框架介绍
jqGrid :是一个在jquery基础上做的一个表格控件,以ajax的方式和服务器端通信。支持json和xml数据和服务器交互,有很多自定义的功能,具体可以去看文档:http://blog.mn886.net/jqGrid/ 。
MybatisPlus:这个框架是国内的大神编写的,我个人认为这就是一个mybatis的一个增强工具包,好处请大家自行去官方文档查阅,这里就不再赘述了。文档链接:http://mp.baomidou.com/docs/index.html 。
如果之前没有用过的同学也可以看我的项目来学到这两个框架的实际用法。
·······················································································································································
个人博客:http://z77z.oschina.io/
此项目下载地址:https://git.oschina.net/z77z/springboot_mybatisplus
·······················································································································································
我是在之前项目上来进行开发的,所以已经完成了mybatisPlus的搭建,具体mybatisPlus的配置可以去看我之前美女图片爬虫的那篇博文。
分页查询
下面我就以角色表的分页排序为例:
由于数据层mybatisPlus已经对分页进行了封装,直接在controller层调用分页方法:
//获取角色分页对象
@RequestMapping(value="getRoleListWithPager")
@ResponseBody
public String getRoleListWithPager(FrontPage page) {
//获取page对象
Page pageList = sysRoleService.selectPage(page.getPagePlus());
CustomPage customPage = new CustomPage(pageList);
return JSON.toJSONString(customPage);
}
FrontPage对象是用来接受前台jqGrid传来的对象。
package io.z77z.entity;
import com.baomidou.mybatisplus.plugins.Page;
/**
* 用来接收页面传过来的查询字段 对象
* @author z77z
*
*/
public class FrontPage {
//是否是查询
private boolean _search;
//时间戳(毫秒)
private String nd;
//每页显示条数
private int rows;
//当前页数
private int page;
//排序的字段
private String sidx;
//排序方式 asc升序 desc降序
private String sord;
public boolean is_search() {
return _search;
}
public void set_search(boolean _search) {
this._search = _search;
}
public String getNd() {
return nd;
}
public void setNd(String nd) {
this.nd = nd;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public String getSidx() {
return sidx;
}
public void setSidx(String sidx) {
this.sidx = sidx;
}
public String getSord() {
return sord;
}
public void setSord(String sord) {
this.sord = sord;
}
//获取mybatisPlus封装的Page对象
public Page getPagePlus(){
Page pagePlus = new Page();
pagePlus.setCurrent(this.page);
pagePlus.setSize(this.rows);
pagePlus.setAsc(this.sord.equals("asc"));
pagePlus.setOrderByField(this.sidx);
return pagePlus;
}
}
CustomPage对象是我封装的,由于jqGrid和MybatisPlus中的怕个对象字段名称不一样,所以用此对象来过度,就是传入mybatisPlus的page对象,转换成jqGrid的怕个对象,再封装成json对象传到前台。
package io.z77z.entity;
import java.util.List;
import com.baomidou.mybatisplus.plugins.Page;
/**
*
* 由此对象将page对象转换成json对象,传到前台处理
* @author z77z
* 由于jqgrid框架定义的page对象里面的字段和mybatisplus的不一样
* 所以这个由这个中间对象来转换
* @param
*/
public class CustomPage{
//当前页数
private int page;
//每页显示数量
private int pagesize;
//总条数
private int records;
//数据列表
private List rows;
//总页数
private int total;
//排序字段
private String orderByField;
//是否升序
private boolean isAsc;
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getPagesize() {
return pagesize;
}
public void setPagesize(int pagesize) {
this.pagesize = pagesize;
}
public int getRecords() {
return records;
}
public void setRecords(int records) {
this.records = records;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public String getOrderByField() {
return orderByField;
}
public void setOrderByField(String orderByField) {
this.orderByField = orderByField;
}
public boolean isAsc() {
return isAsc;
}
public void setAsc(boolean isAsc) {
this.isAsc = isAsc;
}
public CustomPage(){}
public CustomPage(Page page){
this.page = page.getCurrent();
this.pagesize = page.getSize();
this.records = page.getTotal();
this.rows = page.getRecords();
this.total = page.getPages();
this.orderByField = page.getOrderByField();
this.isAsc = page.isAsc();
}
}
这个controller测试链接:http://127.0.0.1:8080/role/getRoleListWithPager?_search=false&nd=1489983253884&rows=15&page=1&sidx=&sord=asc
后面的参数含义,对照FrontPage.java的字段。
访问这个controller得到下面的json串:
{
"asc": true,
"page": 1,
"pagesize": 15,
"records": 3,
"rows": [
{
"id": "1",
"name": "系统管理员",
"type": "888888"
},
{
"id": "3",
"name": "权限角色",
"type": "100003"
},
{
"id": "4",
"name": "用户中心",
"type": "100002"
}
],
"total": 1
}
对应字段意思,对照CustomPage.java中的字段。
前台加载表单的js代码:
$(document).ready(function() {
var config = {
title : '角色列表',
url : '/role/getRoleListWithPager',
colNames : [ '主键', '角色名称', '角色编号' ],
colModel : [ {
name : 'id',
index : 'id',
width : 60,
key : true,
hidden : true
}, {
name : 'name',
index : 'name',
width : 60
}, {
name : 'type',
index : 'type',
width : 100
} ]
};
JucheapGrid.Load(config);
$("#btnSearch").bind("click", searchData);
});
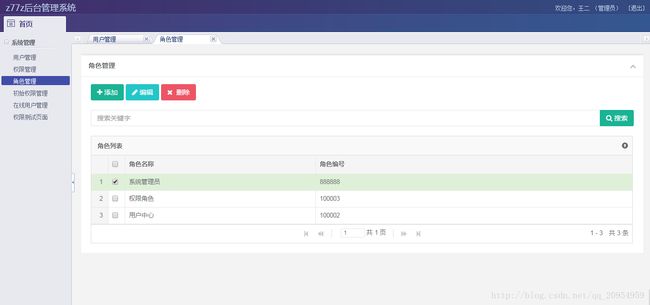
显示效果
这个分页查询是mybatisPlus已经写好了,只是针对单表查询,如果是自定义多表查询的话,就需要自己写查询sql语句,自己写mapper.xml文件,自己写mapper接口,自己写service,那怎么使用page类分页呐?
只要在查询的mapper.xml中传入page对象,mybatisPlus就会根据传入的page对象拦截生成对应的查询sql语句。所以如果是多表查询也可以自己实现service ,mappe接口,mapper.xml等来实现多表查询的分页排序等。
排序
实际上面分页的实现后,排序也跟着实现了,再点击表头的某个字段时,jqgrid会发送ajax请求访问分页链接:http://localhost:8080/role/getRoleListWithPager?_search=false&nd=1489984862781&rows=15&page=1&sidx=name&sord=asc 。mybatisPlus会根据传入的page对象拦截sql的生成。达到分页排序的效果。
没传sidx字段的时候:拦截器生成的sql为:SELECT id,name,type FROM sys_role LIMIT 0,15
传入sidx字段为name的时候:拦截器生成的sql为:SELECT id,name,type FROM sys_role ORDER BY name ASC LIMIT 0,15
这些都是mybatisPlus给我们封装好了的,建议去了解下源码。
增删改查
这个代码实现就比较简单了,可以直接去我码云上面去查看源码。
使用jqGrid+mybatisPlus开发的好处
- 前端不需要使用foreach标签来循环显示列表。
- 查询,分页,排序使用同一个url,根据访问参数来控制数据的获取。
- jqGrid的page和mybatisPlus的page实现思路一样,通过page对象的封装来实现分页。后台不需要再对page进行封装。
- mybatisPlus实现了单表的常用查询。
- 前端点击表头进行表单排序,jqGrid已有相应实现。
- 模式化开发,这一套开发对增删改查分页排序管理通用。达到敏捷开发的效果。