现在好像一种方法不能全部适配ios7、ios8、ios9
一、第一种(可以实现)
(改项目b id 和版本)
一、将LaunchScreen.xib设置成 默认值:(w:Any h:Any)或者 竖屏:(w:Compact h:Regular)
二、拖入一个UIImageView 到 LaunchScreen.xib 并设置上下左右的约束为0
三、在 Images.xcassets 里新建一个Image Set,输入Image Set的名,然后设置Device Specific,选择 iPhone 和 Retina 4-inch
四、在上述 Image Set 中拖入 iPhone4S,iPhone5/5s,iPhone6, iPhone6 Plus 对应的启动图片
五、回到 LaunchScreen.xib,点击UIImageView,查看属性面板,在Image属性中选择 第三步 新建的 Image Set 即可
(改项目b id 和版本)
第二种、
Launch Screen在iOS7/8中的实现
目前项目中需要解决的问题是:
兼容iOS7和iOS8,之前的版本不需要支持了
实现兼容3.5、4、4.7和5.5寸屏幕,竖屏的Lauch Screen
创建所需的PNG图片
有关iPhone6/6+相关尺寸见这里http://www.paintcodeapp.com/news/iphone-6-screens-demystified
需要如下尺寸图片:
用于iPhone6+的1242x2208,或者1080x1920,也就是Retina HD 5.5
用于iPhone6的750x1334,也就是Retina HD 4.7
用于4寸屏(iPhone5/5s)的640x1136,就是Retina 4
用于3.5寸(iPhone4/4s)的640x960,就是2x
使用LaunchImage
使用LaunchImage,可以兼容iOS7和iOS8。
因为iOS8也会调用LaunchScreen.xib,所以我的做法是直接删除它。就是这个文件:
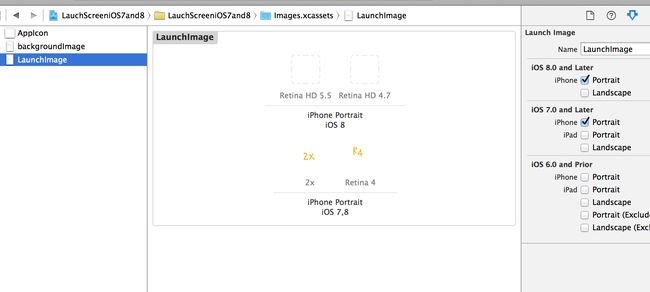
然后,在Images.xcassets中创建一个LaunchImage
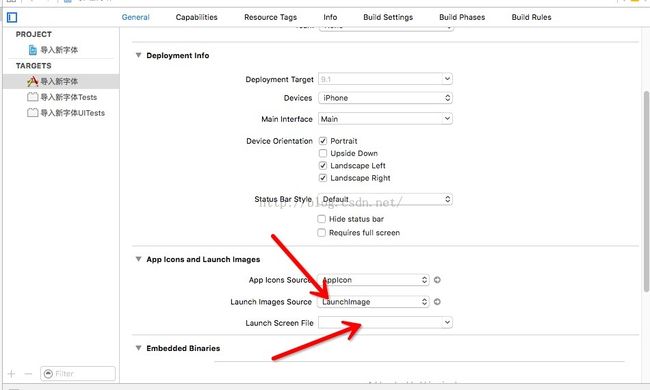
需要在项目属性里,launch Images Source里设置为LaunchImage
测试了一下:
iPhone6+使用的是Retina HD 5.5
iPhone6使用的是Retina HD 4.7
iPhone5s使用的是Retina 4
iPhone4s使用的是2x
使用LauchScreen.xib
这是Xcode6/iOS8的新功能,也就是说,这个步骤,是为了支持iOS8的,而不支持iOS7。其实在目前的项目用不上,不过做了技术准备,就写下来吧。
看到这个方形的xib文件,怪怪的,这是为了支持横屏和竖屏的,因为这个项目只需要竖屏,也可以这样:
不改也没关系。
在Images.xcassets里创建backgroundImage
给LaunchScreen.xib中加一个图片,用刚刚创建的backgroundImage。
测试一下,iOS8下面的Launch Screen都没有问题了:
iPhone6+用的是3x
iPhone5s用的是Retina 4 2x
iPhone6和iPhone4s都是用的2x
因此我没有添加1x的图片,基本没用。
结论
目前比较好的方式是使用Launch Image的方式创建各种设备的图片文件,兼容iOS7/8
使用LaunchScreen.xib,功能更强大,但是仅支持iOS8,可能再过几年可以成为主流方法
源代码见这里:GitHub,是使用LaunchImage的方式
第三种、
LaunchScreen.xib 在iOS8中优先调用。所以如果两个都设置了,LaunchImage只在iOS7中起作用。
如果不设置LaunchScreen.xib的话,LaunchImage在iOS7和8上都可以,但是,在App Store上展示app时不会有 ”已针对iPhone 6、iPhone 6 Plus 优化“
第四种、
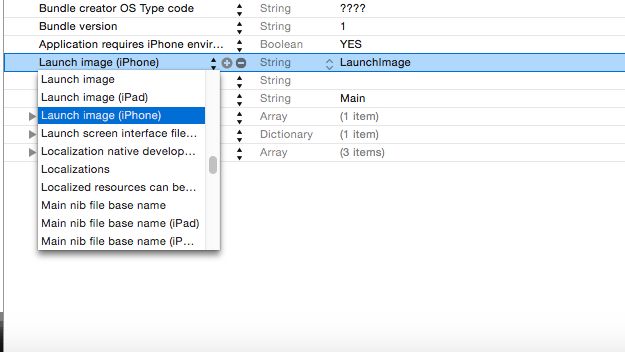
我按照网上说的那样设置了还是显示不出来,最后在info.plist文件中将Launch Screen interface file... 换成Launch image(iPhone) 值设置为我在Launch Image中的照片,这样就可以显示了。
项目用xcode6创建,升级为xcode7 后改动启动页的做法
xcode7 和xcode6两者比较中间的内容发生了变化。变化如下:
( 在Xcode7下创建的项目,由于某个原因,Xcode7添加启动图有点不一样。)
Xcode7与Xcode6不一样的地方在于:
Xcode6的LaunchScreen.xib改成了LaunchScreen.storyboard
如果你还是像以前那样添加启动图,Xcode将会报出一个警告。如何解决?
解决办法:
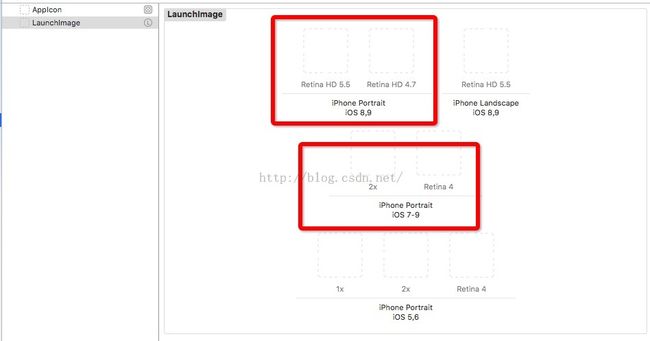
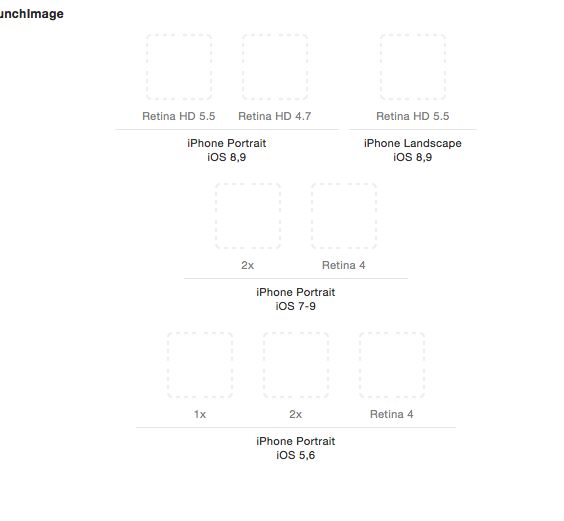
1.打开你的assets文件(素材库),并点击左下的+按钮,添加LaunchImage。然后按要求,导入不同分辨率的图片。如下图:
由于我的项目只用到了竖屏的图,图中红色框里面是我需要添加的图片。从左到右,从上到下,一次为5.5',4.7',3.5'和4'。把这4个位置填上图片即可
2.将Launch image Source 修改为使用asset,Xcode会自动指向到LaunchImage。然后,再把Launch Screen File设置为空即可。
这2步设置完,项目的启动图就成功的添加上了。
在xcode7/ios9添加启动页
在LaunchScreen.storyboard中设置启动页已经不好用了 , 现在我们设置启动页要在Assets.xcassets这个文件中设置
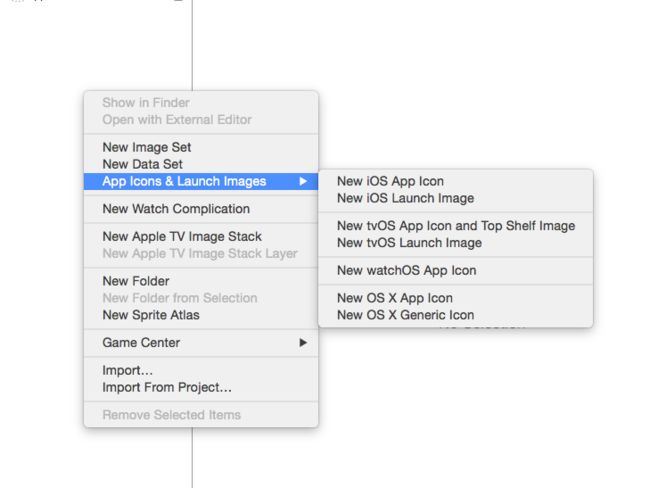
进去默认会有一个AppIcon这个是设置app图标用的,我们这里要点击鼠标右键新建 App Icons & Launch Images -> New iOS Launch Image 这个是设置启动页的选项
创建好之后 , 会有8种分辨率的图片让我们添加
点击其中的一个, 点击右上角那个尖的,在下面会显示图这张图片需要的分辨率
Retina HD 5.5 1242*2208
Retina HD 4.7 750*1334
Retina 4 640*1136
2* 640*960
注意:所有图片的分辨率一定要严格的按照这个分辨率制作 , 否则会导致view的大小显示不正确
在LaunchScreen.storyboard中,将右边选项的圈红地方的勾去掉 (去掉自动布局)
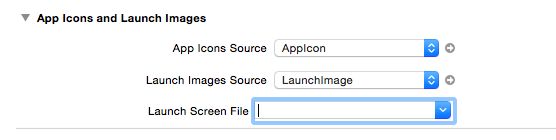
点击工程设置App Icons and Launch Images
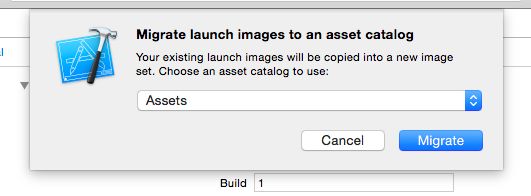
点击Use Asset Catelog , 会弹出一个对话框
什么都不用改 , 点击右下角的 Migrate
设置为下面图片的选项 Launch Images Source 设置为: LaunchImage , Launch Screen File中的内容删除
上面这些步骤都做完之后,在虚拟机中删除项目,清空Xcode缓存(Command + Shift + K) , 重新运行项目.
注:设置图片的分辨率一定要按规定的分辨率来 . 有的时候还会不好使 , 这个要把最后一步删除项目 清空缓存操作一遍