第一节:HTML基础
什么是浏览器
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。
在实际网页制作过程中火狐浏览器是最常用的浏览器。
名词解释
•Internet:因特网,互联网。可以实现全球信息互联的网络。
•WWW:万维网(world wide web),它是提供网站相关服务,人们可以通过万维网服务进行网上聊天、网上冲浪、网购、搜索资料、查看天气、查看新闻、交友聊天等。
•W3C:万维网联盟创建于1994年.是Web技术领域最具权威和影响力的国际中立性技术标准机构。我们后面学的html、css等标准都是由此机构主导制定。
•HTTP:超文本传输协议(HTTP,HyperText Transfer Protocol),也就是浏览器和服务器端的网页传输数据的约束和规范。
•Web:web(互联网总称)web的本意是蜘蛛网和网的意思,在网页设计中我们称为网页的意思。现广泛译作网络、互联网等技术领域。表现为三种形式,即超文本(hypertext)、超媒体(hypermedia)、超文本传输协议(HTTP)等。
•DNS:DNS(Domain Name System,域名系统),因特网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串。通过主机名,最终得到该主机名对应的IP地址的过程叫做域名解析(或主机名解析)
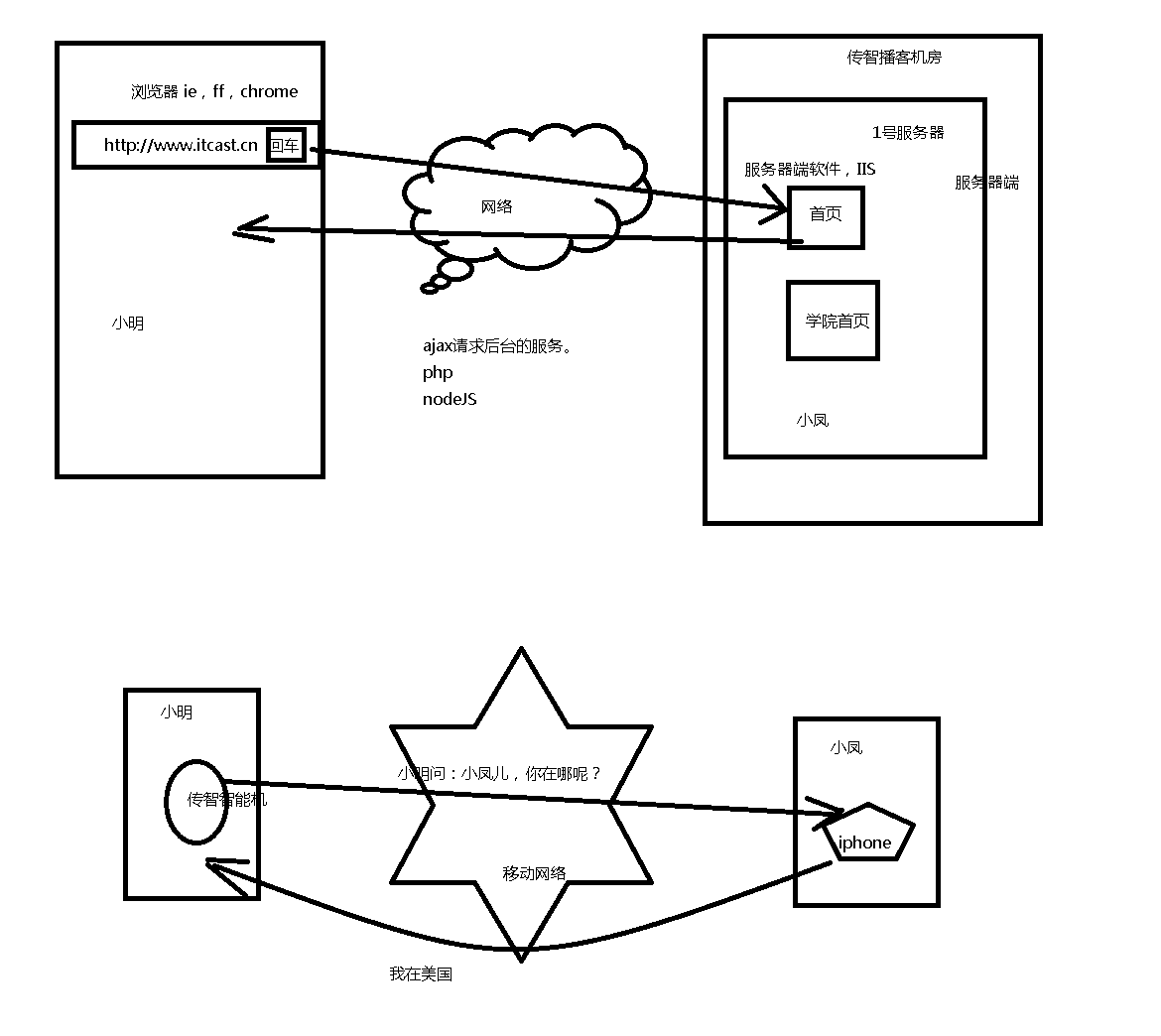
什么是服务器和Web服务器
–浏览器接受用户操作→浏览器封装HTTP请求→连接服务器:DNS解析→发送请求Request→服务器接收请求→处理请求→返回响应报文→浏览器接收响应报文→渲染页面呈现
如下图,形象地说明了浏览器和服务器是怎样运作的:
认识网页
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
网页的形成:特殊的符号和文本→经过浏览器的渲染→生成图文并茂的页面
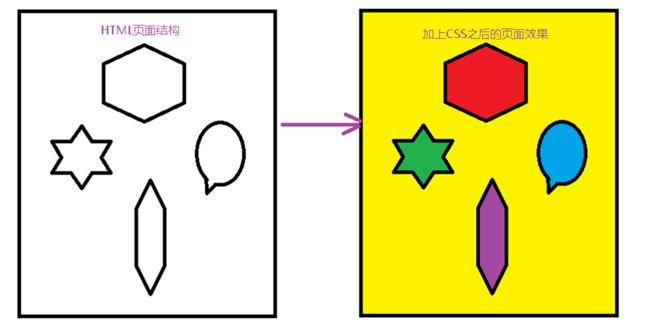
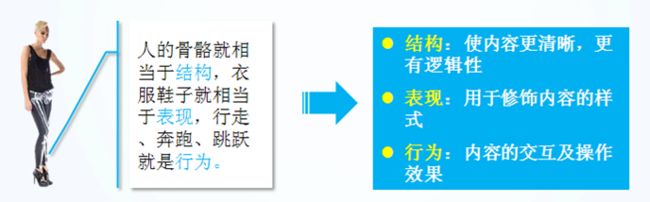
网页的组成:
•HTML:页面结构
•CSS:页面样式表现
•JavaScript:交互行为
第二节:HTML部分
HTML简介
–HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
–HTML提供了许多标记,如段落标记、标题标记、超链接标记、图片标记等,网页中需要定义什么内容,就用相应的HTML标记描述即可。
–HTML之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点。通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的Web页面。
HTML发展历程
–HTML 1.0 超文本标记语言(第一版) -- 在1993年6月发为互联网工程工作小组(IETF)工作草案发布(并非标准)
–HTML 2.0 -- 1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
–HTML 3.2 --1996年1月14日,W3C推荐标准
–HTML 4.0 --1997年12月18日,W3C推荐标准
–HTML 4.01(微小改进) --1999年12月24日,W3C推荐标准
–XHTML 1.0 --发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布
–XHTML 1.1 --于2001年5月31日发布
–HTML5.02014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成
HTML标准的选择
•HTML标准的选择
–目前最新的HTML版本是HTML5。
–部分国内的网站还是使用XHTML标准,但是HTML5标准是趋势
HTML的结构
HTML:指的是超文本标记语言 (Hyper Text Markup Language),是一种标记语言 (markup language),是用来描述页面的结构和组织页面内容的.
•查看网页原代码
•案例创建:第一个页面
•HTML的结构
html文档
html头部
html身体
My First Heading
内容
My first paragraph
特点:成对出现,有开有闭合,尖括号括住了标签名。结束标签内增加了斜线。
语法:<标签名> 标签内容
第一:标签成对出现。
第二:结束标签内部用/开头。
第三:标签可以嵌套。
HTML语法
1.HTML标签以 ”<“开头。
2.紧接着就是标签名(中间没空格)
3.标签名之后如果有属性的话,加空格然后是属性名=""
4.如果有多个属性,属性间用空格隔开,空格可以有多个。
5.属性结束后可以加一个或多个空格。
6.然后是结束标签">",如果是闭合标签需要在标签名前加”/",例如:
7.单标签,斜线没有任何意义,可有可无。
8.标签中间可嵌套内容。
HTML整体结构标签
•Doctype标签,文档协议声明标签
–文档协议声明标签,非常重要
–协议不同影响整个页面显示的效果
–目前主流用HTML5的协议文档
•html标签,文档标签
•head,文档头部标签
•body,文档内容部分标签
–p段落标签
–h1标题标签
第三节:HTML头部标签
•doctype标签
HTML基本文档格式—标记
−标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML或XHTML标准规范。主要用于浏览器解析文档标签的依据。
−必需在开头处使用标记为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型进行解析。
−标记和浏览器的兼容性相关,删除,就是把如何展示HTML页面的权利交给浏览器。这时,IE6,IE7,IE8,Firefox2,Firefox3,Chrome,有多少种浏览器,页面就有可能有多少种显示效果,这是不被允许的。
–在sublime中
•html:xt+ tab//输出xhtml 过渡标准
•html:xs+tab//输出xhtml 严格标准
•html:4t
•html:4s
•html:5
•head标签
−标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在标记之后。
−head标签定义的内容只是提供给浏览器使用,不用于用户的呈现。
−主要用来封装其他位于文档头部的标记,例如、、及