一、问答
(一)文档流的概念指什么?有哪种方式可以让元素脱离文档流?
文档流指的是将窗口分成一行一行,元素按从左至右或从上至下的顺序摆放即为文档流。
有以下方式可以脱离文档流:
1、使用float;
如下面的例子:
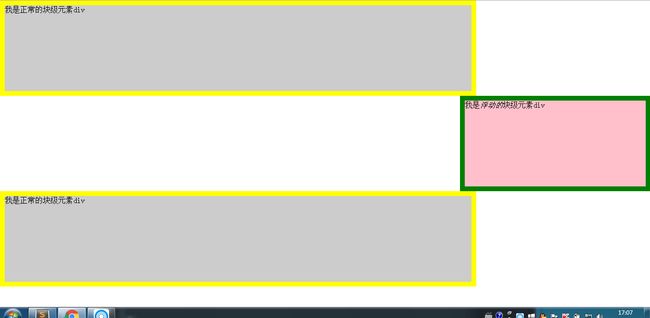
Document
我是正常的块级元素div
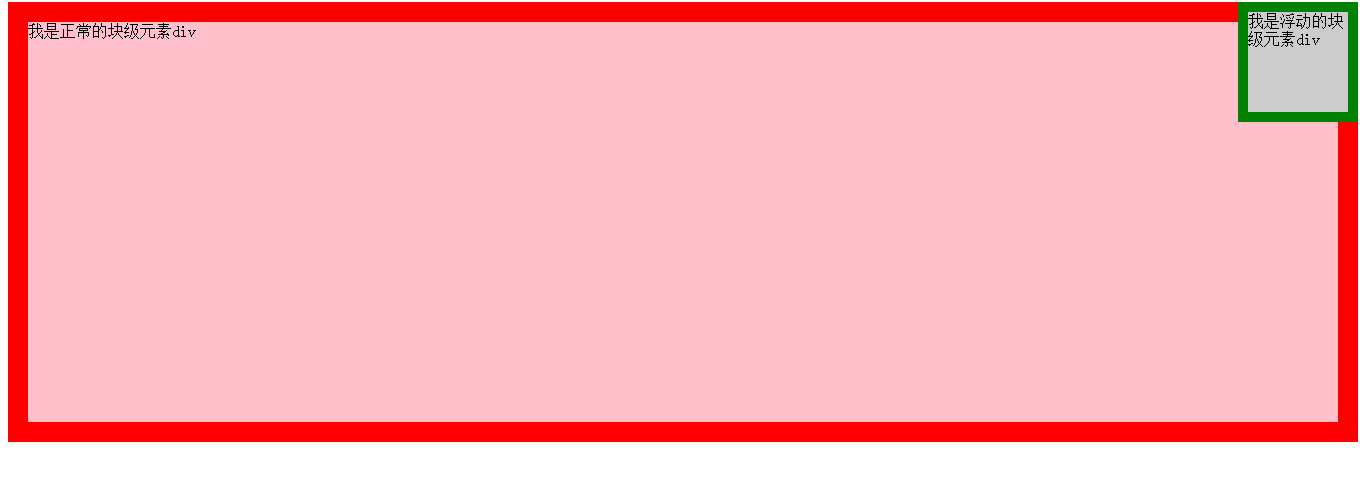
我是浮动的块级元素div
按正常的文档流,float-div应该位于normal-div的左下方,结果其位于右下方了,且该两个垂直的div外边距也未进行折叠;
另:1、值得注意的是float-div并没有浮动到normal-div的右上方,因为浏览器渲染时先渲染normal-div,渲染完成后再渲染float-div,因此此时float-div会在normal-div的右下方;若将
2、使用绝对定位、固定定位;
如下面的代码:
Document
我是正常的块级元素div
我是固定定位的块级元素div
我是正常的块级元素div
我是正常的块级元素div
我是正常的块级元素div
我是绝对定位的块级元素div
我是正常的块级元素div
我是正常的块级元素div
(二)有几种定位方式,分别是如何实现定位的,使用场景如何?
有四种定位方式
1、static 静态定位方式
其为文档的默认定位方式,不会脱离文档流,其会忽略top、 right、 bottom、 left、 z-index 等声明;
2、absolute 绝对定位方式
使用该定位方式其会脱离文档流,其会相对于static定位以外的第一个父元素进行定位,其支持top、 right、 bottom、 left、 z-index 等声明;
3、relative 相对定位方式
其会相对其正常位置进行定位,不会脱离文档流;
4、fixed 固定定位方式
相对窗口进行定位,其不会随着页面翻动而移动,其完全脱离文档流;
(三)absolute, relative, fixed 偏移的参考点分别是什么?
- 1、absolute偏移 参考点
a、若指定了left/right、top/bottom,其会参考除static以外的第一个父元素的原始坐标点,若父元素没有定义定位方式其会往祖元素找里,若还没找到则继续往上找,直至找到为止,若均未找到,则会参考浏览器的左上角原点坐标;
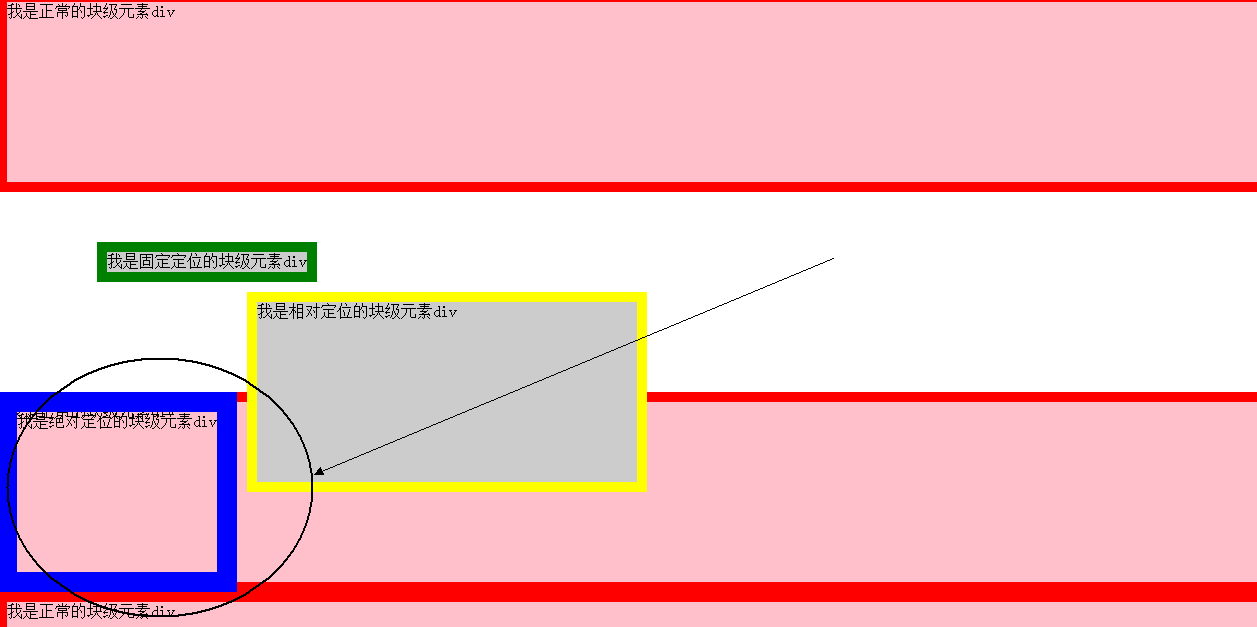
另:当存在嵌套关系时,比如一个div里包裹了一个absolute元素,且该div定位方式已经确定,则absolute元素的参考点为div里内容区的左上角为参考点,如下面的代码:
Document
我是正常的块级元素div
我是固定定位的块级元素div
我是正常的块级元素div
我是相对定位的块级元素div
我是绝对定位的块级元素div
我是正常的块级元素div
我是正常的块级元素div
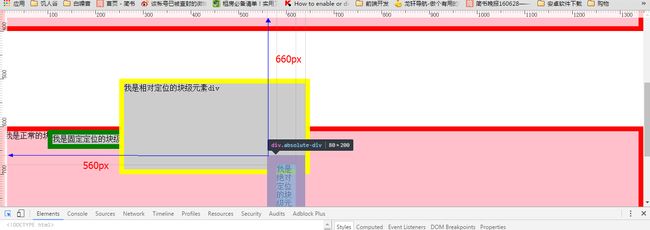
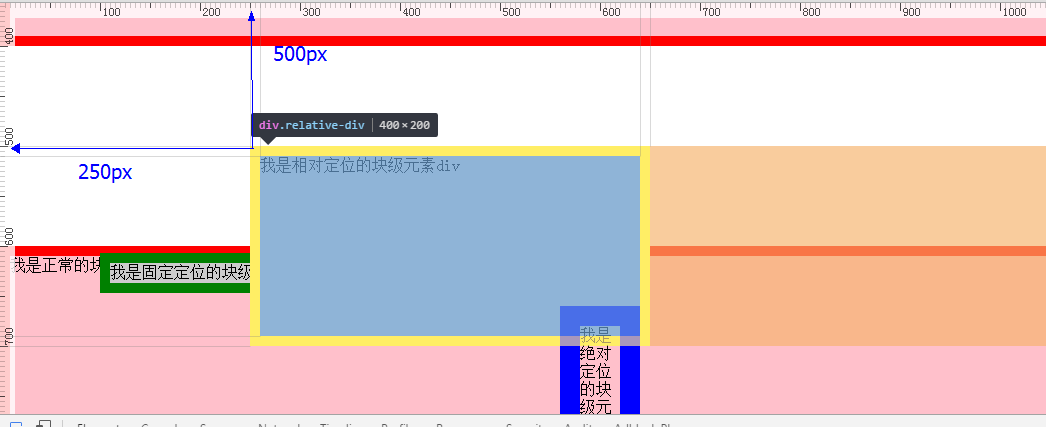
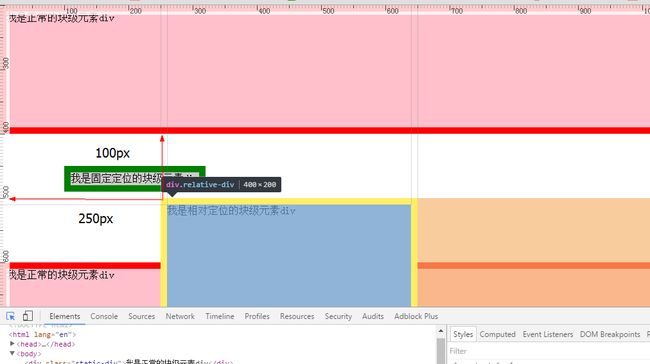
上述代码中 absolute-div定义了position: top: 150px; left: 300px;
absolute-div坐标如下:(560px,660px)
而relative-div坐标如下:(250px,500px)
两者横坐标相减得 310px;纵坐标相减得160px;而relative-div的border宽度为10px,因此此时absolute-div的参考点为relative-div的内容区左上角;(将relative-div的border宽度变更为20px后,还是可以看出absolute-div的参考点为relative-div的内容区左上角)
b、若未指定left/right、top/bottom,但指定了其父元素的定位方式,则其会视内容区的元素而定进行摆放;如上面代码将absolute-div的position: top: 150px; left: 300px; 注释掉后会形成这样的情况:
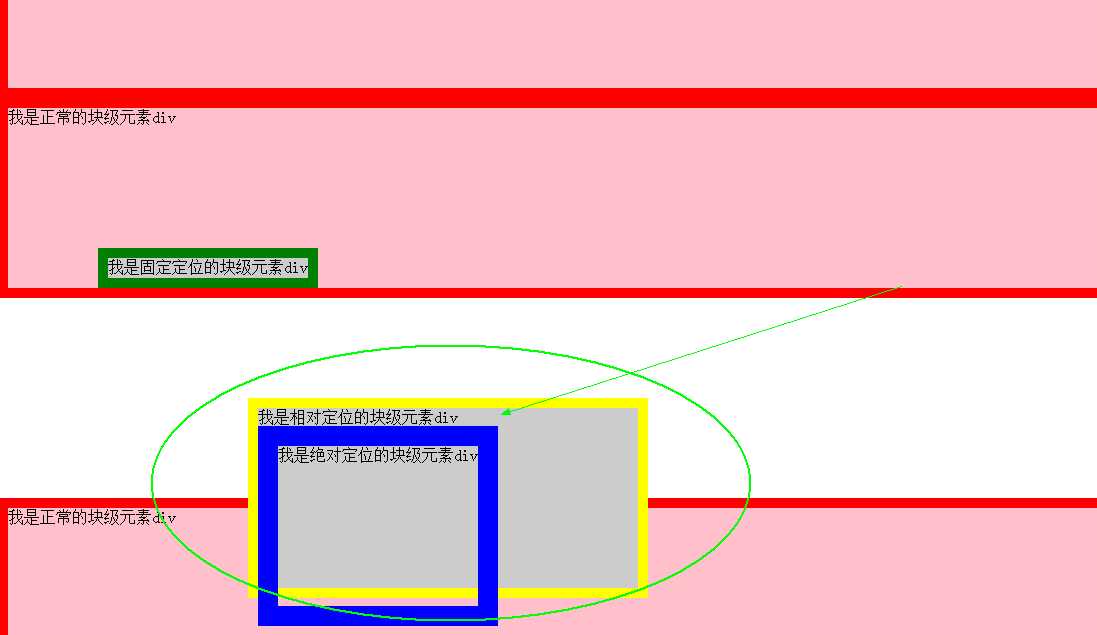
c、若未指定left/right、top/bottom,且其父元素及父元素以上均未指定定位方式,其会脱离文档流,但其会定位在后出现的文档流的原始坐标上;如下述代码中:
Document
我是正常的块级元素div
我是固定定位的块级元素div
我是正常的块级元素div
我是相对定位的块级元素div
我是绝对定位的块级元素div
我是正常的块级元素div
我是正常的块级元素div
我是正常的块级元素div
运行后,可见下图
- 2、relative偏移参考点
其参考点为其本身;运行如下代码,可见其相对自身偏移了(250px,100px)。
Document
我是正常的块级元素div
我是固定定位的块级元素div
我是正常的块级元素div
我是相对定位的块级元素div
我是正常的块级元素div
我是正常的块级元素div
我是正常的块级元素div
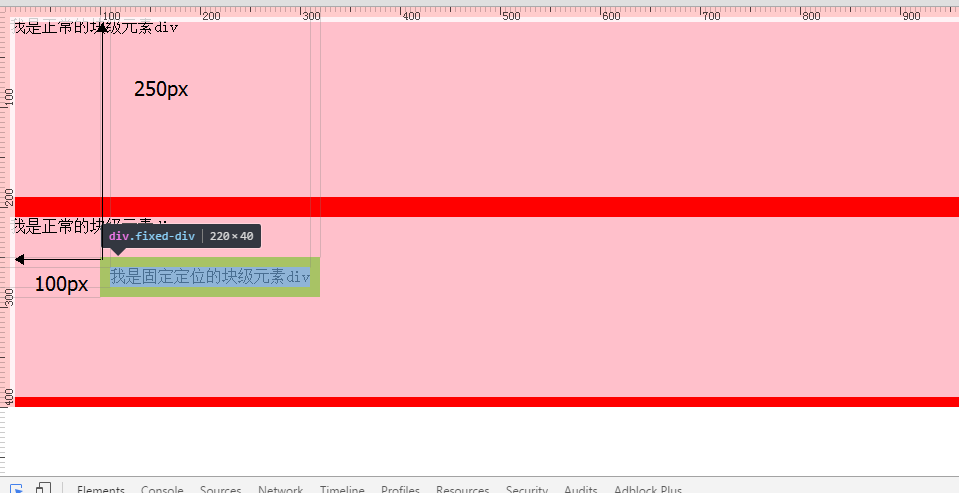
- 3、fixed 偏移参考点为浏览器窗口本身,与页面无关,即滚动页面其不会随之移动,而是固定在窗口的指定位置上;
运行上述代码后,可见fixed-div一直固定在(100px 250px)上不动;
(四)z-index 有什么作用? 如何使用?
其可设置各个定位元素面向用户的层次顺序;其值越大,则表明越在页面的外层;例如如下代码:
Document
我是正常的块级元素div
我是固定定位的块级元素div
我是正常的块级元素div
我是相对定位的块级元素div
我是绝对定位的块级元素div
我是正常的块级元素div
我是正常的块级元素div
加入z-index后,relative-div在fixed-div的前面,正常如果不设置的话,fixed-div应该在relative-div的前面;
(五)position:relative和负margin都可以使元素位置发生偏移?二者有什么区别?
区别是使用position:relative ,该元素原来的位置不会脱离文档流,即使用时可能会出现空白的情况,而负margin则不存在这样的情况;
(六)如何让一个固定宽高的元素在页面上垂直水平居中?
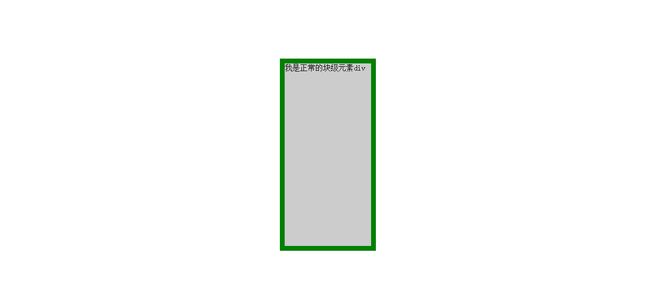
可采用绝对定位再使用负margin的方式,具体见下面代码:
Document
我是正常的块级元素div
运行结果如下:
(七)浮动元素有什么特征?对其他浮动元素、普通元素、文字分别有什么影响?
浮动元素会脱离文档流;
- 碰到其他浮动元素其并不会忽略;
- 遇见块级元素其会完全忽略浮动元素,但遇到块级元素中的内联元素或直接的内联元素,内联元素会环绕该浮动元素;
- 遇见文字时,文字会环绕在浮动元素周围;
(八)清除浮动指什么? 如何清除浮动?
清除浮动指的是不允许对应的元素(即该设置的元素)左边、右边或两边存在浮动元素;
1、清除上级元素的浮动方法如下:clear:right/left/both ;
例如见下面代码:
Document
我是正常的块级元素div
我是浮动的块级元素div
我是正常的块级元素div
上述代码清除浮动后,第二个normal-div 位置偏移至下一行了,其右边不再有浮动元素了。
2、清除父元素中的子元素的方法(在父元素中加清除浮动!)有如下几种:
- 前后缀法
.clearfix:before, .clearfix:after{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1; /* for ie 6,7*/
}
- overflow法
.clearfix{
overflow:hidden;
_zoom:1; /* for ie 6*/
}
二、代码
(一)写出如下两栏布局, 其中中间区块宽度900px, 居中,左侧边栏宽度200px, 右侧边栏宽度700px
1、做完可参考范例
2、ps: 图片左浮动,导航栏整体右浮动,导航栏里面的li元素左浮动。
3、ps: aside左浮动,main左浮动
4、凡是有浮动的地方,其直接父元素必须清除浮动
代码详见此处--按要求浮动 或此处--按自己思路
(二)不适用背景图片实现如下效果
范例
代码详见此处---非伪类或此处--伪类法
**本文版权归本人即笔名:该账户已被查封 所有,如需转载请注明出处。谢谢! *