Quartz 为颜色渐变提供两种不透明的数据类型--------CGShadingRef 和 CGGradientRef。 一个用来创建轴向的渐变,一个用来创建径向的渐变。
沿着两个定义的短点轴向变化被称作线性梯度。垂直于轴的线上所有的色值是一样的。
径向的渐变中,轴上的每个点形成的圆周上半径相同的点的色值相同,沿着半径线性变化,各个圆的圆心沿着径向轴线性表变化。
需要注意的是:当你使用透明度实现渐变时,当你在PDF内容上绘制时,你不能捕捉到渐变,基于这个原因,当你在PDF上绘制渐变时,你需要设置透明度为1。
A Comparison of CGShading and CGGradient Objects 两种数据类型的比较
CGShadingRef 教你控制在渐变中每个点的是如何计算的。在创建CGShadingRef之前,你需要创建一个CGFunction 的对象(CGFunctionRef),这个对象给了我们很大的自由去创建平滑的渐变和其他非传统的渐变。当你创建CGShadingRef时,你可以指定它是线性的还是径向的。根据你的需求,是创建一个轴向的渐变还是径向的渐变,你需要利用渐变的计算功能,这些功能都被封装到了CGFuctionRef 这个对象,同时你也提供颜色空间,起始点或者半径。在调用的时候,你只需要提供给上下文CGShadingRef对象,调用CGContextDrawShading即可。其他的事Quartz 2D会帮你做。
CGGradient对象 是基于设计易用性和使用性的一个子集。创建CGGradientRef对象不需要创建CGFunction对象,你只需要传入一组位置和颜色。相比起CGShadingRef来说有个明显的优势就是可以使用多个位置,CGShadingRef被限制使用两个位置。当你创建CGGradient对象时,你只需要设置颜色空间,位置,和每个位置的颜色。当你使用渐变对象绘制在上下文时,你需要指定Quartz是轴向或者径向的渐变。绘制的时候,你需要指定起点和终点或者半径。相反CGShading对象,它的几何对象在创建的时候被定义,而不是在绘制的时候。
两者的区别:
Using a CGGradient Object 使用CGGradient
只是一个对渐变的抽象的定义,简单指定颜色和位置,而不是几何。
步骤:1.创建一个CGGradient对象,体用亚瑟空间,和一组两个或者更多的颜色成分,一组两个或者两个以上的位置。
2.通过调用CGContextDrawLinearGradientorCGContextDrawRadialGradient 提供上下文和一个CGGradient对象,绘制选择,起始点。
3.不必要的时候释放掉。
location 是一个浮点数 在0-1之间。
代码8-1 片段介绍了怎么创建一个CGGradient对象,在声明了必要的变量之后,代码设置了位置,颜色组分数量(位置 * 4),代码里采用的是通用的RGB颜色,在iOS中必须通用RGB不可用,必须通过CGColorSpaceCreateDeviceRGB 来代替。然后把这些必须要参数传递给CGGradientCreateWithColorComponents.你可以使用CGGradientCreateWithColors 创建,如果你的应用程序中创建了一个CGColor对象的话会很便利。
在创建完CGGradient对象后,你可以使用它绘制一个轴向或者径向的渐变。8-2的代码片段展示了怎么为线性渐变设置起始点,然后进行绘制。图8-1 是展示了结果
代码8-3 使用了上面的CGGradient对象创建了径向的渐变。如图8-9,这个例子描述了使用坚实颜色填充渐变的扩展区域。
8-4图 展示了使用8-4的代码片段创建渐变的结果
图8-10 展示了代码8-5的效果
Using a CGShading Object 使用CGShading 对象实现渐变
创建一个CGShading 对象可以调用CGShadingCreateAxialorCGShadingCreateRadial。需要的提供的参数:
1.一个颜色空间:CGColorSpace
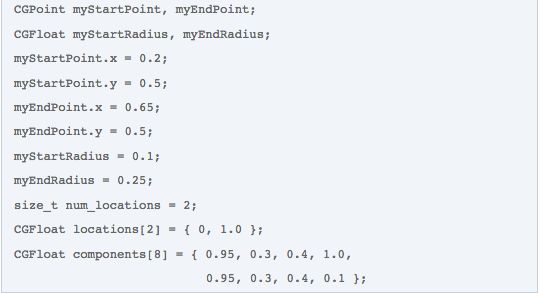
2.起始点 Starting and ending points.
3.起始点的半径(针对于径向渐变)
4.一个CGFunction对象,可以通过CGFunctionCreate创建。
5.一个BOOL值,只是是否在起始点使用坚实颜色填充
创建一个CGShading对象最棘手的也许就是创建一个CGFunction对象。当你调用方法CGFucntionCreate是,你需要提供下列的:
指向回调需要数据的指针。
回调的输入值的数量。Quartz要求回调需要一个输入值。
一组浮点数。
回调提供的输出值的数量。
一个浮点数组指定每个颜色成分和透明度。
一个包含field字段的数据结构。
比如这样: void myCalculateShadingValues (void *info, const CGFloat *in, CGFloat *out)
在你创建CGShading对象后,必要的话你可以设置裁剪区域。调用CGContextDrawShading使用渐变绘制上下文的裁剪区域。当你不需要CGShading对象时,你需要释放掉。
⭐️ Painting an Axial Gradient Using a CGShading Object
轴向和径向的渐变需要执行相似的步骤。这个例子展示了怎么使用CGShading绘制轴向渐变,在上下文中创建一个同心圆的剪裁区域,然后在裁剪的上下文上绘制渐变,如图效果8-11
步骤:1. 创建一个CGFunction对象计算色值
2.针对轴向渐变创建一个CGShading对象
3.裁剪上下文
4.使用渐变对象绘制轴向渐变
5.释放对象
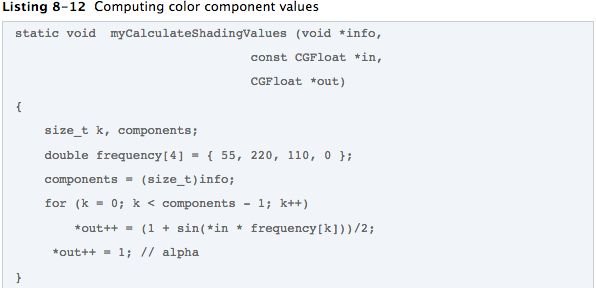
Listing 8-6展示了一个方法计算色值通过将数组里的常量与输入值相乘。
在写好了计算色值的回调后,将其打包作为CGFunction对象的一部分。
然后我们就可以创建一个CGShading对象了(轴向渐变)
裁剪上下文
最后绘制然后释放
总结下:完整的绘制轴向渐变CGShading 对象的程序是:
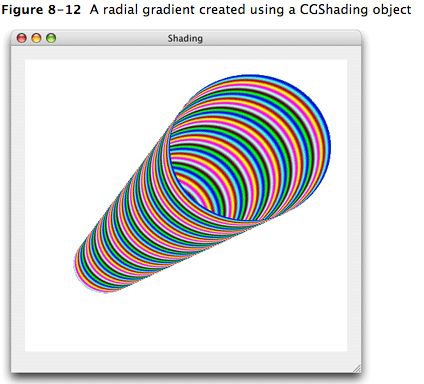
⭐️Painting a Radial Gradient Using a CGShading Object
步骤和绘制轴向渐变是一样的。效果图:
不同的是计算方式不同,创建CGFunction的方法和上面是一样的。
总结下:绘制完整的径向渐变的程序是:
demo地址:轴向与径向渐变