用户通常希望能够在他们的所有设备和任何界面中使用他们喜欢的应用程序。在iOS中,当在iPad上进行多任务处理,可以将界面元素和布局配置为自动更改不同设备上的形状和大。在分屏视图,当屏幕旋转时,很有必要设计一个适应性强的界面,从而保证在任何环境中提供良好的体验。
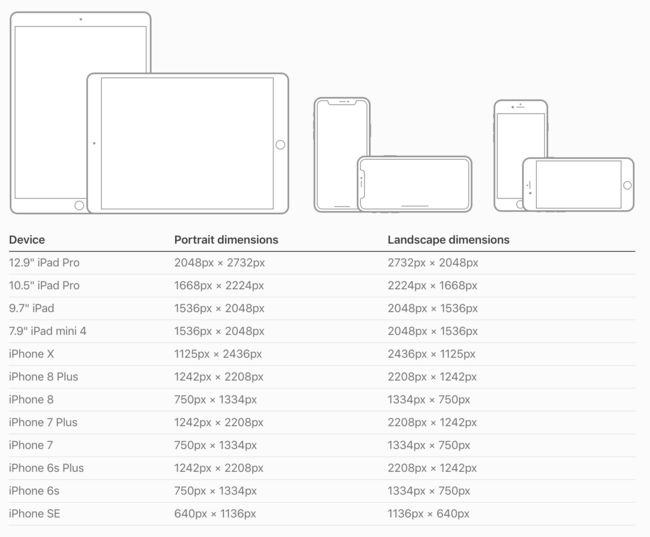
设备屏幕尺寸和方向
iOS设备有各种不同的屏幕尺寸,可以基于肖像或景观定向。
自动布局
自动布局是构建自适应界面的开发工具。使用自动布局,您可以定义管理应用程序内容的规则(称为约束)。例如,您可以约束一个按钮,不管可用的屏幕空间如何,使其总是水平居中,并且位于图像下方8点。
当检测到某些环境变化(称为特征)时,自动布局将根据指定的约束自动重新调整布局。可以将应用设置为动态适应各种特征,包括:
1.不同的设备屏幕尺寸,分辨率和色域(sRGB / P3)
2.不同的设备方向(纵向/横向)
3.分屏视图
4.iPad上的多任务模式
5.动态类型文字大小更改
6.国际化功能基于区域设置启用(从左到右/从右到左的布局方向,日期/时间/数字格式,字体变化,文本长度)
7.系统功能可用性(3D Touch)
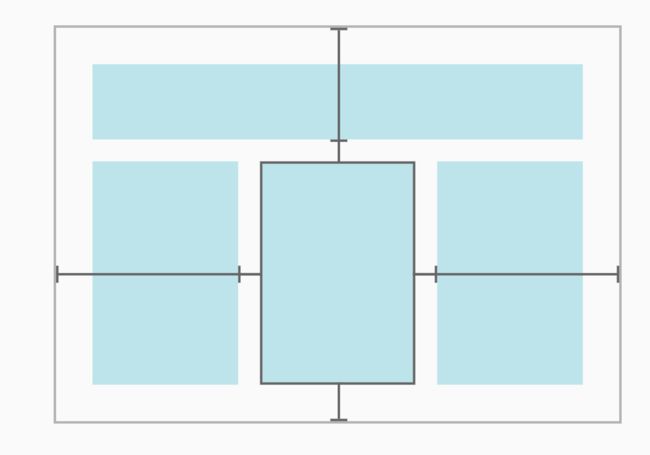
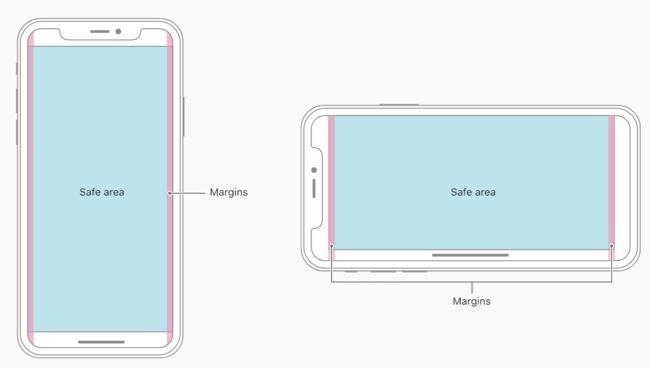
布局指南和安全区
布局指南定义了实际上不显示在屏幕的矩形区域,但有助于内容的定位,对齐和间距。该系统包括预定义的布局指南,可以轻松地在内容上应用标准边距,并限制文本的宽度以获得最佳的可读性。您还可以定义自定义布局指南。
坚持UIKit定义的安全区域和布局边距。这些布局指南于基于设备和页面进行适当的设置。安全区域还可以防止内容覆盖状态栏,导航栏,工具栏和标签栏。系统提供的标准视图会自动采用安全区域布局指南。
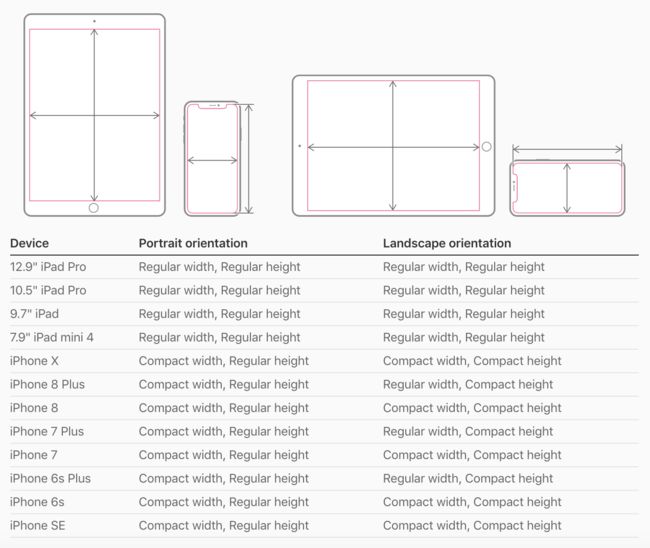
大小类别
大小类别是根据大小自动分配给内容区域的特征。系统定义了两个尺寸类,常规(表示展开空间)和约束(表示约束空间),它们描述了视图的高度和宽度。
视图可以包含大小类别的任何组合:
常规宽度,常规高度
紧凑的宽度,紧凑的高度
规则宽度,紧凑高度
紧凑宽度,常规高度
与其他环境变化一样,iOS会根据内容区域的大小类别动态进行布局调整。例如,当垂直尺寸类别从紧凑高度变为正常高度时,可能是因为用户将设备从横向旋转到纵向,标签栏可能会变高。
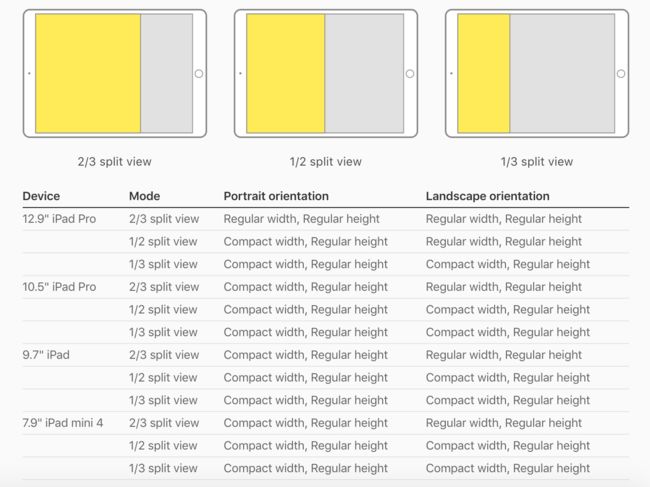
设备模式
多任务大小类
在iPad上,当您的应用程序在多任务配置中运行时,大小类也适用。
布局注意事项
在上下文更改期间,保持对当前内容的关注。内容是您的最高优先级。改变环境变化的焦点可能是迷失方向,令人沮丧,让人觉得自己已经失去了对应用的控制。
确保主要内容以默认大小清晰。人们不必横向滚动阅读重要文本,或缩放以查看主图像,除非他们选择更改大小。
确保主要内容以默认大小清晰。人们不必横向滚动阅读重要文本,或缩放以查看主图像,除非他们选择更改大小。
在整个应用程序中保持整体一致的外观。一般来说,具有相似功能的元素应该类似。
使用对齐来轻松扫描并传达组织和层次结构。对齐使得应用程序看起来整齐有序,帮助人们在滚动时进行关注,并使查找信息变得更加容易。缩进和对齐也可以指示内容组如何相关。
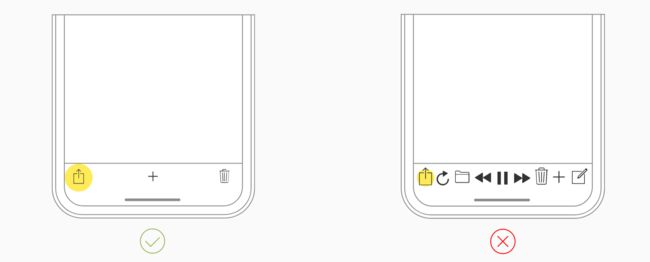
扩展视觉元素以填充屏幕。您的应用程序应该利用所有可用的屏幕空间。
确保内容的边距和间距。通常,内容应该舒适地间隔开并且从屏幕的边缘稍微插入。一般来说,内容最适合中心和对称地插入,所以它在任何方向看起来都很好。为获得最佳效果,请使用标准的系统提供的界面元素,自动布局,标准边距,并遵守安全区域布局指南。
在较大的设备上显示文本时应用可读性边距。这些边距保持文本行足够短以确保舒适的阅读体验。
为互动元素提供充足的触控目标。尝试为所有控件保持44pt x 44pt的最小可打包面积。
避免免费的布局变更。只是因为有人旋转设备并不意味着整个布局需要改变。例如,如果您的应用程序以纵向模式显示图像网格,则不必在横向模式下呈现与列表相同的图像。相反,它可能只是调整网格的尺寸。尝试在所有情况下保持可比的经验。
如果可能,支持纵向和横向。人们喜欢以不同的方向使用应用程序,所以最好在满足这个期望时。
如果您的应用仅支持一个方向,则支持两种变体。如果您的应用程序以单一方向运行至关重要,请确保它支持两种方向变体。例如,如果您的应用程序仅以横向模式运行,则无论用户是左右旋转设备,都应该可以使用它。如果设备在使用您的应用程序时旋转180度,则应用程序应将其内容旋转180度。如果您的应用程序在有人将设备设置为错误时不会自动旋转,那么他们会直观地旋转它。你不需要告诉他们
根据上下文自定义应用程序对旋转的响应。例如,通过旋转设备让人们移动角色的游戏可能不应该在游戏过程中切换方向。然而,它可以根据当前方向显示菜单和介绍序列。
准备文字大小更改。人们期望大多数应用程序在“设置”中选择不同的文本大小时都会进行适当的响应为了适应一些文本大小的更改,您可能需要调整布局。