Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,这样一来,你甚至可以使用其他框架驱动 Weex,打造三端一致的 native 应用。
Vue是什么
Vue.js 是 Evan You 开发的渐进式 JavaScript 框架,在易用性、灵活性和性能等方面都非常优秀。开发者能够通过撰写*.vue文件,基于,,快速构建组件化的 web 应用。
Hello World
尝试 Weex 最简单的方法是使用 Playground App 和在 dotWe 编写一个 Hello World 例子。你不需要考虑安装开发环境或编写 native 代码,只需要做下面两件事:
为你的手机安装 Playground App,当然,Weex 是跨平台的框架,你依然可以使用浏览器进行预览,只是这样你就无法感受到 native 优秀的体验了。
在新标签页中打开 Hello World 例子,点击预览,然后用 Playground 扫码即可。
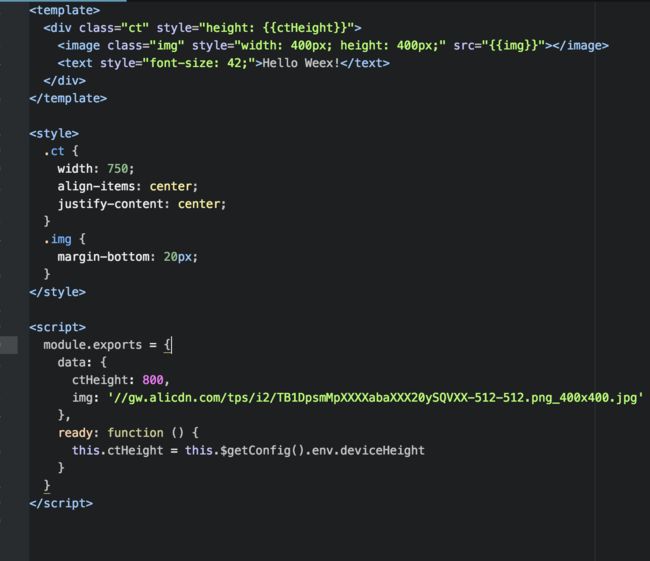
很简单,我们可以看到语法就是我们熟悉的 Vue。你可以修改这个例子,再次扫码尝试。
搭建开发环境
第一步:安装依赖
Weex 官方提供了 weex-toolkit 的脚手架工具来辅助开发和调试。首先,你需要 Node.js 和 weex-toolkit。
安装 Node.js 方式多种多样,最简单的方式是在Node.js官网 下载可执行程序直接安装即可。
对于 Mac,可以使用 Homebrew 进行安装:
brew install node
安装完成后,使用命令查看
node -v
v6.9.4
npm -v
3.10.10
通常,安装了 Node.js 环境,npm 包管理工具也随之安装了。因此,直接使用 npm 来安装 weex-toolkit。
npm 是一个 JavaScript 包管理工具,它可以让开发者轻松共享和重用代码。Weex 很多依赖来自社区,同样,Weex 也将很多工具发布到社区方便开发者使用。
注意: weex-toolkit 目前仅有最新的 beta 版本开始才支持初始化 Vue 项目,使用前请确认版本是否正确。
npm install -g weex-toolkit@beta
国内开发者可以考虑使用淘宝的 npm 镜像 —— [cnpm](https://npm.taobao.org/) 安装 weex-toolkit
npm install -g cnpm
cnpm install -g weex-toolkit@beta
提示:
如果提示权限错误(permission error),使用sudo关键字进行安装
sudo cnpm install -g weex-toolkit@beta
安装结束后你可以直接使用weex命令验证是否安装成功,它会显示weex命令行工具各参数:
Usage: weex foo/bar/we_file_or_dir_path [options]
Usage: weex debug [options] [we_file|bundles_dir]
Usage: weex init
选项:
--qr display QR code for PlaygroundApp [布尔]
--smallqr display small-scale version of QR code for PlaygroundApp,try it
if you use default font in CLI [布尔]
-o, --output transform weex we file to JS Bundle, output path must specified
(single JS bundle file or dir)
[for create sub cmd]it specified we file output path
[默认值: "no JSBundle output"]
--watch using with -o , watch input path , auto run transform if change
happen
-s, --server start a http file server, weex .we file will be transforme to JS
bundle on the server , specify local root path using the option
[字符串]
--port http listening port number ,default is 8081 [默认值: -1]
--wsport websocket listening port number ,default is 8082 [默认值: -1]
--np do not open preview browser automatic [布尔]
-f, --force [for create sub cmd]force to replace exsisting file(s) [布尔]
--help 显示帮助信息 [布尔]
-h, --host [默认值: "127.0.0.1"]
weex debug -h for Weex debug help information.
for cmd example & more information please visit
https://www.npmjs.com/package/weex-toolkit
info [object Object]
初始化
然后初始化 Weex 项目:
weex init itxdl-project
执行完命令后,在itxdl-project目录中就创建了一个使用Weex和Vue的模板项目
第三步:开发
之后我们进入项目所在路径,weex-toolkit 已经为我们生成了标准项目结构。
在package.json中,已经配置好了几个常用的 npm script,分别是:
build: 源码打包,生成 JS Bundle
dev: webpack watch 模式,方便开发
serve : 开启静态服务器
debug : 调试模式
我们先通过npm install安装项目依赖。之后运行npm run dev和npm run serve开启watch 模式和静态服务器。
然后我们打开浏览器,进入http://localhost:8080/index.html即可看到 weex h5 页面。
初始化时已经为我们创建了基本的示例,我们可以在src/weex-bootstrap.we中查看。
代码如下所示:
关于 Weex 语法部分,你可以直接参考Vue Guide,这里不再重复介绍。如果您想了解有关技术详情的更多信息,请继续阅读下一节。并且不要忘记在 dotWe 写代码并随时预览。