webstorm mac破解版是Mac平台上一款被誉为“Web前端开发神器的JavaScript多功能集成开发环境,WebStorm for mac能够为用户进行代码格式化、html提示以及代码检查和代码补全、快速修复等。最重要的是,WebStorm为大多数版本控制系统提供支持,例如Git,GitHub Mercurial,Perforce,Subversion和SVN。虽然本地历史记录可确保您的文件安全无虞,但无论您在哪里保存代码,统一的UI都可以让您专注于您的工作。本站提供WebStorm 2018最新破解版下载,附带WebStorm 2018注册码完美破解软件,永久使用!!
webstorm 2018 mac破解版下载地址: https://www.mac69.com/mac/1407.html
webstorm 2018 mac破解版安装和破解教程
1、下载软件完成后,打开镜像包,拖动软件【webstorm】到应用程序进行安装,如图:
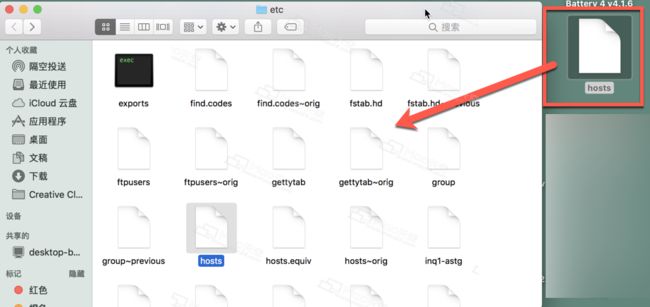
打开前往文件夹。
3、输入/etc,然后点击前往
4、找到hosts文件并拖到桌面上。
5、打开桌面上的host文件,然后将0.0.0.0 account.jetbrains.com 添加到桌面的hosts文件中。
6、现在将修改的好的hosts文件拖回到etc文件夹中。
7、点击“鉴定"
8、点击”替换“。
9、输入您的Mac电脑开机密码,点击”好“。
10、自动跳转到webstormfor Mac软件的注册页面,选择Activation Code,如图
11、回到webstorm破解版镜像包,打开【webstorm 注册码】。
12、将webstorm 注册码复制到Activation Code中,然后点击ok,完成注册。现在webstorm即将自动开启,你将使用的是webstorm 2018 mac最新破解版全部功能!!
注意:webstorm 2018 注册码有效期至2019年9月25日为止!
webstorm mac 破解版软件介绍
适用于现代JavaScript开发的强大IDE
WebStorm for mac是jetbrains公司旗下一款很好用的JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。WebStorm新增支持Meteor,集成PhoneGap,Cordova等移动开发框架功能,WebStorm最大的特点是支持一系列最新的技术,比如HTML5,CSS3,Node.js,AngularJS,Dart,CoffeeScript,TypeScript,LESS,Sass,手写笔,Karma,mocha,Emmet,RequireJS等等,可谓前端开发的“神器”,非常的强大!
WebStorm 2018 for mac破解版最新功能
WebStorm中有什么新东西
WebStorm 2018.2中提供了Extract React组件重构,与Angular CLI的新集成,更好的测试工作流和Node.js调试体验以及许多其他改进。
1.JavaScript和TypeScript
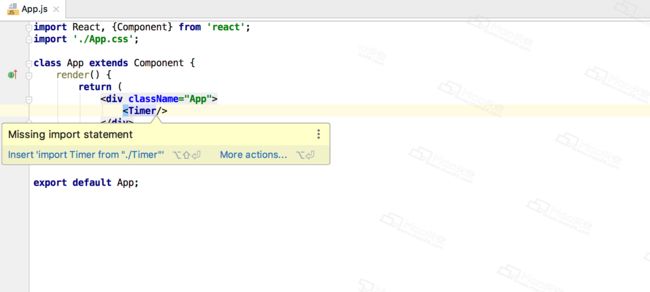
新的检查工具提示
新的检查工具提示现在不仅显示错误或警告的描述,而且还显示最佳的快速修复。按Alt-Shift-Enter应用它或按Alt-Enter 查看WebStorm在那里提供的可用自动修复的完整列表。
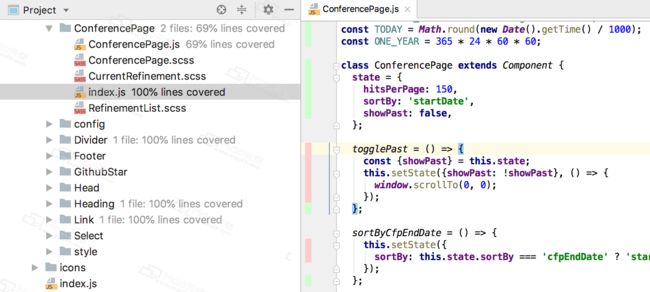
查找未使用的代码
使用新的代码覆盖功能,您可以在客户端应用中找到任何未使用的代码。在WebStorm中启动覆盖范围的JavaScript调试配置,在Chrome中与您的应用进行交互,然后停止配置。该报告将显示每个文件和文件夹中使用的代码和数量。
新意图
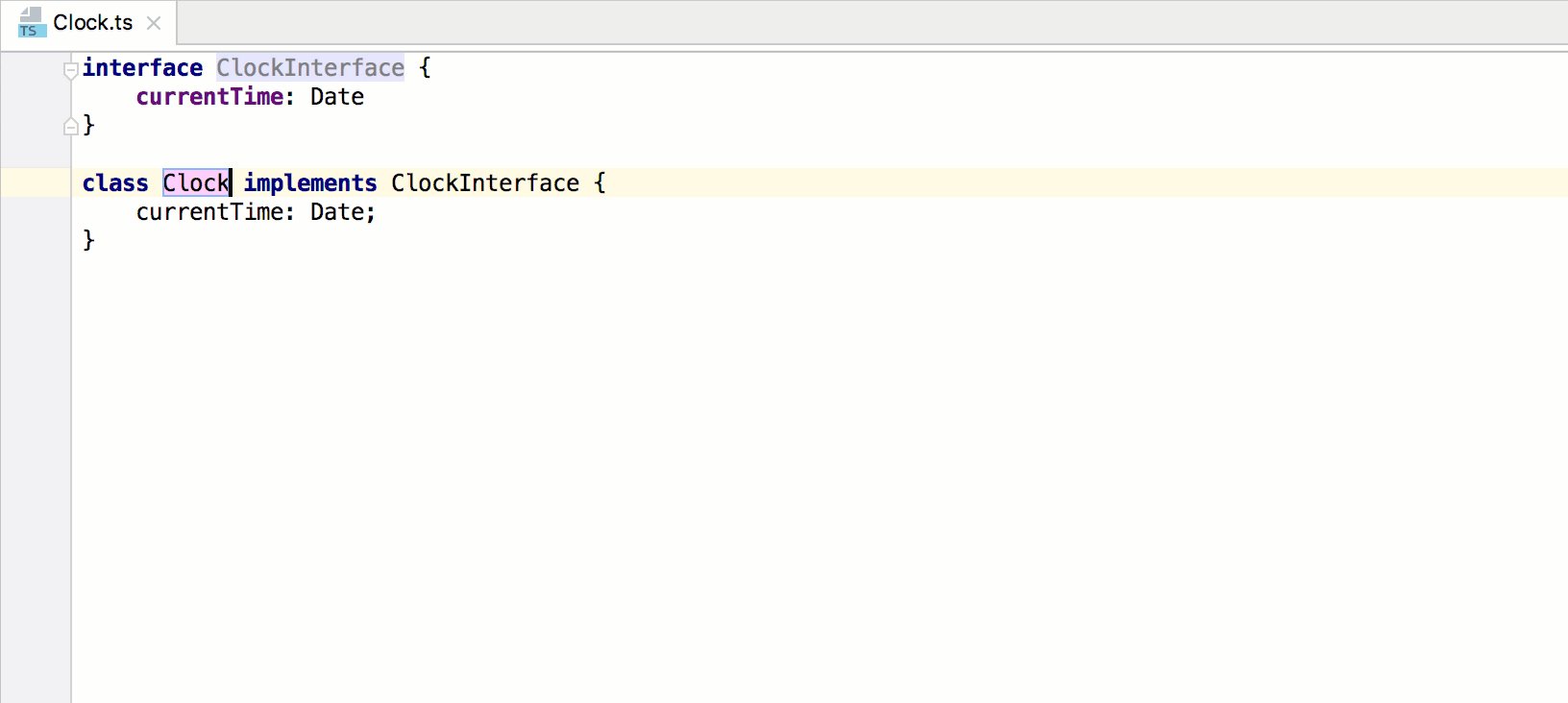
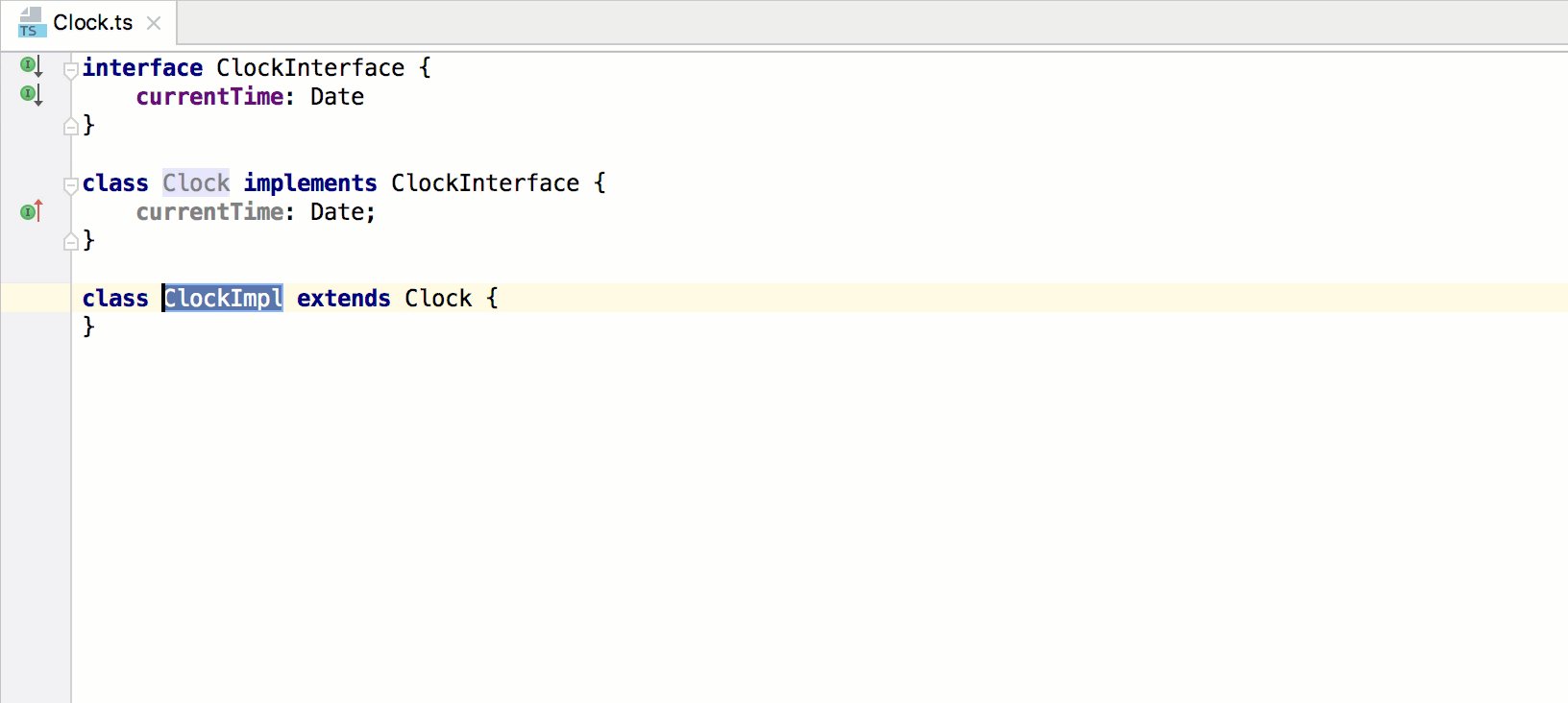
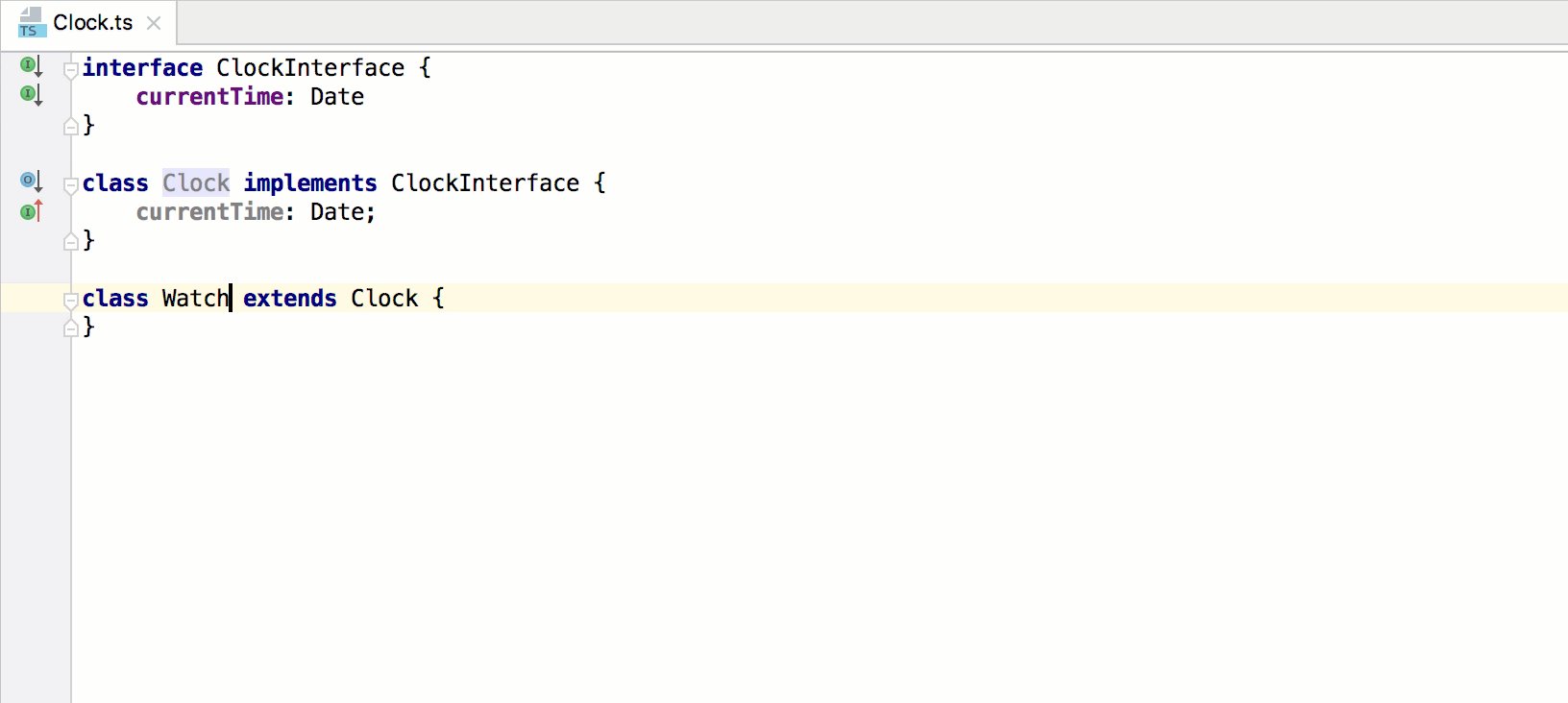
为了在使用JavaScript和TypeScript时提高工作效率,WebStorm 在按Alt-Enter时有许多新意图。这里只是其中的一些:实现接口,创建派生类,实现一个接口或抽象类的成员,生成的“开关”的情况下,并用“for..of”迭代。
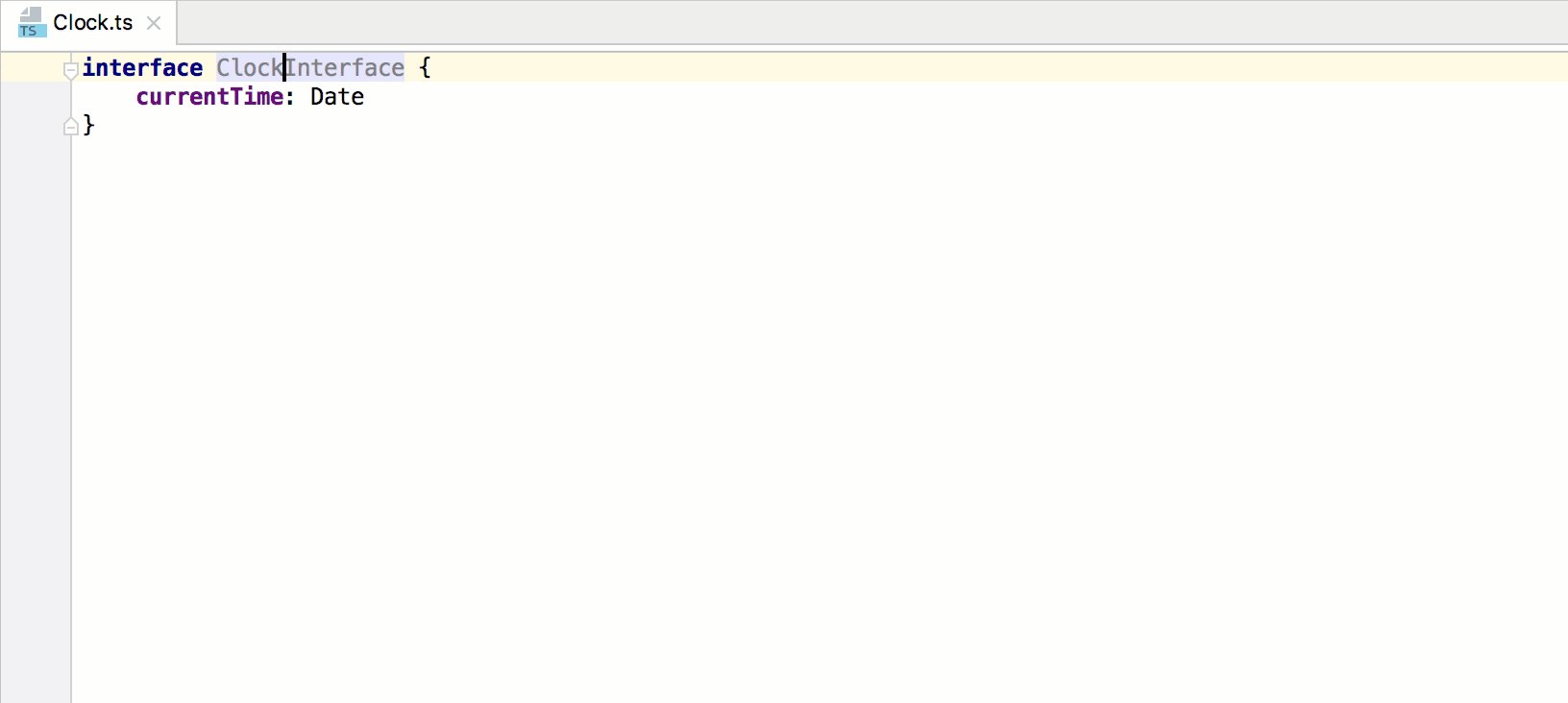
TypeScript改进
WebStorm现在支持最新的TypeScript 2.9和即将发布的TypeScript 3.0版本中添加的所有新语言功能。除此之外,WebStorm现在提供了更多由TypeScript语言服务本身提供的快速修复,例如来自JSDoc的Annotate类型。
2.构架
提取并转换React组件
需要将React组件重构为两个?忘记复制和粘贴:在render方法中选择JSX代码并使用Refactor - Extract Component。有了新的意图,您现在可以将React类组件转换为功能组件,然后再返回。
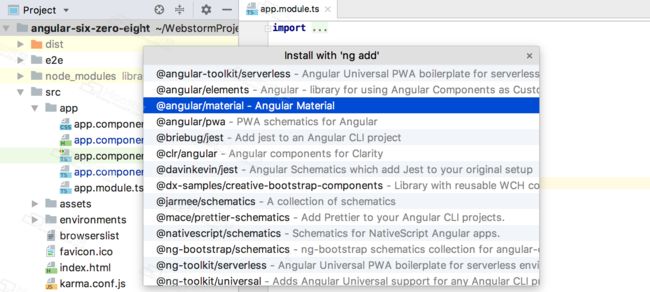
与Angular CLI的新集成
使用New ... |为您的应用添加功能 角度依赖......行动。IDE将使用Angular CLI ng add命令安装依赖项并使用特殊安装脚本更新应用程序。您现在还可以使用库中定义的Angular示意图生成代码,例如 @angular/material使用New ... | 角度示意图...行动。
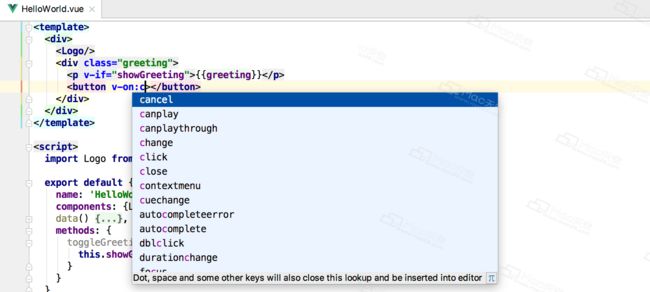
完成Vue.js中的活动
在Vue模板中,WebStorm现在为事件提供代码完成。在v-on:使用简写表示法之后或之后建议使用事件名称@event。还有事件修饰符的代码完成。
3.测试
重新运行测试失败
当您在WebStorm中使用Karma,Jest或 mocha运行测试时,您现在可以仅重新运行失败的测试,而不是在您进行修复后运行所有测试。
Jest快照的差异视图
如果您的Jest测试由于快照不匹配而失败,您现在可以看到为什么使用熟悉的IDE 并排差异视图。现在,通过单击编辑器中测试旁边的新图标,可以快速从测试文件跳转到相关快照。
4.工具
在WSL上支持Node.js.
您现在可以在Windows Subsystem for Linux上使用Node.js来运行和调试 WebStorm中的Node.js应用程序以及IDE中的所有其他开发任务,例如运行测试,使用linters和构建工具。
重新连接Node.js调试器
由于Attach to Node.js / Chrome 调试配置中新的自动重新连接选项,现在可以更轻松地调试使用nodemon的Node.js应用程序。在更改后重新加载节点进程时,您无需自行重新启动调试器以继续调试。
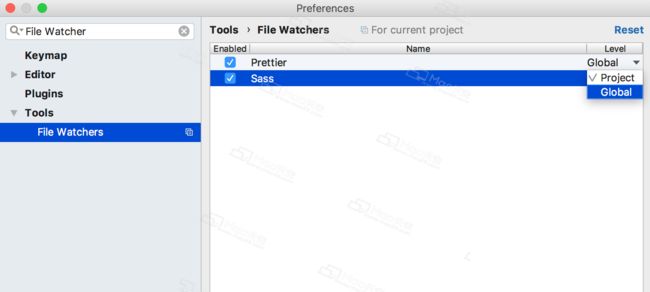
全球文件观察者
您现在可以将已配置的文件监视器存储在IDE设置中,并在不同的项目中使用它们。以前,只能为特定项目配置文件监视器。使用文件监视器,您可以在IDE中更改或保存文件时自动运行命令行工具。
5.其他改进:
IDE工具栏和工具窗口上新的更清晰,更简单的图标可确保可读性并减少视觉混乱。
运行并调试您的应用程序,提交更改并直接从MacBook上的触控栏更新项目。
用于React开发的 50多个代码片段的新集合。
WebStorm现在将新的Angular项目编入索引的速度提高了两倍,但没有任何妥协影响代码完成和解析的质量。
您现在可以在JavaScript和TypeScript文件中添加用于后缀完成的自定义模板。
使用JavaScript和Node.js调试器中的新Drop框架操作,如果您错过了想要再次看到的关键位置,则可以重新输入一个函数。
在带有断点的行上按Alt-Enter,并在意图列表中查看与断点相关的操作。
对于JSON5支持现在与可用的文件.json5扩展
JSON Schemas文件现在可以从schemastore.org 自动下载,并根据文件名应用于您的文件。
您可以登录多个GitHub帐户。
“修订”操作中的“新建浏览存储库”允许您在任何给定的修订版本中浏览项目中的文件,而无需签出。
WebStorm 2018 mac破解版特征介绍
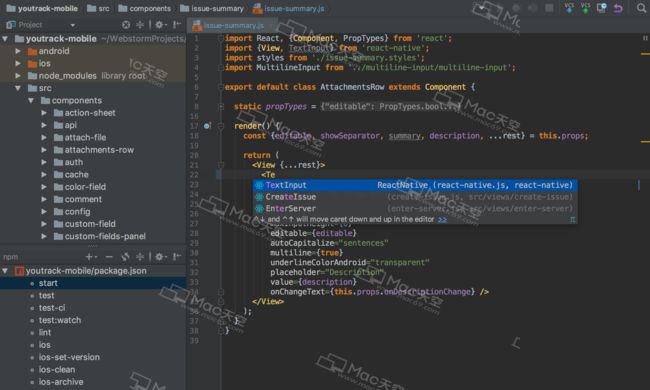
1.智能编码协助
WebStorm为您带来了针对JavaScript和编译成JavaScript语言,Node.js,HTML和CSS的智能编码协助。享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。
现代框架
WebStorm为Angular, React,Vue.js和Meteor提供高级编码帮助。Enjoy支持对本地作出反应,的PhoneGap,科尔多瓦和离子的移动开发和开发服务器端用Node.js的。所有在一个IDE!
智能编辑器
IDE会分析您的项目,为所有支持的语言提供最佳的代码完成结果。数百个内置检测报告会在您键入内容并提供快速修复选项时报告任何可能的问题。
导航和搜索
WebStorm可帮助您更有效地解决代码,并节省处理大型项目时的时间。只需点击一下即可跳转到方法,函数或变量定义,或搜索用法。
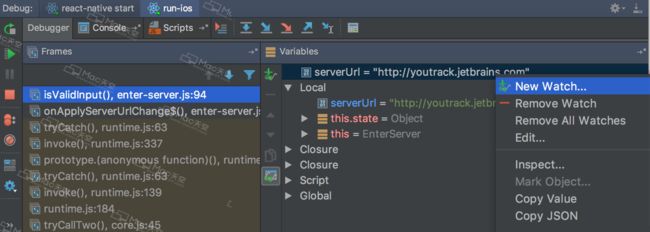
2.调试,跟踪和测试
WebStorm提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过将最低配置和集成到IDE中,WebStorm可以轻松完成这些任务。
调试
WebStorm 为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 - 所有这些都不会离开IDE。
测试
WebStorm与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。
追踪和分析
WebStorm具有spy-js功能,这是一款内置工具,可帮助您追踪JavaScript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。
3.无缝工具集成
WebStorm与用于Web开发的常用命令行工具集成,为您提供高效,简化的开发体验,而无需使用命令行。
构建工具
享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。
代码质量工具
除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
项目模板
使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。
4.IDE功能
WebStorm建立在开放源代码IntelliJ平台之上,我们在JetBrains已经开发和完善了超过15年。享受它提供的适合您的开发工作流程的微调但高度可定制的体验。
VCS
WebStorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
本地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候,您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。
定制
WebStorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。
webstorm 2018 mac 破解版更新日志
WebStorm 2018 for mac(JavaScript多功能集成开发环境)附注册码v2018.3.1汉化版
WEB-61 - CSS优化错误
WEB-342 - 标签没有正确缩进的环绕声
WEB-1699 - 结构视图不显示JS测试文件
WEB-10491 - 将标准框架关键字添加到字典中
WEB-10833 - 标记为拼写错误的事件名称
WEB-13095 - 元素名称不是拼写错误
WEB-14036 - JSON:键着色应该更快
WEB-18686 - SpyJS - networksetup正试图修改系统网络配置
WEB-21480 - 引用的JS库在删除库(或更改名称)后显示“OK”状态
WEB-24709 - 如果从JSAnnotator报告了快速修复错误,则将'suppress for statement'移动到嵌套菜单中
WEB-26709 - ESLint / Standard:未正确抑制JSX内容
WEB-26920 - Spellchecker在“onreadystatechange”中报告拼写错误
WEB-27337 - Webpack:在设置中选择了不存在的配置文件
WEB-29360 - Emmet预览不适用于JS注入
WEB-30174 - 标准代码样式抑制注释行
WEB-31037 - 不报告捆绑JSON模式中的值的拼写错误
WEB-31040 - 添加到词典中
WEB-31134 - ESLint:在错误的位置生成的eslint-disable-next-line
WEB-31143 - 如果项目中有两个node_modules文件夹,则Jest包设置不正确
WEB-32021 - 拼写检查对象属性名称中的错误
WEB-32103 - ESLint检查的“抑制”操作有时会生成无效的注释
WEB-32119 - 正确支持`@ instance`
WEB-32453 - JSON模式:在几种情况下,#ref链接解析不正确
WEB-32458 - 重命名变量更改同名对象属性
WEB-32522 - JS:错误的函数param样式
WEB-32860 - 未正确编制索引的本地类属性/方法
WEB-33505 - SCSS代码格式化与嵌套命名空间打破
WEB-33619 - ESLint:'Suppress for file'动作显示两次
WEB-33646 - 如果选择引用泛型,则提取类型别名应生成泛型类型
WEB-33722 - React:根据react.d.ts为Component添加autoimport
WEB-33786 - 将“实时”添加到默认词典
WEB-33818 - 将类组件转换为功能时处理TSX类型上下文
WEB-33831 - 如果非模块文件引用移动元素,则“移动ES6模块成员”显示错误对话框
WEB-33832 - Node.js的Spy-js无法在Node 9.11.0+上启动
WEB-33844 - 当ES6导入/导出“子句”选项中的“对齐”时,TypeScript自动导入会破坏现有导入也会重新格式化代码
WEB-33846 - 使用JSX进行错误的不匹配查询和集合更新
WEB-33883 - .eslintignore查找不应该超出项目范围
WEB-33897 - 如果文件.eslintignore不存在,则ESLint --ignore-pattern不起作用
WEB-33918 - ESLint:不显示不可修复的linter规则的快速修复
WEB-33931 - runnerw.exe无法使用WSL bash.exe运行Node.js脚本
WEB-33986 - 对于const值,不应显示'replace?:with if-else'意图
WEB-34030 - 如果光标在“@”之前,则应突出显示较小的变量
WEB-34052 - 重新排列代码时出现异常
WEB-34076 - 为React项目创建默认运行配置(npm start,debug)
WEB-34085 - 如果跳过IDE配置,则选择Mac OS X键映射
WEB-34101 - `for await`在`async`之外使用时没有显示为错误
WEB-34145 - 重命名接口成员后放置字段前缀
WEB-34178 - JSON Schema:添加缺失属性后,Caret不在括号中
WEB-34181 - Karma:可以运行带有多个顶级套件的测试文件
WEB-34206 - Webstorm 2018.2:使用Node 6.x在Debug窗口中缺少“Debugger Console”视图
WEB-34230 - 支持引用JavaScript库中不存在的文件
WEB-34299 - 通过鼠标(非键盘)选择自动完成选项时,不会更改关闭标记
WEB-34337 - 在移动文件时将index.js添加到导入中
WEB-34341 - 使用目录导入时,默认导出标记为未使用
WEB-34347 - JSdoc:命名为@typedef,不接受通过@type指定的类型
WEB-34354 - “类型”:“添加缺失属性”修复程序并不总能正确处理“对象”
WEB-34356 - 生成多次显示的xml标记项
WEB-34358 - 解包html标签工作错误
WEB-34361 - 在JSX中不应该将文本转换为CDATA
WEB-34363 - 带有CDATA项目的环绕声应仅以XML格式提供
WEB-34369 - 文档弹出窗口中未使用json模式的标题
WEB-34375 - 实时模板:带标签的环绕声插入了多余的换行符
WEB-34377 - 转到导入(从节点模块)函数的声明应该带您到导出模块中的函数定义
WEB-34384 - JavaScript Redundant Local Variable检查复合赋值的误报
WEB-34394 - Show仅为`export default class / function`中的`class` /`function`关键字引入变量意图
WEB-34407 - 在调试VM中执行的代码时,调试器控件不起作用
WEB-34425 - 在函数参数中提供对象速记属性的完成
WEB-34468 - Make方法static在多行类对象中生成额外的点
WEB-34483 - 运行/调试配置:.NET项目:浏览器/实时编辑。令人困惑的网址字段中的按钮
WEB-34516 - 自动填充报告带有映射类型的错误类型
WEB-34520 - 在Debugger中支持BigInt类型
WEB-34527 - “下次通话”未被识别为禁用,直到我向下箭头,切换“禁用过滤器”不会使它们消失
WEB-34535 - 简短的React片段语法的重新格式与较长的格式不同
WEB-34538 - 在代码完成时复制项目
WEB-34554 - 注释有标记时错误的tsx语法检查
WEB-34573 - 删除带有CDATA意图的环绕声
WEB-34578 - 在变量名中拼写“错误”
WEB-34595 - JavaScript:Surround中的重复选项使用操作菜单
WEB-34602 - node.js包列表中未解析@Vue包
WEB-34622 - 在匿名函数中使用对象文字忽略TypeScript接口字段重命名重构
WEB-34624 - @NotNull参数'jestPackage'的参数不能为空
WEB-34641 - ES6:如果node_modules包含ES6模块,则启用自动导入
小编的话
webstorm破解版是一个智能IDE,被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。适用于客户端和服务器端开发,从头开始设计,为您提供从头开始创建Web应用程序所需的所有工具,简单易用。需要的小伙伴快来下载使用吧!