写在前面
一直想写一写布局,趁今天有空好好总结一下,留着以后看。
综述
Android的布局有好多好多种,官方的、自定义的等等,五花八门。原来安卓有五大基本布局,现在共有六种,前五种是传统的,还有一种是比较新的。
五种传统布局
- LinearLayout(线性布局)
- RelativeLayout(相对布局)
- FrameLayout(帧布局)
- AbsoluteLayout(绝对布局)
- TableLayout(表格布局)
其中,最常用的布局是前三种,绝对布局用过一点,表格布局根本没用过(可能会很好用吧,但是前几种满足了我的日常需求)
新布局
- ConstraintLayout(约束布局)
谷歌爸爸在2016年新出的布局,现在取代RelativeLayout成了创建空Activity的默认布局,非常非常强大,操作非常简洁。
接下来主要对LinearLayout(线性布局)、RelativeLayout(相对布局)、FrameLayout(帧布局)、ConstraintLayout(约束布局)进行介绍
一、LinearLayout
0.简介
线性布局,最常用的布局之一,所有包含在线性布局里的控件在线性方向上依次排列。接下来看看一些线性布局常用的属性。
1.方向
在线性布局里面的控件,是按照线性的顺序进行排列的,方向有两种:横向和纵向。
属性和属性值:
android:orientation="horizontal" //水平
android:orientation="vertical" //垂直
实例:
//水平
android:orientation="horizontal"
//垂直
android:orientation="vertical"
2.对齐方式
属性:
android:gravity
android:layout_gravity
需要注意的是,这两个属性是有区别的:
android:gravity是指本元素的子元素相对它的对齐方式,
android:layout_gravity是指本元素相对它的父元素的对齐方式。
相同的,对于其他属性,如果加上layout_前缀,就代表着本元素相对父元素的属性。
常用的属性值:
-
android:gravity="center_horizontal"子控件水平方向居中 -
android:gravity="center_vertical"子控件竖直方向居中 -
android:gravity="center"子控件竖直方向和水平方向居中 -
android:gravity= start || end || top || bottom子控件左对齐 || 右对齐 || 顶部对齐 || 底部对齐 -
android:gravity= left || right子控件左对齐 || 右对齐
这里的start和left属性,end和right属性需要注意一下,这里写的是对于中国的情况而言。实际上,他们两个是不同的,left是绝对的左边,而start会根据不同的国家习惯改变。比如在从右向左顺序阅读的国家,start代表的就是在右边
实例:
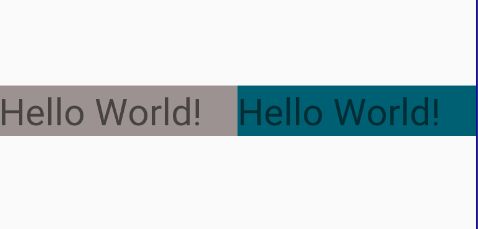
效果一:第一个子控件设置水平垂直
效果二:设置LinearLayout水平垂直
3.子控件大小
属性:
layout_height
layout_width
layout_weight
属性值:
-
layout_height= "wrap_content"根据子控件内容的大小决定大小 -
layout_height= "match_parent"子控件填满父容器 -
layout_height= "xdp"直接设置大小
比较特殊的:
layout_height= "0dp"-
layout_weight= "1"
当为0dp大小时,需要配合weight使用,表示比例
实例:
上面的代码设置两个TextView的weight值均为1,则这两个TextView一人占一半空间
如果第一个设置成2呢,两个空间水平位置占比就变成了2:1
二、RelativeLayout
0.简介
相对布局,也是非常常用的布局之一,和LinearLayout严格的线性排列不同,相对布局更随意,它可以让子控件出现在整个布局的任何位置。属性还是比较多的,不过很有规律,明白一个就明白了其他所有的。所以下面对属性分类介绍。
1.属性值为true或false
属性和属性值:
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
看命名就能看出这个属性是啥意思。align是排列的意思,alignParent就是排列在父容器的某个位置。
实例:
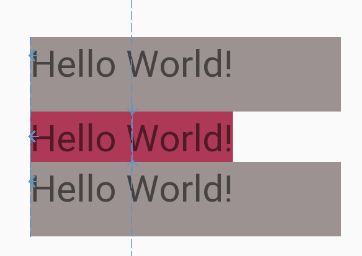
把三个TextView上中下排列
- 使用的属性用两个空行标示
这里需要注意的是,在最新版本的Andorid中,单独使用包含Start或者End属性的话,会报错,提示需要再加入Left和Right属性;而单独使用Left和Right属性,会提示一个warning,提示推荐加入Start或者End属性
2.属性值必须为id的引用名[“@id/id-name]
属性和属性值:
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
根据另一个控件的位置来确定控件的位置。
实例:
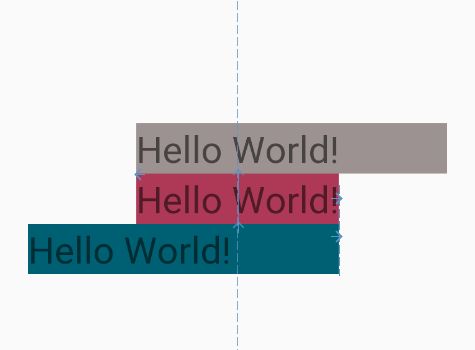
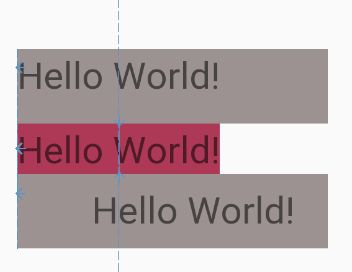
把三个控件排成阶梯状
3.属性值为具体的像素值,如30dip,40px
属性和属性值:
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
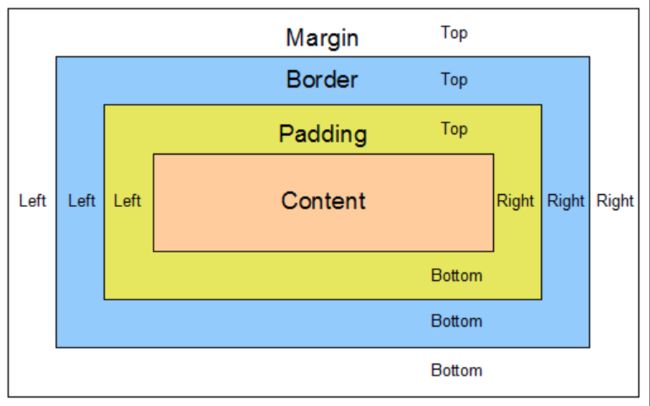
这里需要注意,有一个padding属性,和margin属性非常相似,我原来总是把这两个属性搞混。
padding和margin属性详解
先看两个单词的释义:
margin 边缘
padding 衬垫,填充
然后应该就能区分出这两个属性了,一个是边缘(外边距),指该控件距离父控件或其他控件的边距;另一个是填充(内边距),指该控件内部内容,如文本/图片距离该控件的边距。
-
贴一张图:
再举个栗子:
还是上面的代码,把两个上下两个控件改成相同的。
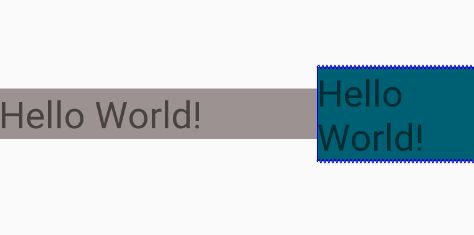
然后给下面的控件添加一些属性,让内边距增加
android:paddingTop="8dp"
android:paddingLeft="20dp"
android:paddingStart="60dp"
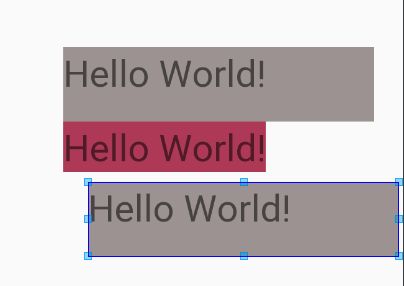
然后就变成这样了:
可以看到TextView里面的文字位置变化了。
如果添加margin属性呢?
android:layout_marginTop="8dp"
android:layout_marginLeft="20dp"
android:layout_marginStart="20dp"
值和padding一样,然后变成了这样:
可以看到TextView里面文字的位置并没有发生变化,反而是TextView本身发生了变化。
自己写写Demo,体会体会外边距和内边距的区别吧。
三、FrameLayout
0.帧布局
可能是最简单的一种布局,没有任何定位方式,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个。由于帧布局的特性,它的应用场景并不是很多,不过它经常配合Fragment使用。
1.属性
android:foreground //设置改帧布局容器的前景图像
android:foregroundGravity //设置前景图像显示的位置
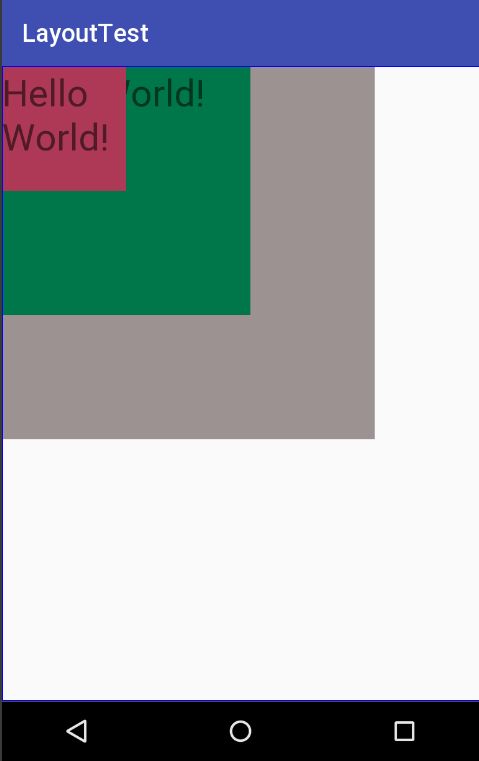
实例:
效果
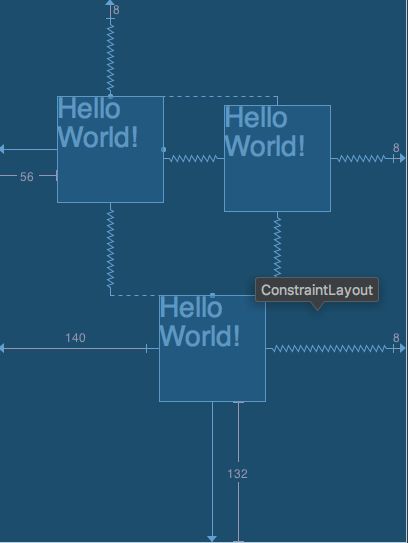
四、ConstraintLayout
0.约束布局
ConstraintLayout约束布局的含义: 根据布局中的其他元素或视图, 确定View在屏幕中的位置, 受到三类约束, 即其他视图, 父容器(parent), 基准线(Guideline).
1.仔细想了想
还是算了吧QAQ
不写了,前辈写的太好了.....
仔细研读下面的几篇文章,收获一定很大
ConstraintLayout完全解析
Android ConstraintLayout详解
为什么ConstraintLayout代替其他布局?
五、参考资料
FrameLayout(帧布局)
Android布局
以上
随意转载,注明出处