用法
JS内部引用
引用JS外部文件
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
注释
单行注释,在注释内容前加符号"//""
多行注释以"/*"开始,以"*/"结束。
变量
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
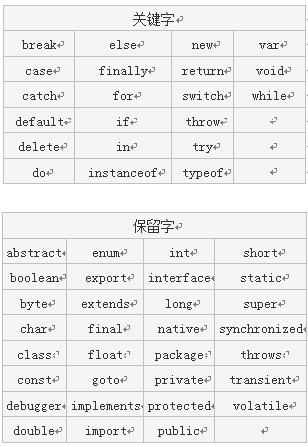
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;
变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";
注意:
在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
判断语句(if...else)
语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
函数
如何定义一个函数呢?基本语法如下:
function 函数名()
{
函数代码;
}
说明:
function定义函数的关键字。
"函数名"你为函数取的名字。
"函数代码"替换为完成特定功能的代码。
函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
输出内容(document.write)
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
如何输出空格, 解决方法:
- 使用输出html标签
来解决
document.write(" "+"1"+" "+"23");
- 使用CSS样式来解决
document.write(""+" 1 2 3 "+"");
在输出时添加“white-space:pre;”样式属性。这个样式表示"空白会被浏览器保留"
警告(alert 消息对话框)
alert(字符串或变量);
注意:
在点击对话框"确定"按钮前,不能进行任何其它操作。
消息对话框通常可以用于调试程序。
alert输出内容,可以是字符串或变量,与document.write 相似。
确认(confirm 消息对话框)
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值
返回值: Boolean值
注: 通过返回值可以判断用户点击了什么按钮
代码示例:
提问(prompt 消息对话框)
语法:
prompt(str1, str2);
参数说明:
str1:要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
代码示例:
var myname=prompt("请输入你的姓名:");
if(myname!=null) {
alert("你好"+myname);
} else {
alert("你好 my friend.");
}
打开新窗口(window.open)
语法
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。
如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
注意:运行结果考虑浏览器兼容问题。
关闭窗口(window.close)
用法:
widow.close(); // 关闭本窗口
或
<窗口对象>.close(); // 关闭指定的窗口
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
元素节点:、
、等都是元素节点,即标签。
文本节点:向用户展示的内容,如
- ... 中的JavaScript、DOM、CSS等文本。
属性节点:元素属性,如标签的链接属性href="http://www.imooc.com"。
通过ID获取元素
语法:
document.getElementById(“id”)
结果:null或[object HTMLParagraphElement]
注:在获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML="";
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法
Object.style.property=new style;
基本属性表(property):
代码示例:
Hello World!
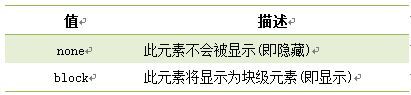
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法
Object.style.display = value
value取值:
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
- 为网页内的某个元素指定一个css样式来更改该元素的外观
样式全部取消
removeAttribute("style")
变量
变量,存储数据的容器。
变量名:容器---- 杯子
变量值:数据---杯子里的水
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
正确:
mysum
_mychar
$numa1
错误:
6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。
什么是事件
事件是可以被 JavaScript 侦测到的行为。
主要事件表:
Date 日期对象
返回指定的字符串首次出现的位置
stringObject.indexOf(substring, startpos)
字符串分割split()
stringObject.split(separator,limit)
提取字符串substring()
stringObject.substring(startPos,stopPos)
提取指定数目的字符substr()
stringObject.substr(startPos,length)
Array 数组对象
数组定义的方法:
- 定义了一个空数组:
var 数组名= new Array();
- 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
- 定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组连接concat()
arrayObject.concat(array1,array2,...,arrayN)
计时器setInterval()
语法:
setInterval(代码,交互时间);
参数说明:
代码:要调用的函数或要执行的代码串。
交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
取消计时器clearInterval()
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
- 要调用的函数或要执行的代码串。
- 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
History 对象属性
History 对象方法
使用length属性,当前窗口的浏览历史总长度,代码如下:
var HL = window.history.length;
document.write(HL);
返回前一个浏览的页面
window.history.back();
window.history.go(-1);
返回下一个浏览的页面
window.history.forward();
window.history.go(1);
返回浏览历史中的其他页面
window.history.go(number);
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
location.[属性|方法]
Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
navigator.userAgent
使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"
");
document.write("u_agent:"+u_agent+"
");
}
screen对象
screen对象用于获取用户的屏幕信息。
window.screen.属性
DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,DOM节点有:
元素节点:上图中
、、等都是元素节点,即标签。文本节点:向用户展示的内容,如
- ...
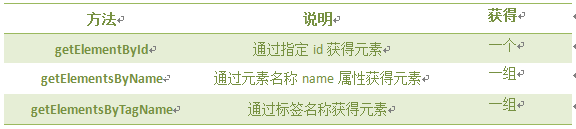
注意:前两个是document方法。
getElementsByName()方法
返回带有指定名称的节点对象的集合
document.getElementsByName(name);
getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
document.getElementsByTagName(Tagname) // Tagname是标签的名称,如p、a、img等标签名
区别getElementByID,getElementsByName,getElementsByTagName
如下:
音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
getAttribute()方法
通过元素节点的属性名称获取属性的值。
elementNode.getAttribute(name)
//1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
//2. name:要想查询的元素节点的属性名字
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
elementNode.setAttribute(name,value)
//1.name: 要设置的属性名。
//2.value: 要设置的属性值。
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
nodeName : 节点的名称
nodeValue :节点的值
nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本自身
- 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
| 元素类型 | 节点类型 |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
elementNode.childNodes
注意:如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
访问子节点的第一和最后项
node.firstChild
node. lastChild
访问父节点parentNode
elementNode.parentNode
注意:父节点只能有一个。
访问兄弟节点
- nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
nodeObject.nextSibling
- previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。
function get_nextSibling(n)
{
var x=n.nextSibling;
while (x && x.nodeType!=1)
{
x=x.nextSibling;
}
return x;
}
function get_previousSibling(n)
{
var x=n.previousSibling;
while (x && x.nodeType!=1)
{
x=x.previousSibling;
}
return x;
}
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
appendChild(newnode)
- JavaScript
- HTML
插入节点insertBefore()
insertBefore(newnode,node);
//newnode: 要插入的新节点。
//node: 指定此节点前插入节点。
- JavaScript
- HTML
删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
nodeObject.removeChild(node)
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值
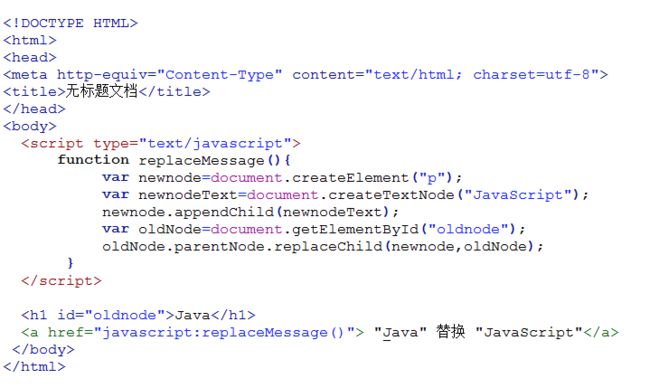
替换元素节点replaceChild()
node.replaceChild (newnode,oldnew )
注意:
- 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
- newnode 必须先被建立。
创建元素节点createElement
document.createElement(tagName)
创建文本节点createTextNode
document.createTextNode(data)
//data : 字符串值,可规定此节点的文本
浏览器窗口可视区域大小
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的
标签• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。