开发环境配置好之后,是不是开始手痒痒了~下面让我们创建第一个Win10的UWP小程序吧~
首先双击Microsoft Visual Studio图标(以下简称VS),打开VS程序,此时出现了一个Start Page页面,点击左侧“New Project”创建一个新项目。
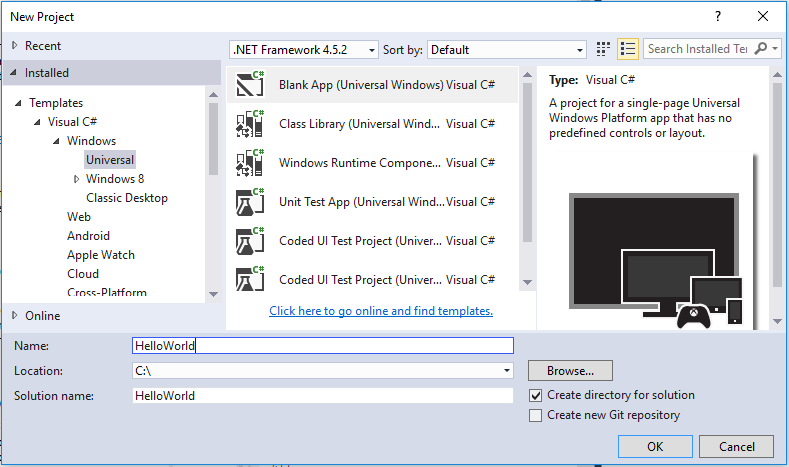
在弹出的页面中,选择Blank App(默认选中此项),在对话框下半部分输入项目名称和项目目录,点击“OK”
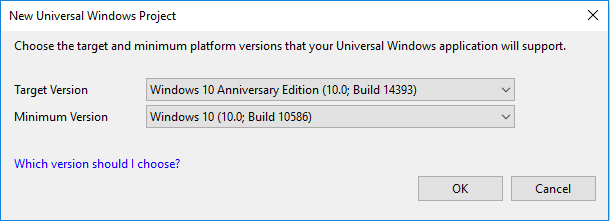
在接下来弹出的选择框中可以看到此项目支持的系统版本,默认设置都合适,点击“OK”,等待1s左右,一个Win10的项目就创建好了。
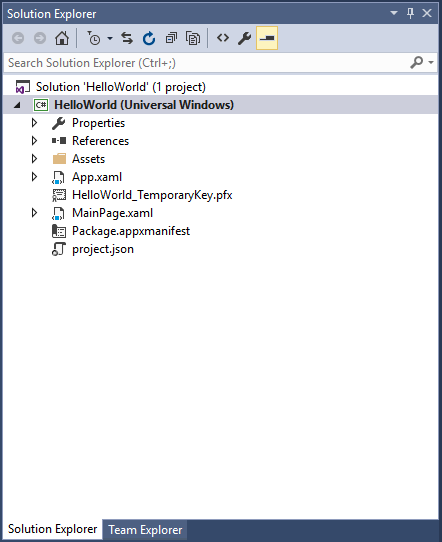
让我们看看Win10的项目结构(和Xcode不同的是,目录结构默认放在右侧Solution Explorer选项卡中)
默认空白项目中包含哪些内容?(以下内容参考了官方开发文档)
App.xaml 和 App.xaml.cs
App.xaml 是你声明应用中所使用的资源的位置。
App.xaml.cs 是 App.xaml 的代码隐藏文件。 与所有代码隐藏页面一样,它包含一个调用InitializeComponent方法的构造函数。 你不必编写InitializeComponent方法。 该方法由 Visual Studio 生成,其主要作用是初始化在 XAML 文件中声明的元素。(App.xaml.cs 是应用的入口点,App.xaml.cs 还包含一些处理应用激活和挂起的方法)
MainPage.xaml
用来为应用定义 UI。 有两种方式,类似iOS开发中storyboard设计UI和代码创建UI,在Win10开发中可以直接使用 XAML 标记(写代码)添加元素,也可以使用 Visual Studio 提供的设计工具(所见即所得)。
同理,MainPage.xaml.cs 是 MainPage.xaml 的代码隐藏页面,可以在其中添加应用逻辑和事件处理程序。
这两个文件一起定义称为MainPage的新类,该类继承自HelloWorld命名空间中的Page。
Package.appxmanifest
描述应用的清单文件:应用的名称、描述、磁贴、起始页等等。
包括应用包含的文件列表。
Assets 图像文件夹
Assets/Square150x150Logo.scale-200.png 表示“开始”菜单中的应用。
Assets/StoreLogo.png 表示 Windows 应用商店中的应用。
Assets/SplashScreen.scale-200.png 是应用启动时显示的初始屏幕。
了解完整个项目的结构之后,让我们添加一个按钮,并处理按钮的点击事件吧~
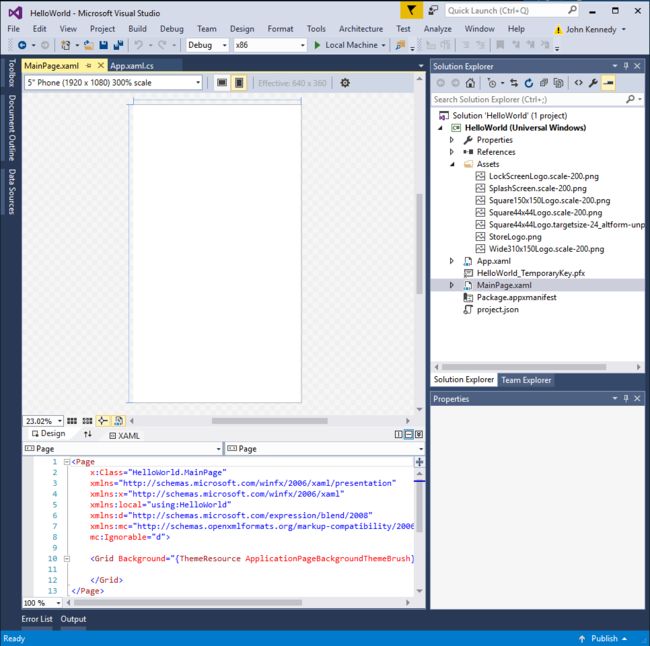
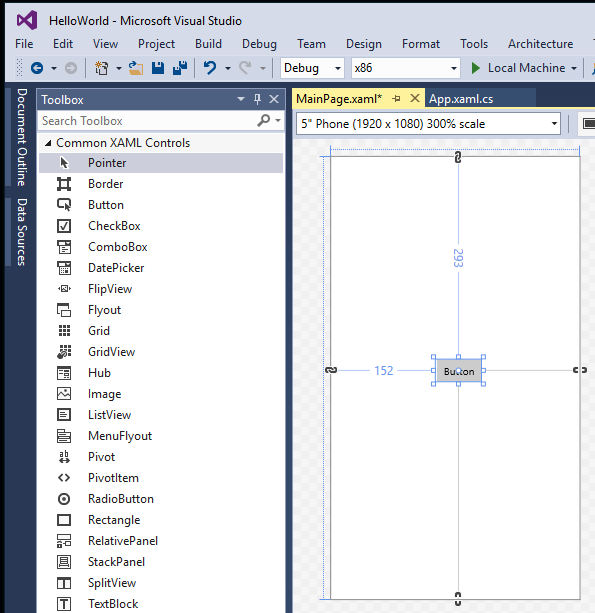
双击MainPage.xaml文件(第一次打开需要2s左右时间加载控件),可以看到在屏幕中央有一个比较小的空白界面(默认手机屏幕大小),在该窗口的右下角可以设置这个界面的显示比例(我一般都设置为33.3%,大小适中)
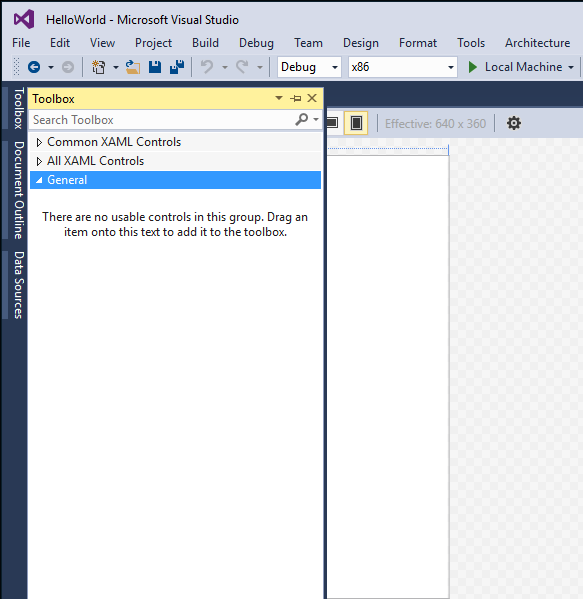
单击左侧垂直的“Toolbox”,打开 UI 控件列表 (可以单击弹出的列表选框的右上角的固定图标使其始终可见)
展开“Common XAML Controls”(常用的xaml控件)将Button拖动到设计画面的中间。
此时查看XMAL(在此窗口的左下角点击XMAL按钮)代码,可以看到如下代码:
(粘贴代码时发现直接在的编辑页面出现了一个按钮 = =),因此将代码截了个图
还好在大学期间学过html标签~能看懂此代码的大致含义,对比按钮的显示样式,可以看出Content中的内容即为按钮的标题,双击Button文本,改为“Hello World”(或者你想要改成的任意文本),再点击Design,发现界面上的按钮标题果然改成了“Hello World”
是不是有点跃跃欲试,想看一下运行的效果呢~
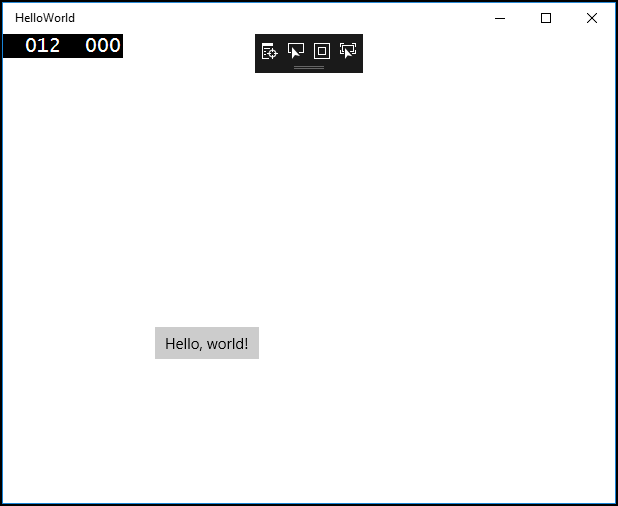
点击菜单栏下侧的绿色三角按钮,默认选中“Local Machine”,也就是在本机器上调试,点击Local Machine,等待程序运行
这就是该项目在本机器上运行的样子!
那在手机上呢?
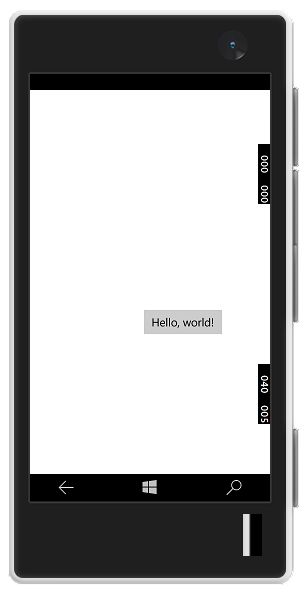
关闭这个调试的窗口,或者在VS上点击红色正方形(Shift+F5),结束本次调试,点击Local Machine右侧的向下按钮,选择任意一个内存小于你现在用的电脑的Mobile Emulator(亲测用Surface Pro3开发时只要打开浏览器,内存就不够手机模拟器的调试了…),再次点击运行按钮(或快捷键F5)
此时屏幕上出现了一个Windows Phone模拟器,并运行着我们刚写好的项目:
体验不亚于开发iOS程序~下面我们给按钮加一个点击事件吧
首先停止调试程序(不停止不能继续编辑项目),双击xaml中的按钮,VS会自动创建此按钮的点击事件,并且光标跳转到该代码的位置(这点比iOS开发的体验好多了)
当然我们也可以自己用代码手动创建这个点击事件,这里还有另外一种方式:
单击按钮选中它,然后访问右下方的“属性”窗格,切换到“事件”(一个小闪电图标),也可以添加按钮的点击事件的代码
下面给按钮的点击事件加一些代码,实现如下两个功能
①点击按钮,弹出对话框,上面显示“Hello World”
②点击按钮,让系统朗读“Hello World”
下面分别是两个事件的代码:
①
private async void button_Click(object sender, RoutedEventArgs e)
{
await new MessageDialog("Hello World").ShowAsync();
}
注意:MessageDialog方法需要导入命名空间,可以根据VS的提示自动导入,
②
private async void button_Click(object sender, RoutedEventArgs e)
{
MediaElement mediaElement = new MediaElement();
var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer();
Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!");
mediaElement.SetSource(stream, stream.ContentType);
mediaElement.Play();
}
细心的朋友发现这两个方法前面都加了关键字“async”,由于方法内部的方法使用了async关键字,因此该方法也需要async关键字修饰,因为才开始学习Win10开发,只知道async的意思是异步调用,但是究竟为什么是异步的操作,而不是像iOS一样UI相关的操作都放在主线程中执行,还需要以后的学习来解答啦~