jQuery的链式调用是非常好用,
比如$(".class").addClass(".abc").siblings().removeClass(".abc");
这个写法在导航中点击某个tab修改样式十分常见,链式调用也是jQuery很重要的特点,话扯得有点远。
jQuery这么热门还有一个重要的原因——可扩展性,它允许我们通过方法来扩展jQuery。
我们该如何扩展jQuery呢?主要可以通过下面2个来扩展:
- jQuery.extend
- jQuery.fn
当然上面的也等价于:
- $.extend
- $.fn
为什么呢?看过jQuery源码的人都知道,在jQuery中这么一种写法:
window.$ = window.jQuery = jQuery;
这里就不详细描述了,想深究的人可以查阅其他的资料
下面开始介绍如何通过上面的两种方法实现我们想要的功能:
- $.extend
如果把jQuery当成一个类,$.extend相当于为该类添加了静态方法extend。
我们可以通过$符号调用($.functionName())而不需要选中DOM元素($('.className').functionName())。
假设现在有个需求,我们需要扩展一个写日志的函数——日期+错误信息,我们可以这么写:
demo
Chrome浏览器f12,发现输出了:
2016/1/28 15:35:16 My App: 出错啦!
是不是很简单,再来看看 $.fn.extend。
- $.fn、
$.fn等于$.prototype
基本的书写格式如下:
$.fn.pluginName = function(options) {
//这里写我们想要的效果
}
调用时和上面的不一样,需要操作具体的对象:
$(".ele").pluginName(options);
同样,假设我们想修改某个元素的颜色(颜色不固定),我们可以这么写:
$.fn.changeColor = function(colorName){
this.css("color":colorName? colorName : '#000');
}
通过上面的写法,提高了代码的复用性,可扩展性也高:
$("span").changeColor();--span标签颜色变为默认的:#000
$("span").changeColor("#f06");--span标签颜色变为默认的:#f06
$("p").changeColor("#f06");--p标签颜色变为默认的:#f06
备注:this指代的是我们在调用该插件时,jQuery选择器选中的元素。this和prototype 都是js中十分重要的概念,希望大家都能多了解这么面的知识。
如果我们有这么一个需求,一次性修改多个样式,且每个样式存在一个对应的默认值。
- 首先先看这一段代码
demo
测试文字
测试文字
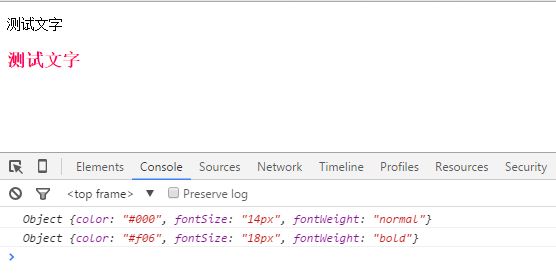
执行结果:
界面上的样式结果是我们所要的,但是我们奇怪的发现第二次打印 console.log(this.defaults);时,defaults的值被我们所传的options覆盖了。
造成这个结果的原因是:
this.opt = $.extend(this.defaults, options);
使用jQuery的extend方法,
extend方法传递单个对象的情况下,这个对象会合并到jQuery身上,
而当用extend方法传递一个以上的参数时,它会将所有参数对象合并到第一个里,
同时,如果对象中有同名属性时,合并的时候后面的会覆盖前面的。
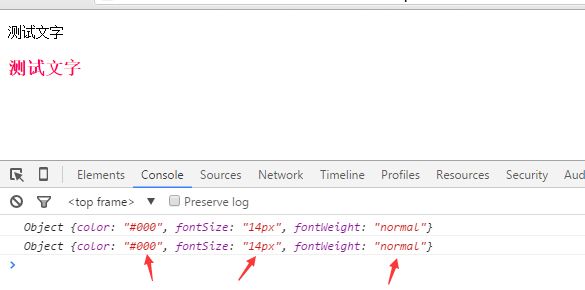
解决办法就是使用下面的这句话替代上面的:
this.opt = $.extend({}, this.defaults, options);
你看执行结果正常了,上面写的其实没有必要用extend就可以实现一次性修改多个样式,且每个样式存在一个对应的默认值。之所以例子中用到这个,就是想说明extend的这个注意点。
但是这样写仍然可能会出现问题,更好的写法是:
;(function($,window,document,undefined){
$.fn.changeColor = function(options){
this.defaults = {
'color': '#000',
'fontSize': '14px',
'fontWeight': 'normal'
};
this.opt = $.extend({}, this.defaults, options);
console.log(this.defaults);
this.css({
'color': this.opt.color,
'font-size': this.opt.fontSize,
'font-weight': this.opt.fontWeight
});
}
})(jQuery,window,document);
将我们要实现的代码封装在
;(function($,window,document,undefined){
//想要实现的功能的代码
})(jQuery,window,document);
这里的";"最好添加上,可以避免代码压缩时出现问题
这种将系统变量以变量形式传递到插件内部*的方法可以避免别人写的代码将window, undefined等这些系统变量或者关键字修改掉了,而我们又在自己的代码里面进行了使用。
看过一篇文章,里面有对这个undefined使用的介绍我这就直接复制过来了。
为了得到没有被修改的undefined,
我们并没有传递这个参数,但却在接收时接收了它,因为实际并没有传,
所以‘undefined’那个位置接收到的就是真实的'undefined'了。
其中精髓,大家细细体会~