目标对比软件和特性
最初我最常使用的Markdown编辑器是Mou,后来是Typora。在公司项目开发的工程中,对工程师团队技术设计文档TDD(Technique Desgin Documents)[1]和工程实现后的DDD(Detail Design Documents)[2]的要求,使用了一段事件的gitbook + plantuml plugins。其中plantuml主要是为了描述流程图和顺序图。
但是gitbook这种方式还是显得有一些过“重”了,尤其是各种非js的工程师不得不去利用npm安装gitbook。我更希望找到一个能够支持流程图和顺序图的Markdown编辑器。于是一不小心,就开始了各种软件的特性对比过程。其中我自己购买使用Day One/Evernote来记录一些日记,Evernote更像是我的信息采集中心。后来又购买了Quiver,本文就是在Quiver中完成的。在同事的帮助下使用了一下Ulysses。其他的软件基本都提供预览版本。
也许下面的一些评测因为时间的缘故或者我当前急需的一些特性而有所侧重或者有失偏颇的情况,欢迎大家能够指出来。我会及时的更新相关的信息。
- Ulysses
- Day One
- MarkEditor
- Quiver
- MWeb
- Typora
- Leanote
下面这个表格是我在对比过程中觉得比较重要的一些特性
-
x代表支持 -
-代表部分支持 - 空白代表不支持
| 特性/软件 | Ulysses | Day One | Quiver | MarkEditor | MWeb | Typora | Leanote |
|---|---|---|---|---|---|---|---|
| 免费试用或Lite版本 | - Mac 283¥ - iOS 163¥ | - Mac 198¥ - iOS 68¥ | 68¥ | Lite&58¥/128$ | 试用+68¥ | 免费 | 免费150¥/年 |
| Markdown | x | x | x | x | x | x | |
| Markdown - GFM | x | x | x | x | x | ||
| Markdown - Meta支持(YAML Font Matter) | x | x | todo | ||||
| Markdown - 顺序图 | x | x | x | ||||
| Markdown - 流程图 | x | x | x | x | |||
Markdown - Math Latex inline$ |
x | x | x | x | |||
Markdown - Math Latex block$$ |
x | x[3] | x | x | x | ||
| Edit - 脚注 | x | x | x | x | x | x | |
| Edit - Edit&Preview | x | x | x | x | x | ||
| Edit - 图片插入Copy&Paste | x | x | * [4] | x | |||
| Edit - 图片插入Drag&Drop | x | x | * [4] | x | |||
| Edit - 图片拷贝到内部系统 | - | x[5] | x | x | * [4] | x | |
| Edit - 专注模式(不是全屏模式) | x | x | x | - | |||
| Edit - TOC | x | x | x | x | |||
| 文档管理 - 基于文件 | x | x | x | x | |||
| 文档管理 - 基于内部系统 | x | x | x | x | x | x | |
| 文档管理 - 全文搜索 | x | x | x | x | x | ||
| 文档管理 - Tags | x | x | x | x | |||
| 同步 - iOS HandOff | x | ||||||
| 同步 - iCloud | x | ||||||
| 同步 - 私有服务 | x | xx | |||||
| 备份 - 基于文件系统 | x | x | - | ||||
| 发布 - 导出到Markdown | x | x | x | x | |||
| 发布 - 导出到HTML&PDF | x | x | x | ||||
| 发布 - 高级排版功能 | x | ||||||
| 多平台编辑 - iOS | x | x | x | ||||
| 多平台编辑 - iPad | x | x | todo | ||||
| 多平台编辑 - Android | x | ||||||
| 软件提供版本历史 | x | x |
功能说明
Math LaTeX
貌似都是使用这个javascript库实现的Mathjax
inline 模式:
您可以在 Markdown 单元格中使用行内 LaTeX,例如,$x^2$ 效果
块(Block)模式:
$$x^2$$
效果
看看复杂的
$$\begin{align}
\nabla \times \vec{\mathbf{B}} -\, \frac1c\, \frac{\partial\vec{\mathbf{E}}}{\partial t} & = \frac{4\pi}{c}\vec{\mathbf{j}} \\
\nabla \cdot \vec{\mathbf{E}} & = 4 \pi \rho \\
\nabla \times \vec{\mathbf{E}}\, +\, \frac1c\, \frac{\partial\vec{\mathbf{B}}}{\partial t} & = \vec{\mathbf{0}} \\
\nabla \cdot \vec{\mathbf{B}} & = 0
\end{align}$$
流程图和顺序图
在Markdown(GFM)中用符号 “```” Code Block中支持流程图的表达。我个人认为,作为码农的文章或者文档来说,这个功能真的很重要。尤其在编写项目工程相关的文档的过程中更为重要。
如果考虑希望文章发布在各种平台上,最方便的是工具能够根据你的code block生成对应的图片。
但是作为编辑管理而言,希望能够保留原始的code block而方便对流程图的修改以及历史版本修改的对比。这就需要在发布功能或者导出到XXX的功能中,提供额外的选项,支持Math Latex和顺序图流程图导出时同时变换成png图片的能力,并同时修改原来的code block为图片的引用。
例如我在编辑器中写了一篇文章,此时,需要发布到jianshu.com上。如果能够满足把这些流程图转换成图片,并修改了导出目标的文档对这些新图片的引用,这样我们就能够在同一个编辑器中编写项目文档,又可以轻易转换为发布到网站的格式。
当然,目前还没有任何编辑器这样做。也许可以独立出来一个工具,专门处理这种情况,并负责提供丰富的可扩展的发布接口,帮助大家发布到更多的网站上,顺便也可以帮助把图都发到各种图床上。
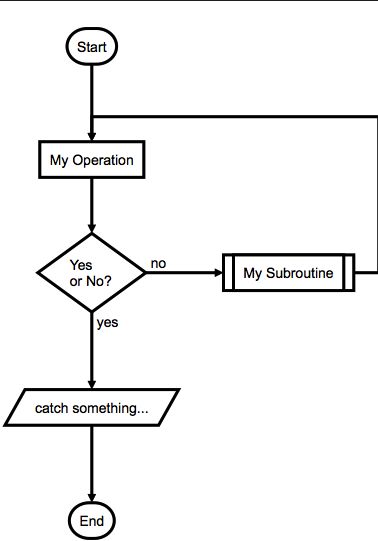
流程图 flowchart.js
Flowchart: http://flowchart.js.org/
Typora, Quiver,MWeb, MarkEditor使用了这个方案
这样编辑:
st=>start: Start:>http://www.google.com[blank]
e=>end:>http://www.google.com
op1=>operation: My Operation
sub1=>subroutine: My Subroutine
cond=>condition: Yes
or No?:>http://www.google.com
io=>inputoutput: catch something...
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op1
效果是这样的(截图)
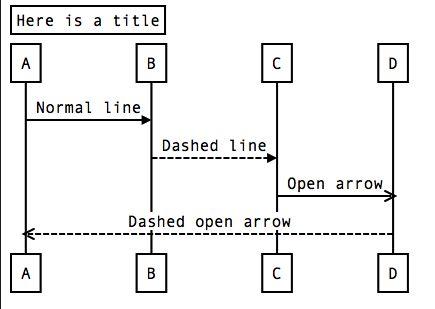
顺序图 js-sequence-diagrams
Sequence diagram mermaid语法上是兼容的。
Typora, Quiver, MWeb使用了这个方案。
js-sequence-diagrams的语法格式在mermaid中也是兼容的。
这样编辑:
Title: Here is a title
A->B: Normal line
B-->C: Dashed line
C->>D: Open arrow
D-->>A: Dashed open arrow
效果是这样的(截图):
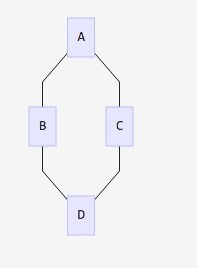
mermaid
官方网站:https://knsv.github.io/mermaid/
如下软件使用了这个语法格式
MarkDown Plus, Shiba Markdown viewer
编辑语法
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
效果截图:
mermaid是可以使用命令行CLI来生成相关信息为图片的。因此也适合发布到jianshu等这种平台上。
Ascii
当然你可以考虑嵌入Ascii的block来实现。
- http://asciiflow.com/
- http://www.jave.de/
使用其他绘图工具
为什么还是需要额外的工具?
因为除了流程图和顺序图之外,还有很多其他的图可能要画啊,比如思导图。
因为Markdown中能够嵌入的主要是图片,因此要注意如何管理好每个进入你文章或者文档的图片和原始来源文件的关联。这也是为什么我更希望能够使用code block来描述文档,然后在发布的时候转换成自己需要的格式。
- OmniGraffle
- XMind
- https://gist.github.com/rodneyrehm/40e7946c0cff68a31cea
Edit
图片
Edit - 图片插入Copy&Paste
Snip截屏到Clipboard后, Command + v 复制到文档中,实现自动插入,并保存插入的图片到软件的文档库中(即图片拷贝到内部系统)。
Edit - 图片插入Drag&Drop
拖拽一个png图片到文档中,编辑器立即插入图片。
并且能够把相关图片拷贝到文档所在相关目录中管理,即下面的“图片拷贝到内部系统”。
Edit - 图片拷贝到内部系统
无论是用什么方式插入图片,如果图片是本地文件,而不是外部超链接的情况下。编辑器负责拷贝图片文件到自己的管理系统下,而不是依赖文件原本的本地绝对路径。
比如Ulysses的这个功能仅限于内部文档库。而对于外部文件编辑模式下,是不支持图片管理功能。
因此MWeb在外部编辑模式下,如果“引入目录”成功后,才能“Copy&Paste” 或者“Drag&Drop”插入图片。
MarkEditor,MWeb是对外部编辑模式下实现图片内部管理功能的编辑器。
TOC
利用[TOC]语法或者编辑器提供下拉列表,列出所有标题,通过点击标题,能够快速切换到文档的相关章节。
导出
导出到Markdown
我们本来不就是在用Markdown编辑吗?是的,我们本来就是在用Markdown编辑文档。但是,所有的这些文档你编辑文字和图片,公式和图表之后。我们似乎有时候希望把文章发布到相关的网站上去。Ulysses可以发布到medium, MWeb作者开发了很多发布的目标例如Evernote, wordpress, medium等, MarkEditor则没有提供直接发布到任何网站的功能。
如果我们要发布到jianshu.com怎么办?
除了Typora和MarkEditor,其他的编辑器的主要功能都需要在自己内部的数据库系统或者网络服务的协同下才能完成。
在有导出到Markdown的功能的情况下,这个时候一个有文字有图片的Markdown文档必须尝试利用“导出到Markdown”的功能,把相关的Markdown和图片导出到一个指定目录,然后拷贝粘贴文字到jianshu的编辑器中,接下来找到导出的文档相同目录下的图片目录,然后一个图片,一个图片的插入。
没有这个功能的情况下,例如在Ulysses和Leanote下编译的图文并茂的文档,你难道要手动拷贝所有Markdown文本吗?可以,但是图片怎么办?图片难道要一个一个截屏然后再慢慢插入吗?
在或者如果你希望导出这个文章到你的Jelly,Hugo等静态网站发布系统中时,没有“导出到Markdown”功能将会多么的不顺畅?
因此,有一个完善的“导出到Markdown”功能是对于作者发布到更多的分享平台是多么的重要。
就像上面流程图和顺序图章节说到的,再给一个选项,能够把利用code block来实现的Mathjax, 流程图,顺序图顺便也生成图片,将会大大减少编辑器和发布功能之间的鸿沟。
高级排版功能
高级排版
例如:
- 导出到pdf,docx的时候如何手动分页?
- 如何能够首行缩进?
- 段落首字母大写?
排版导出功能最强大的要属于Ulysses, 其次就是Markeditor。
更多的情况可能需要大家使用自己的转换工具来完成。
- Mkdocs
- PanDoc
编辑器
Ulysses & Day One
全平台,贵!
- Ulysses on Mac 283RMB
- Ulysses on iOS 193RMB
- Day One 2 on Mac 198RMB
- Day One 2 on iOS 68RMB
MacTalk在自己的文章中推荐过这个软件。
使用Ulysses 用来写东西,Day One 用来排版, 这点是相当可以理解的。
Day One 的搜索和 Ulysses 比起来,简直就是一坨翔,如果不是因为用它排版,这货早就被我弃用 800 回了。
此外, Ulysses 提供了苹果设备的全平台支持,基于 iCloud 和 Hand Off。
同步和备份:
Ulysses本身支持文档同步使用使用自己的文件夹。因此避免了Day one同步使用iCloud和Day One Sync被GFW墙了之后的不便。但是Ulysses的外部文件夹模式不能够使用嵌入图片等模式。嵌入附件的情况只在“本地Mac”,"iCloud"模式下有效。
编辑:
用MarkDown语法嵌入外部图片文件都不是太好用!!!!!话说iCloud也是使用的国外AWS S3,所以表现形式和Day One Sync一模一样的抽风啊! 老池,你的iCloud真的用的很舒畅吗?
自动版本历史控制:
Ulysses的文档巧妙的利用了Mac操作系统自带的Version管理,因此能够自动版本历史控制
写作模式和导出格式:
Ulysses 有各种写作模式,以及丰富的导出格式。
可以导出到Medium国外媒体博客空间。字体排班处理的太舒服了。
主题:
Ulysses 的 UI 做得美轮美奂,精良无匹。你能想到的各种模式主题,尤利西斯都提供了,打字机、突出显示当前行、黑暗主题、分页模式,等等。再一次,它在每个设备上的表现都如此出色,让人写不释手。
Ulysses 主题很多:http://styles.ulyssesapp.com/themes/?ref=u3_markupPrefs
没有提供实时所见即所得的模式,图片的嵌入功能也很薄弱,但是如果用Ulysses写文字偏多的文章(比如:微信公众号,小说,阅读笔记),它绝对是体验最舒服的,也许就是它的排版处理真的是很不错。
Day One 2
- 官方网址:
- Mac App Store, 198RMB
- iOS App Store, 30RMB(我买的时候好像刚好赶上新版本促销50% off)
Day One 2我使用的感觉是更多的情况下很适合写日记。有很多插件可以搜集当时的天气,位置等信息,甚至是你的运动手环的数据。
Day One在预览排班的效果上确实很好!但是Day One对文库的组织相对Ulysses还是薄弱很多,尽管最新的Day One有了多日记本模式。
数据同步上的痛点就是iCloud模式或者Day One Sync模式都是统统的走了AWS S3,然后被墙了。
最后Mac Talk的观点:
嗯,还有一件事,你怎么不说说 Day One 呢?关于这个软件,我写过一篇文章,叫做「微信写作与 Markdown」,目前这个软件仅用来排版。另外不推荐他们新开发的2代产品,排版一代不如一代,用来写写东西还行,就这样。
额外的扩展工具:
http://help.dayoneapp.com/day-one-tools/
里面比较有趣的几个摘选
- Export Day One entries using a Jinja template
- Jawbone UP to DayOne
- A script for logging git commit messages in the app Day One
- A Go package for reading Day One journal files!
MWeb
Jianshu上看到MWeb这款软件用户也不少
1.9.6 Lite 测试
1.9.8 Pro 试用版本
- 官方网址:http://www.mweb.im/,
- 官网 14 days trial
- 官网直销:9.99$ ≈ 67RMB 可以支付宝
- Mac App Store, 68RMB
- Lite, 免费版本
- Pro, 68 RMB
实时所见即所得的功能中,MWeb是最丝滑的。其次是Leanote。MarkEditor的预览器性能下降很快, Quiver的不对齐的情况也比较多。
导出:
- 导出到HTML
- 导出到Markdown
- 导出到PDF
- 导出到Docx
这三种模式下,只有导出到PDF支持了把流程图变成图片显示出来。
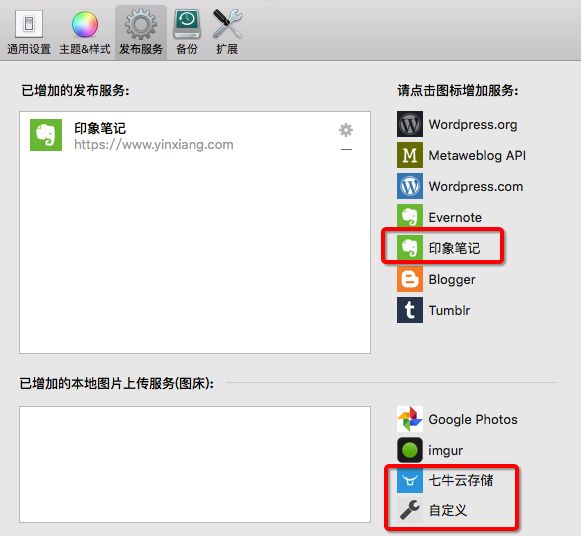
发布:
能够轻松的备份到Evernote或者印象笔记,Wordpress的网站
并可以上传本地图片到指定服务器。
其中发布过程中,用户可以选择独立的图片服务保存图片。
Upload the local images to Google Photos, imgur and custom images service.
但是在发布过程中,对于流程图部分,不是先保存成图片,然后再发布到相关网站上。
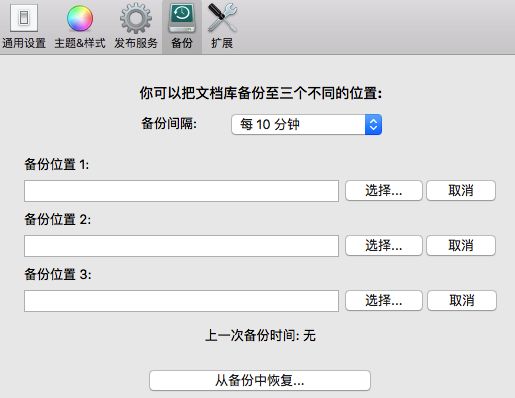
备份:
非常有意思的一点是同时备份到三个地方,防止单点失败吗?
扩展设置: 目前仍然没有找到如何使用的文档,不知道怎么玩。
MarkEditor
官网直销
- 基础大多数功能可以无限期试用
- 58RMB Basic版本
- 128RMB Pro版本
Pro版本的功能支持
- 支持 PDF 导出,包括文章内的图片、表格、流程图、数学公式
- 支持PDF 生成引擎替换为 wkhtmltopdf
- 支持导出 Wiki (最多2级目录)
- 支持导出电子书(PDF格式)(最多2级目录)
- 支持图片管理器 (需在功能菜单中启用)
- 可导出针对移动端优化的图片 (需在设置中勾选)
- 可接入七牛、Amazon S3 第三方商业云
- 接入第三方商业云并配置可访问域名后,一键获得 URL
- 支持导出为微信公众号文章格式
- 支持 Markdown 正文模板(可
include)的自定义
MarkEditor无法实现顺序图,Math Latex的表达模式不是用$$方式。它有太多自我创新的地方,而这让我担心我们的文档能够在其他更好的编辑器中使用。这对通用性而言很重要。就好比所有办公室文档编辑器都要能够读取编辑Word文档一样。
单MarkEitor在对于管理目录级别的markdown文档的编辑工作上,当人不让的是最好了。美中不足的是双屏预览模式下的性能比Mweb差距还是比较明显的。
Quiver
- Mac App Store, 68RMB
- http://happenapps.com/#quiver
- 官方使用说明
Slogan 是The Programmer's Notebook。
比较有特色的地方:文章的编写垂直分为不同的Cell,因此会有Markdown cell, code cell(ACE code editor), Latex cell, Diagram Cell等过个不同的Cell。
数据格式主要是Json文档。Markdown中也可以插入图片,图片会被拷贝到文档管理库里,然后插入到Markdown文本中。
对于流程图和顺序图则必须使用Diagram Cell来编辑预览,但是在导出为markdown文件后,会被转换成code block的形式来表达。(sequence,flow)
不支持脚注,这个功能有的时候很重要: https://github.com/HappenApps/Quiver/issues/289
Quiver支持编辑器内部的文档之间的相互索引: 你可以创建链接到另一个笔记:(“笔记”菜单 -> 复制笔记链接 -> 粘贴)
Quiver 自带的导出器支持 HTML、 PDF 和 Markdown。你可以导出整个 Quiver 的笔记本为相互链接的 HTML 网页。
导出为 Markdown 时,代码单元格会自动转换为 Markdown 内嵌代码块。这样你可以很方便地将导出的 Markdown 文件上传到 GitHub 或其它使用 Markdown 的平台。
程序小伙伴们的工具扩展:
- A simple server for browsing notebooks created with Quiver.
- https://github.com/mbelletti/quiver-tools
- https://github.com/bradley-curran/quiver2jekyll
- https://github.com/HappenApps/quiver2html
- https://github.com/HappenApps/Quiver/wiki/Import-Scripts
- https://github.com/azu/dayone-to-quiver
Leanote
商业化程度高,预览和编辑,发布博客文档丰富。
150/年的价格其实并不高,leanote本身完全开源,自己租个主机架设一套系统,也不仅仅这些钱,同时提供了类似独立的博客服务。更多特性请参考这里。
Leanote在线编辑和Chrome插件是有类似的写作模式,但是Leanote客户端部分是没有这个功能的。
Leanote的协作功能真心不错:https://pro.leanote.com/ ,竟然有实时同步,对于团队文档协作,或者远程会议而言方便许多。
自带独立版本控制方式, 即便使用Leanote线上服务的免费版本,也有3份历史备份。
本地文件备份的地方是固定的目录下, Mac os x下的保存路径是: /Users/用户名/Library/Application Support/Leanote。
但是在使用Leanote在线服务的时候,Leanote客户端软件本身没有提供额外的备份功能。此外也没有提供导出到Markdown功能,因此多少让人有些不安。
尽管本身Leanote是一个纯粹的Markdown编辑器,你可能认为拷贝粘贴出来不就好了吗?但是有些文档中是有图片和附件的,能够跟随文档一起拷贝出来放到更多的地方去备份岂不是更好?
深入研究了一下Leanote客户但在备份目录下的两个重要目录,一个是data,一个是nedb55。 data目录下都是你曾经使用的附件,ned55下是json格式的数据。因此是可以自己写脚本,或者修改开源的leanote添加“导出到Markdown”(并附带图片附件)功能的。
额外提供独立商业部署版本TeaKKi,该版本提供了更多的针对企业的需求,比如独立部署,LDAP集成等。
Leanote全套开源的版本: 服务器使用golang(revel) + mongodb
- Electron客户端 https://github.com/leanote/desktop-app (atom-shell),
- 服务器 https://github.com/leanote/leanote
其他Editor
- Mou (已死!!)
- MacDown 替代Mou
- MarkDown Plus
- Markdown Mate
- Cmd MarkDown
- 马克飞象
- Haroopad (支持flowchart)
- https://markable.in/
- https://stackedit.io/
- Atom MarkdownPreviewer Package
- Moxile, 全平台支持QuickLook in Finder
MacDown
作者本身开发的目的就是替代Mou,免费开源。类似Typora。
Cmd MarkDown
- 官网:https://www.zybuluo.com/payment
- 完全云端,99RMB/Year
- 高级会员可以一键导出所有文章,这个比Leannote在线服务没有导出Markdown功能只能依赖Leanote服务备份,则更安心一些。
- 数学公式格式
- 有flowchart和Sequence Diagram语法上类似plantuml
MarkDown Plus
官网:
- 在线Demo版本,http://mdp.tylingsoft.com/
- 同时Mac App Store可以购买客户端版本98RMB
- 官网:http://tylingsoft.com/markdown-plus/
- 98 RMB
- 支持Math和Flow chart. mermaid语法实现flow chart
flowchart部分使用mermaid语法实现的,和目前的其他编辑器不太一样。
Markdown Plus is probably the markdown editor with the MOST features. Besides CommonMark, GitHub flavored markdown, it also supports toc, superscript, footnote, task list, emoji, Font Awesome, Ionicons, mathematical formula, flowchart, sequence diagram, gantt diagram, Vim mode, Emacs mode and a lot more.
Markdown Plus is super useful if you want to write resumes, documentations, blog entries...etc. It is also very handy if you want to do planning by creating flowcharts, sequence diagrams and gantt diagrams.
Markdown Mate
纯粹的Previewer. 68 RMB 感觉就是Markdown Plus的显示部分。
There are already lots of markdown editors available, including Markdown Plus. But what if you want to be with your favorite editor: Vim, Emacs, TextMate, Sublime Text, Atom, Visual Studio Code...etc. Edit markdown with your favorite editor and preview HTML with Markdown Mate.
Markdown Mate is not going to replace your editor, instead, it wants to be your editor's mate. With Markdown Mate, you can continue to use your beloved editor. And Markdown Mate takes care of everything about markdown: realtime preview, export to PDF/PNG/HTML, printing...etc.
其他
其实马克飞象等其他编辑器也各有千秋,比如作为工程师很常用的另外一个编辑器是Atom, Atom那个分屏预览Markdown Previewer也是经常使用的功能。
Quicklook in Finder
就是在你的Mac机器上用空格可以预览md文件的插件
- qlmarkdown
brew cask install qlmarkdown - InkMac
总结
如果你是纯粹文字作者,你可能更喜欢Ulysses的排版效果。
如果你希望编辑的Markdown项目文档在自己项目的工程目录中MWeb绝对是目前最合适的选择。
如果你不在意无法实现顺序图也不在意MathLatex的格式和其他的Markdown系统不太一样MarkEditor可以无限期的试用下去,是你不错的选择。
在轻量级Markdown编辑软件中,Typora的启动速度和编辑效果应该能让你满意。
如果你想有自己的博客网站和知识系统Leanote当仁不让的选择。
日记类的东西用Day One来处理绝对是一种享受。
Quiver虽然还很年轻,没有TOC和脚注功能,但是当之无愧的是工程师的编辑器。
另外,因为最初的目的是找到适合工程项目文档的Markdown编辑器,因此这里对很多纯粹网络服务式的Markdown编辑器没有做过多的深入评测。但是大家在选择这种编辑器的时候要想到一点,如果不提供导出全部Markdown功能的纯粹在线编辑器,如果有一天这个服务不在了,我们怎么办呢?毕竟网盘不是也关闭了很多吗?
-
在模块开始之前,进行系统的设计相关的文档。往往在项目实际过程中,设计方案的很多宏观的地方展开,TDD所覆盖的内容就不足够描述系统的细节复杂度。 ↩
-
在工程模块开发完成之后,从TDD进化而来的详细的具体设计文档,包括工程实现的方法,有待完善的地方等等。 ↩
-
使用code block 标记为mathjax ↩
-
Mweb在外部编辑模式下,至少要引入文档所在上层目录才能激活这些功能 ↩ ↩ ↩
-
10 个之内 ↩