最近因为在总结一些优化UI布局的技巧,在解决过度绘制的时候很多都用到了clipRect函数来进行自定义控件的优化。个人觉得这是个十分有用且重要的方法。
什么是clipRect?
clipRect函数是android.graphics.Canvas类下一个用于对画布进行矩形裁剪的方法。
clipRect的重载
public boolean clipRect (Rect rect, Region.Op op)
public boolean clipRect (RectF rect, Region.Op op)
public boolean clipRect (int left, int top, int right, int bottom)
public boolean clipRect (float left, float top, float right, float bottom)
public boolean clipRect (RectF rect)
public boolean clipRect (float left, float top, float right, float bottom, Region.Op op)
public boolean clipRect (Rect rect)
从上面这些重载方法可以看出,clipRect函数主要是两个部分Rect(一个矩形,或者分拆传入的矩形的四个坐标)和一个Region.Op。第一个函数我们很好理解,既然进行矩形剪裁,我们需要一个矩形来确认需要剪裁的位置。第二参数则有些晦涩,而且官方文档对其描述也不够充分,所以今天我们重点要讲的就是这个Region.Op参数。
Region.Op理解
这就是官方文档上的所有描述,于是我决定采用最聪明的方法——一个个试!
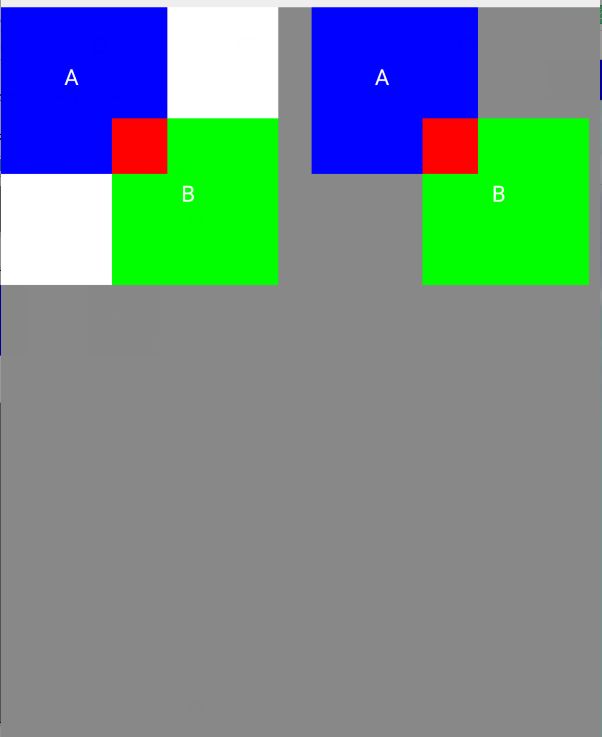
1.在画布上画出矩形A,坐标为(0,0,300,300)(蓝色矩形)
2.在画布上画出矩形B,坐标为(200,200,500,500)(绿色矩形)
3.在两个矩形重叠的部分,红色部分,推测出坐标应该是(200,200,300,300)
注意:以下所有操作都是在初始状态下进行的,我也会给出与初始状态的对比
下面我们分别传入不同Region.Op参数,大家可以仔细对比一下不同的效果。
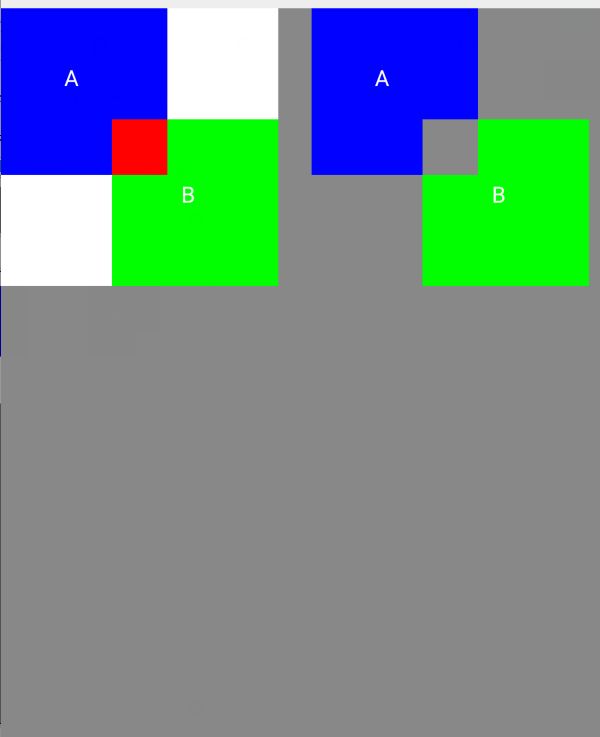
DIFFERENCE
canvas.save();
canvas.translate(560, 0);
canvas.clipRect(0, 0, 300, 300);
canvas.clipRect(200, 200, 500, 500, Region.Op.DIFFERENCE);
drawScene(canvas);canvas.restore();
DIFFERENCE是以第一次剪裁的为基础,在此基础上擦除第二次剪裁的部分(裁出第一次操作,并擦除掉第二次操作)
INTERSECT
canvas.save();
canvas.translate(560, 0);
canvas.clipRect(0, 0, 300, 300);
canvas.clipRect(200, 200, 500, 500, Region.Op.INTERSECT);
drawScene(canvas);canvas.restore();
INTERSECT是保留第一次剪裁和第二次剪裁重叠的部分
REPLACE
//分别放开下面三种操作有助于理解
canvas.save();
canvas.translate(560, 0);
//1.第一种操作
canvas.clipRect(0, 0, 300, 300);
canvas.clipRect(200, 200, 500, 500, Region.Op.REPLACE);
//2.第二次操作
//canvas.clipRect(200, 200, 500, 500);
//canvas.clipRect(0, 0, 300, 300, Region.Op.REPLACE);
//3.第三种操作
//canvas.clipRect(0, 0, 300, 300);
drawScene(canvas);
canvas.restore();
REPLACE是用第二次剪裁替换第一次剪裁(相当于只做了第二次剪裁,丢弃第一次剪裁)
REVERSE_DIFFERENCE
canvas.save();
canvas.translate(560, 0);
canvas.clipRect(0, 0, 300, 300);
canvas.clipRect(200, 200, 500, 500, Region.Op.REVERSE_DIFFERENCE );
drawScene(canvas);canvas.restore();
REVERSE_DIFFERENCE是以第二次剪裁的为基础,在此基础上擦除第一次剪裁的部分(裁出第二次操作,并擦除掉第一次操作)
UNION
canvas.save();
canvas.translate(560, 0);
canvas.clipRect(0, 0, 300, 300);
canvas.clipRect(200, 200, 500, 500, Region.Op.UNION);
drawScene(canvas);canvas.restore();
UNION,合并,即保留第一次剪裁和第二次剪裁的并集
XOR
canvas.save();
canvas.translate(560, 0);
canvas.clipRect(0, 0, 300, 300);
canvas.clipRect(200, 200, 500, 500, Region.Op.XOR);
drawScene(canvas);canvas.restore();
XOR,异或操作,做出第一次剪裁,并且做出第二次剪裁,在此基础上擦除掉重叠的部分(留下两次操作不重叠的部分)
上面就是这次对clipRect的理解,欢迎斧正。其实除了clipRect函数,还有如clipPath函数和clipRegion函数都是同样的道理,也用到了Region.Op做为参数,只是剪裁的图形更复杂多变。这也是我选择clipRect来举列子的原因,只要我们理解了其中一个就能举一反三,然后再组合使用,就可以解决相对比较复杂的需求了。至于我们最开始说的用clipRect解决OverDraw,我会找时间单独写篇blog,到时候会加链接的。
下面附上demo源码:
demo源码.