使用图层混合api的地方(图片与图片图层混合)
1.ComposeShader 组合渲染
2.画笔Paint.setXfermode()
3.PorterDuffColorFilter
注意:使用图层混合之前要禁止硬件加速。
原因:在andriod api14之后图层混合他的有些api是不支持硬件加速的,但是我们系统默认开启硬件加速。
调用setLayerType(View.LAYER_TYPE_SOFTWARE,null);
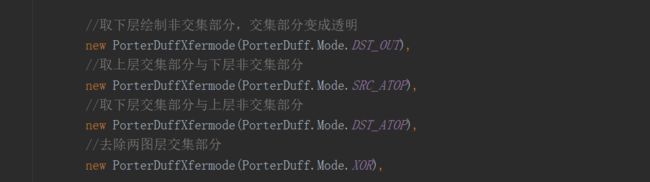
18中图层混合模式:
接下来我们用一个案例来练习图层混合模式的使用。如刮刮卡效果:
我们先来看一下效果:
实现思路:
1.手指触摸这个封面,清除触摸的像素。所以肯定要重写onTouchEvent方法。
2.在onTouchEvent中获取手指每一次触摸和滑动的位置,绘制二阶贝塞尔曲线。然后调用invilate方法,触发onDraw()
3.如何将1中手指触摸的位置像素清除呢?我们可以利用上面的图层混合模式中的SRC_OUT:取上层绘制非交集部分,交集部分变透明。
4.因为canvas绘制就是图层的一层层叠加,所以我们可以在底层最先将我们的刮刮卡的结果绘制出来,然后通过我们上面的图层混合模式。先绘制目标图层,也就是刮刮卡的红色封面,然后在绘制源图层,这个原图层,就是我们创建一个bitmap。然后将二阶贝塞尔曲线绘制在bitmap上,然后将这个bitmap作为源图层绘制出来。然后每次手指触摸就是绘制二阶贝塞尔曲线,触摸的地方,就是源图层与目标图层交集的部分,按照上面说的图层混合模式,手指触摸的地方就会变透明,那么底层的结果就是显示出来了。
核心代码如下:
1.触摸事件
2.初始化
3绘制
3种滤镜效果
1.LightingColorFilter滤镜
可以模仿光照效果。
如下,去掉图片中的红色
去掉红色的效果:
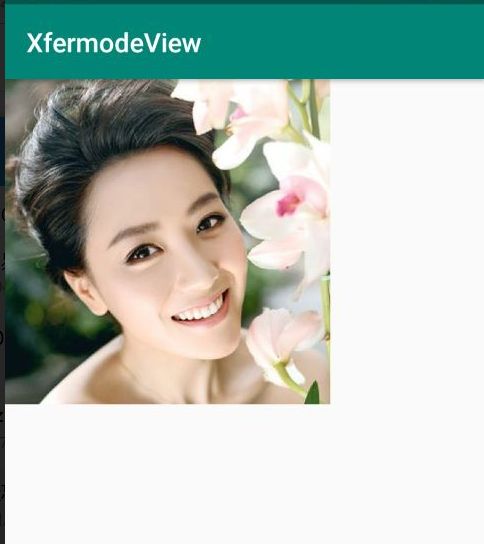
原始图片效果:
LightingColorFilter lighting=new LightingColorFilter(0xffffff,0x000000);
mPaint.setColorFilter(lighting);
canvas.drawBitmap(mBitmap,0,0,mPaint);
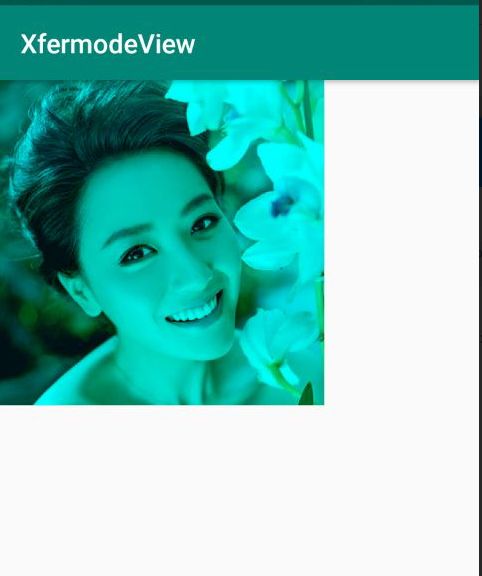
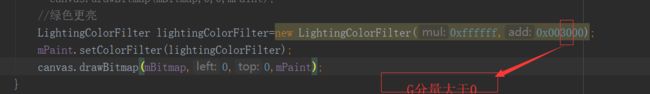
绿色更亮
要想使RGB中某一个颜色变量,只需要修改目标颜色,如绿色分量中的add.G变大即可,如让绿色更亮,只需要修改LightingColrFilter构造函数中的第二个参数中的G分量。
2.PoterDuffColorFilter滤镜
其实我们可以将PorterDuffColorFilter的构造器拆成两个部分来理解,首先传入的是一个红色的颜色值,它会创建一张新的图层,
图层的颜色就是红色,而我们的 原图就可以看成是第二张图层,我们想把两个图层叠加一起,会发现得到的是原图上很红的一张图片,而第二个参数PorterDuff.Mode.DARKEN表示之前得到红色图片上,进一步将色调调成暗色,最终得到如上的效果。
区分:
这个图层混合和我们之前讲的图层混合不同,
之前上面讲的图层混合是图片与图片进行图层混合,
这里讲的指定一种颜色与图片进行图层混合
3 .ColorMatrixColorFilter滤镜
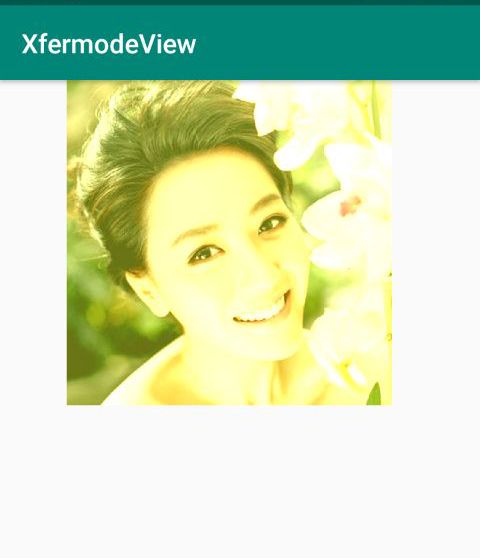
1.原图效果:
知识扩展1
1.通过上面我们来测试修改下色彩数组的偏移量。
如下:
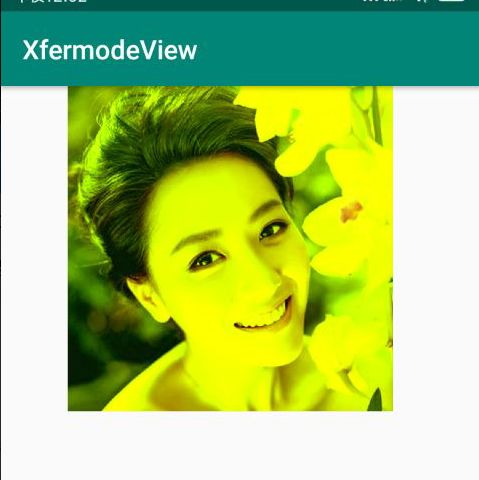
修改red和green的偏移量值都为100,结果是变成黄色
1.通过上面我们来测试修改下色彩数组的rgba的系数值,
如让红色更亮:
总结:
如果我们想要修改一张图片的彩色效果,我们可以通过
1.修改颜色矩阵的偏量,也就是数组矩阵第五列的值。
2.修改RGBA的系数值。
我们来看一下基于这种方式常见的滤镜效果:
1.黑白
2.怀旧
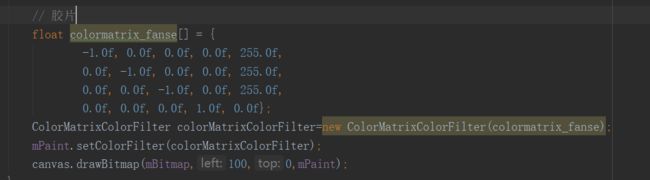
3.胶片风格
我们可以实现很多常见的滤镜风格:
实现原理都是通过修改RGBA的系数和偏量来实现的。
除了可以通过矩阵数组滤镜实现之外,我们还可以通过ColorMatrix类来实现。里面提供了一些方法来给我们使用。
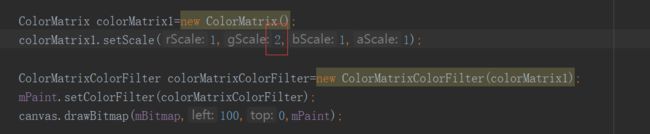
1.setScale 亮度调节
4个参数对应的是红绿蓝透明度对应的系数值。
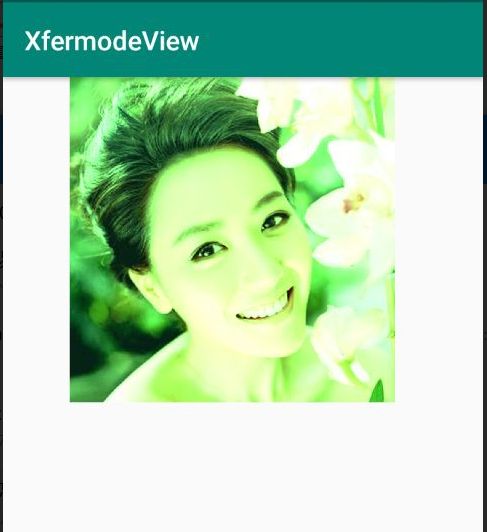
如果我们想调整绿色部分,只需要修改第二个参数的值
2.setSaturation 饱和度调节 0--无色彩(黑白图片)1--默认效果 >1饱和度加强
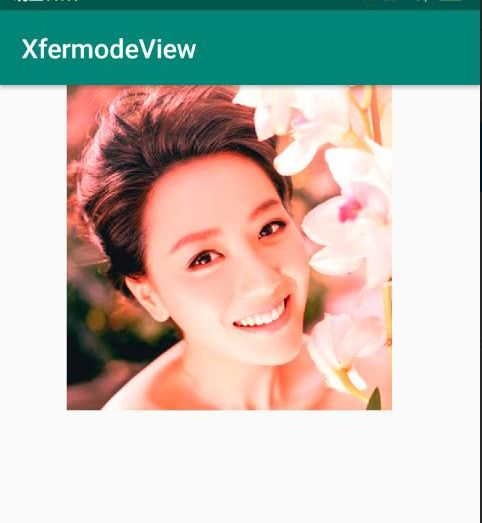
饱和度为2效果: 饱和度加强
cm.setSaturation(2);
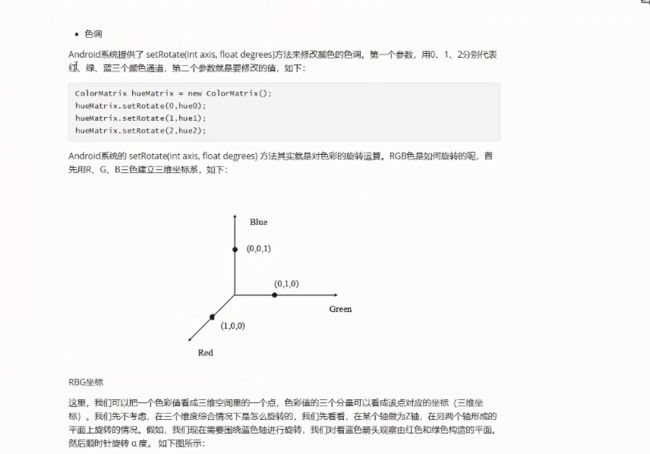
3.setRotate(int axis,float degrees)第一个参数表示颜色通道,第二个参数表示角度,如:第一个传递的是0表示修改的是红色的角度
通过源码发现还是根据不同通道,修改矩阵不同位置的值。
知识扩展2:
测试代码如下:
总结:对图像进行滤镜效果的实现:
1.简单的模拟光照效果,可以使用LightingColorFilter
2.如果想进行图像和颜色的图层混合实现,可以使用PorterDuffColorFilter
3.通过颜色数组矩阵以及ColorMatrix类来进行图像滤镜效果的实现。