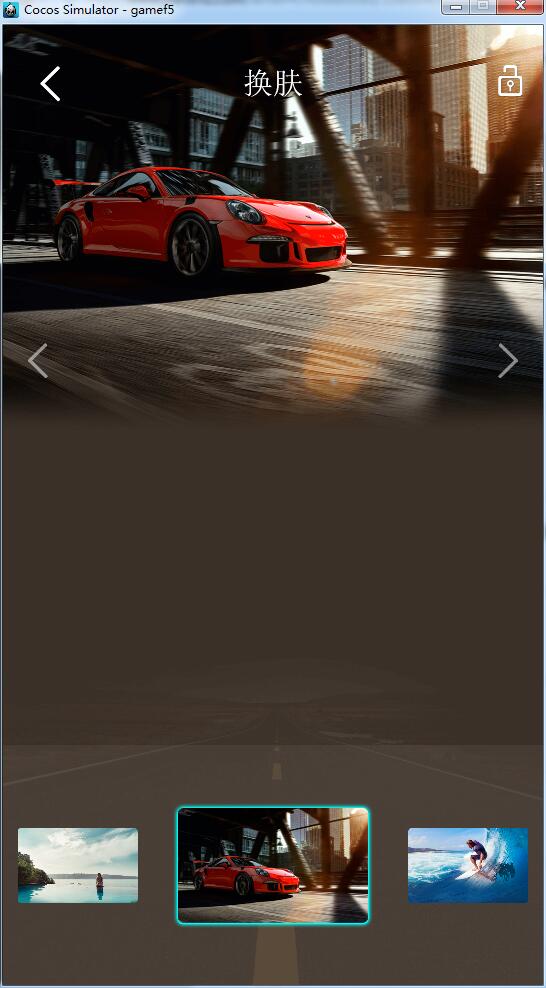
要实现如下图所示的,拖动上面的图片,下面对应的小图片跟着滚动
代码如下:
--[[
个人中心中的 换肤 界面
]]
local PersonalCenter_hf = class("PersonalCenter_hf", function ( )
local scene = cc.Scene:create()
return scene
end)
local winSize = cc.Director:getInstance():getWinSize()
local mCurObj = nil
local mPageCount = 7--页数
local spriteTable = {}--存储底部小精灵
--pageview滑动图片对应的index是从0开始的
local lastIndex = 2--上次滑动时对应底部的图片在表中的index,初值是0+2=2
local moveByPos = cc.p(0,0)--用于存储每次精灵需要已经的参数,初值设为0
local sX = 1--精灵长度放大系数
local sY = 1--精灵宽度放大系数
local sx = 1--精灵长度缩小系数
local sy = 1--精灵宽度缩小系数
function PersonalCenter_hf:create( )
local scene = PersonalCenter_hf.new()
self = scene
mCurObj = self
local PersonalCenterRootLayer = require("0.views.PersonalCenterRootLayer")
local function hfBackBtnCallback( )
print("点击了 换肤 界面的返回按钮")
cc.Director:getInstance():popScene()
end
self.layer = PersonalCenterRootLayer:create("换肤",hfBackBtnCallback)
self:addChild(self.layer, 999999)
self.layer:resetBackSpriteOpacity(0)
--找到layer的child,隐藏精灵
local backSprite = self.layer:getChildByName("backSprite")
local mcSp = backSprite:getChildByName("mcSp")
mcSp:hide()
backSprite:hide()
local btnY = winSize.height*0.65
--创建向左的button
self.leftBtn = ccui.Button:create(G_GetPlazaRes("HallImages/Hall_hf_left.png"))
self.leftBtn:addTo(self.layer)
self.leftBtn:setAnchorPoint(0,0.5)
local leftX = 50
self.leftBtn:setPosition(leftX,btnY)
self.leftBtn:addTouchEventListener(function ( sender,eventType )
if eventType == ccui.TouchEventType.ended then
print("点击了 向左按钮")
print("左移,1lastIndex = " .. lastIndex)
print("lastIndex-2-1 = " .. lastIndex-2-1)
-- self.pageview:scrollToPage(lastIndex-2-1)
self.pageview:scrollToItem(lastIndex-2-1)
self:moveFunc(lastIndex-1)--测试?
-- self.pageview:setCurrentPageIndex(lastIndex-2-1)
print("左移,2lastIndex = " .. lastIndex)
self.rightBtn:show()--显示向右的按钮
end
end)
self.leftBtn:hide()
--创建向右的button
self.rightBtn = ccui.Button:create(G_GetPlazaRes("HallImages/Hall_hf_right.png"))
self.rightBtn:addTo(self.layer)
self.rightBtn:setAnchorPoint(1,0.5)
local rightX = winSize.width - leftX
self.rightBtn:setPosition(rightX, btnY)
self.rightBtn:addTouchEventListener(function ( sender,eventType )
if eventType == ccui.TouchEventType.ended then
print("点击了 向右按钮")
print("右移,1lastIndex = " .. lastIndex)
print("lastIndex-2+1 = " .. lastIndex-2+1)
local curIndex=self.pageview:getCurrentPageIndex();
print(string.format("cur=%d ,dest=%d", curIndex,lastIndex-1));
self.pageview:scrollToItem(lastIndex-2+1)
self:moveFunc(lastIndex+1)--测试?
-- self.pageview:scrollToPage(lastIndex-2+1)
-- self.pageview:setCurrentPageIndex(lastIndex-2+1)
print("右移,2lastIndex = " .. lastIndex)
self.leftBtn:show()--显示向左的按钮
end
end)
self:createBigPageview()--创建大的pageview
self:createBottomSprites()--创建底部所有需要移动的精灵
return scene
end
function PersonalCenter_hf:moveFunc( index )
print("index = " .. index)
if index <= 1 or index >= mPageCount+2 then
return
end
if index == 2 then
self.leftBtn:hide()
elseif index == mPageCount+1 then
self.rightBtn:hide()
else
self.leftBtn:show()
self.rightBtn:show()
end
local n = math.abs(index-lastIndex)--翻页的数量
--lastIndex = 2初值为2
if index > lastIndex then--表示向右移动
print("左滑")
for i=1,table.getn(spriteTable),1 do
local sp = spriteTable[i]
local ac1 = cc.MoveBy:create(0.2,cc.p(-moveByPos.x * n,-moveByPos.y))
if i == lastIndex then--对上一个精灵进行缩小操作
local ac2 = cc.ScaleBy:create(0.2, sx, sy, 0)--缩小
local ac3 = cc.Spawn:create(ac1,ac2)
sp:runAction(ac3)
elseif i == index then--对当前精灵进行操作
local ac2 = cc.ScaleBy:create(0.2, sX, sY, 0)--放大
local ac3 = cc.Spawn:create(ac1,ac2)
sp:runAction(ac3)
else
sp:runAction(ac1)
end
end
elseif index < lastIndex then
print("右滑")
for i=1,table.getn(spriteTable),1 do
local sp = spriteTable[i]
local ac1 = cc.MoveBy:create(0.2,cc.p(moveByPos.x * n,moveByPos.y))
if i == lastIndex then--对上一个精灵进行缩小操作
local ac2 = cc.ScaleBy:create(0.2, sx, sy, 0)--缩小
local ac3 = cc.Spawn:create(ac1,ac2)
sp:runAction(ac3)
elseif i == index then--对当前精灵进行操作
local ac2 = cc.ScaleBy:create(0.2, sX, sY, 0)--放大
local ac3 = cc.Spawn:create(ac1,ac2)
sp:runAction(ac3)
else
sp:runAction(ac1)
end
end
else
--没有移动
print("没有移动")
end
lastIndex = index
end
local function bigPageviewCallback( sender,eventType )
print("+++++pageview scrolling")
if eventType == 0 then
print("bigPageviewCallback()")
local curIndex = sender:getCurrentPageIndex()--从0开始的
if curIndex <= 0 then--到最左端了,隐藏左button
mCurObj.leftBtn:hide()
elseif curIndex >= mPageCount-1 then
mCurObj.rightBtn:hide()
else
mCurObj.leftBtn:show()
mCurObj.rightBtn:show()
end
print("curIndex = " .. curIndex)
--移动后
--pageview中当前图片对应的表spriteTable中的index是
local index = curIndex + 2
mCurObj:moveFunc(index)--移动
end
end
--创建翻页界面
function PersonalCenter_hf:createBigPageview()
--创建图片名称数据
self.imgNameTable = {}--存储创建的图片name
for i=1,mPageCount do
local imgName = string.format("Hall_hf_img%d_%d.png", i+1,i+1)
table.insert(self.imgNameTable,imgName)
end
local layer = cc.Layer:create()
layer:setTouchEnabled(true)
self:addChild(layer,1)
self.pageview = ccui.PageView:create()
self.pageview:addTo(layer)
self.pageview:setContentSize(winSize)
self.pageview:setAnchorPoint(0.5,0.5)
self.pageview:setPosition(cc.p(display.cx,display.cy))
self.pageview:setTouchEnabled(true)
--看看有没有选中记录,如果没有则所有的锁都是开着的
--number不等于"0"则表示有选中记录,如果有选中记录,则至少是"1"
local numberStr = cc.UserDefault:getInstance():getStringForKey("SelectedImgIndex", "0")
-- numberStr = "1"--测试用,需删除
if numberStr == "0" then
print("没有选中记录")
else
print(string.format("有选中记录,选中的是第%s张图片",numberStr))
end
self.number = tonumber(numberStr)
self.pageviewSpTable = {}--存储pageview中的所有精灵
for i=1,table.getn(self.imgNameTable),1 do
--创建大图片
local layout = ccui.Layout:create()
layout:setContentSize(winSize)
local imageName = self.imgNameTable[i]
local imgName = "HallImages/" .. imageName
print("imgName = " .. imgName)
local sprite = cc.Sprite:create(G_GetPlazaRes(imgName))
sprite:setAnchorPoint(0,0)
sprite:setPosition(0, 0)
sprite:setName("layoutSprite")
sprite:setContentSize(layout:getContentSize())
layout:addChild(sprite)
table.insert(self.pageviewSpTable,sprite )
local function onChangeCheckBox( sender,eventType )
local tag = sender:getTag()--tag == i 是从1开始的
print("tag = " .. tag)
print("imgName = " .. imgName)
--点击了lock按钮时更新大图及小图上所有 锁 的状态
--即:大图上的锁开/关 小图上的锁隐藏/显示
--找到所有大图上的锁CheckBox,设置为未选中状态
for i=1,table.getn(self.pageviewSpTable),1 do
local sp = self.pageviewSpTable[i]
local checkBoxBtn = sp:getChildByName("checkBoxBtn")
checkBoxBtn:setSelected(false)
end
--找到当前点击的checkBoxBtn
local checkBoxBtn = sprite:getChildByName("checkBoxBtn")
--找到所有小精灵上的锁,进行隐藏操作
for i=1,table.getn(spriteTable),1 do
local sprite = spriteTable[i]
local lockedSp = sprite:getChildByName("lockedSp")
lockedSp:hide()
end
--点击了锁住/开锁按钮时,获取到对应的小精灵
local bottomSp = spriteTable[tag+1]
local lockedSp = bottomSp:getChildByName("lockedSp")
if eventType == ccui.CheckBoxEventType.selected then
print("check box selected")
lockedSp:show()--显示锁
checkBoxBtn:setSelected(true)--锁住
--存储用户选中的图片名称及tag
local value = tostring(tag)
cc.UserDefault:getInstance():setStringForKey("SelectedImgIndex", value)
cc.UserDefault:getInstance():setStringForKey("SelectedBackImageName", imageName)
elseif eventType == ccui.CheckBoxEventType.unselected then
print("check box unselected")
lockedSp:hide()--隐藏锁
checkBoxBtn:setSelected(false)--锁开
print("用户未选中任何图片,初始化数据tag=0,name=空")
cc.UserDefault:getInstance():setStringForKey("SelectedImgIndex", "0")
cc.UserDefault:getInstance():setStringForKey("SelectedBackImageName", "")
end
end
local checkBoxBtn = ccui.CheckBox:create(G_GetPlazaRes("HallImages/Hall_hf_opened.png")
,G_GetPlazaRes("HallImages/Hall_hf_closed.png"))
checkBoxBtn:addTo(sprite)
checkBoxBtn:setAnchorPoint(1,1)
local cbBtnx = 1040/1080*winSize.width
local cbBtny = 1840/1920*winSize.height
checkBoxBtn:setPosition(cbBtnx, cbBtny)
local cbBtnw = 51/1080*winSize.width
local cbBtnh = 59/1920*winSize.height
checkBoxBtn:setContentSize(cbBtnw,cbBtnh)
checkBoxBtn:addEventListener(onChangeCheckBox)
checkBoxBtn:setTag(i)
checkBoxBtn:setName("checkBoxBtn")
if i == self.number then--表示这张图片被用户选中了
checkBoxBtn:setSelected(true)
end
self.pageview:addPage(layout)
end
self.pageview:addEventListener(bigPageviewCallback)
end
function PersonalCenter_hf:createBottomSprites( )
local layer = cc.Layer:create()
self:addChild(layer, 2)
local layerColor = cc.LayerColor:create(cc.c3b(0,0,0))
layerColor:addTo(layer)
layerColor:setOpacity(0)
--创建底部背景精灵
local bottomBackSprite = cc.Scale9Sprite:create(G_GetPlazaRes("HallImages/Hall_hf_bottomBg.png"))
bottomBackSprite:addTo(layerColor)
bottomBackSprite:setAnchorPoint(0,0)
bottomBackSprite:setPosition(0, 0)
bottomBackSprite:setContentSize(winSize.width,0.25 * winSize.height)
bottomBackSprite:setCapInsets(cc.rect(0,0,2,2))
local bSize = bottomBackSprite:getContentSize()
--创建中间的光圈
local lightSp = cc.Sprite:create(G_GetPlazaRes("HallImages/Hall_hf_imgSelect.png"))
lightSp:addTo(bottomBackSprite)
lightSp:setAnchorPoint(0.5,0.5)
local lspx = bSize.width/2
local lspy = bSize.height/2
lightSp:setPosition(lspx,lspy)
local lspw = (400/1080)*winSize.width
local lsph = (250/1920)*winSize.height
lightSp:setContentSize(lspw,lsph)
local toLeft,toRight = 30,30
local dis = 150
local spw = (winSize.width - toLeft - toRight - 2*dis )/3
local sph = spw * (250 / 400)
-- local leftMcPos--左侧蒙层的坐标
-- local leftMcSize--左侧蒙层的大小
-- local rightMcPos--右侧蒙层的坐标
-- local rightMcSize--右侧蒙层的大小
sX = (lspw-2*10)/spw--长度放大系数
sY = (lsph-2*10)/sph--宽度放大系数
-- print("sX = " .. sX.."; sY = " .. sY)
sx = 1/sX
sy = 1/sY
-- print("sx = " .. sx .."; sy = " .. sy)
for i=1,mPageCount+2,1 do
local imgName = string.format("HallImages/Hall_hf_img%d.png", i)
local sprite = cc.Sprite:create(G_GetPlazaRes(imgName))
sprite:addTo(bottomBackSprite)
sprite:setAnchorPoint(0.5,0.5)
sprite:setContentSize(spw,sph)
local x = toLeft + spw/2 + (i-1)*(spw+dis)
local y = bSize.height/2
sprite:setPosition(x, y)
if i == 2 then
sprite:setScaleX(sX)
sprite:setScaleY(sY)
end
--创建精灵上的 锁住 的锁图片
local lockedSp = cc.Sprite:create(G_GetPlazaRes("HallImages/Hall_hf_closed.png"))
lockedSp:addTo(sprite)
lockedSp:setName("lockedSp")
lockedSp:setAnchorPoint(1,1)
local lockx = spw
local locky = sph
lockedSp:setPosition(lockx,locky)
local lockw = 30/1080*winSize.width
local lockh = 34/1920*winSize.height
lockedSp:setContentSize(lockw,lockh)
lockedSp:hide()
if self.number > 0 then--表明有选中的图片记录
if i == self.number + 1 then
lockedSp:show()--显示选中的精灵上的locksprite
end
end
-- if i == 1 then--左侧蒙层的坐标、大小
-- leftMcPos = cc.p(x,y)
-- leftMcSize = cc.size(spw,sph)
-- end
-- if i == 3 then--又侧蒙层的坐标、大小
-- rightMcPos = cc.p(x,y)
-- rightMcSize = cc.size(spw,sph)
-- end
table.insert(spriteTable, sprite)
end
-- --创建左侧的蒙层
-- local leftMc = cc.Scale9Sprite:create(G_GetPlazaRes("HallImages/Hall_hf_mc.png"))
-- leftMc:addTo(bottomBackSprite)
-- leftMc:setAnchorPoint(0.5,0.5)
-- leftMc:setPosition(leftMcPos)
-- leftMc:setContentSize(leftMcSize)
-- leftMc:setCapInsets(cc.rect(0,0,2,2))
-- --创建右侧的蒙层
-- local rightMc = cc.Scale9Sprite:create(G_GetPlazaRes("HallImages/Hall_hf_mc.png"))
-- rightMc:addTo(bottomBackSprite)
-- rightMc:setAnchorPoint(0.5,0.5)
-- rightMc:setPosition(rightMcPos)
-- rightMc:setContentSize(rightMcSize)
-- rightMc:setCapInsets(cc.rect(0,0,2,2))
moveByPos = cc.p(spw+dis,0)
end
function PersonalCenter_hf:ctor()
local function onNodeEvent( event )
if event == "enter" then
-- self:onEnter()
print("g_CurBackImgName = " .. g_CurBackImgName)
elseif event == "enterTransitionFinish" then
-- self:onEnterTransitionFinish()
elseif event == "exit" then
-- self:onExit()
elseif event == "exitTransitionStart" then
-- self:onExitTransitionStart()
elseif event == "cleanup" then
self:cleanup()
end
end
self:registerScriptHandler(onNodeEvent)
end
function PersonalCenter_hf:cleanup( )
print("PersonalCenter_hf:cleanup( )")
local num = table.getn(spriteTable)
for i=1,num,1 do
local index = num-i+1
local sp = spriteTable[index]
table.remove(spriteTable,index)
sp:removeFromParent()
sp = nil
end
spriteTable = {}--存储底部小精灵
lastIndex = 2
moveByPos = cc.p(0,0)--用于存储每次精灵需要已经的参数,初值设为0
sX = 1--精灵长度放大系数
sY = 1--精灵宽度放大系数
sx = 1--精灵长度缩小系数
sy = 1--精灵宽度缩小系数
self.imgNameTable = {}--清空存储imgname的表
local n = table.getn(self.pageviewSpTable)
for i=1,n,1 do
local index = n - i + 1
table.remove(self.pageviewSpTable,index)
local sp = self.pageviewSpTable[index]
sp:removeFromParent()
sp = nil
end
self.pageviewSpTable = {}
end
return PersonalCenter_hf