首先说明,我是web前端开发的新手,高手忽喷!。最近开发一个微信商城,要用到很多图标,之前我都是用@×2雪碧图。但在PC上还好,到手机上总感觉不清晰有点模糊。有的时候也用过文字图标,之前用的都是bootstrap 的Font Awesome(http://www.bootcss.com/p/font-awesome/)。但Font Awesome 上都是一些常用的图标,如果公司设计自己画了一些图标,而且必须让你在页面上使用这些图标怎么办。我之前的话都是做成@×2的雪碧图,前面已经说过了,在手机上不是很清晰,会有一点模糊。如果拿来做微信页面底部菜单选项图标的话,你在chrome手机模式下看的话,还可以。但拿到手机上,模糊了。虽然不是很明显,仔细看的话,还是能看的出来图标周围是有毛边的。而且有一个不爽的地方在于,一般图标大多都有选中状态,会有高亮,这样的话,每个图标你至少都得做两个,一个默认的,一个选中后的高亮。万一哪天高亮色要改了,那是不是又得重做图标。好了,不说废话了,接下来我总结一下,使用雪碧图和文字图标的优缺点,看完不明白的你,就全部明白了。
优势:
1、一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。
2、灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。
3、兼容性:网页字体支持所有现代浏览器,包括IE低版本。详细兼容性可以点击这里
除了以上优势之外,当然也有劣势
劣势:
1、图标字体只能被渲染成单色或者CSS3的渐变色,由于此限制使得它不能广泛使用。
2、使用版权上有限制,有好多字体是收费的。当然也有很多免费开源的精美字体图标供下载使用。
3、创作自已的字体图标很费时间,重构人员后期维护的成本偏高。
说了怎么多,那么文字图标该怎么制作和使用呢?要想获取图标字体,不外乎两种途径,其一找到付费网站购买,其二就是到免费网站下载,你百度一下文字图标,会有很多,找一个你喜欢的,我比较喜欢阿里巴巴的阿里巴巴适量图标库图标很多。
制作和使用的方法也有好几种,这里我推荐利用css 伪类,很方便,用的时候只需要给相应的标签加类名就好了(具体使用方法后面再说)。 首先说制作,你也可以在图标网站上下载,也可以自己画。自己画的话,也就是用可以保存SVG格式的工具,把你画好的适量图,保存成SVG格式就好了。说一下在网站上下载吧,这里就拿阿里的适量图标库举例
1、百度搜索阿里巴巴适量图标
可以看到只打一个阿里巴巴适量,就已经出来了 前三个都是。
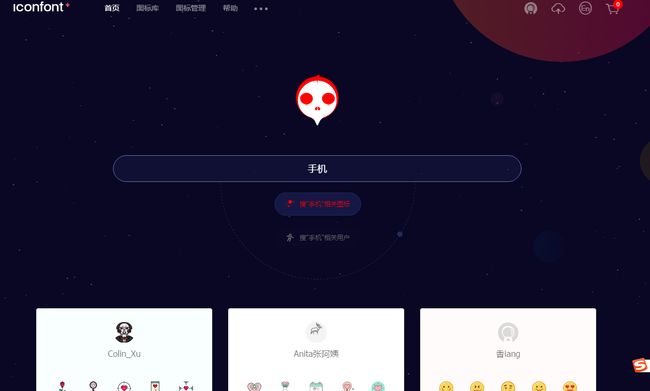
2、进入图标库,首页很简单,但看上去很cool有没有。你想要什么样的图标直接在搜索框里搜索就好了,比如这里我们输入一个,手机。中英文都是可以的 输入phone也一样。
你可以看多有很多手机的图标,左上角显示的有数量 2832 个,然后找一个你满意你点击下载。
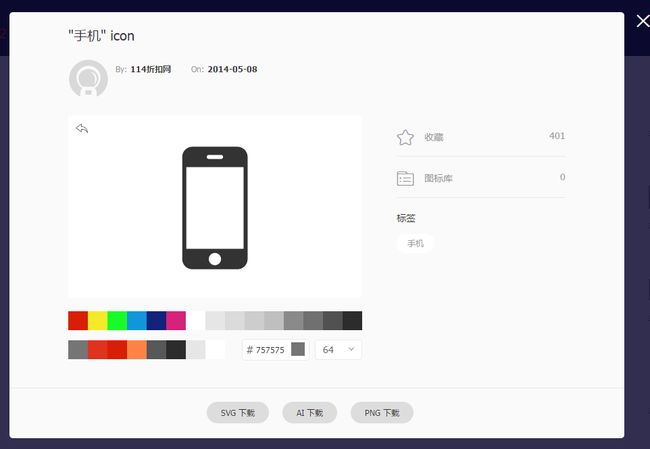
会有一个弹出框,会有一些操作,可以选颜色,下面有三个按钮,也就是提供了三个下载格式,我们要做文字图标,so 要选择SVG格式下载。 下载好以后,把SVG格式的图标导入icomoon、fontello、Iconfont、字体生成器中,去生成所要的图标字体,方法都大同小异,我拿icmoon举例
coMoon!一个可以通过个性化设置来创建自定义图标(字体)的生成器!IcoMoon是一项免费的服务,通过使用不同设置使我们能够创建自定义的Icon图或Icon字体。除了自定义Icon外,IcoMoon也有自己免费的海量图标集,都非常赞。打开地址,点击Start the App按钮。
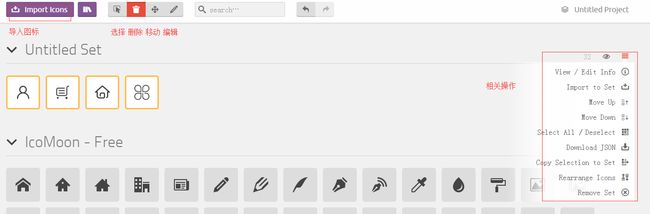
点击Import Icons按钮导入SVG图标,导入后对图标进行相关的操作,如选中、删除、移动、编辑等。
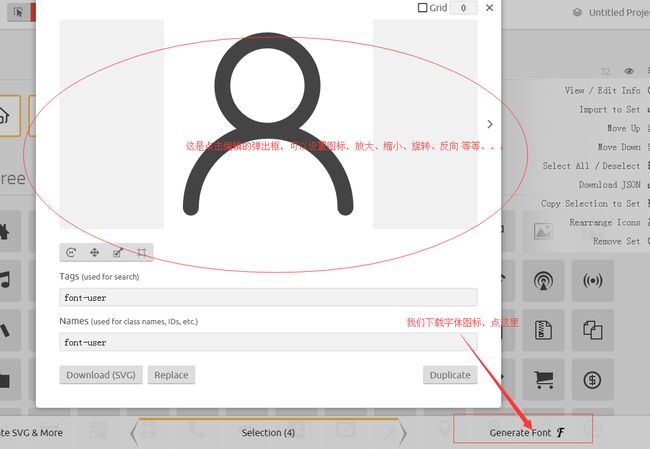
编辑完成后,就可以进行下载了,它提供两种下载方式:图片版和字体版!图片版是经过CSS Sprites技术处理的PNG格式,字体版有多种格式供我们选择(EOT,SVG,WOFF,TTF)。
如果要兼容IE7以下浏览器,请在设置里勾选Support IE7(and older)选项,会生成一个单独JS、CSS文件。
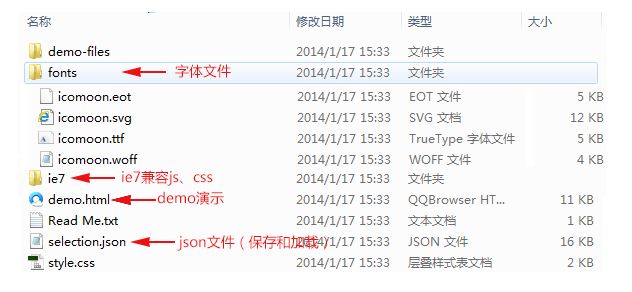
下载ZIP包后,解压后会得到如下图的文件。将fonts文件夹复制到你的网站,为项目添加字体。从style.css文件中复制CSS样式,并粘贴到你网站的CSS文件中,也可以单独存成一个样式文件。
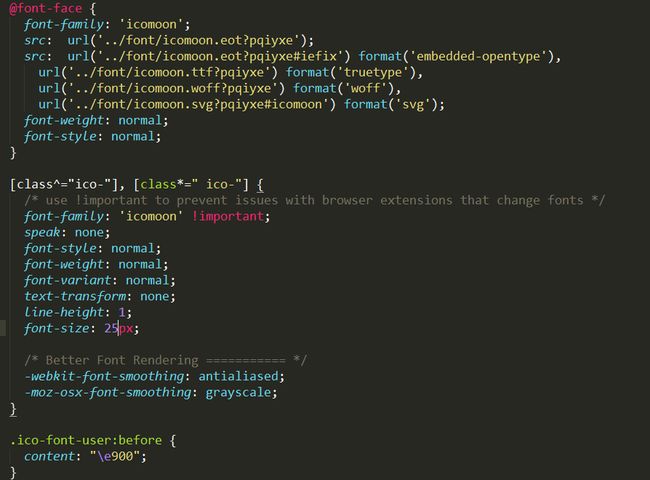
复制完成后,在CSS文件中找到@font-face,将URL路径修改成你本地的相对路径。
字体和路径都设置完成后,在HTML页面只需调用相对应的class就可以了。如果想兼容IE7浏览器,需引用IE7目录的js。
调用class:
调用js:
其他两种方法呢,大同小异,你可以试试就知道了,没什么难点,我就不赘述了。
再说一下流程
1、制作SVG(可以自己画、如果有特殊要求的话。也可以去图标网站上下载)图标
2、将做好的SVG图标导入字体图标生成器中,编辑好,下载font格式。
3、解压,将fonts文件夹,和style.css(可以全部粘贴出来,名字建议使用font-icon.css)放入项目中使用。
生成图标字体,加上用CSS对其大小、颜色、透明度、阴影、Transition各种变换等控制,不仅可以缩放自如,制作出各种特殊效果,而且还很容易维护,可以通过多种不同的途径对它们进行操作。相信大家已经体验到他的强大之处,满足日常工作需要应该已经足够了。虽然有这么多优点,但图标字体并不是完美的,也存在些缺点。如:只能被渲染成单色的问题、屏幕阅读器(虽然有解决方法,但并不完善)的问题、性能问题等等, 等待着我们去发现和解决。相信未来会有更好的解决方案,比如:SVG(可伸缩矢量图形),未来可能取代位图的图形技术等。
立足现在,放眼未来。最后对目前的图标字体生成器工具做一下展望吧!
■ 能够支持导入更多的自定义格式,如EPS、AI等格式。
■ 能够引入项目管理的机制, 在同一帐号可以同时管理多个项目图标。
■ 提供更多免费、丰富的图标字体供下载使用。
FAQ
1、跨域问题:
(1)通过配置自己的服务器。
# For Apache
Header set Access-Control-Allow-Origin "*"
# For nginx
location ~* \.(eot|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}
(2)放在同一个域下。
(3)使用base64置入CSS中(Icomoon在导出图标时,设置里勾选Encode & Embed Font in CSS选项)。
2、字体图标出现锯齿的问题:
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
3、@font-face与性能:
关于@font-face的性能问题,可以参考以下文章。
原文地址:http://www.stevesouders.com/blog/2009/10/13/font-face-and-performance/
翻译地址:http://www.cnblogs.com/demix/archive/2009/11/28/1612715.html
文章内的建议和总结:
(1)只在你确定你非常需要 @font-face的时候才使用它;
(2)将你的@font-face定义在所有的script标签前;
(3)如果你有许多字体文件,考虑将它们分散到几个域名下;
(4)不要包含没有使用的 @font-face声明——IE将不分它使用与否,通通加载;
(5)Gzip字体文件,同时给它们一个未来的过期头部声明;
(6)考虑字体文件的后加载,起码对于IE。
参考文章:
https://isux.tencent.com/icon-font.html