、项目默认创建之后会有一个本地的命名空间引入xmlns:local="clr-namespace:studywpf"2、引入命名空间的格式:xmlns:前缀="clr-namespace:命名空间"3、本地使用local前缀、如果使用系统的则使用sys前缀。引入示例之后就可以使用命名空间内的类创建对象和控件等等4、基本引入示例:10/11/201310/11/2013上例中:引入sys前缀的da
- C#WPF的XAML命名空间和命名空间映射详解
未来无限
C#WPF程序设计c#wpf命名空间命名空间映射XAML
本文详解C#WPF的XAML命名空间和命名空间映射。目录XAML命名空间定义实例演示命名空间说明XAML命名空间定义XAML命名空间实际上是XML命名空间概念的扩展。指定XAML命名空间的方法依赖于XML命名空间语法、将URI用作命名空间标识符以及使用前缀提供从相同标记源引用多个命名空间等约定。XML命名空间的XAML定义增添的主要概念是,XAML命名空间表示标记用法唯一性范围,还影响标记实体可如
- Wpf之命名空间!
weixin_44710358
Wpfwpfc#开发语言
文章目录前言一、命名空间二、命名空间讲解总结前言Wpf之命名空间!一、命名空间我们的程序中有许多的命名空间,例如一个程序中有Window类–Window类可能是指System.Windows.Window类,也可能是指位于第三方组件中的Window类,或您自己在应用程序中定义的Window类等。为了弄清你实际使用的是哪个类,XAML解析器会检查应用于元素的XML名称空间。二、命名空间讲解第一行代码
- C#(或vb.net)程序改进
cs_victor
C#vb.netc#exceptionstringvbscript.net
C#(或vb.net)程序改进在网上看些提升程序性能的帖子摘到的内容,虽然有点旧,大多还是很好的。转载保留下来方便忘记的时候查看。========================================================1、使用值类型的ToString方法在连接字符串时,经常使用"+"号直接将数字添加到字符串中。这种方法虽然简单,也可以得到正确结果,但是由于涉及到不同的数据类
- C# 与vb.net 的Dictionary(字典)的键、值排序
chinaherolts2008
c#开发语言vb.net教程
vb.net教程https://www.xin3721.com/eschool/vbnetxin3721/原文地址VB和VB.NET的大致区别_copico的博客-CSDN博客_vbnet和vb的语法区别VisualBasic.NET是MicrosoftVisualStudio.NET套件中主要组成部分之一。.NET版本的VisualBasic增加了更多特性,而且演化为完全面向对象(就像C++)的
- c语言 寄存器技巧 (struct 和 union)
盼雨落,等风起
c语言面试c语言c++算法
参考:C语言|位域的使用详解测试代码#includestructpack{unsignedinta:2;//取值范围为:0~3unsignedintb:4;//取值范围为:0~15unsignedintc:6;//取值范围为:0~63};unionu1//u1表示联合体类型名{//unsignedintb;structpackf;unsignedintb;};intmain(void){struc
- Python编程核心技能提升指南:从第2版到第3版
月末刀戈
本文还有配套的精品资源,点击获取简介:《Python核心编程中文版》详细介绍了Python的基础和高级编程主题,适合不同层次的学习者。覆盖了正则表达式的使用、网络编程基础、互联网客户端协议应用、多线程编程技巧,以及GUI编程等核心模块。本书通过丰富的实例和详细的解析,帮助读者掌握文本处理、网络通信、并发任务处理和桌面应用开发的关键技能,为深入学习和专业实践提供全面支持。1.Python编程基础1.
- C# WPF自定义窗口
XMJ2002
wpf
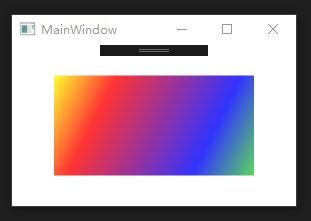
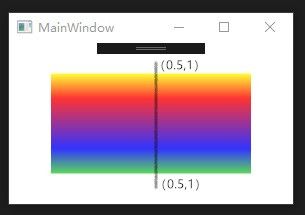
C#WPF自定义窗口书接上文,我们已经实现了如何利用百度智能云实现文字OCR功能,WPF制作文字OCR软件(一):本地图片OCR识别,最后整体的效果是要呈现在一个窗口上的,而WPF的默认窗口并不能符合我们的需求,能够自己定义的内容少,所以这篇文章将介绍如何自定义窗口。整体实现效果如下:一、自定义标题栏首先需要在窗口定义的时候加上WindowStyle="None"AllowsTransparenc
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement