1、bootstrap-table简介
- 1.1、bootstrap table简介及特征:
Bootstrap table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。目前在github上已经有2600多个Star,可见其受欢迎程度。其官方网站地址 为:http://bootstrap-table.wenzhixin.net.cn/。里面可以下载使用所需的JS和CSS文件,以及参考文档和例子。
- 支持 Bootstrap 3 和 Bootstrap 2
- 自适应界面
- 固定表头
- 非常丰富的配置参数
- 直接通过标签使用
- 显示/隐藏列
- 显示/隐藏表头
- 通过 AJAX 获取 JSON 格式的数据
- 支持排序
- 格式化表格
- 支持单选或者多选
- 强大的分页功能
- 支持卡片视图
- 支持多语言
- 支持插件
- 1.2、bootstrap table渲染数据到表格的方式:
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
所谓客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,在JavaWeb中可以保存在request中,然后转发到指定界面,在界面初始化的时候使用EL表达式获取,然后调用相关初始化的函数,将JSON字符串传进去即可显示。客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全局数据搜索。对于数据量较少的时候,可以使用这个方法。但是对于数据量大的系统,使用该方法会造成加载出一些很久之前的,用户不在关注的数据,使得加载速度变慢,增加了服务器的负担,浪费了资源。这时应该采用服务器模式。
所谓服务器模式,指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。因为你加载的数据只是一页的数据,所以全数据搜索的范围也只在一页之中。
客户端模式较为简单,读者可根据官方文档和例子自行实践。这里主要介绍服务器模式,并可以实现带参数的查询。
2、bootstrap-table的引入
关于Bootstrap Table的引入,一般来说还是两种方法:
2.1、直接使用免费且稳定的cdn服务:
如:Bootstrap中文网开源项目免费 CDN 服务,搜索自己所需要的较稳定的版本。
- 首先,Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入,目前使用稳定版本jquery.1.12.1.js.
- 其次,Bootstrap Table是Bootstrap的一个组件,所以它是依赖Bootstrap的,我们首先需要添加Bootstrap的引用。直接在搜索框中搜索bootstrap,版本已经出来4的预览版,但还是建议使用比较稳定的Bootstrap3,目前最新的3.3.5。
- 最后,就是Bootstrap Table的包了,直接在搜索框中搜索bootstrap-table,目前较好的版本为1.11.1,或者我们直接进到它的源码git clone https://github.com/wenzhixin/bootstrap-table,下载下来放到项目中即可。
2.2、使用visual studio自带的包管理工具:Nuget
NuGet的官方说明是:NuGet是一款Visual Studio的扩展,它可以简单的安装、升级开源库和工具。
官网地址:http://www.nuget.org/
从官网下载安装完成之后,就可以在vs中使用了。使用方法如下:
右键点击解决方案,如图:
选择 “管理解决方案的NuGet的程序包”,出现如图:
依次搜索jquery ,bootstrap,bootstrap-table等放入本地文件夹。如果发现里面的版本较低,可以使用Bootstrap中文网开源项目免费 CDN 服务,获取最新的版本。
3、代码详解
3.1、在html页面引用相关组件,并定义好一个空的表格。
登录信息
开始日期:
结束日期:
用户ID:
引入需要的文件之后,我们最重要的就是定义一个空的table,如上的
当然Bootstrap table还提供了另外两种简单的用法,直接通过$table.bootstrapTable({data: data}),具体参考form-data.html;
或者直接在table标签里面定义
| 用户基本信息 | 用户购买信息 | 操作 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 用户编号 | 姓名 | 性别 | 年龄 | 户籍所在地 | 登录方式 | 状态 | 登录时间 | 购买服务 | 连接器IP | 连接器端口 | |
要添加操作按钮和奇偶行背景颜色隔行显示,需要添加相应的js方法,如下:
function operateFormatter(value, row, index) {//赋予的参数
return [
'',
''
].join('');
}
var rowStyle = function (row, index) {
var classesArr = ['success', 'info'];
if (index % 2 === 0) {//偶数行
return { classes: classesArr[0] };
} else {//奇数行
return { classes: classesArr[1] };
}
}
window.operateFormatter = operateFormatter;
window.rowStyle = rowStyle;
效果如图:
5、遇到的问题及解决方法
5.1、当请求返回的数据结果不是固定的“total”,"rows"的格式时,如何渲染表格数据?
我们运用$('#' + tableName).bootstrapTable({ url: '../data/login_info.json'}),请求json数据,必须要求json数据格式为固定的key值,即必须按照“total”,"rows"的格式才能填充数据到表格,如图所示:
但是,当接口返回的数据格式,不是固定的“total”,"rows"时,我们需要用到一个转换函数responseHandler,将数据指引到“total”,"rows"上去。
即用login_info2.json和参数responseHandler实现数据填充。
login_info2.json的数据格式,如图:
添加的responseHandler的方法,如图:
将返回结果通过方法引导,也能实现数据的填充。
5.2、Bootstrap Table自带的搜索功能,在服务器模式和客户端模式的应用说明:
由于实际应用中,一般请求服务端,返回的数据会很多,所以一般都会用服务器模式加载数据。故通过 search: true显示的内部模糊匹配功能不常用。当然服务器模式加载的数据也可以实现搜索功能,即将数据传入后台,后台处理之后返回前端。
但是如果你需要对多个字段进行模糊匹配,那么就意味着你的后台需要去对多个数据字段进行like操作,这样查询效率肯定低下。所以,如果需要模糊匹配的字段很多,这个search在实际项目中是用不上的。综上,博主还是觉得只有在客户端分页的时候,这个搜索的作用比较明显。
var queryParams = function (params) { var param = { pageIndex: Math.ceil(params.offset / params.limit) + 1, pageSize: params.limit, search:$("#dateSearch .imuserid").val() }; return param; }
5.3、Bootstrap Table的排序,在服务器模式和客户端模式的应用说明:
5.3.1、添加排序字段order和ordername给后台,实现服务端排序;
在客户端模式时,排序功能有效。在服务器模式下,通过 sortable: true所设置的排序功能无法使用,服务器模式要实现排序功能,需要添加排序字段order和ordername给后台,后台处理之后返回前端。
var queryParams = function (params) { var param = { pageIndex: Math.ceil(params.offset / params.limit) + 1, pageSize: params.limit, order: params.order, ordername: params.sort }; return param; }
5.3.2、使用ajax调用接口获取数据,再通过$('#tableName').bootstrapTable({ data: data})的方式,实现客户端排序;
同时,注意onSort方法的使用。
代码如下:
tableName = "sockctInput-table"; $.ajax({ url: '../data/login_info2.json', method: 'get', dataType: 'json', contentType: "application/json", success: function(res) { console.log(res); $('#' + tableName).bootstrapTable('destroy').bootstrapTable({ data: res.data, toolbar: "#toolbar", uniqueId: "id", height: document.body.clientHeight - 205, cache: false, striped: true, sortOrder: 'asc', sortStable: false, columns: columns, onSort: function (a, b) { //点击排序时触发 $(".fixed-table-header").removeClass('hidden'); return a - b; }, onLoadSuccess: function (data) { //加载成功时执行 alert(1); console.log(data); }, onLoadError: function (res) { //加载失败时执行 console.log(res); } }); $(".fixed-table-header").addClass('hidden'); return; }, error: function(res) { console.log(res); } });
效果如图:根据年龄由小到大进行排序
5.4、关于通过“get”方式请求本地.json文件时出现中文乱码的问题:
在请求本地login_info2.json数据时,请求方式method:'get',设置为“post”时,出现“405”报错;同时,我发现从json文件请求的数据,返回到页面时,出现中文乱码的情况;但是页面上已经设置了,同时ajax请求时,也设置了内容返回的字符编码:contentType: 'application/json,charset=utf-8',但还是出现乱码,经过网上查找,找到解决方法是:
记事本打开json文件,另存为,将编码选择为utf-8,存储替换原来的文件就行了。如图:
5.5、运用bootstrap-table,url请求数据,添加请求头部信息方法:
需要添加ajaxOptions参数,如图:
var userId = cmsdk.getCookie('userID'); var token = cmsdk.getCookie('token'); $('#'+tableName).bootstrapTable('destroy').bootstrapTable({ url: url, method: "post", //使用get请求到服务器获取数据 ajaxOptions:{ headers: {"userID": userId,"token": token} } }
添加以后,在浏览器端的查看情况,如下:
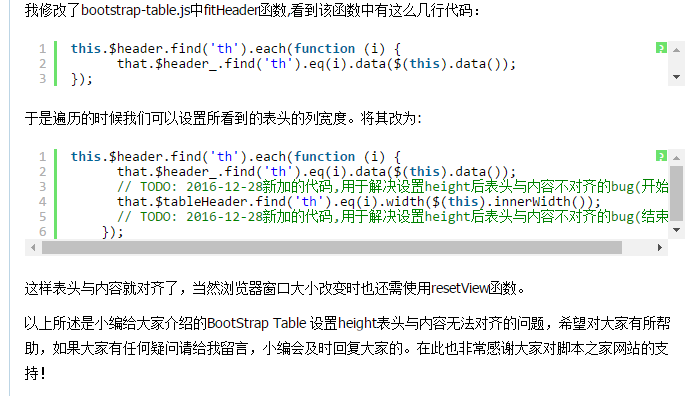
5.6、解决bootstrap-table中表头与内容不对齐的问题:
只需要在bootstrap-table.js中修改此处代码,添加一行宽度适配代码即可;
this.$header.find('th[data-field]').each(function (i) {
that.$header_.find(sprintf('th[data-field="%s"]', $(this).data('field'))).data($(this).data());
that.$tableHeader.find('th').eq(i).width($(this).innerWidth());//添加此行代码
});
6、总结:
博主也是在做后台管理系统时,初次设计到bootstrap table表格组件,觉得它有自己的优势:
- 界面采用扁平化的风格,用户体验比较好,更好兼容各种客户端。这点也是最重要的。
- 开源、免费。国人最喜欢的就是免费了。呵呵。
- 相对Jqgrid、easyUI而言,比较轻量级。功能不能说最全面,但基本够用。
7、参考的相关api文档
- Bootstrap 中文网:http://www.bootcss.com/
- Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/index.html
- Bootstrap Table API:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
- Bootstrap Table源码:https://github.com/wenzhixin/bootstrap-table
- Boostrap Table 扩展API:http://bootstrap-table.wenzhixin.net.cn/extensions/
8、如需项目地址,请前往下载;