目录
- 复现Ajax跨域问题
- Ajax跨域介绍
- Ajax跨域解决方案
- 一. 在服务端添加响应头
Access-Control-Allow-Origin - 二. 使用JSONP解决
- 小结
- 一. 在服务端添加响应头
复现Ajax跨域问题
- 做两个简单的小项目复现Ajax跨域问题. 后端语言使用Java
- 首先是一个简单的订单系统, 通过访问
/loadOrderList, 最终以json串形式返回订单集合. 该项目使用Tomcat发布在7070端口.
@RequestMapping("/loadOrderList")
@ResponseBody
public List loadOrderList(String uid){
//模拟订单数据
Order o1 = new Order();
o1.setId("111");
o1.setTotal(333.33);
o1.setDate("2019-4-29");
Order o2 = new Order();
o2.setId("222");
o2.setTotal(444.44);
o2.setDate("2019-5-29");
Order o3 = new Order();
o3.setId("333");
o3.setTotal(555.55);
o3.setDate("2019-6-29");
List list = new ArrayList<>();
list.add(o1);
list.add(o2);
list.add(o3);
return list;
} - 在另一个项目中做一个向订单系统发送一个ajax请求, 获取订单集合. 该项目使用Tomcat插件发布在9090端口.
//index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
sendAjax
Ajax跨域介绍
- Ajax跨域问题是由浏览器的同源策略造成的, 首先要理解
源这个概念. - 我们可以通过协议+域名+端口确定一个源. 在上面的示例中, 你可以把一个项目理解为一个源. Ajax请求可以对源内的资源发起访问, 但是不同源之间进行Ajax就会有问题.
- 当向不同源的资源发起Ajax请求时, 浏览器会加上
Origin字段来标识源
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Connection: keep-alive
Content-Length: 8
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Host: localhost:7070
Origin: http://localhost:9090 协议+域名+端口- 服务器会根据
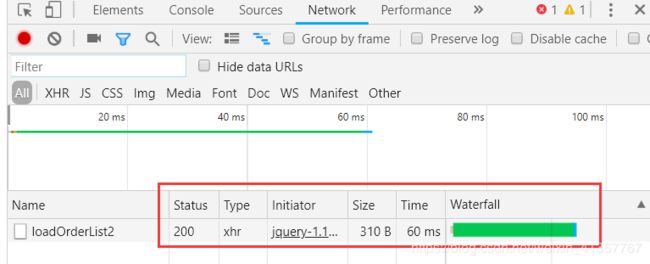
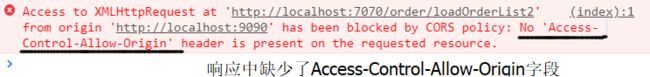
Origin字段决定是否同意这次请求, 如果Origin指定的源不在许可范围内, 服务器会返回一个不带有Access-Control-Allow-Origin字段的响应. 浏览器解析时发现缺少了这个字段, 就会报错. 这种错误不能通过状态码识别, 因为状态码很有可能就是200(见上面的案例).
Ajax跨域解决方案
- 下面介绍最常用Ajax跨域解决方案.
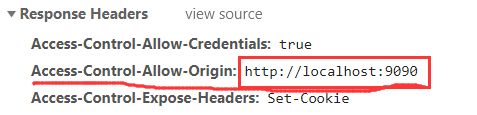
一. 在服务端添加响应头Access-Control-Allow-Origin
- 既然我们已经知道了Ajax跨域失败是因为响应中缺少了响应头
Access-Control-Allow-Origin, 那么就想办法加上去. - 以Java项目为例, 在后端我们使用
CORSFilter过滤器加上该响应头. - (假设是Maven项目), 首先在
pom.xml中添加坐标
com.thetransactioncompany
cors-filter
2.5
runtime
- 然后在
web.xml中对过滤器进行配置.
CORS
com.thetransactioncompany.cors.CORSFilter
cors.allowOrigin
*
cors.supportedMethods
GET, POST, HEAD, PUT, DELETE
cors.supportedHeaders
Accept, Origin, X-Requested-With, Content-Type, Last-Modified
cors.exposedHeaders
Set-Cookie
cors.supportsCredentials
true
CORS
/*
二. 使用JSONP解决
- 上面直接通过过滤器添加响应头的方法可以说是对症下药, 那么还有没有什么偏方呢?
- 还真的有. 在jsp文件中经常通过通过