现在的功能测试还是失败的,继续修改代码,让其通过。因为HTML现在保存在模板中,可以尽情修改,无需编写额外的单元测试。我们需要一个
元素
修改:lists/templates/home.html
<html> <head> <title>To-Do liststitle> head>> <body> <h1>Your To-Do listh1> body>> html>
功能测试(前提需要先运行服务器 # python manage.py runserver)
报错:element: [id="id_new_item]
继续修改
<html> <head> <title>To-Do liststitle> <input id="id_new_item" /> head>> <body> <h1>Your To-Do listh1> body>> html>
And now?
AssertionError: '' != 'Enter a to-do item'
加上占位文字
<input id="id_new_item" placeholder="Enter a to-do item"/>
运行得到下面错误
selenium.common.exceptions.NoSuchElementException: Message: Unable to locate element: [id="id_list_table"]
因此要在页面中加入表格,目前表格是空的
<input id="id_new_item" placeholder="Enter a to-do item"/> <table id="id_list_table">table> body>
现在的功能测试如何:
any(row.text == '1: Buy peacock feathers' for row in rows) # 5 AssertionError: False is not true
原来是assertTrue,因为没有给他提出明确的失败消息,可以把自定义的错误消息传给unittest中的大多数assertx方法
self.assertTrue( any(row.text == '1: Buy peacock feathers' for row in rows), # 5 "New to-do item did not appear in table" )
再次运行功能测试,应该会看到我们编写的消息:
AssertionError: False is not true : New to-do item did not appear in table
现在想让测试通过,就要真正处理用户提交的表单,后续在讨论
这里提交一下
git diff git commit -am "Front page HTML now generated from a template--现在从模板生成的首页html"
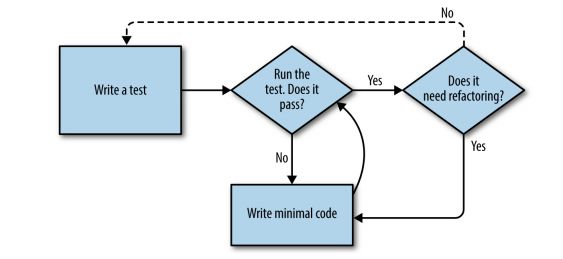
小结:TDD流程
前面我们见识了测试驱动开发流程中涉及的所有主要概念
- 功能测试
- 单元测试
- “单元测试/编写代码”循环
- 重构
流程图,能清楚地表明流程中的循环
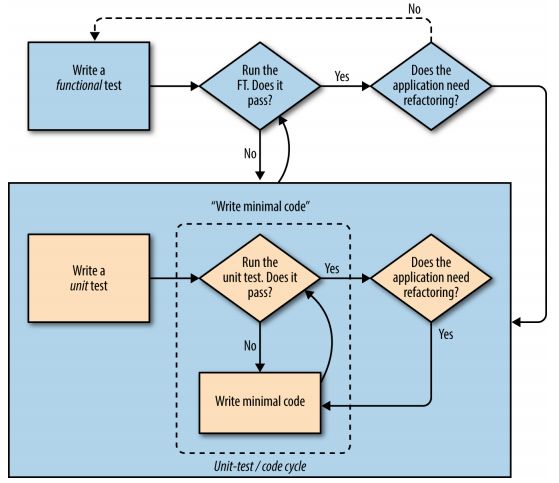
如果既有单元测试又有功能测试,TDD流程如下
功能测试是应用是否正常运行的最终评判,单元测试只是整个开发过程中的一个辅助工具。