++2016/7/11
++by side @OC-UI控件基础
UI(user interface)介绍:
UI设计是指 对软件的人机交互、操作逻辑、界面美观的整体设计。也就是我们常说的用户界面,常见UI如 QQ登录界面
今天我们讲的是UI一些基础的控件:
常见的控件如下:按钮(UIButton)、标签(UILable)、图片(UIImage)、相框(UIImageView)等。
今天要学习的代码如下(因为没有截图只好用手抄的,不喜勿喷):
#import "ViewController.h"
@interface ViewController ()
//创建全局变量
@property(nonatomic,strong)UILabel *titlelabel; //一个标签
@property(nonatomic,strong)UIButton *leftbtn; //左按钮
@property(nonatomic,strong)UIButton *rightbtn; //右按钮
@property(nonatomic,strong)UIImageView *myImageView; //一个相框
@property(nonatomic,strong)NSArray *imagenames; //这里用一个数组存放图片名方便引用
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.imagenames = @[@"biaoqingdi",@"bingli",@"chiniupa",@"danteng",@"wangba"];/*初始化图片名,图片名不能写错不然读取不了*/
self.titlelabel = [[UILabel alloc]initWithFrame:CGRectMake(180, 30, 150, 30)];/*初始化标签*/
self.titlelabel.text = @"biaoqingdi";/*给标签添加文本(并不是标题注意一下)*/
[self.view addSubview:self.titlelabel];/*添加标签至视图*/
self.leftbtn = [[UIButton alloc]initWithFrame:CGRectMake(40, 120, 30, 30)];/*创建并初始化左按钮位置与大小*/
UIImage *leftimage = [UIImage imageNamed:@"left_normal"];/*加载图片至内存*/
[self.leftbtn setBackgroundImage:leftimage forState:(UIControlStateNormal)];/*指定图片作为按钮 */
[self.view addSubview:self.leftbtn];/*添加左按钮至视图*/
self.myImageView = [[UIImageView alloc]initWithFrame:CGRectMake(110, 60, 200, 200)];/*初始化图片的位置与大小*/
UIImage *image = [UIImage imageNamed:@"biaoqingdi"];/*加载图片至内存*/ self.myImageView.image = image;/*指定需添加图片*/
[self.view addSubview:self.myImageView];/*添加图片至视图*/
self.rightbtn = [[UIButton alloc]initWithFrame:CGRectMake(350, 120, 30, 30)];/*创建并初始化右 按钮*/
UIImage *rightimage = [UIImage imageNamed:@"right_normal"];/*加载图片至内存*/
[self.rightbtn setBackgroundImage:rightimage forState:(UIControlStateNormal)];/*指定图片作为 按钮*/
[self.view addSubview:self.rightbtn];/*添加右按钮至视图*/
[self.rightbtn addTarget:self action:@selector(rightbtnAction) forControlEvents: (UIControlEventTouchUpInside)];/*设置监听*/
[self.leftbtn addTarget:self action:@selector(leftbtnAction) forControlEvents: (UIControlEventTouchUpInside)];/*设置监听*/
}
-(void)rightbtnAction {
//打开下一张图片
NSInteger index = [self.imagenames indexOfObject:self.titlelabel.text];/*创建整形变量作为数组下标(获取当前图片名的下标)*/
//打开下一张图片的条件 也就是不是最后一张的时候
if (index < 4)/ {
if(index == 3) {
self.rightbtn.userInteractionEnabled = NO;/*关闭作按钮的交互功能(就是你点击后它不理你了)*/
UIImage *image = [UIImage imageNamed:@"right_disable"]; /*(换了一副不理你的样子)*/
[self.rightbtn setBackgroundImage:image forState:(UIControlStateNormal)];
}else
{self.leftbtn.userInteractionEnabled = YES; self.rightbtn.userInteractionEnabled = YES;/*下标不等于3时,理你*/
UIImage *leftNormal = [UIImage imageNamed:@"left_normal"]; /*(换了一副理你的样子)*/
UIImage *rightNormal = [UIImage imageNamed:@"right_normal"] ; /*(换了一副理你的样子)*/
[self.leftbtn setBackgroundImage:leftNormal forState:(UIControlStateNormal)];
[self.rightbtn setBackgroundImage:rightNormal forState:(UIControlStateNormal)];
}
NSString *nextTitle = self.imagenames[index + 1];/*创建字符串代替数组中元素*/ self.titlelabel.text = nextTitle;/*替换标签文本*/
self.myImageView.image = [UIImage imageNamed:nextTitle];/*替换图片(相框中的图片改变了变成下一张图片)*/
}
}
//与上续方法类似
-(void)leftbtnAction
{ //打开上一张图片
NSInteger index = [self.imagenames indexOfObject:self.titlelabel.text];
// 打开上一张图片的条件(就是不是第一张的时候)
if(index > 0)
{
if(index == 1){
self.leftbtn.userInteractionEnabled = NO;
UIImage *image = [UIImage imageNamed:@"left_disable"];
[self.leftbtn setBackgroundImage:image forState:(UIControlStateNormal)];
}else{self.rightbtn.userInteractionEnabled = YES; self.leftbtn.userInteractionEnabled = YES;
UIImage *leftNormal = [UIImage imageNamed:@"left_normal"];
UIImage *rightNormal = [UIImage imageNamed:@"right_normal"];
[self.leftbtn setBackgroundImage:leftNormal forState:(UIControlStateNormal)]; [self.rightbtn setBackgroundImage:rightNormal forState:(UIControlStateNormal)];
}
NSString *lastTitle = self.imagenames[index - 1]; self.titlelabel.text = lastTitle;
self.myImageView.image = [UIImage imageNamed:lastTitle];
} }
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end
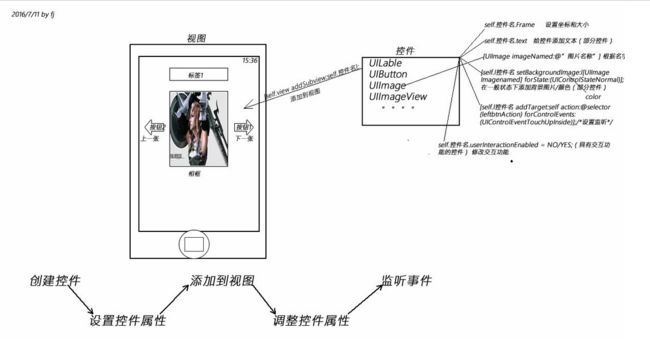
因为实际预览图没有存储,所以这次放个拟构的预览图。大概是这样子的:
预览图解
另外我自己写的 leftbtnAction() 方法如下:
//获取当前第几张图片
NSInteger index=[self.imagenames indexOfObject:self.titlelabel.titletext]; //获取数组下标
//不是第一张的情况下打开上一张图片
if(index==0)
self.lefbtn.userInteractionEnabled=NO;
if(index>0&&index<4)
{ self.lefbtn.userInteractionEnabled=YES;
self.right.userInteractionEnabled=YES;}
if(index==4)
self.lefbtn.userInteractionEnabled=YES;
if(index-1==0||index==0)
[self.text setText:@"已经是第一张图片啦"]; else
[self.text setText:@""]; if(n>0){
NSLog(@"打开上一张图片"); n--;
switch(index){
case 0 : [self.imageview setImage:[UIImage imageNamed: self.array[0]] ];[self.label
setText:@"biaoqingdi"];
[self.lefbtn setBackgroundImage:[UIImage imageNamed:@"left_disable" ]
forState:UIControlStateNormal];self.lefbtn.userInteractionEnabled=NO; NSLog(@"已经是第一张图片啦");
case 1 : [self.imageview setImage:[UIImage imageNamed: self.array[1]] ];[self.label setText:@"bingli"];
[self.lefbtn setBackgroundImage:[UIImage imageNamed:@"left_normal" ] forState:UIControlStateNormal]; break;
case 2 : [self.imageview setImage:[UIImage imageNamed: self.array[2]] ];[self.titlelabel setText:@"chiniupa"]; break;
case 3 : [self.imageview setImage:[UIImage imageNamed: self.array[3]] ];[self.titlelabel setText:@"danteng"];
[self.rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal" ] forState:UIControlStateNormal];break;
case 4 : [self.imageview setImage:[UIImage imageNamed: self.array[4]] ];[self.rightbtn setBackgroundImage:
break;
[UIImage imageNamed:@"right_disable" ] forState:UIControlStateNormal];[self.label setText:@"wangba"]; break;
}} }
结构图
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|不难看出作为新手,我还是蛮稚嫩的。无论是代码的冗余和效率都显得低了。(光顾着解决问题,没怎么注意代码的简洁于是悲催了)| |因为是刚接触OC ,还不太熟悉,理解错误或错误的地方望大家踊跃指出。希望大家给我一些好的建议,祝我提升 嚯嚯 |
小结:
从上面的代码中我们可以了解到在制作UI界面时要有步骤的进行
凡事一步一个脚印去做便感觉不是太难。
今天是刚接触到一些UI控件、以及控件的创建 ,控件属性的修改,状态以及事件的监听 。还有相关控件相应的方法、引用。