可以参考博客demo地址:vivianchen.cn
1.Github Pages
Github Pages可以免费托管,所以把博客托管到github上。
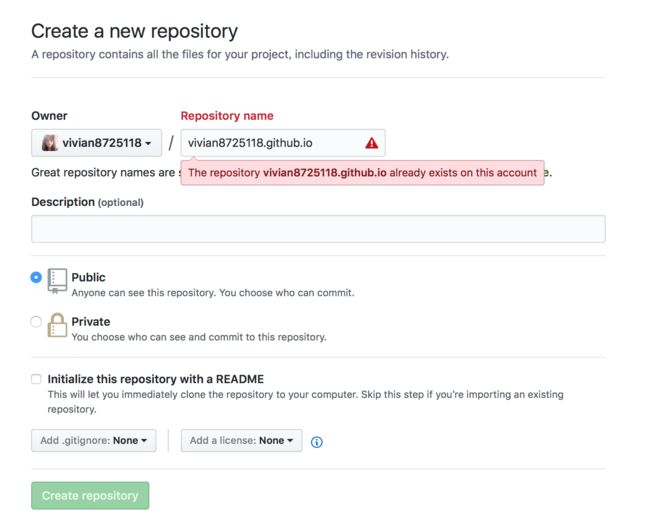
首先,创建一个github仓库,仓库的命名格式为:yourusername.github.io,然后根据提示进行下一步。
2.Hexo搭建博客
本博客中使用了Anisina的主题,所以会详细介绍下按照Anisina主题搭建的步骤。
2.1 配置博客封面图
在md文件的header信息中配置如下:
header-img: http://upload-images.jianshu.io/upload_images/196894-95c037286850b891.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240
cdn: 'header-off'
2.2 用户信息配置
注意:在主题的_config.yml中配置一下信息,而非博客根目录下的_config.yml中配置。ps:不过我的有些没起作用的就放到了根目录下的_config.yml中。
user_name: your name
user_avatar: your avatar
user_location: your location
user_description: about you introduction
// this info will show About page
user_contact:
user_introduction:
// config you share info
weibo_username:
zhihu_username:
github_username:
twitter_username:
facebook_username:
linkedin_username:
2.3 创建About页面
在根目录下的source文件夹里创建一个about文件夹,然后在about文件夹里新建index.md文件,在文件中添加如下代码,并保存:
title: about
date: 2017-09-11 23:12:50
layout: about
需要提一下的是,作者还没有支持对About页面内容的修改,所以本博客搭建的时候,直接在themes/Anisina/layout/about.ejs中修改的内容。
2.4 创建Works页面
在根目录下的source文件夹中创建works文件夹,如上新建一个index.md,添加如下内容到文件中,并保存:
title: My Works
date: 2017-09-11 23:16:50
layout: works
然后在source文件夹下创建一个_data文件夹,打开文件夹,新建project.json文件,文件格式如下:
{
"Apple 官网临摹": {
"title": "Apple 官网临摹",
"subTitle": "根据美版apple官网临摹",
"img_link": "http://o7bkkhiex.bkt.clouddn.com/item-apple.jpg",
"use" : ["jQuery"],
"link": "http://haojen.github.io/apple-linmo/",
"data":"2016.3",
"direction": "临摹 2016 年三月份 Apple 美版单页面。"
},
"Anisina (阿尼丝娜)": {
"title": "Anisina",
"subTitle": "基于 Hexo 制作的个人博客主题",
"img_link": "http://o7bkkhiex.bkt.clouddn.com/Anisina.png",
"use" : ["jQuery","Bootstrap","Node.js","EJS","Hexo","SASS"],
"link": "http://haojen.github.io/",
"data": "2016.5",
"direction":
"Hexo 是某位台湾友人基于 Node.js 编写的博客框架"
}
}
2.5 添加评论系统
主题中支持来比力的配置,所以在_config.yml配置文件中添加两行配置代码即可。
use_livere: true
livere_uid: 你的来比力的注册uid(在安装代码里边找自己的uid)
2.6 添加百度统计
主题中添加了百度统计的js代码,在配置文件中直接添加track_id即可:
ba_track_id: your track id
2.7 部署Hexo博客
- 建站
hexo init yourname
cd yourname
npm install
- 配置_config.yml的部署:
deploy:
type: git
repo: http://github.com/yousername/yourusername.github.io
branch: master #默认master
- 清除缓存
$ hexo clean
- 生成静态网页
$ hexo g
- 本地查看效果,执行完后可以通过
http://localhost:4000查看本地效果
$ hexo s
- 部署到git
$ hexo d
3.绑定阿里云域名
之前在阿里云买了域名,域名购买成功之后要等待实名认证。
添加CNAME文件
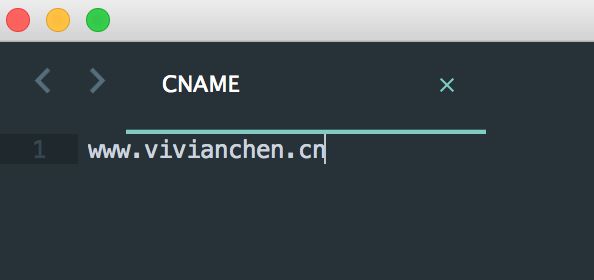
在根目录下的source文件夹下新建CNAME文件,没有后缀。
在Sublime Text中打开CNAME文件,在里边添加你的域名信息,如图:
保存之后,重新部署到github pages上。
给github项目添加
在项目的Settings中,添加Custom domain到自己的域名:
给域名添加解析记录
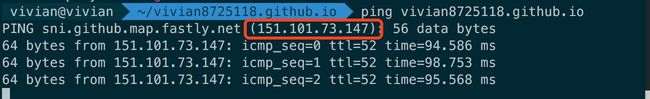
1.ping你自己的yourname.github.io获取到ip地址:
2.打开域名的解析列表,添加两条解析记录:
更换之后,可能需要等一段时间才能生效,差不多就大功告成啦。