1、TabLayout与Fragment结合使用的常见方式通常会使用FragmentPagerAdapter或FragmentStatePagerAdapter与ViewPager配合,再将TabLayout与ViewPager关联,实现通过TabLayout切换Fragment。以下是布局文件示例activity_main.xml:
解决修改android手机设置中字体大小后系统布局混乱的方法
f44148db1e8c
均属于笔记,仅供个人参考,有问题欢迎指正重写getResources方法@OverridepublicResourcesgetResources(){//returnsuper.getResources();//解决修改android手机设置中字体大小后系统布局混乱的方法,重构getResources,修改系统倍数对应用内sp的影响;Resourcesres=super.getResources(
【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
android单个页面切换_Android实现界面切换的两种方式
weixin_39939918
android单个页面切换
在初学Android开发过程中,一定会遇到实现两个界面互相切换的问题,有两种方法来实现这个功能,小编带大家一起学习一下;这种方法严格意义上不算是界面切换(纯属小编愚见),因为它只是重新设置了一下界面的布局文件;比如我们在eclipse中新创建一个项目工程,会默认给我们两个文件,一个为MainActivity.java,另一个就是activity_main.xml,大家可以这样理解,MainActi
进口商品网购平台那个好?进口跨境电商平台排行榜!
优惠券高省
随着跨境电商在人们的生活中越来越广泛,同时也为人们的生活提供了便利,下面就说一说我们常见的几款常用的进口商品网购平台,怎么省钱购买进口商品,如何利用进口商品红利期赚佣金!1、京东全球购分为法国馆、韩国馆、日本馆、澳大利亚馆、美国馆等区域特色馆。京东全球购致力于对全球重点上游资源做布局,通过合作或自营等方式建设京东全球化的仓储、物流体系。京东海外购是京东海淘业务的主要方向,同时京东严控产品的质量,力
Android-jetpack之DataBinding实战应用
一、DataBinding基础配置1.启动流程在build.gradle中启用:android{dataBinding{enabled=true}}这会让编译器为每个布局文件生成对应的绑定类(如ActivityMainBinding、DetailsFragmentBinding)。2.布局文件转换将普通布局文件转换为DataBinding布局,需要在根标签外包裹标签:二、绑定基础操作1.绑定基本数
网络安全第三次作业搭建前端页面并解析
我制作的是一个简单的登录页面网源代码1.CSS中box-sizing:border-box:使元素宽度包含边框和内边距,避免布局因padding变化错位。2.min-height:100vh:让body高度至少等于屏幕高度,确保登录框始终居中,不受内容高度影响。3..login-container的max-width:400px:限制登录框最大宽度,在大屏设备上不无限拉伸,保持美观。4.input
电商运营日常分享记录【产品布局1】【9】2023-10-26
木子帮主忘忧
分享发心:【摘自2023年的10月18日】很久没有翻开了,记得下载是在北京的时候,当时我们参加了易效能时间管理的课程,才下载,挑战100天的践行;记得当时我挑战了2期还是3期,现在已经不记得当时一起的小伙伴们还有多少人坚持到了现在,如果到现在的话应该已经是第几十期了吧!不知道现在的他们变得有多优秀了,估计已经非常非常优秀了,在一起的几期践行给我的感触还是很大的,那时候能感觉到自己和他们在一起很开心
边缘计算与量子模型优化驱动医疗诊断新突破
内容概要在医疗人工智能领域,边缘计算与量子模型优化的协同演进正重构诊断系统的技术范式。通过将计算节点前置至医疗设备端,边缘架构有效解决了传统云端模型面临的实时性瓶颈,配合量子优化算法对复杂特征空间的快速寻优能力,使得CT、MRI等高维影像数据的解析效率提升显著。值得关注的是,框架选型直接影响着模型部署的可行性——TensorFlow在移动端推理优化方面的工具链完备性,与PyTorch动态图机制对迭
OpenHarmony外设驱动移植指南
你我皆是牛马星人
鸿蒙开发HarmonyOSOpenHarmonyharmonyosOpenHarmony鸿蒙开发源码分析迁移学习嵌入式硬件驱动开发
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……外设驱动子
【OpenHarmony】鸿蒙开发:轻量系统服务管理|存储机制详解(一)
你我皆是牛马星人
HarmonyOS鸿蒙开发OpenHarmonyharmonyos鸿蒙开发OpenHarmony嵌入式硬件SAStore模块物联网
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、前言本
零事故网站重构:11步标准化流程与风险管理指南
什么是网站重新设计?网站重新设计是一个涉及更改网站外观、内容和功能的过程。目标?开发一个更好地满足用户需求和业务目标的网站。网站更新涉及进行小规模的更改(例如对主页布局进行一些调整)。但是完全重新设计基本上是从头开始重建您现有的网站。网站重新设计检查清单通常包括以下要素:视觉设计:网站的外观,包括布局、配色方案、排版和品牌用户体验(UX):网站如何为用户提供服务,包括导航和互动元素搜索引擎优化(S
uView UI 组件大全
uViewUI是一个基于uni-app的高质量UI组件库,提供丰富的跨平台组件(支持H5、小程序、App等)。以下是其核心组件的分类大全及功能说明,结合最新版本(1.2.10)整理:一、基础组件按钮(Button)支持主题色、镂空、禁用等样式,可设置openType(如微信小程序授权)和回调事件。图标(Icon)内置多种图标,支持自定义颜色、大小、背景色和渐变色。布局(Layout)提供栅格系统(
uview-ui使用u-row+u-avatar居中布局
cherishSpring
uniappjavascript前端css
1、效果图2、页面代码{{str}}exportdefault{data(){return{txt:['景点','酒店','攻略','视频']}},methods:{}}.align-center{display:flex;justify-content:center;align-items:center;}
20230208上午品格教育直播金句:
可爱婷好
20230208上午品格教育直播金句:1.结构决定结果,布局、立志、发愿都属于结构;2.节奏是用来调阴阳的;3.节点是阶段性目标的完成,节点需要脚踏实地,一步一步去践行;4.要有结构思维,而不是节点思维,要从整体到局部;5.节操即价值观;6.对自己要求过高、有完美倾向就容易焦虑和紧张;7.每个人的人生都有不如意的地方,这很正常,经历磨难才能修炼心性;8.减少焦虑的方法:降低期望,提高解决问题的能力
社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
WPF——为ListBox的Items设置布局面板
Paddi_z
WPFC#wpfc#xamllistbox
自定义ListBox的控件面板在默认情况下,ListBox的子项目显示类似于默认的StackPanel,在水平方向为Strench垂直方向进行堆叠.而有时候,为了控制子元素的布局方式,需要自定义ListBox的内部面板,例如为了实现下面的效果可以看到,上面采用的是双列布局,实际上用的是UniformGrid控件作为ListBox的内部面板,因此,对于绑定的数据集合,就相当于是在一个UniformG
过时网页如何改造?从布局到细节,一套设计方法焕新全攻略
深空数字孪生
网页设计
内容摘要你有没有发现:自家网站看起来“像上个世纪的产物”?页面信息杂乱、加载慢、操作不顺手,用户来了就走,转化率越来越低。这其实不是内容的问题,而是你的网页已经“过时”了。在这个视觉和体验为王的时代,一个老旧的网站不仅影响品牌形象,还会直接拖累流量和转化。那么问题来了:我们到底该怎么改造一个过时的网页?是推倒重来,还是可以逐步优化?哪些地方最需要优先更新?这篇文章我们就来聊聊——一套系统、实用的网
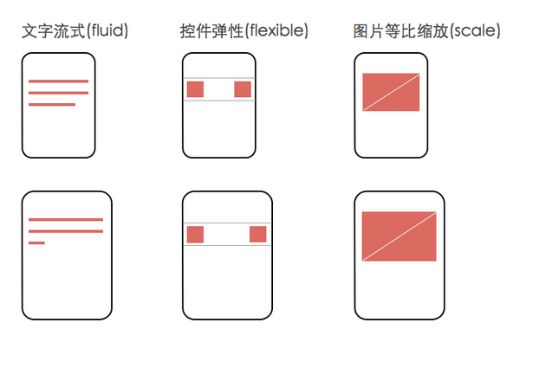
5. 移动端适配rem方案
未路过
1.rem+动态html的font-sizerem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。比如如下案例:1.设置一个盒子的宽度是2rem;2.设置不同的屏幕上html的font-size不同;image.png这样在开发中,我们只需要考虑两个问题:问题一:针对不同的屏幕,设置html不同的fo
iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
[开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio