以前都是用jquery写页面,最近接触vue做项目,刚开始和java联调接口,结果http请求状态200,但是服务端有请求,接收参数为空。
但是get请求参数是可以接收到的。
问题原因
要点1
原因就是这次的接口使用 java spring mvc
并且在这个方法上使用了注解 @RequestParam
那么这个是什么意思呢,这个是只能从请求的地址中取出参数,也就是只能从 username=admin&password=admin这种字符串中解析出参数。
要点2
我们还可以看到我们这次请求的 Content-Type:
application/json;charset=UTF-8
关于这一点需要说明的是:
1、axios会帮我们 转换请求数据和响应数据 以及 自动转换 JSON 数据
2、在 axios 源码中发现下面这段内容:(很关键)
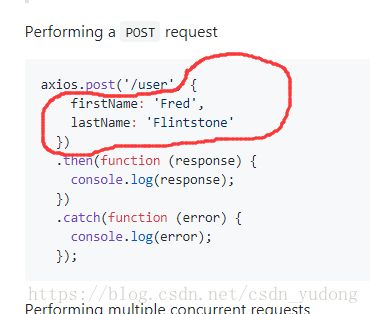
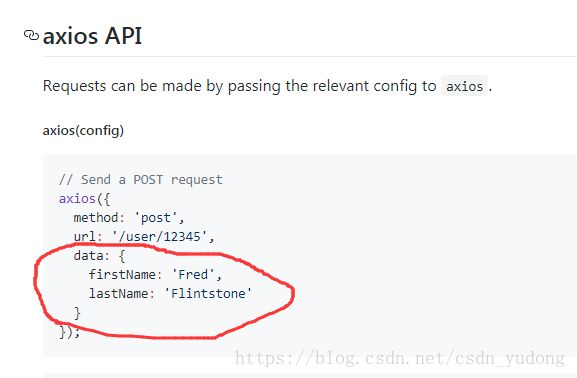
我们知道在做 post 请求的时候,我们的传参是 data: {...} 或者直接 {...} 的形式传递的,嗯,就是下面这两种形式
【第一种形式】
【第二种形式】
这两种形式无一例外都触发了 axios 源码中【很关键】的那一段代码
问题分析
也就是说,我们的 Content-Type 变成了 application/json;charset=utf-8
然后,因为我们的参数是 JSON 对象,axios 帮我们做了一个 stringify 的处理。
而且查阅 axios 文档可以知道:axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。
那么,这就与我们服务端要求的 'Content-Type': 'application/x-www-form-urlencoded' 以及 @RequestParam 不符合。
网上有很多方案说使用
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
或者
{headers:{'Content-Type':'application/x-www-form-urlencoded'}}
我试了一下,其实这样还是不行的
【还需要额外的操作,(我们要将参数转换为query参数)】
引入 qs ,这个库是 axios 里面包含的,不需要再下载了。
import Qs from 'qs'let data = {
"username": "admin",
"pwd": "admin"
}axios({
headers: {
'deviceCode': 'A95ZEF1-47B5-AC90BF3'
},
method: 'post',
url: '/api/lockServer/search',
data: Qs.stringify(data)
})
第二种解决方案:
既然 axios 源码中有那么一段【很关键】的代码,那么,我们也可以通过修改 transformRequest 来达到我们的目的。
在 axios 的请求配置项中,是有 transformRequest 的配置的:
那么现在我们的请求就可以写成下面这个样子了:
import Qs from 'qs'axios({
url: '/api/lockServer/search',
method: 'post',
transformRequest: [function(data){ // 对 data 进行任意转换处理 return Qs.stringify(data)
}],
headers: {
'deviceCode': 'A95ZEF1-47B5-AC90BF3' },
data: {
username: 'admin',
pwd: 'admin' }
})
另一种解决方案
axios.post('/api/lockServer/search',"userName='admin'&pwd='admin'");
参数直接为url拼接
最后一种解决方案
我们知道现在我们服务端同学接收参数用的是 @RequestParam(通过字符串中解析出参数)
其实还有另一种是 @RequestBody(从请求体中获取参数)。
后端的同学改成 @RequestBody 不就可以了。