- 从零开始:Android自定义相机应用开发全解析
悦闻闻
本文还有配套的精品资源,点击获取简介:本文深入探讨了在Android平台上开发自定义相机应用的核心技术要点,包括权限申请、创建预览界面、掌握CameraAPI、初始化相机、设置预览回调、拍照和视频录制、处理相机事件、界面交互设计、兼容性测试及性能优化。通过逐步实践这些知识点,开发者可以定制出符合特定需求的相机应用,并确保其在多种Android设备上的表现。1.Android自定义照相机权限与界面创
- 【RK3576】Android 14 驱动开发实战指南
Evan_ZGYF丶
RK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南文章目录开发准备开发调试写这篇文章,主要是正好在做RK3576开发,网上相关的开发资料较少,因此想将开发过程中的一些实践经验记录下来,方便后续查找,顺便分享过程中很多章节会先搭个框架,后续开发过程中再逐步完善…开发准备【RK3576】【Android14】开发
- 《甄嬛传》解读5:新人还未入宫,皇后已布局
思思安
新人入宫,将会改变后宫局势,现有嫔妃的境况会发生哪些变化呢?解读2曾说过,宫中只有欣常在能生。但欣常在怀孕后被皇后害得小产。小产后,华妃挂起了她的绿头牌,说是要她好好休息,不让侍寝。两头狼盯着一只小白羊,欣常在是在夹缝中生存。皇上登基后的大半年,因为年羹尧宠爱华妃,因为规矩每月十五去看皇后,只有宠幸欣常在不需要理由。欣常在生了一个女儿,又二次怀孕,小产后皇上还想翻她的牌子,不和其他人比,这一段时期
- Android Studio 翻译插件 ECTranslation的安装使用
颖字传说
今天在wanAndroid群里见到这个插件(有种发现新大陆的感觉^_^),于是默默的记下插件名称,然后一番搜索,在此记录下安装步骤1、在AndroidStudio窗口中ctrl+alt+s打开setting面板这步就不截图了4、点击步骤三查中目标插件的“Install”(安装)按钮,安装即可,安装完成后点击settings面板上面的apply然后点击OK,这时候会提示重启Androidstudio
- DAOS系统架构-Placement
1.概述DAOS使用poolmap来创建一系列placementmaps,这些maps被用于计算对象布局的算法中。该算法是基于一致性哈希算法,使用对象的ID、对象的概要、以及其中一个placementmap来生成对象的布局。DAOS使用一种模块化方法,允许不同的对象使用不同的placementmap来获得应用程序所需的性能特征。2.PoolMap在DAOS中,poolmap被组织为一种树形结构,维
- ADB自动化测试框架
测试也算程序员?
adb压力测试postman自动化单元测试测试用例测试工具
一、介绍adb的全称为AndroidDebugBridge,就是起到调试桥的作用,利用adb工具的前提是在手机上打开usb调试,然后通过数据线连接电脑。在电脑上使用命令模式来操作手机:重启、进入recovery、进入fastboot、推送文件功能等。简单来说,adb就是连接Android手机和pc端的桥梁,让用户在电脑上对手机进行全面操作。二、安装及配置下载的adbtools,地址:Android
- centos linux lvm分区,linux CentOS/redhat 6.5 LVM分区使用详解
文韬菌
centoslinuxlvm分区
1,介绍LVM是逻辑盘卷管理(LogicalVolumeManager)的简称,它是Linux环境下对磁盘分区进行管理的一种机制,LVM是建立在硬盘和分区之上的一个逻辑层,来提高磁盘分LVM区管理的灵活性。前面谈到,LVM是在磁盘分区和文件系统之间添加的一个逻辑层,来为文件系统屏蔽下层磁盘分区布局,提供一个抽象的盘卷,在盘卷上建立文件系统。物理卷(physicalvolume)物理卷就是指硬盘分区
- 国内外服务器的不同之处
wanhengidc
服务器运维
国内服务器主要是面向国内用户提供服务,由于进行数据传输的物理距离比较短,所以网络延迟度相对较低,当用户在使用相同运营商网络的情况下,可以通过优化的网络线路和节点布局,以此来实现快速的数据交互,满足大量用户同时访问数据的需求。若国内用户选择使用国外服务器,数据需要跨越大洋或较长的地理距离进行传输,这不可避免地会增加网络延迟,这对于一些对实时性要求极高的应用,如在线游戏、实时视频会议等场景,可能会造成
- Android 异构计算与 OpenCL/CUDA/OpenVX 的协同方式实战解析
观熵
国产NPU×Android推理优化android人工智能
Android异构计算与OpenCL/CUDA/OpenVX的协同方式实战解析关键词Android异构计算、OpenCL、CUDA、OpenVX、GPU加速、NPU调度、HSA架构、神经网络推理、计算图编排、SoC协同处理、AI芯片编程摘要随着国产SoC平台持续迭代,Android系统中异构计算模式已从传统CPU+GPU并行计算,扩展到集成NPU、DSP、ISP等多核单元的复杂协同体系。在AI推理
- Flink 流处理的核心基石【时间语义、水位线、状态、检查点、反压 】
csdn_tom_168
大数据flink核心时间语义水位线状态检查点反压
Flink流处理的核心基石【时间语义、水位线、状态、检查点、反压】,这些概念相互协作,构建了Flink高吞吐、低延迟、高容错的实时计算能力。以下是这些核心技术的深度解析及其内在联系:一、五大基石的内在联系驱动触发计算持久化保护恢复时间语义水位线状态管理检查点反压二、核心组件深度解析1.时间语义(TimeSemantics)核心作用:定义事件的时间维度//设置事件时间语义(关键配置)env.setS
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- HTML——css--盒子模型与布局
盒子:html中任何一个元素如div、span等都可以看作盒子,每个元素本质属性都会存在一些区别而这种现象则被称为盒子模型盒子模型种类1.块级盒子(标签、元素):divullih1~h6独占一行,对宽度高度支持2.内联级盒子:spana不独占一行,对宽度高度不支持3.内联块级盒子:imginput不独占一行,对宽度高度支持4.弹性盒子:不论父级能不能放下子元素,子元素始终横向布局盒子模型分区内容区
- 微信发送器项目指南:从结构到配置的全方位解析
余媛奕Lowell
微信发送器项目指南:从结构到配置的全方位解析项目目录结构及介绍本开源项目【微信发送器](https://github.com/bluedazzle/wechat_sender.git)采用清晰的目录布局,确保开发者能够迅速定位核心组件。以下是关键目录及其简介:src:核心源代码所在目录。main.py:主要运行入口,负责整个应用的启动和逻辑控制。wechat_sender:业务逻辑包,封装了与微信
- HTML中的盒子模型
空空kkk
css前端
一、块级盒子(Block-levelBox)1、布局特性:元素在页面中独占一行,前后都会自动换行,形成一个独立的矩形区域2、尺寸控制:支持精确设置宽度(width)和高度(height),即使内容为空也能保持设定的尺寸3、常见元素:结构容器:div文本段落:p标题:h1~h6列表:ul、ol、li表格:table4、默认行为:宽度默认填满父级容器(width:100%)高度由内容自动撑开(heig
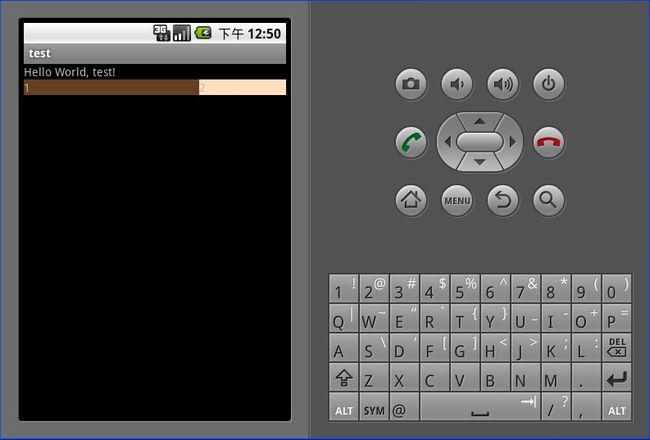
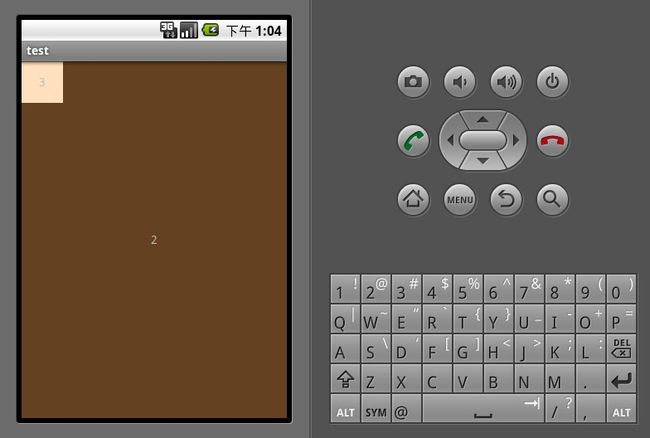
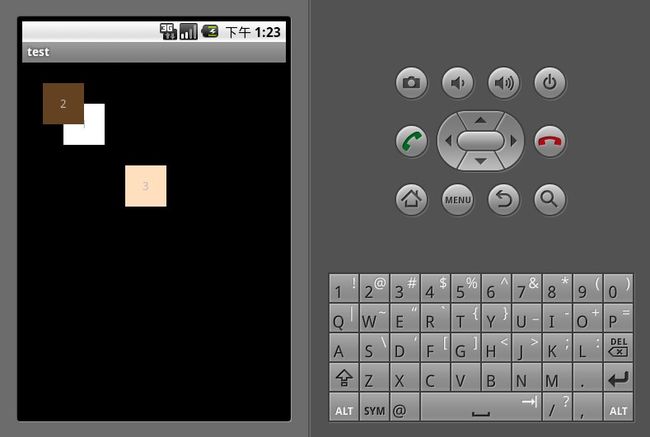
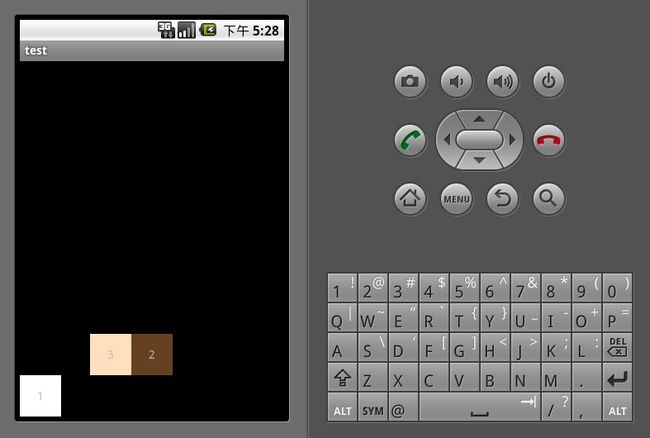
- iOS移动开发:自定义键盘的实现
移动开发前沿
移动端开发宝典ios计算机外设cocoaai
iOS移动开发:自定义键盘的实现关键词:iOS移动开发、自定义键盘、UITextInputTraits、UIInputViewController、键盘布局、事件处理摘要:本文围绕iOS移动开发中自定义键盘的实现展开。首先介绍了自定义键盘在iOS开发中的背景、目的和适用读者,接着阐述了核心概念如UITextInputTraits和UIInputViewController等及其联系,详细讲解了自定
- C#语法基础总结(超级全面)(二)
inwith
C#语法基础c#开发语言
文章目录c#语法基本元素关键字操作符(operator)类型转换标识符(Identifier)语句try语句迭代语句(循环语句)索引器文本(字面值)五大数据类型引用类型:值类型:变量、对象与内存装箱和拆箱类类的实例化类的三大成员(属性、方法、事件)属性(property)方法(函数)方法参数值参数引用参数输出参数数组参数具名参数可选参数扩展方法(this参数)方法的重载构造器(constructo
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- Android平台上的高效文本编辑器实现与应用
溪水边小屋
本文还有配套的精品资源,点击获取简介:在Android应用开发中,实现复杂的文本编辑功能是一个常见需求。”android-text-editor”是一个为Android定制的准文本编辑器组件,使用Kotlin语言编写,提供扩展的文本编辑功能。该编辑器支持富文本编辑,插入多媒体,查找替换,撤销/重做操作,代码高亮,手势控制,夜间模式和自定义主题等特性。开发者可以通过简单配置和事件监听来集成这个组件,
- 【Bluedroid】蓝牙启动之 btm_acl_device_down 流程源码解析
byte轻骑兵
AndroidC++BluedriodAndriod
本文详细分析Android蓝牙协议栈在设备故障时的处理流程。当蓝牙设备发生硬件故障或系统异常时,协议栈通过btm_acl_device_down触发多层次的资源清理和状态重置,包括ACL连接终止、L2CAP通道释放、SCO连接清理、BLE拓扑更新、设备数据库重置等关键操作,确保系统安全恢复。一、概述1.1蓝牙核心控制块与故障处理框架蓝牙协议栈通过全局控制块tBTM_CB实现跨模块状态管理,其整合了
- 主流数据库语言语法对比
两圆相切
数据库
以下是五大数据库(MySQL、PostgreSQL、Oracle、SQLServer、SQLite)核心语法对比,涵盖DDL、DML、查询、函数、事务等全场景,包含底层原理差异和实用示例。##一、数据一、类型深度对比分类MySQLPostgreSQLOracleSQLServerSQLite整数TINYINT,INT,BIGINTSMALLINT,INT,BIGINTNUMBER(10)TIN
- C++ 固有的不可移植特性
为了支持底层编程,C++定义了一些固有的不可移植的特性,即因机器而异的特性,当将含有不可移植特性的程序从一台机器转移到另一台机器上时,通常需要重新编写该程序。1位域 类可以将其非静态数据成员定义成位域,在一个位域中含有一定数量的二进制位。当一个程序需要向其他程序或硬件设备传递二进制数据时,通常会用到位域。位域在内存中的布局是与机器相关的且位域的类型必须是整型或枚举类型。typedefunsi
- 三年打磨,一次飞跃!KubeSphere 企业版 4.2.0 引爆云原生变革
历经三年匠心打造,KubeSphere企业版4.2.0正式发布!今天,我们激动地宣布KubeSphere企业版4.2.0正式发布!这是一个承载着KubeSphere团队近三年心血的重磅版本,标志着KubeSphere在云原生领域的又一次跨越式发展。四大核心升级,全面重塑云原生体验1.全新UI设计,打造极致用户体验五大设计改动,让容器管理更高效KubeSphere企业版4.2.0带来全新的UI设计理
- vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
吃西瓜不吐籽_
vue.js前端javascript
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。先看下大概布局:如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可首先先看拖动卡片的部分代码(切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑
- 【C# in .NET】2. 探秘数据类型:构建程序的基石
阿蒙Armon
C#in.NETc#.netjava
探秘数据类型:构建程序的基石在C#编程中,数据类型是构建程序的基石。无论是简单的整数计算还是复杂的对象交互,都离不开对数据类型的精准运用。然而,大多数开发者对数据类型的理解往往停留在表面语法层面,忽视了其在.NET框架底层的运行机制。本文将从CLR(公共语言运行时)的视角,深入剖析C#数据类型的本质、内存布局与核心机制,带你看透数据类型背后的底层逻辑。一、数据类型的本质:CLR类型系统的双轨制.N
- 5大核心技术+3大交互革命!Java如何让虚拟世界‘活过来’?——附代码实战+防坑指南!
墨瑾轩
Java乐园交互java开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从“木头人”到“交互大师”的Java魔法之旅一、Java的“五大核心技术”——虚拟世界的“五感开关”1.1核心技术1:JOGL渲染引擎——“视觉中枢”作用:用OpenGL实现3D场景渲染代码示例://JOGL渲染循环:画一个旋转的立方体importjavax.
- 零基础英语学习之旅-语法篇(一)
万能的小黑学长
入坑,从今天开始持续更新英语学习方法,剥丝抽茧,去除繁琐的语法概念,让大家,快速入门。花最少的时间,学最重要的东西。欢迎大家批评指正、多提意见。话不多说,直接进入正题。。。英语句子的基本五大结构主语:谓语动词之前的成分。Toseeistobelieve.Theflowersmellsgreat.谓语:谓语就是动词动词主要类型:1.实义动词2.系动词be动词等同于be动词3.助动词帮助动词实现时态和
- 高通camera架构 (一)
工作记录从JNI往下看JNI:frameworks/base/core/jni/android_hardware_camera.cppstaticJNINativeMethodcamMethods[]={{"getNumberOfCameras","()I",(void*)android_hardware_Camera_getNumberOfCameras},{"getCameraInfo","(
- 手撕Spring底层系列之:后置处理器“PostProcessor”
Xxtaoaooo
Spring底层系列java开发语言后端Spring底层源码剖析
人们眼中的天才之所以卓越非凡,并非天资超人一等而是付出了持续不断的努力。1万小时的锤炼是任何人从平凡变成超凡的必要条件。————马尔科姆·格拉德威目录一、后置处理器的概念1.1核心定义1.2两大核心对比1.3设计价值二、Bean生命周期扩展时机2.1执行步骤与实例化体现三、内置后置处理器解析3.1五大核心处理器职责3.2AOP代理创建流程四、总结嗨,我是Xxtaoaooo!本系列将用源码解剖+拆分
- LocalSend:比 AirDrop 更自由!这款神器让文件传输不再受限
开源项目精选
https
LocalSend是一款免费、开源的跨平台文件传输工具,支持Windows、macOS、Linux、Android和iOS等主流操作系统。它通过HTTPS实现端到端加密传输,无需互联网或外部服务器,即可在局域网内高速、安全地传输文件和文本。其核心优势在于打破平台壁垒,提供高效安全的本地文件共享方案,让您的多设备互联互通变得前所未有的简单。Stars数64,423Forks数3,437主要特点跨平台
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本