- 【一文学会 HTML5】
熬夜超级玩家
前端html前端
目录HTML概述基本概念HTML发展历程HTML基本结构网页基本标签标题标签(``-``)段落标签(``)换行标签(``)水平线标签(``)注释(``)特殊符号图像标签基本语法主要属性图像的对齐和样式响应式图像链接标签基本语法重要属性`href`属性`target`属性`title`属性`rel`属性`download`属性链接样式示例代码特殊链接形式图像链接按钮链接块元素和行内元素块元素(Blo
- cefsharp 加载完成_WinFrom 的 WebBrowser 替换为 CefSharp
weixin_39672296
cefsharp加载完成cefsharp加载网页慢delphiwebbrowser对象不支持pythonwinform类似webbrowser显示控件
一、WebBrowser是什么?WebBrowser是一种放在winform中的控件,控件可以实现相当于浏览器的功能,最终实现winform窗口中嵌套着一个网页,这样的效果。二、为什么放弃微软默认提供的WebBrowser呢?内核是IE7不支持HTML5新特性2.对触控支持不够好3.不稳定,据说容易闪退三、CefSharp是什么?CefSharp是一个使用谷歌浏览器/chrome内核的WebBro
- html5表单属性的用法
TechFrontRunner
html5
文章目录HTML5表单详解与代码案例一、表单的基本结构二、表单元素及其属性三、表单的高级应用与验证四、表单布局与样式HTML5表单详解与代码案例HTML5表单是网页中用于收集用户输入并提交到服务器的重要元素,广泛应用于登录页面、客户留言、搜索产品等场景。本文将详细介绍HTML5表单的基本结构、常用元素及其属性,并通过代码案例进行解释。一、表单的基本结构HTML5表单的基本结构由标签定义,该标签包含
- HTML5的新属性
crary,记忆
前端知识总结html5前端html
pattern:用于指定输入字段的正则表达式模式。在提交表单前,输入将验证是否符合指定的模式。pattern属性是HTML5中用于表单验证的一个属性,它用于指定一个正则表达式,以验证输入字段中的值是否符合特定的模式。该属性通常与元素一起使用,并适用于text、password、email、search和tel等类型的输入字段。含义和用法:验证输入格式:pattern属性的值应该是一个有效的正则表达
- HTML5——新增属性
野性的鬼
#htmlhtml5html前端
除了html的基础标签,在html5中增加了一些新的属性,下边总结分类一下这些新的属性。有绿色背景的为以后可能的常用属性。目录1、新增语义元素2、被删元素3、新增表单控件4、新增输入类型新增的输入类型:新增的输入属性:5、新增图像6、新增媒介元素7、总结:1、新增语义元素——定义页面独立的内容区域。——定义页面的侧边栏内容。——定义section或document(文档)的页脚。——定义文档的头部
- HTML5 表单属性
lly202406
开发语言
HTML5表单属性引言HTML5作为新一代的网页标准,带来了许多新的特性和改进。在表单处理方面,HTML5引入了一系列新的表单属性,这些属性使得表单的创建和使用更加灵活和强大。本文将详细介绍HTML5表单属性,包括其功能、使用方法和注意事项。一、HTML5表单属性概述HTML5表单属性主要包括以下几类:表单控制属性:如required、pattern等,用于控制表单元素的输入格式和必填项。表单输入
- 使用 JavaScript 和 HTML5 实现强大的表单验证
vvilkim
JavaScriptjavascripthtml5开发语言
表单验证是Web开发中不可或缺的一部分,它确保用户输入的数据符合预期格式和要求。通过客户端验证,我们可以提高用户体验,减少不必要的服务器请求。然而,客户端验证并不能替代服务器端验证,因为客户端验证可以被绕过。本文将介绍如何使用JavaScript和HTML5实现强大的表单验证。HTML5内置验证HTML5提供了一些内置的表单验证功能,例如required,min,max,pattern等。这些属性
- HTML5+CSS3
weixin_34250709
2019独角兽企业重金招聘Python工程师标准>>>第一课HTML5结构HTML5是新一代的HTMLDTD声明改变新的结构标签注意的地方ie8不兼容常用的一些新的结构标签删除的HTML标签纯表现的元素:basefontbigcenterfontsstrikettu对可用性产生负面影响的元素:frameframesetnoframes产生混淆的元素:acronymappletisindexdir重
- React-Route的使用
zczlsy11
reactreact.jsjavascript前端
申明式声明路由}/>}/>}/>}/>}>}/>}/>}/>}/>}/>}/>BrowserRouterBrowserRouter是ReactRouter提供的一个组件,利用HTML5的历史API来保持用户界面(UI)与URL的同步。下面详细解释这一机制是如何实现的。实现原理1.HTML5HistoryAPIBrowserRouter主要依赖于HTML5的history对象,该对象提供了以下几个重
- 用python做一个简单的可以调用手机摄像头进行车牌识别的H5页面
mosquito_lover1
python计算机视觉
步骤和工具:1.后端:使用Python的Flask框架来处理HTTP请求和响应。2.前端:使用HTML5和JavaScript来访问手机摄像头并捕获图像。3.车牌识别:使用OpenCV和TesseractOCR库来进行车牌识别。步骤1:设置Flask后端首先,安装Flask和其他必要的Python库:pipinstallflaskopencv-pythonpytesseract然后,创建一个简单的
- 基于HTML5与CSS的青花瓷网站静态网页设计论文
IT实战课堂—x小凡同学
Java毕业设计项目html5css前端
一、引言随着网络技术的快速发展,互联网已成为人们获取信息、交流思想的重要平台。在众多的网站中,具有独特文化魅力的网站总能吸引人们的目光。青花瓷,作为中国传统文化的瑰宝,其独特的色彩和造型深受人们喜爱。因此,设计一个以青花瓷为主题的网站,不仅能展示中国传统文化的魅力,还能为人们提供一个了解和学习青花瓷的平台。本文旨在探讨基于HTML5和CSS的青花瓷网站静态网页的设计与实践。二、需求分析在设计青花瓷
- HTML5响应式网页模板:构建跨平台网站的完整解决方案
朱昆 iamkun
本文还有配套的精品资源,点击获取简介:本资源包含一套完整的HTML5源码,用于创建适用于手机和电脑的跨平台网站,特别适合需要提供一致用户体验的开发者。资源特点包括:HTML5的新特性、响应式设计、前端页面基础框架、多种页面布局的网站模板。HTML5简化了开发过程并增强了网页交互性,响应式设计使得网站能在不同设备上自适应,而前端技术如CSS和JavaScript则负责页面的样式和动态功能。此外,还涵
- html5 iframe实现页面预览pdf
十年 lius
web前端html5
一个可以把上传文件的绝对地址拿到的方法://建立一个可存取到该file的urlfunctiongetObjectURL(file){varurl=null;//下面函数执行的效果是一样的,只是需要针对不同的浏览器执行不同的js函数而已if(window.createObjectURL!=undefined){//basicurl=window.createObjectURL(file);}else
- uniapp websocket实现数据实时更新
jonychen1
websocketweb推送uniapp
近期个人在使用uniapp开发一款实时图表的项目,因为涉及到数据的实时刷新,所以起初是考虑使用轮询来实现。不过一旦数据量大起来后,轮询对客户端和服务端的压力都比较大,导致使用轮询的扩展性不佳。搜索了一遍,很多开发者建议使用websocket来实现数据的实时更新。什么是websocketWebSocket是Html5定义的一个新协议,与传统的http协议不同,该协议可以实现服务器与客户端之间全双工通
- HTML5 Canvas
智慧浩海
HTMLhtml5前端html
标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形。在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。什么是canvas?HTML5元素用于图形的绘制,通过脚本(通常是JavaScript)来完成.标签只是图形容器,您必须使用脚本来绘制图形。你可以通过多种方法使用canvas绘制路径,盒、圆、字符以及添加图像。浏览器支持表格中的数字表示支持元素的第一个浏览器版本
- HTML5新特性深度解析
longdong7889
前端学习html5前端html
HTML5新特性深度解析HTML5作为现代Web开发的基石,其LivingStandard模式持续为开发者带来创新工具。本文将深入剖析2023年值得关注的最新特性,通过技术解析与实战示例展现其应用场景。一、革新性API赋能Web应用1.1PopoverAPI:原生交互革命显示详情悬浮内容支持自动关闭和层级管理浏览器原生实现弹窗系统支持auto/manual状态控制无需JavaScript实现显隐逻
- 新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
- 在 Vue 2 项目中集成使用 WangEditor 富文本编辑器
VueVirtuoso
我的学习之路vue.js前端javascript
WangEditor是一款轻量级、开源、简洁的Web富文本编辑器,支持HTML5和现代浏览器,适合用于简单的内容编辑场景。本文将介绍如何在Vue2项目中集成并使用WangEditor,帮助你快速构建一个支持富文本编辑的应用。一、项目初始化首先,确保你已经安装了VueCLI,如果还未安装,可以通过以下命令全局安装:npminstall-gvue-cli接着,使用VueCLI初始化一个Vue2项目:v
- Html5学习教程,从入门到精通,HTML 5 图像语法知识点语法知识点及案例代码(9)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习前端java编辑器开发语言
HTML5图像语法知识点在HTML5中,图像是通过标签来嵌入的。以下是关于标签的详细知识点:基本语法:src:指定图像的URL或路径。alt:为图像提供替代文本,当图像无法显示时,浏览器会显示这个文本。可选属性:width和height:指定图像的宽度和高度(以像素为单位)。title:为图像提供额外的提示信息,当用户将鼠标悬停在图像上时会显示。loading:指定图像的加载方式,lazy表示延迟
- Html5学习教程,从入门到精通,HTML 5 表格语法知识点 & 案例代码(10)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习java开发语言前端设计语言
HTML5表格语法知识点&案例代码一、HTML表格基础HTML表格用于展示数据,由行和列组成。1.1基本结构:定义表格。:定义表格行。:定义表格单元格。:定义表格表头单元格,默认加粗居中。1.2案例代码简单表格学生成绩表姓名语文数学英语张三908588李四789280代码解释::定义表格,并设置边框宽度为1像素。:定义表格行。:定义表头单元格,显示为“姓名”、“语文”、“数学”、“英语”。:定义普
- 零基础学习HTML(8)——pre标签、code标签
Dragon水魅
零基础学习Web开发html
文章目录官方资料学习正文注:学习笔记基于小甲鱼学习视频,官方论坛:https://fishc.com.cn/forum.php官方资料鱼C课程案例库:https://ilovefishc.com/html5/html5速查手册:https://man.ilovefishc.com/html5/css速查手册:https://man.ilovefishc.com/css3/学习正文pre标签:htt
- Html5学习教程,从入门到精通,HTML `<div>` 和 `<span>` 标签:语法知识点与案例代码(12)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习前端开发语言java前端框架
HTML和标签:语法知识点与案例代码一、语法知识点1.标签定义:是一个块级元素,用于将文档内容划分为独立的、可样式化的部分。它本身没有特定的语义,主要用于布局和分组。特点:块级元素,默认占据一整行。可以包含其他块级元素和行内元素。常用于创建页面的布局结构,例如头部、导航栏、内容区域、侧边栏、底部等。属性:通用属性:例如id,class,style,title等。事件属性:例如onclick,onm
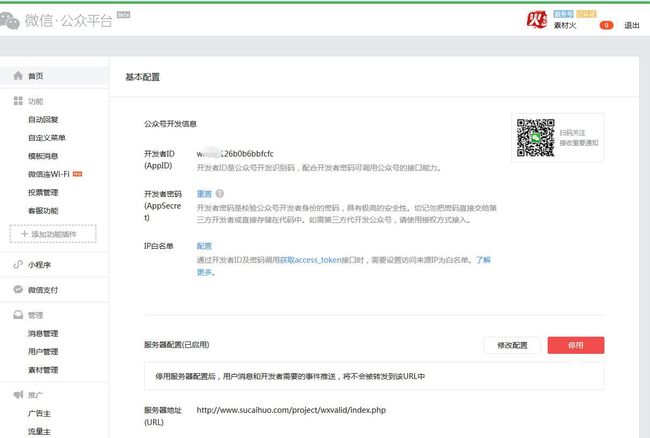
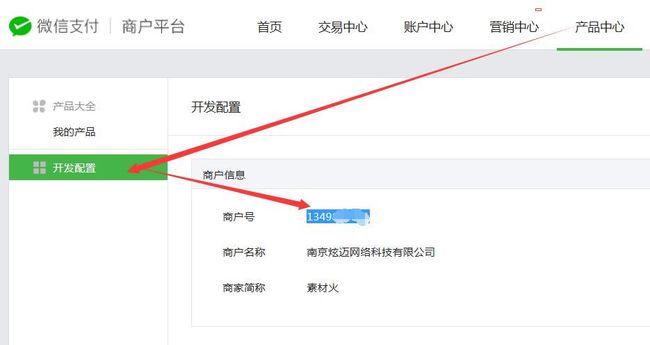
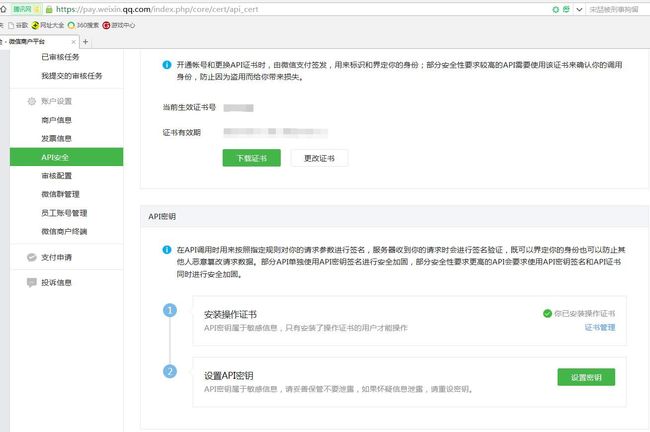
- php-tp5-fastadmin开发H5页面,以微信公众号授权,进行JSAPI支付流程
bilichen006
小例子phpfastadmintp5公众号支付JSAPI
技术要点(具体开发代码,在(公正年报H5)中实现1、申请好公众号,获取AppID(公众号ID)AppSecret(公众号密钥)2、申请微信支付账户,获取(商户号)和(密钥)3、在微信支付账户中绑定公众号,然后在公众号中同意授权绑定,使两者产生关联代码实现一、h5页面,调用方法获取codepublicfunctiongetGzhCode(){$appid='xxx';//公众号appid$redir
- Vue3 视频打点业务解决方案详解
繁若华尘
vue音视频vue.jsjavascript前端前端框架
Vue3视频打点业务解决方案详解一、核心业务场景教育视频关键帧标记用户UGC内容精彩片段标注视频审核问题点位记录影视制作关键帧注释二、技术方案架构核心依赖:-@vueuse/core(推荐)-video.js(可选)-原生HTML5Video三、基础实现方案添加标记保存标记{{formatTime(marker.time)}}-{{marker.comment}}import{ref,reacti
- 让支付更简单 Sping Boot 对接微信支付V3 (Java详细教程)
Mikael Lin
java微信
文章目录准备工作数据库设计代码一、准备工作1.需要开通商户号接入微信支付-微信商户平台https://pay.weixin.qq.com/index.php/apply/applyment_home/guide_normal商户号要跟小程序(我是小程序支付)关联,指引https://kf.qq.com/faq/200520fueQrI200520aQf6Rr.html2.在商户平台上还需要配置支付
- php对接微信支付
Cccfffff203
微信php微信小程序
1、接入前准备根据微信支付官方文档指引https://pay.weixin.qq.com/doc/v3/merchant/4012064918下载微信支付证书脚本composerexecCertificateDownloader.php---k${9*****}-m${******}-f${********}-s${**********}-o${D:\wx\crm\app\\wechat}-k9∗
- PHP对接微信支付v3版本
李钢蛋
php微信开发语言
【以下内容是在thinkphp框架中编写的,做简单修改就可使用】一、扩展1-1、支付扩展扩展路径:extend/wxpay/Wx.php,根据项目实际情况修改。getSerialNoFromCert($this->apiclient_cert_url);$this->serial_no=$serial_no;$this->private_key=file_get_contents($this->a
- 移动端iOS网页收起键盘底部有空白、软键盘弹起遮挡输入框等问题
漂移的电子
iOS/AndroidiOS软键盘移动端
1、移动端iOS网页收起键盘底部有空白:失焦的时候把窗口滚动位置设置到(0,0)就行了2、iOShtml5移动端软键盘弹起遮挡输入框:2.1、Element.scrollIntoViewIfNeeded()方法用来将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域。constinput=document.getElementsByTagName('input')[0];setTimeou
- Canvas截取视频图像
DTcode7
HTML网站开发#canvas绘图HTML绘图canvasJavaScriptcanvas绘图
Canvas截取视频图像基本概念和作用说明Canvas和Video的结合点示例一:基本的视频截取功能示例二:使用getUserMediaAPI捕获摄像头视频流示例三:从视频帧中读取像素数据示例四:应用滤镜效果示例五:保存视频帧为图片实际工作中的使用技巧进一步阅读Canvas是一个非常强大的HTML5技术,它允许我们在网页上绘制图形和处理图像数据。结合元素,我们可以利用Canvas来截取视频帧并进行
- 网络Web存储之LocalStorage
Hopebearer_
前端javascriptes6web
文章目录LocalStorage介绍定义特点兼容性常用方法存值取值删除指定键值对清空所有键值对通过索引获取键名获取所有值判断是否含有某个键(key)拓展遍历得到key存储和读取复杂类型的数据应用场景LocalStorage介绍定义LocalStorage是HTML5提供的一种客户端存储机制,属于Web存储API的一部分。它允许网页在用户的浏览器中存储键值对数据,这些数据会以持久化的方式保存,除非用
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag