- 边框
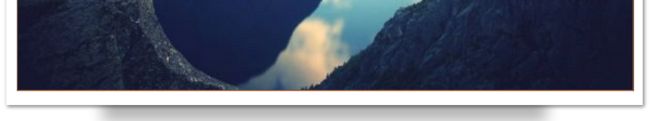
- box-shadow
box-shadow: 10px 10px 5px #ccc; /* 水平 垂直 模糊度 颜色 */
也可以在伪元素中添加box-shadow效果:
#boxshadow::after { /* 双冒号是CSS3中为了区分伪类新增的,用法一样 */
content: '';
position: absolute;
z-index: -1; /* hide shadow behind image */
-webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%; /* one half of the remaining 30% */
height: 100px;
bottom: 0;
}
- border-image
- border-radius
- 三个值,左上角,右上角和左下角,右下角
- 两个值: 左上角与右下角,右上角与左下角
- 可创建椭圆圆角
border-radius: 50px/15px;
- 背景
- background-image
#div1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
/*
#div1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
padding: 15px;
}
*/
- background-size
background-size:100% 100%; /* 水平 垂直 */
- background-origin
background-origin:content-box; /* 指定了背景图像的位置区域 */
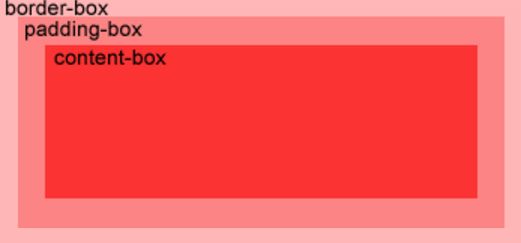
- background-clip
#div1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box; /* 背景剪裁属性是从指定位置开始绘制 */
}
- 渐变
浏览器支持两种类型的渐变:线性渐变 (linear),通过 linear-gradient 函数定义,以及 径向渐变 (radial),通过 radial-gradient 函数定义。- linear-gradient(渐变轴,color1,color2...)
background: linear-gradient(red, blue); /* 从上到下 */
background: linear-gradient(to right, red , blue); /* 从左到右 */
background: linear-gradient(to bottom right, red , blue); /* 左上到右下 */
background: linear-gradient(180deg, red, blue); /* 从上到下 */
background: linear-gradient(red, green, blue); /* 从上到下均匀分布 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 百分比是色标的位置 */
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url(http://foo.com/image.jpg); /* 透明到不透明 */
- radial-gradient(圆心位置,形状 大小,color1,color2...)
background: radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);
background: radial-gradient(ellipse closest-corner, red, yellow 10%, #1E90FF 50%, white);
background: radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white);
background: radial-gradient(circle farthest-side, red, yellow 10%, #1E90FF 50%, white);
- repeating-linear-gradient()
background: repeating-linear-gradient(-45deg,red, red 5px, white 5px, white 10px);/* 开始点,公共色标,结束点 */
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);
- 文本
- text-shadow
- overflow
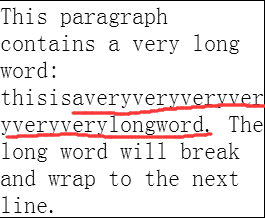
- word-wrap
word-wrap:break-word;
- word-break
word-break: keep-all;
word-break: break-all;
- 字体
CSS3允许网站使用自己的字体
@font-face
{
font-family: myFirstFont; /* 定义字体名称 */
src: url(sansation_light.woff); /* 指向字体文件 */
}
div
{
font-family:myFirstFont;
}
- 2D变换
- (水平,垂直) 沿坐标轴移动
transform: translate(20px, 30px);
- rotate(角度) 旋转一定角度
-webkit-transform: rotate(30deg);
- scale(水平,垂直) 将宽度和高度放大几倍
transform: scale(2,3);
- skew(ax,ay) 倾斜,第一个参数是相对于Y轴正方向的倾斜角度,即水平方向的倾斜角度;第二个参数是相对于X轴正方向的倾斜角度,即垂直方向的倾斜角度;注意是沿方向倾斜,和旋转角无关。
-webkit-transform:skew(20deg,20deg);
- matrix(n,n,n,n,n,n)矩阵,可以代替之前的CSS方法
- 3D变换
- rotateX() 围绕X轴转动一定角度
-webkit-transform: rotateX(120deg);
- rotateY() 围绕Y轴转动一定角度
- 过渡
transition: 属性 执行时间 [时间曲线 延迟时间];
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
- 动画
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
- 多列
column-count: 3; /* 列数 */
column-gap: 40px; /* 列间隙宽度 */
column-rule-style: solid; /* 间隙边框 */
column-rule-width: 1px;
column-rule-color: lightblue;
column-rule: 1px solid lightblue;
column-span: all;/* 指定元素中的子元素,跨越多少列,例如标题跨3列等 */
column-width: 100px; /* 指定列宽 */
- 用户界面
- box-sizing
- outline-offset 轮廓线偏移(轮廓线不占用空间)
- 响应式图片
img {
max-width: 100%;
height: auto;
}
- filter 滤镜
filter: grayscale(100%);