1、简述
网络的七层协议从上到下:7、应用层 6、表示层 5、会话层 4、传输层 3、网络层 2、数据链路层 1、物理层。其中高层(即7、6、5、4层)定义了应用程序的功能,下面3层(即3、2、1层)主要面向通过网络的端到端的数据流。
常见协议有:IP/TCP协议,FTP协议,SMTP及POP3协议等等。
2、Http相关
协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。
http协议是无状态的,无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系
打开浏览器,输入url,浏览网页的过程的原理:
输入URL后,浏览器给Web服务器发送了一个Request请求, Web服务器接到Request后进行处理,生成相应的Response,然后发送给浏览器, 浏览器解析Response中的HTML,展示网页。
统一资源定位器(url):
URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如下
schema://host[:port#]/path/.../[?query-string][#anchor]
scheme 指定低层使用的协议(例如:http, https, ftp)
host HTTP服务器的IP地址或者域名
port# HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了 别的端口,必须指明,例如 http://www.cnblogs.com:8080/
path 访问资源的路径
query-string 发送给http服务器的数据
anchor- 锚
Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息.。
GET和POST的区别
1. GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
2. GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
3. GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
4. GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
Response 消息中的第一行叫做状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
状态码用来告诉HTTP客户端,HTTP服务器是否产生了预期的Response.。
状态码:
1XX 提示信息 - 表示请求已被成功接收,继续处理
2XX 成功 - 表示请求已被成功接收,理解,接受
3XX 重定向 - 要完成请求必须进行更进一步的处理
4XX 客户端错误 - 请求有语法错误或请求无法实现
5XX 服务器端错误 - 服务器未能实现合法的请求
常见状态码:
200 -该请求被成功地完成,所请求的资源发送回客户端
302 -重定向,新的URL会在response 中的Location中返回,浏览器将会自动使用新的URL发出新的Request
400 Bad Request -客户端请求与语法错误,不能被服务器所理解
403 Forbidden -服务器收到请求,但是拒绝提供服务
404 Not Found -请求资源不存在(输错了URL)
JSON:
JSON(JavaScript Object Notation),类似于XML,是一种数据交换格式,比如Java产生了一个数据想要给JavaScript,则除了利用XML外,还可以利用JSON;JSON相比XML的优势是表达起来很简单;
注意:JSON并不是一个文档格式,没有*.json的文档,一般JSON格式的文档存在txt中,而XML可以是一个标准;
JSON有两种数据结构:
(1)Map,也称为对象;{....}——{'key1':'value1','key2':'value2'}
(2)Array;[......] —— ['arr1','arr2','arr3'];
总结:
(1)JSON的数据结构只有两种;
(2)可以嵌套表示,比如Array中可以嵌套Object等;
(3)记住:Object是以{}表示,Array是以[ ]表示;
JSON的解析方式:
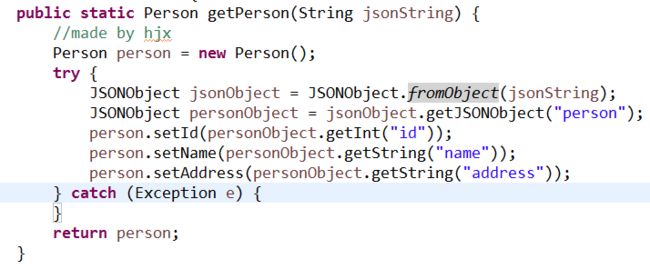
一、传统解析方式
通过解析json字符串,得到对象。
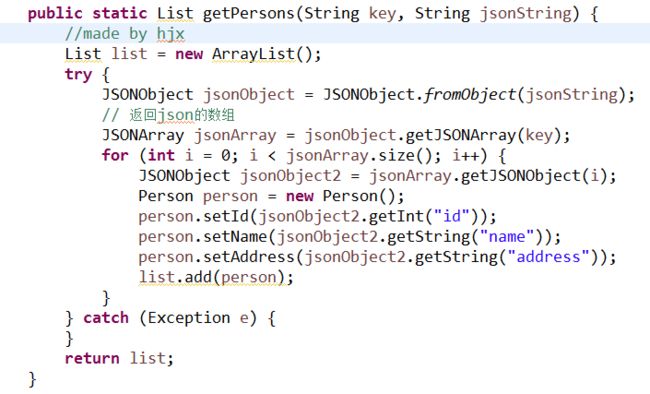
通过解析json字符串,得到Arraylist
二、利用GSON解析
3、html相关
一、Html简介
HTML 是一种标记语言 忽略大小写,语法宽松
使用 HTML 标记和元素,可以:1、控制页面和内容的外观 2、发布联机文档3、使用 HTML 文档中插入的链接检索联机信息 4\创建联机表单,收集用户的信息、执行事务等等 5、插入动画 6、开发帮助文件
HTML 标记的格式组成:
ELEMENT: 元素 - 标识标记
ATTRIBUTE: 属性 - 描述标记
value: 值 - 分配给属性的内容
二、超链接
三、在HTML文档中使用特殊字符(跟XML的一样)
> ==== > greater 大于 < ==== < litter 小于
&de; ==== ≥ 大于等于 ≤ ==== ≤ litter equal
≠ ==== ≠ not equal不等 ==== 空格
" ==== ” 双引 &apos ==== ‘ 单引号
© ==== © 版权符号 ® ==== ® 注册商标
& ==== & 与符号
4、javascript相关
一、什么是 JavaScript?
JavaScript 是一门跨平台、面向对象的动态的弱类型的轻量级解释型语言,是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。应用于 HTML 文档能够在网站上提供动态的交互能力,他不同于 Java。简单说就是基于浏览器处理 HTML 文档,实现各种网页特效,响应用户的各种操作,为网页添加动态效果,提升用户操作体验,比如图片滚动播放效果,点击登录按钮弹出对话框,鼠标移入移出动画,表单提交数据验证等。
二、为什么要学习 JavaScript?
JavaScript 通常被称为 JS,他发明的目的,就是作为浏览器的内置脚本语言,为网页开发者提供操控浏览器的能力,他可以让网页呈现出各种特殊效果,为用户提供友好的互动体验。随着 Ajax 技术的出现,前端可以在不刷新页面的情况下和后端进行数据交换,更新页面数据,jQuery 等库的盛行让 JS 编写变得异常简单,Bootstrap 框架更让前端的成本无限降低,大大提高了前端开发的效率,JS 在前端领域前景非常广阔。
随着 Node 的发布,使得 JS 不仅可以运行在前端,还可以运行在服务器上。这对 JS 来说是一次质的突破,Node.js 项目使得 JS 可以用于开发服务器端的大型项目,网站的前后端都用 JS 开发已经称为了现实。
至此 JS 除了可以被浏览器解析,也可以作为后端语言使用,越来越多的应用程序,将 JS 作为内嵌的脚本语言,可以用来构建移动端 APP,开发 HTML 游戏,可以不依赖于浏览器,构建桌面应用程序。
可以预期,最终只使用 JS 这一种语言,就可以开发出适应不同平台(包括桌面端,服务器端,手持端)的程序。在 Jeef Atwood 发布的博客中,他提出了著名的“Atwood定律”,即“任何能够用 JavaScript 实现的应用程序,最终都必将用 JavaScript 实现”。
相比学习其他语言,JS 很容易学习。只要有浏览器,就能运行 JS 程序,只要有文本编辑器,就可以编写 JS 代码。不用安装复杂的 IED(集成开发环境)和编译器。JS 的语法相对简单一些,本身的语法不是特别多,而且语言灵活,完全可以只用简单的命令,完成大部分的操作。
虽然 JS 的核心语法不难学习,但是要真正学透还不是一件容易的事,JS 其实是很复杂的,随着学习,越能体会到他的强大。JS 要发挥作用,必须与其他组件配合,这些外部组件五花八门,而且数量庞大,涉及到了网络应用的各个方面,比如编辑器组件,QQ 空间提供的关注组件等,要掌握他们并非易事,必须下狠功夫。JS 语言有一些设计缺陷,在一些地方会出现怪异的运行结果,各主流浏览器对于 JS 的支持不尽相同,兼容性是最让人头疼的事情,学习 JS,很大一部分时间都是用来搞清除哪些地方有陷阱。
三、JavaScript 组成
JS 由三部分组成:
ECMAScript:也叫解释器,充当翻译角色,这是 JS 的核心部分。
DOM:文档对象模型(Document Object Model)。DOM 赋予了 JS 操作 HTML 的能力,即 document 操作。
BOM:浏览器对象模型(Browser Object Model)。BOM 赋予了 JS 操作浏览器的能力,即 window 操作。
四、JavaScript 用法
HTML 中的脚本必须位于标签之间。可以在 HTML 文档中放入不限数量的脚本。脚本可位于 HTML 的 或 中,或者同时存在于这两个部分中。通常的做法是把函数放在 中,或者放在页面底部,这样不会干扰页面的内容。 也可以把脚本保存在外部文件中,文件扩展名为 .js,外部文件通常包含被多个网页使用的代码。注意:在使用外部脚本时,脚本内不能包含标签。
5、编写 JavaScript 的流程
首先,也是最重要的,先要搞清楚网页效果的实现原理,要达到什么目的,需要对哪些属性做出修改,以及用户的哪些操作,通过用户的某种操作,一步步的构思 JS 实现的方法。
然后 HTML+CSS 布局页面。
接着选择需要修改的属性的名称(id 或 class)。
再根据用户的操作,选择相应的触发事件。
最后,在事件中,根据第一步的构思,编写 JS 代码。