说白了就是用canvas生成一张图片,图片里的内容可以任意添加删除修改,并可拖动元素位置,可设置字体颜色大小。
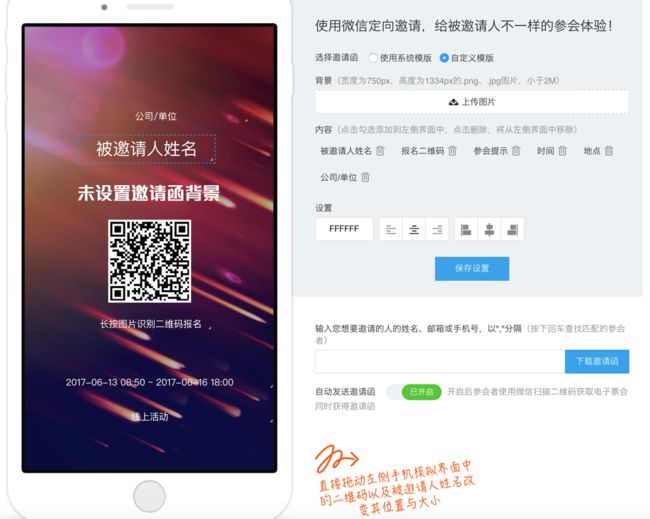
最终要求的效果图如下:
实现步骤
1、 编辑器的实现
使用 zrender 框架。可以快速的完成canvas的添加删除拖拽等操作。
记录插入元素的类型及属性,目前绘制类型只有图片(二维码),文本(姓名,时间,地点,公司,提示文字))两种类型。根据类型把这些数据属性保存到JSON。对应的格式为:
backgroundImage:'xxxx.jpg', //背景图片地址
elments:[ //用来保存元素的数组
{
type:'text',
fild:'name' , //字段名 用来对应替换动态数据
label:'姓名',
x:100,
y:100,
color:'#fff',
fontSize:18
},
{
type:'image',
fild:'qrcode',
label:报名二维码',
x:100,
y:100,
color:'#fff',
width:18,
height:30
},
{
type:'text',
fild:'time',
label:会议时间',
x:100,
y:100,
color:'#fff',
width:18,
height:30
},
{
type:'text',
fild:'address',
label:会议地点',
x:100,
y:100,
color:'#fff',
fontSize:28
}
]
提交后 服务器保存此数据。对应一个 /saveWxInvite的接口,post data is
{
id:'event id',
data:{ ... }
}
2. 服务端生成图片
需求:当参会者报名成功后推送一张邀请函图片到微信(官方服务号推送)。
实现思路:服务端拿到参会者和参加的会议信息如:
{
name : '阳阳' , //姓名
qrcode :'7676676766' , //二维码
time:'98899',
address:'xxxxxxxxxx'
... ...
}
根据邀请函数据中fild类型对应取数据中的动态信息 ,替换数据中的 label。然后利用服务端canvas绘制并生成图片,最后发送到用户微信,服务器上不需要保存此图片。
node Canval模块 https://github.com/Automattic/node-canvas
系统模版
系统模版为直接使用的内置模版。不需要用户自定义。
当自定义功能完成后,我们手动保存几个好看模版的data JSON入库即可。
显示的时候需要获取这个模版列表。 调用 '/getWxInTpl'接口 ,返回 tpl list :
[
{
bgimg:'xxx.jpg',
tplId:'1'
},
{
bgimg:'xxx.jpg',
tplId:'2'
},
{
bgimg:'xxx.jpg',
tplId:'3'
},
... ...
]
根据此数据就是可以渲染显示模版列表了。 保存的时候提交选中的模版ID即可。
继续使用 /saveWxInvite的接口,post data is :
{
id : 'event id',
tplId : 'templateID'
}
后端根据两种不同数据类型处理保存动作。