版本:Angular 5.0.0-alpha
AngularDart(本文档中我们通常简称 Angular ) 是一个用 HTML 和 Dart来构建客户端应用的框架。它发布为 Angular 包,通过Pub工具来获取。
你是这样编写 Angular 应用的:用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。
然后,你通过引导根模块来启动该应用。 Angular 在浏览器中接管、展现应用的内容,并根据我们提供的操作指令响应用户的交互。
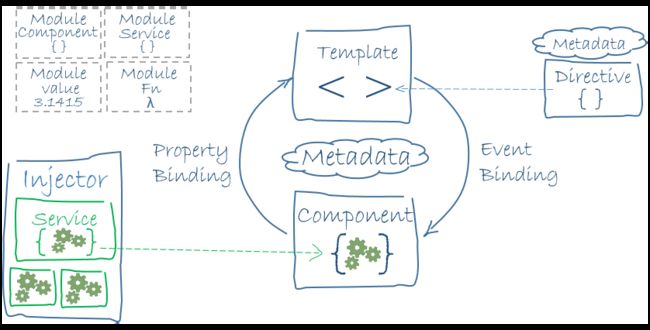
当然,这只是冰山一角。后面你还会学到更多的细节。现在,让我们看看这张大图。
这个架构图展现了 Angular 应用中的 8 个主要构造块:
- 模块 (module)
- 组件 (component)
- 模板 (template)
- 元数据 (metadata)
- 数据绑定 (data binding)
- 指令 (directive)
- 服务 (service)
- 依赖注入 (dependency injection)
本章所引用的代码见在线示例 (查看源码)。
模块
Angular 应用是模块化的,也就是说,Angular 应用是由许多模块组合而成的。
在本指南中,模块指的是一个编辑单元,比如一个库,或一个包。如果一个 dart 文件没有 library 或 part 指令,那么这个文件本身就是一个库,因此是一个编辑单元。更多关于编辑单元的信息,在 dart 语言说明中查看" Libraries and Scripts "一节。
每个 Angular 应用至少有一个模块,也就是根模块。根模块在一些小型应用中可能是唯一的模块,大多数应用会有很多特性模块,每个模块都是一个内聚的代码块专注于某个应用领域、工作流或紧密相关的功能。
最简单的根模块定义了一个单一的根组件类,就像下面这个:
// lib/app_component.dart (class)
class AppComponent {}
按照惯例,根组件命名为AppComponent.
Angular 库
Angular 是在 angular 包中提供的一组库的集合。主要的 Angular 库是 angular,在大多数应用模块中像下面一样导入.
import 'package:angular/angular.dart';
angular 包中包含了其它重要的库,例如 angular.security.
组件
组件 负责控制屏幕上的一小块区域叫做视图。
例如,下列视图都是由组件控制的:
- 带有导航链接的应用根组件。
- 英雄列表。
- 英雄编辑器。
在类中定义组件的应用逻辑,为视图提供支持。 组件通过一些由属性和方法组成的 API 与视图交互。
在下面的例子中,HeroListComponent有一个heroes属性,它返回一个从服务获得的英雄列表。HeroListComponent 还有一个当用户从列表中点选一个英雄时设置 selectedHero 属性的 selectHero() 方法
// lib/src/hero_list_component.dart (class)
class HeroListComponent implements OnInit {
List heroes;
Hero selectedHero;
final HeroService _heroService;
HeroListComponent(this._heroService);
void ngOnInit() async {
heroes = await _heroService.getAll();
}
void selectHero(Hero hero) {
selectedHero = hero;
}
}
当用户在这个应用中漫游时,Angular 会创建、更新和销毁组件。应用可以通过生命周期钩子在组件生命周期的各个时间点上插入自己的操作,例如上面声明的 ngOnInit()。
模板
通过组件的自带的模板来定义组件视图。模板以 HTML 形式存在,告诉 Angular 如何渲染组件。
多数情况下,模板看起来很像标准 HTML,当然也有一点不同的地方。下面是 HeroListComponent 组件的一个模板:
// lib/src/hero_list_component.html
Hero List
Pick a hero from the list
-
{{hero.name}}
模板使用像和p这样典型的 HTML 元素。也包含使用了 Angular 模板语法的*ngFor, {{hero.name}}, (click), [hero], 和
在模板的最后一行,HeroDetailComponent新组件的自定义元素。这个新组件(代码未显示)用于展现用户从HeroListComponent列表中选择的特定英雄。HeroDetailComponent是HeroListComponent的子组件。
注意
元数据
元数据告诉 Angular 如何处理一个类。
回顾HeroListComponent的代码,你会看到它只是一个类。一点框架的痕迹也没有,也没有Angular 特殊的代码。
实际上,HeroListComponent真的只是一个类。直到你告诉 Angular 它是一个组件。把元数据附加到这个类,来告诉 Angular HeroListComponent是个组件。在 Dart 中,使用注解附加元素据。
下面就是HeroListComponent的一些元数据。@Component注解标志着紧随其后的类是一个组件类:
// lib/src/hero_list_component.dart (metadata)
@Component(
selector: 'hero-list',
templateUrl: 'hero_list_component.html',
directives: [coreDirectives, formDirectives, HeroDetailComponent],
providers: [const ClassProvider(HeroService)],
)
class HeroListComponent implements OnInit {
// ···
}
@Component注解接受参数提供给 Angular 创建和展示组件及其视图所需要的信息。
这个例子中HeroListComponent使用了下面@Component的参数:
-
selector: CSS 选择器,它告诉 Angular 在父级 HTML 中查找HeroListComponent的一个实例插入到这个标签中。 -
templateUrl: 组件 HTML 模板的模块相对地址,如上所示。 -
directives: 模板所需求的组件或指令的列表。为了使 Angular 能够处理应用标签显示在模板上,例如directives列表中声明这个标签相应的组件. -
providers: 组件所需服务的依赖注入提供器的列表。这是在告诉 Angular:该组件的构造函数需要一个HeroService服务,这样组件就可以从服务中获得英雄列表来显示。
@Component 里面的元数据会告诉 Angular 从哪里获取你为组件指定的主要的构建块。
模板、元数据和组件共同描绘出这个视图。
其它元数据注解用类似的方式来指导 Angular 的行为。 @Injectable、@Input 和 @Output 是几个最常用的注解。
这种架构处理方式是:你必须向代码中添加元数据,以便 Angular 知道该怎么做。
数据绑定
如果没有框架,我们就得自己负责把数据值推送到 HTML 控件中,并把用户的响应转换成行为和值更新。手工写代码来实现这些推/拉逻辑,枯燥乏味、容易出错,结果往往也难以阅读。
Angular 支持数据绑定,一种让模板的各部分与组件的各部分相互合作的机制。往 HTML模板 中添加绑定标记,来告诉 Angular 如何把模板和组件联系起来。
有四种形式的数据绑定语法。每种形式都有一个方向 —— 绑定到 DOM 、绑定自 DOM 以及双向绑定。如图所示:
HeroListComponent示例模板中包含四种数据绑定语法中的三种:
{{hero.name}}
这里是示例中所用的三中数据绑定语法:
-
{{hero.name}}插值表达式 在标签中显示组件的hero.name属性的值。 -
[hero]属性绑定 把父组件HeroListComponent的selectedHero的值传到子组件HeroDetailComponent的hero属性中。 -
(click)事件绑定 在用户点击英雄的名字时调用组件的selectHero方法。
第四种数据绑定形式是双向数据绑定,双向数据绑定使用ngModel指令结合了属性绑定和事件绑定到一个符号。在双向绑定中,数据属性值通过属性绑定从组件流到输入框。用户的修改通过事件绑定流回组件,把属性值设置为最新的值。
下面是在 HeroDetailComponent 模板中使用双向绑定的示例:
// lib/src/hero_detail_component.html (ngModel)
Angular 在每个 JavaScript 事件循环中处理所有的数据绑定,从应用组件树的根到所有的子组件。
数据绑定在模板与对应组件的交互中扮演了重要的角色.
数据绑定在父、子组件间的通讯中也同样重要。
指令
Angular 模板是动态的。当 Angular 渲染它们时,它会根据指令提供的说明对 DOM 进行转换。
指令是一个带有 @Directive 注解的类。组件是一个带模板的指令;@Component注解实际上就是一个扩展了面向模板特性的@Directive注解。
虽然在技术上来说组件就是一个指令,但是组件非常独特,并在 Angular 中位于中心地位,所以在架构概览中,我们把组件从指令中独立了出来。
有两种其它类型的指令:结构型 和属性型 指令。
它们往往像属性一样出现在元素标签中, 偶尔会以名字的形式出现,但多数时候还是作为赋值目标或绑定目标出现。
结构型指令通过在 DOM 中添加、移除和替换元素来修改布局。
下面的示例模板中用到了两个内置的结构型指令:
// lib/src/hero_list_component.html (structural)
-
*ngFor告诉 Angular 为heroes列表中的每个hero生成一个标签。 -
*ngIf表示只有在选择的英雄存在时,才会包含HeroDetail组件。
在 Dart 中,只有 boolean 值是true的才是
true,其他所有的值都是false。javascript 和TypeScript 相比之下,把值如 1 和一些非空对象当作true。为此,js 和 Ts 版本的 上段代码只使用selectedHero作为*ngIf表达式的值。Dart版本必须使用boolean 运算符,譬如!=代替。
属性型指令修改一个现有元素的外观或行为。 在模板中,它们看起来就像是标准的 HTML 属性,因此而得名。
ngModel指令就是属性型指令的一个例子,它实现了双向数据绑定。ngModel通过设置其显示属性值,并响应 change 事件来修改现有元素(一般是)的行为。
// lib/src/hero_detail_component.html (ngModel)
Angular 还有少量的其它指令,它们或者修改结构布局(例如 ngSwitch), 或者修改 DOM 元素和组件的各个方面(例如 ngStyle和 ngClass)。
当然,我们也能编写自己的指令。像 HeroListComponent 这样的组件就是一种自定义指令。自定义结构指令中讲的是另一种。
服务
服务 是一个广义范畴,包括:值、函数,或应用所需的特性。
几乎任何东西都可以是一个服务。 典型的服务是一个类,具有专注的、明确的用途。它应该做一件特定的事情,并把它做好。
例如:
- 日志服务
- 数据服务
- 消息总线
- 税款计算器
- 应用程序配置
服务没有什么特别属于 Angular 的特性。 Angular 对于服务也没有什么定义。 它甚至都没有定义服务的基类,也没有地方注册一个服务。即便如此,服务仍然是任何 Angular 应用的基础。组件就是最大的服务消费者。
下面是一个服务类的示例,用于把日志记录到浏览器的控制台:
// lib/src/logger_service.dart (class)
class Logger {
void log(Object msg) => window.console.log(msg);
void error(Object msg) => window.console.error(msg);
void warn(Object msg) => window.console.warn(msg);
}
下面是HeroService类,使用一个 Future来获取英雄。HeroService还依赖于Logger服务和另一个用于处理服务器通讯的BackendService服务。
// lib/src/hero_service.dart (class)
class HeroService {
final BackendService _backendService;
final Logger _logger;
List heroes;
HeroService(this._logger, this._backendService);
Future> getAll() async {
heroes = await _backendService.getAll(Hero);
_logger.log('Fetched ${heroes.length} heroes.');
return heroes;
}
}
服务无处不在。
组件类应保持精简。它们不从服务器获得数据、不验证用户输入,也不直接往控制台写日志。组件的任务就是提供用户体验,仅此而已。它介于视图(由模板渲染)和应用逻辑(通常包括模型的某些概念)之间。一个好的组件为数据绑定提供属性和方法,把其它琐事都委托给服务。
Angular 不会强制要求我们遵循这些原则。假如你使用 3000 行代码写了一个组件来完成应用的所有事情,它也不会抱怨什么。
Angular 通过轻易地把应用逻辑拆分到服务,并通过依赖注入使这些服务在组件中可用来帮助你遵循这些原则。
依赖注入
依赖注入 是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。Angular 使用依赖注入来提供新组件以及组件所需的服务。
Angular 通过查看构造函数的参数类型得知组件需要哪些服务。 例如,HeroListComponent组件的构造函数需要一个HeroService服务:
// ib/src/hero_list_component.dart (constructor)
final HeroService _heroService;
HeroListComponent(this._heroService);
当 Angular 创建组件时,会首先为组件所需的服务请求一个注入器 (injector)。注入器维护了一个服务实例的容器,存放着以前创建的实例。 如果所请求的服务实例不在容器中,注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回给 Angular。当所有请求的服务都被解析完并返回时,Angular 会以这些服务为参数去调用组件的构造函数。这就是依赖注入。
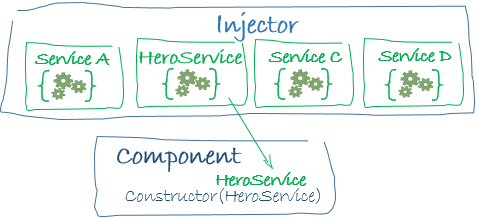
HeroService 注入的过程差不多是这样的:
如果注入器还没有HeroService,它怎么知道该如何创建一个呢?
简单的说,必须使用注入器注册一个HeroService的 提供器(Provider)。提供器可以创建或返回一个服务,通常就是服务类本身。
你可以使用一个组件或应用启动时的根注入器注册提供器。
使用组件注册提供器
注册提供器最常见的方法是在组件层使用@Component注解的providers参数:
// lib/app_component.dart (providers)
@Component(
// ···
providers: [
const ClassProvider(BackendService),
const ClassProvider(HeroService),
const ClassProvider(Logger),
],
)
class AppComponent {}
把提供器注册在组件级表示该组件的每一个新实例都会有一个服务的新实例。通过组件提供的服务是被应用组件树的所有后代共享的。
使用根注入器注册提供器
使用根注入器注册提供器比较不常见,详情请看依赖注入的注册一个服务提供器部分。
需要记住的关于依赖注入的要点是:
- 依赖注入渗透在整个 Angular 框架中,被到处使用。
- 注入器 (injector) 是本机制的核心。
- 注入器负责维护一个容器,用于存放它创建过的服务实例。
- 注入器能从提供器创建一个新的服务实例。
- 提供器是一个用于创建服务的配方。
- 使用注入器注册提供器。
总结
我们学到的这些只是关于 Angular 应用程序的八个主要构造块的基础知识:
- 模块 (module)
- 组件 (component)
- 模板 (template)
- 元数据 (metadata)
- 数据绑定 (data binding)
- 指令 (directive)
- 服务 (service)
- 依赖注入 (dependency injection)
这是 Angular 应用程序中所有其它东西的基础,要使用 Angular,以这些作为开端就绰绰有余了。 但它仍然没有包含我们需要知道的全部。
这里是一个简短的、按字母排序的列表,列出了其它重要的 Angular 特性和服务。
- 表单:通过基于 HTML 的验证和脏检查机制支持复杂的数据输入场景。
*HTTP:通过 HTTP 客户端,可以与服务器通讯,以获得数据、保存数据和触发服务端动作。 - 生命周期钩子:通过实现生命周期钩子接口,可以切入组件生命中的几个关键点:从创建到销毁。
- 管道:在模板中使用管道转换成用于显示的值,以增强用户体验。
- 路由:在应用程序客户端的页面间导航,并且不离开浏览器。
- 测试:为你的应用编写组件测试和端到端测试。
下一步>
显示数据