CSS虽然很有趣,入门也容易,但对于前端菜鸟、初学者来说,还是有一些小坑是无法避免的,这些小坑相对而言更需要去积累和理解,也是比较容易忽略的一些问题,以至于学到后来,因为没有搞定这些小坑而延伸出许多“大坑”,相当影响学习效率。
一、CSS选择器
CSS中的选择器大体分为五大类:
- 基本选择器
- 关系选择器
- 伪类选择器
- 伪元素选择器
- 属性选择器
这五大类里每一类又分别有很多类型的选择器,可以说是一个庞大的“选择器”家族。然而,在实际使用过程当中,用的最多的其实也就那么几种而已,比如标签选择器,类选择器,ID选择器等。那么,我们在需要使用选择器的时候,优先考虑的究竟是什么呢?这时候有的同学肯定会疑惑,难道不是哪个更方便就用哪个吗?
其实不然。我们从零学习前端开发,最终的目标实际上是做一个合格的开发者,所以优先考虑的肯定是“合格”二字。所以,在使用选择器的时候,我们要考虑选择器优化这个概念。
对于浏览器来说,解析每种选择器所耗费的时间并不一样,那么如何才能写出最优选择器呢?
(引用内容来源于IMWeb的技术文章)
根据网站效率专家Steve Souders指出,各种CSS选择器的效率由高到低排序如下:
- id选择器
- 类选择器
- 标签选择器
- 相邻选择器
- 子选择器
- 后代选择器
- 通配符选择器
- 属性选择器
- 伪类选择器
假如现在需要对一个p元素来使用选择器:
这是一个段落
我们可以通过很多方法选中它,标签选择器,类选择器,id选择器都能做到,但按照执行效率来说,id选择器是最佳的,其次是类选择器,然后是元素选择,最后才是属性选择器。
这里有一个小例子,作为一个前端新手,我刚开始练习CSS的时候,习惯在例子中使用了通用选择器“*”来清除margin和padding:
*{margin: 0; padding: 0;}
直到后来,看到别人清除浏览器默认样式的时候都写一大长串,甚至引入一个专门的CSS文件来用于清除默认样式,我十分不解,用通用选择器岂不是更方便?
后来才明白,这样做反而是最没有效率的!原因在于浏览器匹配文档中所有的元素后会分别向上逐级匹配,一直到文档的根节点才作罢,这样匹配的开销是非常大的。所以,应当避免使用通用选择器。
还有一个问题很关键:浏览器又是如何识别你写的选择器的呢?
实际上,浏览器读取你的选择器,遵循的原则是从选择器的右边到左边读取。也就是说,顺序是从右到左。
所以当你给一个元素写了相当多的选择器,浏览器会从右到左来寻找,显然路径链会影响效率。因此,建议选择器的层级最多不要超过四层。
综上所述,在使用选择器的时候,其实要做一个综合考虑,每一次都用最优解来使用,这样才能提高代码的效率。
二、CSS优先级
CSS中的优先级大概如下:
!important > style > id选择器 > 类选择器 > 元素选择器 > "" > 浏览器默认 > 继承*
这样的优先级比较方式比较笼统,所以还有一种比较普遍的简化方式:
我们把每一个选择器都用一个数字(权重值)来表示,元素选择器用个位数,类选择器用十位数,id选择器用百位数。
| 选择器 | 权重值 |
|---|---|
| id选择器 | 100 |
| 类选择器 | 10 |
| 元素选择器 | 1 |
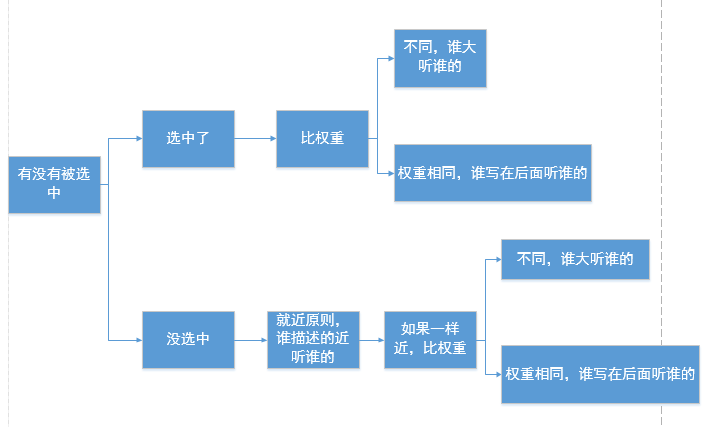
于是,权重的计算我们可以总结如下图所示:
其中,没选中代表的就是继承来的属性。
知道了选择器的优先级,那么元素最终的样式究竟是如何得出的呢?
我们知道,一个元素的样式来源有:
- 继承自父级元素的样式
- 浏览器的默认样式
- 元素自己声明的样式
最终应用的样式就是通过一系列复杂的计算体系而得到的。而这里面有几个值需要注意。
应用值(used value)、初始值(initial value)、(inherit value)
最终应用的样式称之为应用值,如果一个元素声明了样式,那么应用值就是这个声明的样式,但如果没有声明,那应用值又是什么?
这里还包括了两个特殊的值:继承值和初始值。
一个属性默认是继承的,我们得到的它的父元素的同属性的应用值就叫做继承值。如果属性是默认不继承的,那么就会有一个初始值,这个初始值实际上就是一个默认的值,比如width的初始值是auto。
三、CSS重置
有关CSS重置之前已经提到过,就是清除浏览器默认样式。
对于不同的浏览器,其默认样式都是不一样的,而且默认样式有时候实际上就如同画蛇添足一般,清除是非常必要的。
CSS重置分为两种,一种是纠正重置,一种是清零重置
纠正重置,就如字面意思,因为浏览器默认样式有差异的缘故,我们需要来消除这些差异,让页面在不同的浏览器中看起来一致。开源的normalize.css就可以做到这一点,这里不再赘述。
清零重置,就是彻底的去除默认样式,这个可以根据自己的需求来写,也可以参考一些文档,例如:Eric Meyer's Reset CSS 2.0
我的个人Blog:chronosblog.top
我的微信公众号:runtustory