JDK和JRE的区别(附下载地址)
JDK(JavaDevelopmentKit)和JRE(JavaRuntimeEnvironment)是Java的两个重要组成部分,它们的区别如下:---------------------------------------------------------------------------------功能:JDK是Java开发工具包,提供了Java开发所需的所有工具,包括编译器、调试器、工
“上市公司并购重组取消审核”是真是假?续
雅蜜蜜
据了解,证监会一直在对并购重组进行简政放权。2013年10月,证监会宣布并购重组实行分道制,所谓的分道制,即按照“先分后合、一票否决、差别审核”原则,由证券交易所和证监局、证券业协会、财务顾问分别对上市公司合规情况、中介机构执业能力、产业政策及交易类型三个分项进行评价,之后根据分项评价的汇总结果,将并购重组申请划入豁免/快速、正常、审慎三条审核通道。此后,修订实行的《上市公司重大资产重组管理办法》
人生有三把钥匙:接受、改变、离开
A幸福分享会
人生有三把钥匙:接受改变离开。不能接受那就改变,不能改变,那就离开。乐观的人只顾着笑,而忘了怨;悲观的人只顾着怨,而忘了笑。真正的美丽,不是青春的容颜,而是绽放的心灵。别问别人为什么,多问自己凭什么。距离之所以可怕,因为根本不知道对方是把你想念,还是把你忘记。有的人对你好,是因为你对他好,有的人对你好,是因为懂得你的好。不管爱情,还是友情,终极的目的不是归宿,而是理解、默契---是要找一个可以边走
redis 清理缓存
Caster_Z
缓存redis数据库
----windos方法1,重启redis也能请缓存。方法2,清缓存前确保redis-server.exe进程已经启动,然后打开redis-cli.exe,跳出的CMD里面输入flushall,显示OK就可以了。如果启动有问题,可能改过端口,可以尝试CMD输入进入redis-cli.exe所在目录打开CMD,或者CMD进入所在目录,redis-cli.exe-h127.0.0.1-p33101--
公路桥梁施工质量管理与控制方法分析
阿卞是宝藏啊
本文还有配套的精品资源,点击获取简介:本文深入探讨了公路桥梁施工中如何实施有效的质量管理与控制,强调了质量管理的重要性,详述了质量控制的理论基础,并概述了施工前后质量策划、材料与设备质量控制、施工过程监控、质量信息管理、问题处理与改进、竣工验收及后期维护的方法。强调了全面质量管理理论与现代信息技术的应用,旨在确保工程安全、可靠与耐久。1.质量管理的重要性1.1市场竞争中的质量要素在当今竞争日益激烈
ORACLE物化视图materialized view
Caster_Z
oracle
物化视图会占用空间,一半可用于大量数据查询时,减缓主表的查询压力使用。例如创建一个物化视图,让对接单位查询。ONDEMAND:仅在该物化视图“需要”被刷新了,才进行刷新(REFRESH),即更新物化视图,以保证和基表数据的一致性;ONCOMMIT:一旦基表有了COMMIT,即事务提交,则立刻刷新,立刻更新物化视图,使得数据和基表一致。1,创建creatematerializedviewmv_nam
matlab的伯德图为何从360度显示?应如何修改解决?
wangkeyen
matlabmatlab
绘制伯德图时相位从360度开始显示,通常是因为软件默认将相频特性的起始相位设置为系统稳定运行所需的基准角度。显示设置调整:在MATLAB的Simulink环境中,可通过双击伯德图窗口,在弹出的选项中检查是否启用了“Adjustphaseoffsets”功能。若未启用,可点击启用即可解决。如下图所示:
4.11号复盘,第100天
牛欢Vincent
昨天计划22:30睡觉,躺下后玩了会手机聊了会天,瞬间23:00,定的五点闹钟,起床后例行打卡,然后昏睡过去,6:20才起床,“假早起”要不起。早睡很简单,放下手机就成功一大半,但凡拿着手机,时间就会野蛮消耗。不早睡,早起无从谈起。只要躺下,就放下手机,把微信通知关闭,调好闹钟,睡觉,明早见。
C 语言实例 - 判断正数/负数
用户输入一个数字,判断该数字是正数还是负数或是零。实例#includeintmain(){doublenumber;printf("输入一个数字:");scanf("%lf",&number);if(number<=0.0){if(number==0.0)printf("你输入的是0。");elseprintf("你输入的是负数。");}elseprintf("你输入的是正数。");return0
健康是福
倪说我听
图片发自App刚刚发完《为什么要日更》这篇文章就中断了一天日更。有点不好意思,但是原因很简单,昨天中午开始剧烈的头疼伴随着发烧,我感冒了。即便是感冒也不会发烧的我,昨天迎来了来日本4年以来一次用一个手的手指都能算过来的罕见发烧。浑身无力,盖了两层被子还是觉得冷,不管是站着,坐着,躺着还是在房间里给自己烧点热水,剧烈的头疼都会伴随着我,本来安排好的计划也被这突然来袭的感冒打个措手不及。不禁感慨“健康
为了母亲的微笑
千漫千寻
妈,我还是你的小宝宝,快抱抱我为了母亲的微笑,写一篇哄妈开心宝典。看清楚咯,是开心宝典,不是葵花宝典,如果葵花,那你妈还不得和我提刀来见……今天母亲节,当然首要任务是让母亲高兴。第一大法,拥抱的力量无坚不摧。在母亲面前,我们永远是长不大的孩子,所以根本无需觉得羞涩,不好意思。哪怕你胡子一把了,在你妈目前,依然,老老实实,做个乖宝宝。宝宝抱妈妈,天经地义。不抱,才是没有天理。有的人说,在我的家里面,
到现在见血还晕,看见瓶子就特么的想捡
叶锋boss
当年念小学在路上,我对着女同学的屁股来了记千年杀。她脸色苍白的倒下,屁股上流了很多血。把我吓得,哭着求她说:千万不要告诉大人,我会负责帮她治疗。晚上我在家偷了五个鸡蛋和十元钱送去。但事情后来闹大了,这伤特么的每个月都复发。每天我都拿着蛇皮袋上下学,捡瓶子卖攒钱。月底她旧伤一复发,就要送钱过去,直到初中我才懂!那几年我落下心理阴影,到现在见血还晕,看见瓶子就特么的想捡.一奶牛场主雇佣一批大学生挤奶,
华为OD机考 2025C卷 - 围棋的气 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试2025C卷华为OD机考2025C卷华为OD2025C卷
围棋的气华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述围棋棋盘由纵横各19条线垂直相交组成,棋盘上一共19x19=361个交点,对弈双方一方执白棋,一方执黑棋,落子时只能将棋子置于交点上。“气”是围棋中很重要的一个概念,某个棋子有几口气,是指其上下左右方向四个相邻的交叉点中,有几个交叉点没有棋子,由此可知:在棋
华为OD机考 2025C卷 - 对称美学 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试2025C卷华为OD2025C卷华为OD机考2025C卷
对称美学华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述对称就是最大的美学,现有一道关于对称字符串的美学。已知:第1个字符串:R第2个字符串:BR第3个字符串:RBBR第4个字符串:BRRBRBBR第5个字符串:RBBRBRRBBRRBRBBR相信你已经发现规律了,没错!就是第i个字符串=第i-1号字符串取反+第
我的第二个长沙湘马 - 草稿
策划运营I周长胜
4.21长沙的第2次城市湘江马拉松。海之言华谊小镇,湘江马拉松。图片发自App这是我第2个非常准备充分的湘江马拉松,在这次马拉松的,总距离是12公里。距离从贺龙体育馆到橘子洲头。一路风景非常美好。报名人数达到5000人。4月21下着小雨,约好的三个小伙伴一起跑,在集合处碰到了。带着我的后勤队长,武哥图片发自App,帮我拿着东西。早上5:50起床,6:10点吃了早点,出发,在这个过程我有用营养品,氮
华为OD机试 2025 B卷 - We are a Team (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD2025B卷华为OD机考2025B卷华为OD机试2025B卷华为OD机试
WeareaTeam华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:消息构成为abc,整数a、b分别代表两个人的标号,整数c代表指令c==0代表a和b在一个团队内c==1
jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
[Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
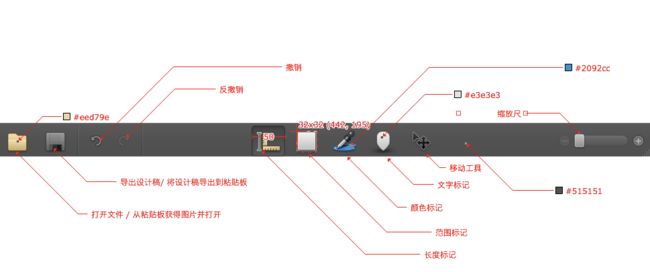
[设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一