1.链接
031702241 苏杰隆
081700537 朱煜喆
github仓库
2.分工
031702241 苏杰隆:代码编写,博客撰写
081700537 朱煜喆:需求分析
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 90 | 100 |
| Analysis | 学习新技术 | 600 | 840 |
| Design Spec | 生成设计文档 | 30 | 40 |
| Design Review | 设计复审 | 20 | 10 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 30 |
| Design | 具体设计 | 100 | 80 |
| Coding | 具体编码 | 480 | 600 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 140 |
| Reporting | 报告 | 30 | 40 |
| Test Report | 测试报告 | 30 | 20 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 10 |
| 合计 | 1600 | 2680 |
4.解题思路描述与设计实现说明
代码组织与内部实现设计
主要分三部分,先从html文本框中获取数据,然后用JS对数据进行处理,并转成所需的JSON格式,最后传入方法通过AntV库进行渲染生成树算法的关键
代码的算法部分主要是输入数据的处理解析,通过关键字“:”和“、”的检索以及字符串处理,将每个人生成一个对象并赋予各自独立信息。
var NAME= new Array(),degree=new Array(),year=new Array();
var ID=0,PID=0;
var hell,branch2=0;
var teachernum=0,studentnum=new Array(),degreenum=new Array(); //有几个老师、每个学位有几个学生、每个导师带几个年段
var help=new Array();
function submittext() { //解析输入 每个人赋予一个IDD和相应信息数组
var Text = document.getElementById("inputtext").value;
var Lines = Text.split("\n");
var teacher=new Array(),nameLine=new Array();
var name = new Array();
// teacher标识是否是导师,degree标识学位,year标识年级,
// nameLine存每行完整信息,nameString存:后内容,name存名字
var branch= 0;
for (var i = 0; i < Lines.length; i++) {
if(Lines[i].length==0){ //跳过空行
continue;
}
teacher[i] = Lines[i].substr(0,2); //分割前两个字,判断是否是“导师”
if(teacher[i]=="导师"){ //导师处理
ID++; //每个人独有ID
degree[ID]="导师"; //degree导师
NAME[ID]= Lines[i].substring(3);
degreenum[teachernum]=0;
teachernum++;
}
else{ //非导师处理
var temp1= Lines[i].substring(0,4);
var temp2= Lines[i].substr(5,2);
var tempNameString = Lines[i].substring(Lines[i].search(":")+1);
name[i] = tempNameString.split("、");
degreenum[teachernum-1]++;
for(var j=0;j流程图
重要代码片段
循环嵌套创建动态对象,生成JSON格式,便于传入渲染生成树。多层嵌套比较复杂,容易出错,但是整个肝下来对对象的动态创建以及json数据格式有了更深的了解,虽然花了较多时间去琢磨推敲,收获颇丰。
var IDD=0;var kk=0;var kkk=0;
for(var k=0;k5.附加特点设计与展示
设计特点
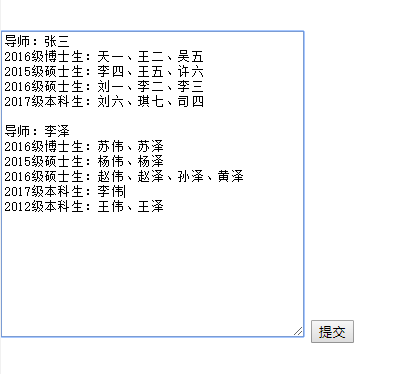
1.结点支持点击缩放,数据用树状图可视化,结构清晰
2.插入背景,更加美观,输入提示友好
3.支持多棵树并存,允许大量输入测试
4.树状图可缩放大小,增强可适性实现思路
输入数据转为json格式,传入AntV库进行渲染,用AntV库中方法进行美化。最重要的代码片段
function pk (data) { //生成树
var graph = new G6.TreeGraph({
container: 'mountNode',
width: 800,
height: 1200,
pixelRatio: 2,
modes: {
default: [{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
var data = item.get('model').data;
data.collapsed = collapsed;
return true;
}
}, 'drag-canvas', 'zoom-canvas']
},
/******************美化****************/
defaultNode: {
size: 16,
anchorPoints: [[0, 0.5], [1, 0.5]],
style: {
fill: '#59ff15',
stroke: '#d91808'
}
},
defaultEdge: {
shape: 'cubic-horizontal',
style: {
stroke: '#000000'
}
},
layout: {
type: 'compactBox',
direction: 'LR',
// nodeSep:30,
// rankSep:100,
getId: function getId(d) {
return d.id;
},
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 100;
}
}
});
graph.node(function(node) {
return {
size: 26,
style: {
fill: '#171bff', //节点颜色
stroke: '#fff9f6' //节点边框
},
label: node.id,
labelCfg: {
position: node.children && node.children.length > 0 ? 'left' : 'right'
}
};
});
graph.data(data);
graph.render();
graph.fitView();
};
6.目录说明和使用说明
目录组织
Ali文件存放jQuery库文件和antv库

如何运行网页
下载所有文件后,打开index.html即可运行,要保证本地相对路径的正确性
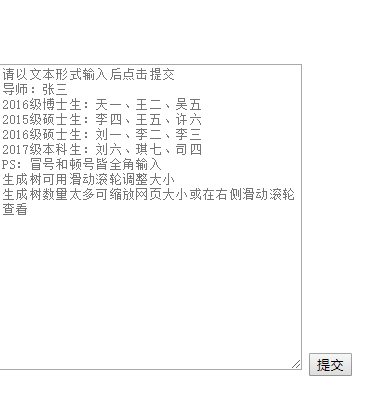
测试样例.txt里提供参考输入,符号采用全角输入,生成树可用滑动滚轮调整大小,生成树数量太多可缩放网页大小或在右侧滑动滚轮查看
7.单元测试
测试工具
测试代码
考虑情况
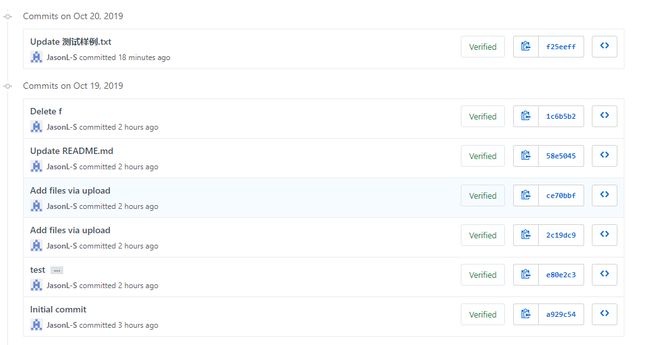
8.Github代码签入记录
9.遇到的代码模块异常或结对困难及解决方法
问题描述
调用AntV库失败,原方法采用的是根据路径从服务器获取JSON格式数据,是为AJAX设计的。在模块整合之前,本以为添加一个JSON格式的输出文档便可成功调用该方法,然而js基于安全性的考虑,不可读写本地文件,导致模块拼接出错。尝试
尝试过node.js和jQuery的方法,但都无法达到要求。尝试学AJAX,但是量太大且超过工程范畴,也以失败告终。是否解决
最后改变了获取JSON格式数据的方法,对方法接口改动,实现代码内部的传参。收获
对node.js和AJAX有初步了解(不敢动不敢动),也对库中的生成树函数原理有了进一步了解,并且扩展了一些IO流的知识。最重要的是,接口统一真的十分重要!!
10.评价队友
值得学习的地方
学习教程的查找能力,分析准确需要改进的地方
开发能力