用Github浏览文档更好:Phylab-Web用户界面设计原型文档
团队主页链接:http://www.cnblogs.com/buaase/
用户界面原型设计
版本号:v1.1
修订历史:
| 版本号 | 修订记录 |
|---|---|
| v1.0 | 完成产品初稿 |
| v1.1 | 加入原型设计 |
目录
- 1.概述
- 1.1. 产品初稿
- 1.2. 大纲说明
- 2. 首页
- 2.1. 首页预览版
- 2.2. 首页登录版
- 3. 登录
- 4. 个人中心
- 4.1. 个人中心—个人资料
- 4.2. 个人中心—用户收藏报告
- 5. 生成报告
1. 概述
1.1. 产品初稿
1、核心功能:
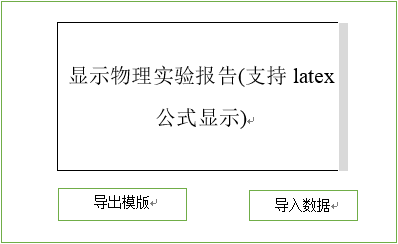
支持通过选择物理实验序号进入相应物理实验预习报告页面。

在本页面点击导出模版时可以得到一个关于模版的详细说明与模版标准样式。
在点击导入数据后,等待一定时间后生成一个由用户填写的带数据的已经计算完成的标准实验报告并在预习实验报告的位置显示。
这时数据库中应当包含有各大物理实验报告的模版,用户生成的实验报告不予以保留,临时存储即可。
2、进阶α版本需要功能:
增加用户在数据库中的信息:包括用户名,用户密码,用户注册邮箱, 用户的学号(查验)用户收藏的物理实验报告。
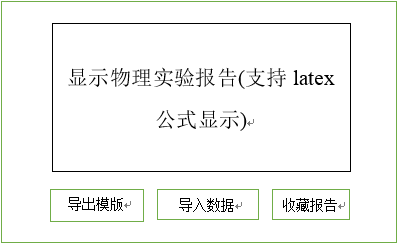
Feature: 用户可以在生成物理实验报告后将带有用户个人数据的物理实验报告收藏到用户的收藏夹,收藏夹有存储上限。
此时生成物理实验报告界面大致如下:
3、进阶β版本需要功能:
彻底解决物理实验报告中的绘图问题(FIXME:在没有之前如何解决?需要讨论) 。
增加物理实验平台交流区,不同的交流区类似于论坛样式的独立显示。交流区的编辑器只支持基本的文字编辑,加粗,加斜与图片上传即可。交流区尽量简洁优雅,不需要有评论的楼中楼回复。回复时像多说一样,只显示头像与用户名,其余不显示。
1.2. 大纲说明
在本次项目中,我们尝试和使用了UXPIN、MockPlus、MockUpBuilder工具进行了用户界面的原型设计,经过反复多次的用户原型设计修改,最终确定用户原型界面设计如下。该界面设计是针对到α版本的功能实现的主要界面的设计。因为MockUpBuilder对中文支持不佳,所以最后使用英文来展示我们的原型界面。
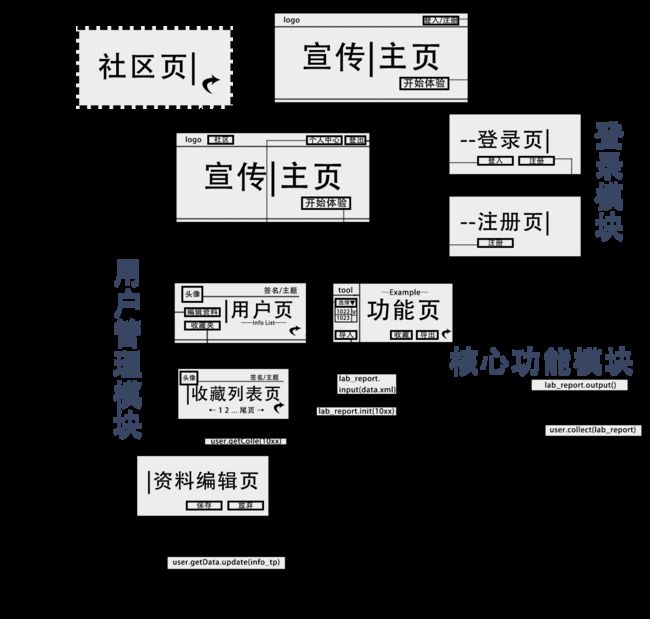
我们的界面框架大致如下:
2. 首页
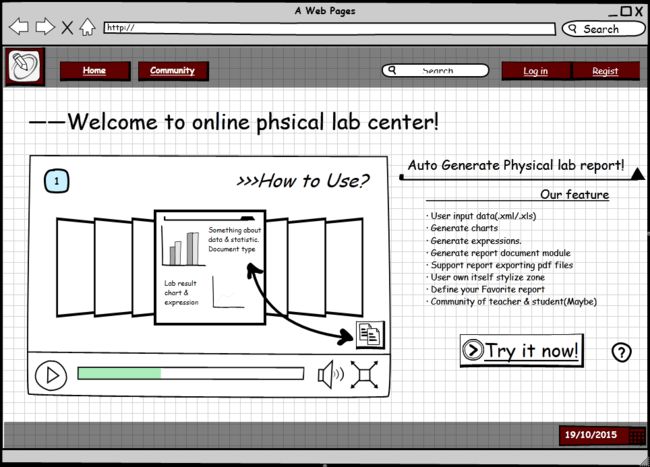
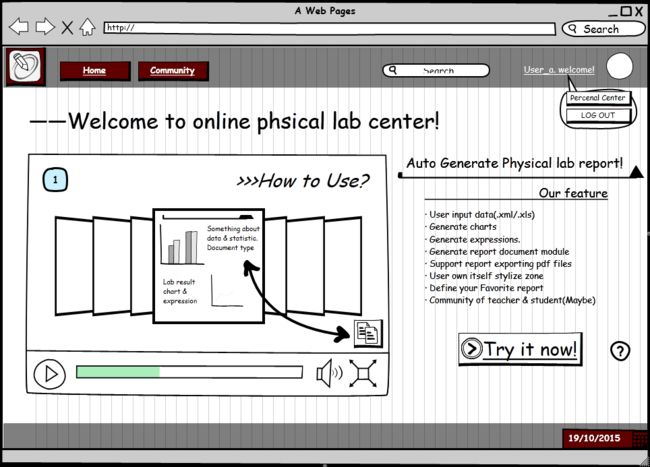
2.1. 首页预览版
上图为我们所设计的首页预览版原型图,涉及到的按钮与功能有:
| 按钮 | 功能 |
|---|---|
| Home | 如果用户已处于登录状态,则返回用户登录时的主页;如果用户处于未登录状态,则返回用户预览主页。 |
| Community | 点击后进入物理实验交流平台页面 |
| Login | 点击后进入用户登录页面 |
| Register | 点击后进入用户注册页面 |
| Search | 搜索后自动进入物理实验交流平台页面,并显示对帖子内容搜索结果返回的界面 |
| Try it now! | 如果当前用户已经登录,则自动跳转到物理实验报告生成页面;否则跳转至用户登录页面,当用户登录完成后,自动跳转到物理实验报告生成页面。 |
| ? | 弹出弹窗,并显示一些物理实验的相关注意事项 |
注:物理实验交流平台是后期功能,将放在beta版本中进行开发
在网站主体左侧是一个
物理实验平台与工具的使用视频。在网站主体右侧显示我们项目的特色:
- 根据用户数据定制物理实验报告
- 支持生成图表
- 支持显示公式
- 支持物理实验文档pdf导出
- 支持用户收藏定制的物理实验报告
- 老师与学生的互动交流平台
在网站右下角显示了当前的日历与时间
2.2. 首页登录版
首页登录版增加的功能是:
当用户点击右上角的User welcome时,弹出一个悬浮框,有两个按钮,按钮功能如下:
| 按钮 | 功能 |
|---|---|
| Personal Center | 点击后进入用户的个人中心 |
| LOG OUT | 点击后退出登录状态,页面跳转向首页预览版界面。 |
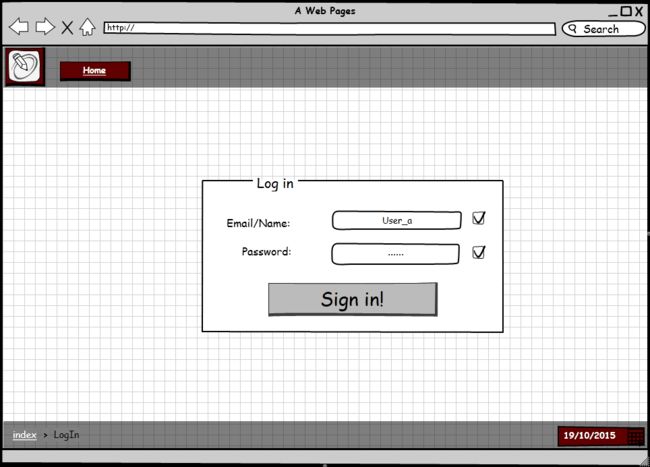
3. 登录
以上是我们设计的登录界面原型图,涉及到的控件与功能有:
| 控件 | 功能 |
|---|---|
| Home | 返回首页预览版 |
| Email/Name | 填入用户名或邮箱以登录。输入的用户名长度限制在6-20个字符之间:如果用户名长度不符合限制或输入了非法字符,右侧的checkbox将变为错误状态;如果输入的邮箱不符合邮箱合法检查的正则表达式,右侧的checkbox将变为错误状态。其他情况,右侧checkbox处于正确状态。 |
| Password | 填入密码。输入的密码长度限制在6-15个字符之间:如果密码长度不符合限制,右侧的checkbox变为错误状态。否则checkbox处于正确状态。 |
| Sign in! | 使用填好的用户名和密码在数据库中进行查询,如果记录不为空则自动跳转到首页登录版,否则跳转到登录界面。 |
4.个人中心
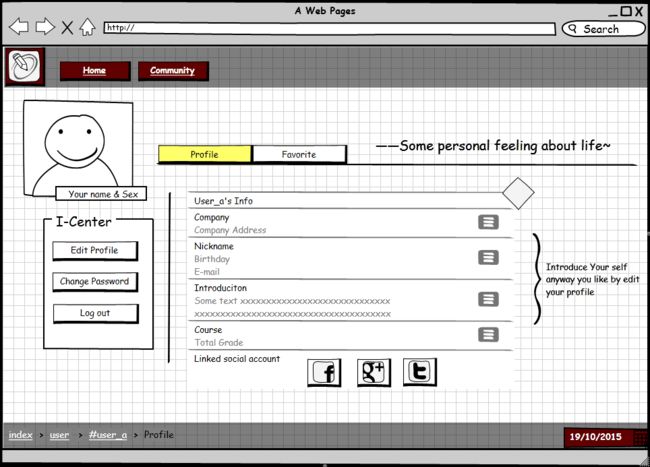
4.1. 个人中心—个人资料
以上是我们设计的个人中心—个人资料的原型图,涉及到的控件与功能有:
| 控件 | 功能 |
|---|---|
| Edit Profile | 更改个人资料,能更改的属性包括:Company,NickName,Introduction,Course(目前的物理实验积分情况) |
| Share | 点击下方的分享按钮后,可以分享到新浪微博等。 |
| Change Password | 点击修改密码后,将进入修改密码的界面。 |
| Log out | 点击后进入首页预览版界面。 |
| Profile | 点击Profile时切换显示个人资料的标签页 |
| Favorite | 点击Favorite时切换显示用户收藏报告标签页 |
注:Course是我们考虑在beta版本中可能推出的一个物理实验课程推荐功能的基础,暂时只当作课程积分资料使用。
Share的分享功能也考虑在beta版本交流平台成熟后增设。
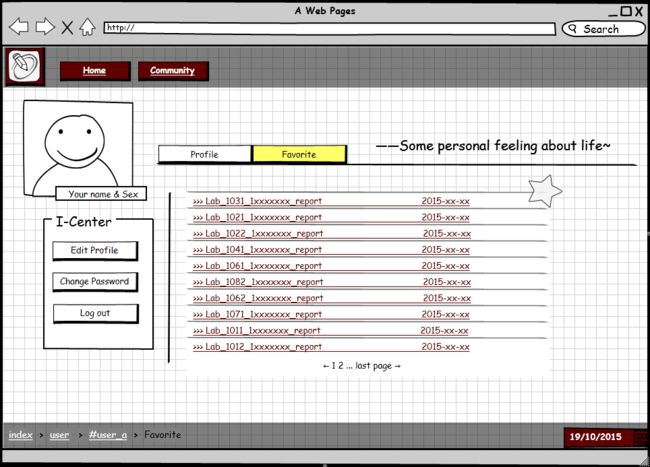
4.2. 个人中心—用户收藏报告
以上是我们设计的个人中心—用户收藏报告的原型图,涉及到的主要是可点击的物理实验报告,用户在点击物理实验报告的链接后,会新建一个页面,显示用户在服务器上存放的特定的实验pdf文件。
5. 生成报告
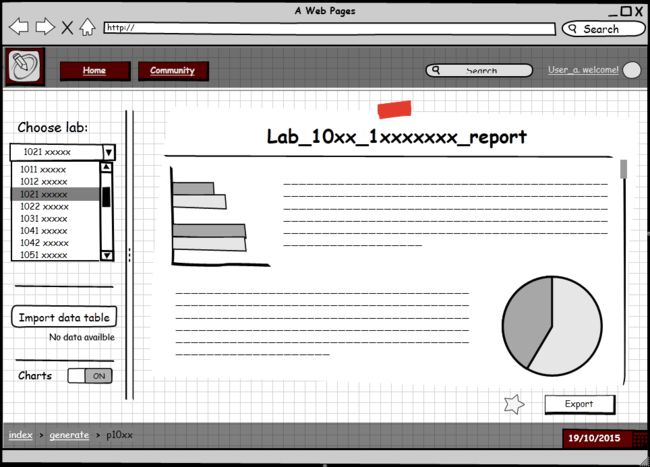
以上是我们设计的生成报告的原型图,涉及到的控件与功能有:
主体左侧上方是个下拉列表框,可以选择带有实验序号和实验名称的实验。
主体左侧下拉列表框在下拉时遮挡住了一个按钮
Export template table即导出模版表,数据表的形式是excel,为各个实验的标准源数据记录excel模版。主体左侧下方按钮
Import data table即导入数据表,数据表的形式是excel,导入后即向后台发出请求对excel进行对应实验的处理。如果导入的数据表格式不正确,则弹窗警告;否则就在后端生成PDF,并送给前端进行加载。主题左侧下方按钮
Chart是指是否在实验报告中插入该实验的图表,点击变为ON的状态时生成的实验报告带有图表;点击变为OFF状态时生成的实验报告不带图表。主体右侧是物理实验报告。在导入数据表之前,它是一个预习实验报告;当导入数据表后,它是一个带有用户自己数据的定制实验报告。
主体右侧下方是按钮
Export,当点击该按钮时可以导出带有用户数据的PDF物理实验报告。主题右侧按钮左侧的★图标表示收藏,当点击该按钮时,首先判断用户收藏夹的pdf是否已经到达上限,如果到达上限,那么提示用户删除一部分物理实验报告;如果没有到达上限,将该pdf从临时缓存区取出存放到用户的收藏夹中,并且星星变为填充满的状态,表示已经收藏到收藏夹。