UI绘制优化
一.CPU与GPU工作流程
cpu:中央处理器(用于计算)
gpu:图形处理器(用于显示)
CPU 的任务繁多,做逻辑计算外,还要做内存管理、显示操作,因此在实际运算的时候性能 会大打折扣,在没有 GPU 的时代,不能显示复杂的图形,其运算速度远跟不上今天复杂三维 游戏的要求。即使 CPU的工作频率超过 2GHz 或更高,对它绘制图形提高也不大。这时 GPU 的设计就出来了
黄色的 Control 为控制器,用于协调控制整个 CPU 的运行,包括取出指令、控制其他模块的运行等;
绿色的 ALU ( Arithmetic Logic Unit )是算术逻辑单元,用于进行数学、逻辑运算;
橙色的 Cache 和 DRAM 分别为缓存和 RAM ,用于存储信息。
从结构图可以看出, CPU 的控制器较为复杂,而 ALU 数量较少。因此 CPU 擅长各种复杂
的逻辑运算,但不擅长数学尤其是浮点运算。
60Hz 刷新频率由来(1秒60帧图片,一帧代表一张图片)
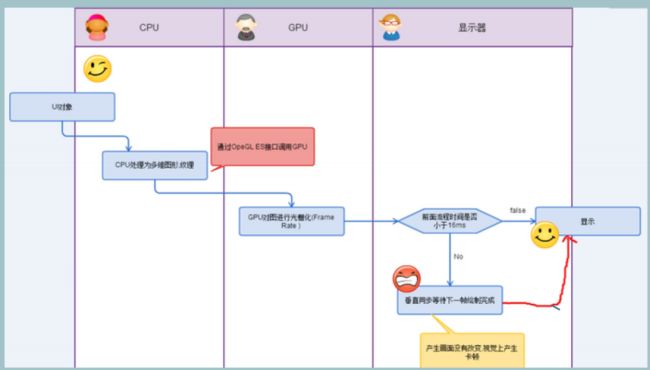
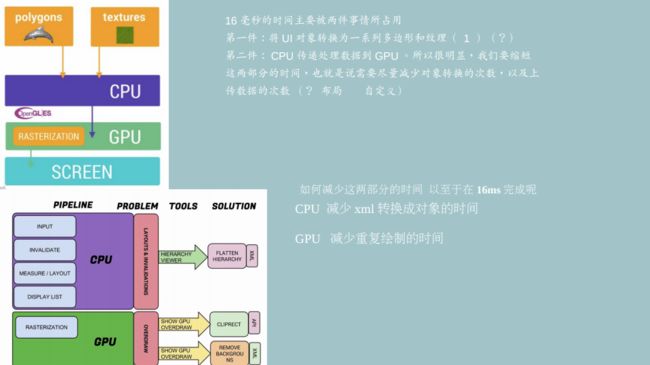
Android 系统每隔 16ms 发出 VSYNC (垂直同步信号)信号 (1000ms/60=16.66ms) ,触发对 UI 进行渲染, 如果每次渲染都成功这样就能够达到流畅的画面所需要的 60fps ,为了能够实现 60fps ,这意味着计算渲染的大多数操作都必须在 16ms 内完成。
12 fps :由于人类眼睛的特殊生理结构,如果所看画面之帧率高于每秒约 10-12 帧的时候,就会认为是连贯的
24 fps :有声电影的拍摄及播放帧率均为每秒 24 帧,对一般人而言已算可接受
30 fps :早期的高动态电子游戏,帧率少于每秒 30 帧的话就会显得不连贯,这是因为没有动态模糊使流畅度降低
60 fps 在与手机交互过程中,如触摸和反馈 60 帧以下人是能感觉出来的。 60 帧以上不能察觉
变化当帧率低于 60 fps 时感觉的画面的卡顿和迟滞现象
卡顿原理分析
当这一帧画面渲染时间超过16ms的时候,垂直同步机制会让显示器硬件等待GPU完成栅格化渲染操作,这样会让这一帧画面,多停留了16ms甚至更多,这样就造成了用户看起来画面停顿。(也可以理解为丢帧,看电影的时候,有的画面出现卡顿灰暗屏就是这个原因)
二.什么是过度绘制
GPU的绘制就跟刷墙一样,一层一层的进行,16ms刷一次,这样就会造成图层覆盖的现象,即无用的图层还被绘制到底层,造成不必要的浪费。
GPU过度绘制的几种情况
1.自定义控件中,onDraw()做了过多重复绘制
2.布局层次太深,重叠性太强,用户看不到的区域GPU也会渲染,导致耗时增加
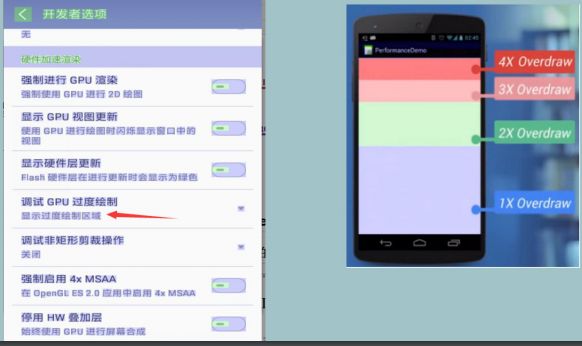
过度绘制查看工具
在手机端的开发者选项里,有OverDraw的监视工具,测试GPU过度绘制工具,其中颜色代表渲染的图层情况,分别代表1层,2层,3层,4层
蓝色:过度绘制一次 无过度绘制
绿色:过度绘制两次
淡红:过度绘制三次
深红:过度绘制四次
它们代表了4种不同程度OverDraw情况,我们的目标就是尽量减少红色,看到更多的蓝色区域
那 Android 系统有没有给我们做优化的操作呢
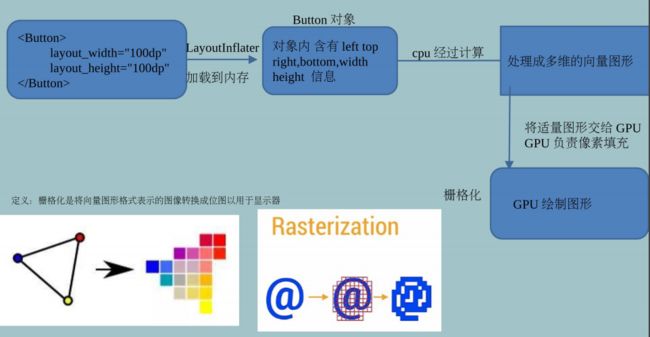
CPU 转移到 GPU 是一件很麻烦的事情,所幸的是 OpenGL ES 可以把那些需要渲染的纹理 Hold 在 GPU Memory 里面,在下次需要渲染的时候直接进行操作。所以如果你更新了 GPU 所 hold 住的纹理内容,那么之前保存的状态就丢失了。在 Android 里面那些由主题所提供的资源,例如 Bitmaps , Drawables 都是一起打包到统一的 Texture 纹理当中,然后再传递到 GPU 里面,这意味着每次你需要使用这些资源的时候,都是直接从纹理里面进行获取渲染的。当然随着 UI 组件的越来越丰富,有了更多演变的形态。例如显示图片的时候,需要先经过 CPU 的计算加载到内存中,然后传递给 GPU 进行渲染。文字的显示比较复杂,需要先经过 CPU 换算成纹理,然后交给 GPU 进行渲染,返回到 CPU 绘制单个字符的时候,再重新引用经过 GPU 渲染的内容。动画则存在一个更加复杂的操作流程。为了能够使得 App 流畅,我们需要在每帧 16ms 以内处理完所有的 CPU 与 GPU 的计算,绘制,渲染等等操作。
过度绘制优化(主要减少GPU工作量)
1.减少背景重复
注意主题中的设置:(1)去掉单个activity的主题设置的属性可以在setContentView 之前getWindow().setBackgroundDrawable(null);
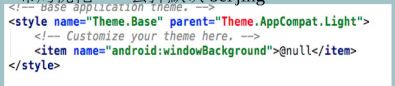
(2)去掉所有activity主题设置中的属性直接在styles.xml中设置
2.使用裁减减少控件之间的重合部分
三.布局的优化(主要减少CPU工作量)
常用工具
Android/sdk/tools/bin/ui automator viewer.bat
Android\sdk\tools\monitor.bat
Device Monitor窗口中Hierarchy view
三个点也是代表着View的Measure, Layout和Draw。
绿: 表示该View的此项性能比该View Tree中超过50%的View都要快;例如,代表Measure的 是绿点,意味着这个视图的测量时间快于树中的视图对象的50%。
黄: 表示该View的此项性能比该View Tree中超过50%的View都要慢;
红: 表示该View的此项性能是View Tree中最慢的;。
注意点:
1.能在一个平面显示的内容,尽量只用一个容器
2.尽可能把相同的容器合并merge
3.能复用的代码,用include处理,可以减少GPU重复工作