- 一百九十四章. 自相矛盾
巨木擎天
唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也
- 我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动
李蕾1229
为促进我校教师专业发展,发挥骨干教师的引领带头作用,11月6日下午,我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动。图片发自App会议由教师发展处李蕾主任主持,首先,由范校长宣读新老教师结对名单及双方承担职责。随后,两位新调入教师陈玉萍、莫正杰分别和他们的师傅鲍元美、刘召彬老师签订了师徒结对协议书。图片发自App图片发自App师徒拥抱、握手。有了师傅就有了目标有了方向,相信两位新教师在师
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 特别的520——家引师第二次团体会议
Erin曹
图片发自App前几天收到郭老师通知今天会议内容时,有点惊喜有点感动,还有感恩的,发现我要感恩的人好多哦!其实这个时间点我的身体感受是有点累的,有点困了想休息了,今天团体结束之后又到女儿的班级跟孩子们做了一次互动,到晚上九点钟才结束回家,之后班主任老师和学校德育主任分别与我沟通今天的互动情况,非常感恩老师和孩子们的敞开,让我更多一些了解孩子们,也让我确定接下来需要工作的方向!这是今晚的一个收获!图片
- 《我曾七次鄙视自己的灵魂》纪伯伦
浪里个浪A
《我曾七次鄙视自己的灵魂》纪伯伦第一次,当它本可进取时,却故作谦卑;第二次,当它在空虚时,用爱欲来填充;第三次,在困难和容易之间,它选择了容易;第四次,它犯了错,却借由别人也会犯错来宽慰自己;第五次,它自由软弱,却把它认为是生命的坚韧;第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;第七次,它侧身于生活的污泥中,虽不甘心,却又畏首畏尾。好喜欢这篇啊!这不就是现实中的我,还有我们吗?
- 第二阶段学习的第二次复盘
蓝色沫
【昵称】蓝色,沫【我的技能】第二阶段所学内容中,我学习了如何学好爆款标题,如何写好开头和结尾,如何写好媒体文等等。【我要发问】第二阶段学习的内容中,没能掌握好写媒体文。【我的闪光点】第二阶段做的好的地方,有按时完成作业,以及认真听视频课,在课程中,明白了怎样去写好开头和结尾,怎样写出爆款标题等。【不足之处】没能掌握好写媒体文。关于写好媒体文,有些吃力,针对写三至五个小标题,以及写好媒体文框架还存在
- 意志力日志第二次总结意志力消退:玩物丧志首当其冲
保险经纪人生
高级注意力不留给游戏意志力训练营已经过去半个月了,慢慢实践也利用起来了,记录时间时间的流逝确实很快,但是意志力的流逝如不知原理很快就会出现大问题。意志力消退罪魁祸首是睡眠饮食,其次就是电子游戏。现在记录了娱乐时间,如果每天的游戏时间超过一小时自己就非常有罪恶感,因为自己在游戏中很是争抢好胜吧,但是高强度的集中注意力消耗了自己仅有的高级注意力,以后打游戏就佛系了,自己最重要的东西要放在心上。运动让生
- 水晶泥
杨欣仪小朋友
我和妈妈冒雨跑回家,玩水晶粘土了。它有12种颜色,我最喜欢粉色的。玩之前妈妈嘱咐我几点注意事项:1、看说明书;2、要洗手;3、玩完要盖盖。我先打开红色的,看起来像草莓味的果冻,好想吃一口。我扣下来一点根据说明书玩泡泡。先将水晶泥揉搓均匀,搓成椭圆形状,再将吸管斜插入水晶中,交接处手捏紧,吹气时吸管角度往上倾。我试了一次没有成功,第二次成功了,找了原因是用劲太小。
- 通过与AI代理结对编程在集成课程中促进AI辅助学习循环的方法
神一样的老师
论文阅读分享人工智能结对编程学习
本篇论文提出了一种新的方法论,利用人工智能(AI)技术的最新进展,为学生制定一个AI辅助的代码学习循环。这种方法在现有的学习过程中创新性地融入了结对编程,以增强学生的互动式学习体验。以下是论文的主要内容概述:摘要(Abstract):提出了一种新方法,利用AI技术来辅助学生学习编程。方法包括将示例代码转化为脚手架代码作为练习,通过教师与AI的配对来实现。脚手架代码作为学生在硬件平台上迭代完成和调试
- 第二次复盘
小小yue
本周所学内容中,我掌握最熟练的技能是:文章的结构,尤其是总分总结构,总开头阐述主题,表明总论点。中间部分阐述论点或者是讲故事,支持自己的观点。最后结尾呼应开头升华主题。积累素材做的不够好,平时阅读量少,不太熟悉拆解爆款文章。做的好的地方是每天按时完成作业,第一次大作业虽然没有按规定时间完成,但是班班一直鼓励我,最后也提交了。以后要把每天的课程至少听2遍以上,作业再早一点完成。
- 关于乡村中的邻里关系
芝麻开门_f101
今天的思绪有点乱,好些话想说,却又说不清楚。关于田地宅基地那些事儿,好像是乡村乡里乡亲之间绕不开的矛盾和焦点。很多年前在大学时候,我就写过一篇愤愤不平的小文章,若一个家的家庭成员在领居之间不够优秀、不够强势、好说话,无论他的好说话是因为顾及邻居亲情还是真的比较弱,在别人看来本质都是弱,那么他家的田地、屋基都是能被别人惦记的,而且有了第一次,就会有第二次、第三次。家里做房子被邻居各种为难,我当时就想
- 2019-05-04
夏目岳七
又遇见她了,可是感觉自己好笨,明明好想跟她说话呀,可是又不知道说什么,就傻傻的坐在离她那么近的位置,却不敢靠近,笨死了,撩汉的时候那功夫去哪里了?气死了,好想跟她说话,啊啊啊啊,气死了,这么好的机会,也真是缘分,第二次遇见了耶
- 2021年3月11日复盘:第二次企稳信号!
老威期权说
今天大会闭幕,沪指数据收敛,大盘借机上破强阻力位3410点,并以最高点收光头光脚阳线,下未触及支撑位,发出短期企稳信号!这是年后高点下跌以来第二次发出企稳信号!上一次发出企稳信号是3月1日!结果2号大跌后、3号大涨、4日又开始下跌!根据我们的理解,企稳信号发出后,再下跌才是低买时机;不跌继续涨的话,就要注意冲高后的风险!明天周五,周五走势大概率都和下周行情负相关,即周五好看,下周要小心;周五难看,
- 剧本杀一出好戏凶手剧透真相答案解析复盘结局攻略
VX搜_奶茶剧本杀
完整真相解析胃搜奶茶剧本杀。故事的核心事件是关于“绝代双跤”的先后两个女一号发生意外。第一次,女一号李清灵出了交通事故,被撞伤入院。为此暂时退出演艺圈。李清灵极度虚荣。同时与数名富豪交往。利用美色赚取钱财,这些都被黄于鹤知晓。但孔良辰没想到,女一号住院后。王成仁竟通过各种手段使刚刚出道的韩朵朵担任了女一号。第二次,由韩朵朵担任女一号。孔良辰自然对这个结果不满意,但是她深知黄于鹤是个危险人物,不会留
- 6月5日记录
接纳放下化掉
今天是今年第一次请家人们吃饭,家人为我做的太多,我回报的却那么少,以后我要多为我们的家付出,只要大家齐心协力,我坚信我们家族会越来越繁荣昌盛!今日成功日记1.今天完成了第二次私董会幕僚官的体验,听别人的故事,悟自己的人生!生命在于体验!今日感恩日记感恩自己,放松状态,享受当下的生活,一切皆美好!感恩家人,你们总是我无条件的支持者,也是我前行的动力,我爱你们!感恩变现学院的家人们,每天浸泡在里面,让
- 被批一顿略有所感
浮生清逸
2021.4.7—阴周叁今天下午开了项目总结会,被批的体无完肤。当初为了独特点加入了特效,结果成了被批的点,所以小聪明不要有。一开始对此不怎么重视,导致被领导批审美不行什么的。当时真的无比尴尬,在几十人的会议上,没有给我留丝毫面子。以后的项目总结,就仿照其他同事了。在换页的时候慢一点,讲得更久一点,做好充足的准备。不会再犯第二次这种错误,既然指出了,我就去改正没什么大不了的。待自己变得足够优秀再潇
- 2022-02-25
珍惜dxz
中原焦点团队杜小珍网络中级28期坚持分享第268天坚持阅读第170天今天是中28持续成长小组的第二次复盘,复盘的主题是奇迹问句,复盘的形式还是通过两位老师的一场咨询来进行的。今天的这场咨询非常精彩,无论是从来访者身上还是咨询师身上都学到了很多。1、首先是从来访者身上,我看到一位母亲对自己孩子那种深深的爱,这种爱让人动容,从最初的不舍和纠结到最后的放手和释怀淋漓尽致地展现了这种最高境界的母爱。其次来
- 韩国N号房事件:N号房还是第N+1号事件?
叁金哥哥在线答题
狂暴的欢愉必将有狂暴的结局。2020年3.24成都天气晴开头语今天“韩国N号房”案件中的嫌疑人被抓,又让“韩国女性被偷拍”事件进一步升级。之前看新闻知道韩国女性被偷拍的情况很严重,看到过有韩国女性结对上街游行的视频,也有人在厕所贴“小心被拍”的标语。可能偷拍行为、入房间或者网站观看此类视频的行为在每个国家都会发生,但是这个事件反映的是韩国女性地位的地下、无限制地传播互联网淫秽视频还有整个黑色产业链
- 第一次
尹桂香_f141
加入007的第一次作业,有点激动,有点茫然,激动的是能加入这个大家庭,似乎可以回到学生交作业的时代啦,毕竟我愿意做个好学生,茫然的是不知道写啥,想写的太多,似乎又写不出来,因为太久太久没写过了。知道007是和好朋友聊天中无意得知,第一次听没当回事,第二次无意中聊起007已是一年半之后了。在这期间,我发现了她的变化:更加成熟,坚定,强大,自信,更加正能量了,也许是这些变化让我认真听了她说的话,包括0
- 一张火锅卡引来的“鸡毛蒜皮”的小事
黑航仔仔
这一瞬间好像都是我的错,可我又错在哪?错在不该约她们去吃火锅,错在办了一张火锅卡,错在不该第二次没叫她们,哦,找到了,错在这。最开始,我在一个美食订阅号上,看到了一个火锅打折的店,然后我就推荐给她们俩,达成一致后三人出发了,到了店里才发现要办一张200元的卡才能享用优惠,并且该餐可以免费,三个人顿时陷入了沉默,二百块钱虽然不多,但无人发言,我想了一会儿,感觉也不亏,就决定办了这张卡,走的时候卡里还
- 4.8工作总结
简一花间禅净
今天分享的目标去完成,感觉没有那么的急迫感了❤️大家都棒棒的~在逼单这块儿,第二次,第三次还不是很坚定,争取突破~多收些定金。加油❤️
- 实习期
佳佳_7150
能在广州CBD渡过实习3个星期,这个体验很特别。保利·克洛维平时在图书馆坐累了,喜欢到吸烟区站站,发发呆。吸烟区图片发自App学习状态实习第三天连journalclub是什么都不知道的我,第一次。相信第二次我会做的好些。虽然比同组同学来说我是认真的,但是自我评价还是不好。第一次journalclub最近经常被我霸占的公共区域。一坐三个小时,不上厕所,不动,不吃饭。公寓公共区域导师一直叫我们写反思日
- 资讯|芬兰正式废除小学和中学课程教育,成为世界第一个摆脱学校科目的国家!
泽小童家庭教育
芬兰赫尔辛基教育局正式下发通知,正式废除小学和中学阶段的课程式教育,转而采取实际场景主题教学。芬兰将成为世界上第一个摆脱学校科目的国家。作者:儿童幸福会来源:儿童幸福会公众号如有侵权,请联系删除从现在开始,赫尔辛基的孩子们就不用再上单独的数学课、物理课、化学课,地理课等等等等;他们的课程将是类似“多角度理解第二次世界大战”,或者“如何在咖啡馆进行日常工作”这样贴近现实,更有助于理解这个世界运作规律
- 上海生活(十七)
职场女叫狮
终于定下了一件大事。这次来上海目的有两个:第一,陪那人的第二次维护治疗;第二,给女儿帮忙搬家。那人的第二次维护治疗是治疗方案中的一部分,医院和时间都是确定的,按照方案执行就好。相对第一件事,给女儿搬家的事要麻烦点。首先得找好房子,其次得分门别类打包装箱锅碗瓢盆,衣服被褥之类的日用东西,再次就是叫车搬家,最后还要全部收拾到位才算完成搬家的事。由于考虑到明年初新房子交工后,方便装修女儿决定后半年新房附
- 5.31
可爱鱼鱼
我一直以为我是个还算理性的女纸,没想到,在带新人之后,从昨天开始连哭三场,第一次昨天哭到凌晨,第二次第三次还分别在不同的人面前哭,觉得挺丢脸的,但是事情已经发生,只能提高自己的情感阈值,渐渐的感受到了做培训的乐趣,也体味到了这份工作的心酸,今天的总结做的很不好,因为我是一个不太擅长做总结的人,但是希望自己也能像教别人一样,一点点的进步吧。
- 2019-05-08 期盼已久的家长会
锴博麻麻
上次家长会还是初入二小的时候,老师和家长们都不是很熟悉,算是头一次给孩子开像样的家长会,带着激动和兴奋的心情走进的教室。今天下午迎来了第二次家长会,如今老师和家长们都从陌生到了熟悉,为了孩子们我们一起付出了努力,同时我们也收获到了快乐。孩子们沉浸在图书的海洋中,我们坐在他们的位置上,静静地听着老师的分享。家长会的主题是惩戒教育,这个机制早就听说了,一直讨论没有定稿。今天借此机会班主任给大家介绍一下
- 你好 厦门
猫七洋葱
从来没有写过正儿八经的旅游攻略什么的,文章内容可见一般,希望可以对将要去或者想要去厦门的小伙伴们能有一些帮助。也欢迎你们来问我啊。加上这次已经是第二次去到厦门了。这次是跟新梦想的小伙伴旅游。第一次跟公司的人一起出省旅游,开心,兴奋~~~厦门南宁飞厦门二个小时,就到了,刚下飞机,下这小雨,但是并不影响激动的心。从厦门机场打车二十分钟左右就到达入住的民宿。强力推荐来厦门旅游一定要住民宿。特别是这家“居
- 聆听马勒第六交响乐
Una520
昨晚听了一场听觉盛宴,感受了马勒第六乐章,这是我第二次在聆听宁波交响乐团的演出,很赞,因为我是外行,只能听到那层表面的东西,但是我还是被这个集体协作下的交响乐震撼了,想想一个半小时不停演绎,给这些音乐师们竖个大拇指!图片发自App
- 2023-01-21
bf257eb5e881
你以什么心情过年年复一年,这个年只是其中一个,并无特别。这个年也很特别,这是我妈离开后的第一个年。年代表团圆,这个家却再无团员。儿时对年时满满的期盼,有平时吃不到的东西,有一年或几年也穿不到的新衣,甚至一条绸子也能高兴的几宿也睡不着觉。那时妈妈健康如泰山,爸爸也是一头青丝,一家人用很少的钱把年过得红红火火。这种感觉从十九岁后就差了很多,但自己跳进社会生活,离开家乡的那一刻,就像第二次剪短脐带,剪断
- 地缚少年:花宁CP锁死并不是没有理由,因为宁宁第一次就找错了鬼
ACGN安乐
身为校园的七大不可思议,每个都有属于自己的特点,但身为七大不可思议中的老大,花子君却是那么的可爱,根据日本传说动画《地缚少年》中的花子君就是鬼娃娃花子,同时这部动画从一开始就有一个有关传说的默认设定,所以说花宁CP锁死并不是没有理由,因为八旬宁宁第一次就找错了鬼。通俗的讲八寻宁宁是一个花痴,八寻宁宁第一次追求爱情被对方羞辱,结果第二次遇到源辉前辈时,第一时间就想到了找花子帮忙。先说一下关于鬼娃娃花
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
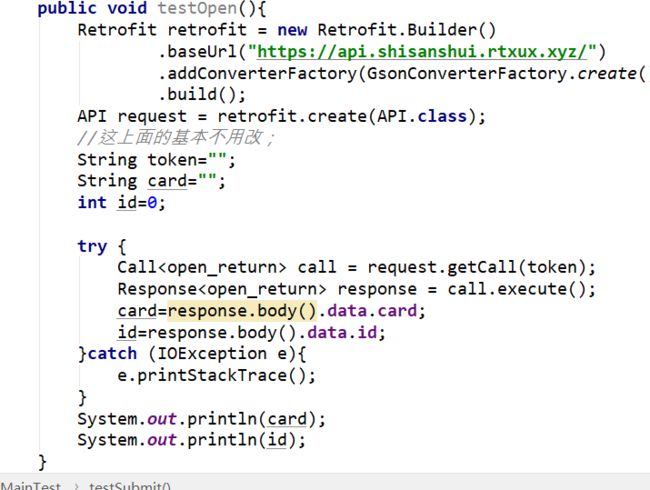
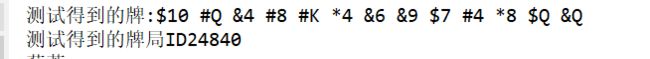
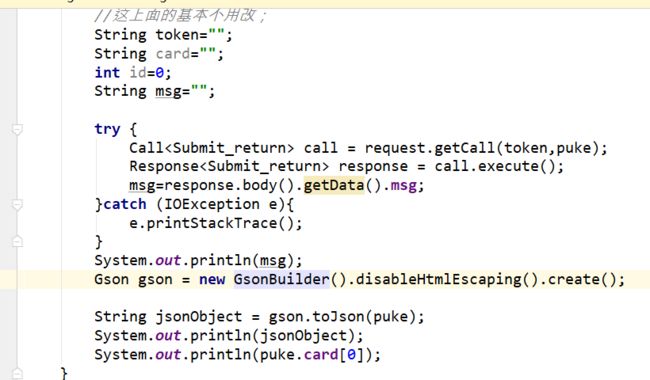
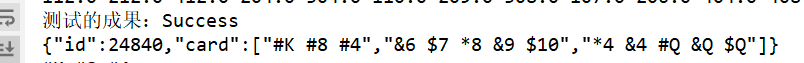
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring